淺析Vue中父子組件間怎麼通信(父傳子|子傳父)
Vue中父子元件間怎麼通訊?以下這篇文章跟大家介紹一下父傳子和子傳父的方法,希望對大家有幫助!

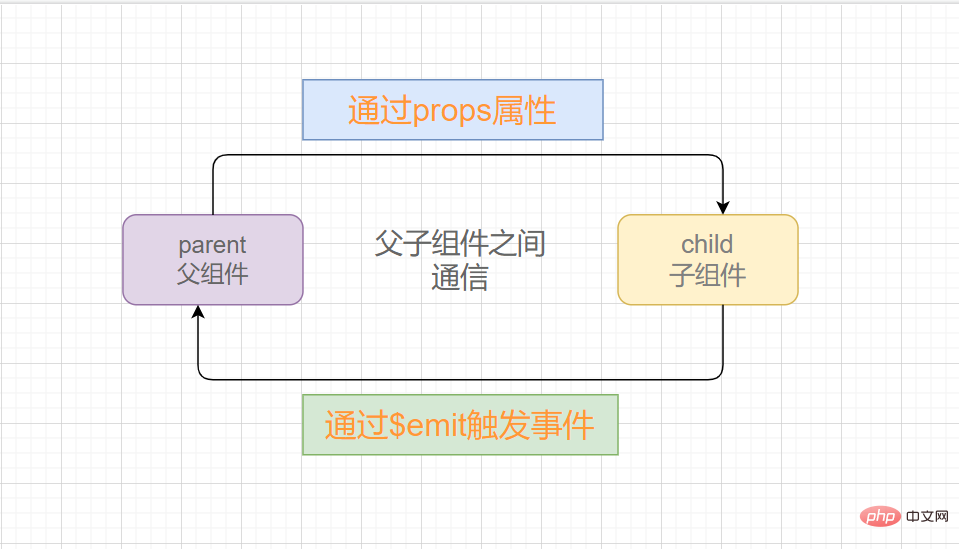
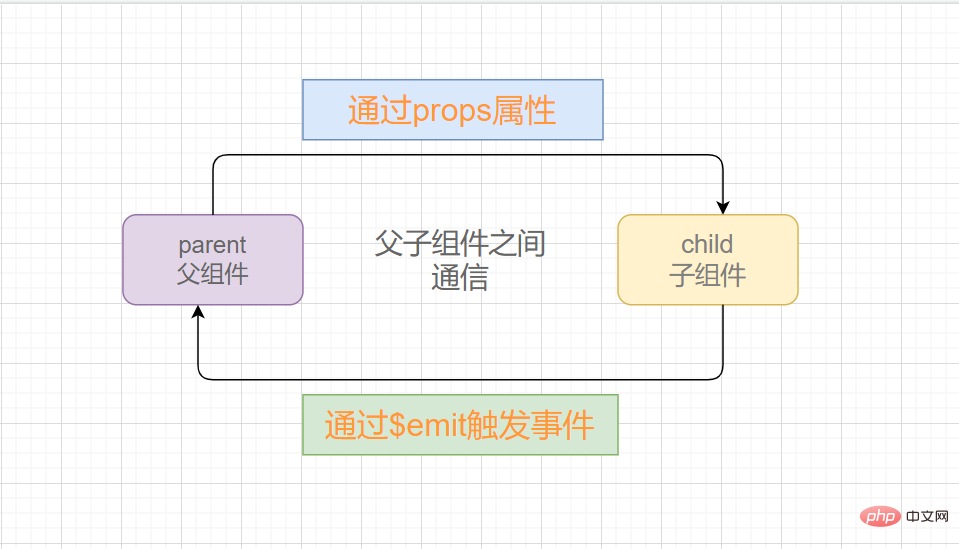
1、父元件傳遞給子元件
⭐⭐
這裡我們知道,父元件有一些資料需要子元件來進行展示,那我們可以透過props來完成元件之間的通訊
透過props來完成元件之間的通訊


2、淺談Props
⭐⭐
那麼什麼是Props呢?
- 作用:接受父元件傳遞過來的屬性
-
Props是你可以在元件上註冊一些自訂的attribute(屬性); - 父元件給這些attribute(屬性)賦值,子元件透過attribute的名稱取得對應的值;
在使用script setup的單一檔案元件中, props 可以使用defineProps() 巨集來宣告:
<script> const props = defineProps(['foo']) console.log(props.foo) </script>
1)陣列類型
在沒有使用script setup 的元件中,prop 可以使用props 選項來宣告:
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
}例子,物件語法的使用
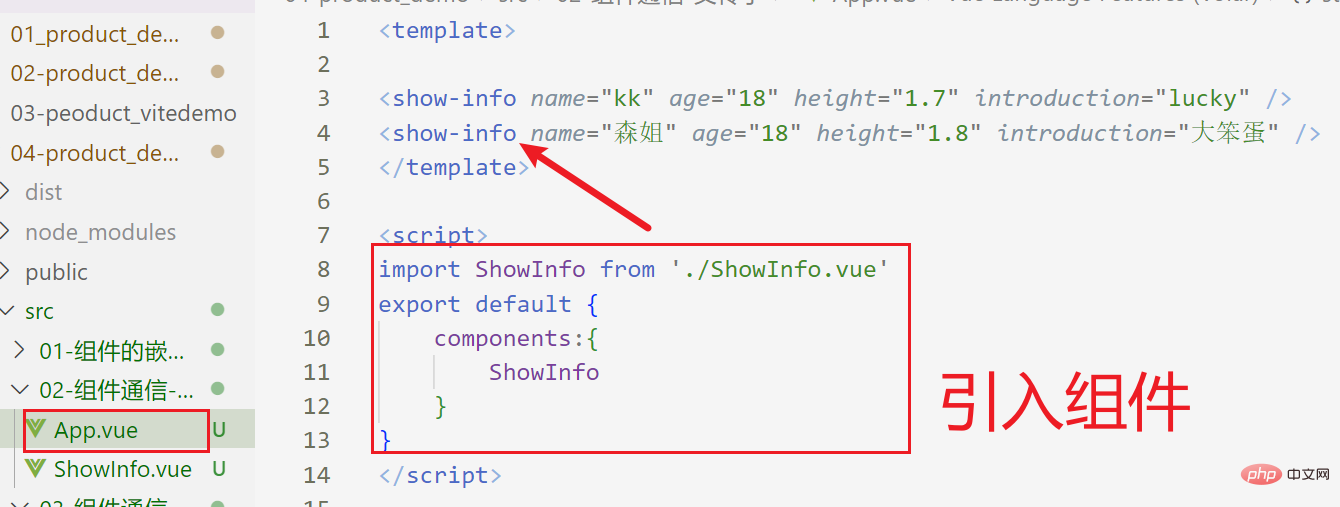
#App.vue裡面使用元件,屬性整數props所定義的
<template> <show-info></show-info> </template>
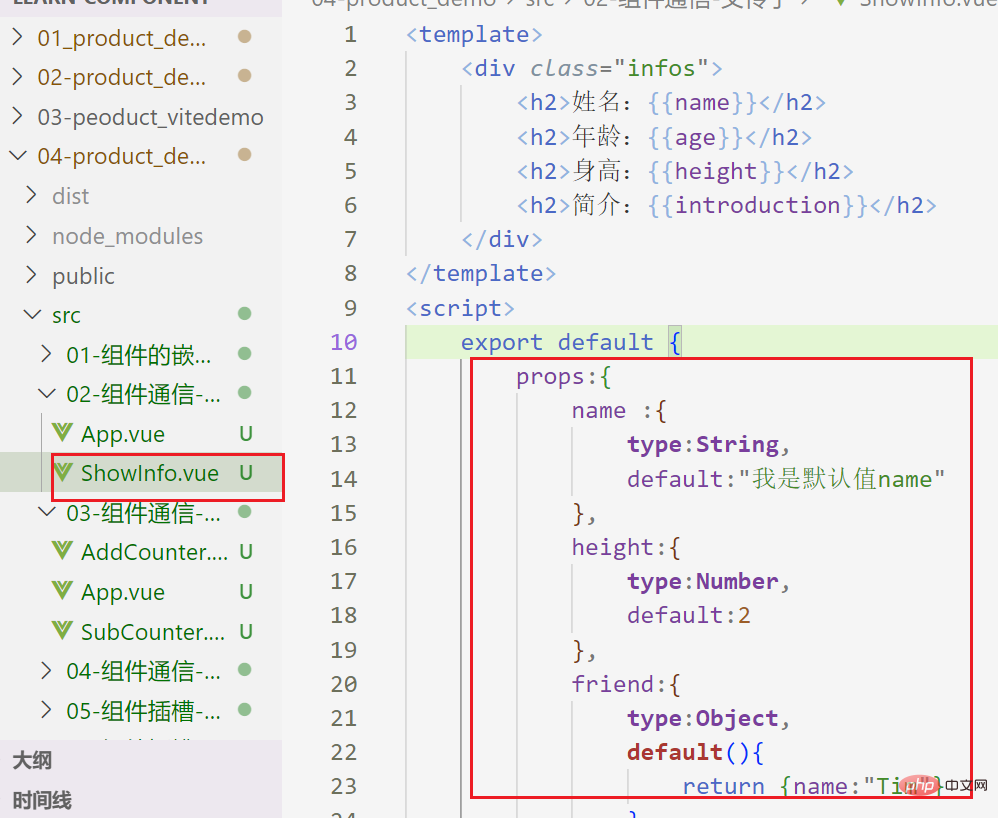
##showInfo.vue
子元件
export default {
props:{
name :{
type:String,
default:"我是默认值name"
},
height:{
type:Number,
default:2
}
}
} 那麼type的型別都可以是哪些呢?
- String
- Number
- Boolean
- #Array
- Object
- Date
- Function
- Symbol
2)物件類型
用物件的形式宣告props(這個還蠻常用的)
script setup
defineProps({
title: String,
likes: Number
})script setup
export default {
props: {
title: String,
likes: Number
}
}
##3、子元件傳遞給父元件
- ⭐⭐
- 子元件傳遞給父元件透過$emit觸發事件
- 子元件傳遞內容到父元件:
當子元件有一些事件發生的時候,例如在元件中發生了點擊,父元件需要切換內容;
- $emit(“add”, count)
- 第一個參數自訂的事件名稱,第二個參數是傳遞的參數
舉一個計數器案例
#這裡我們有兩個子元件,一個父元件
子元件中定義好在某些情況下觸發的事件名稱
最後,在子元件中發生某個事件的時候,根據事件名稱觸發對應的事件
1)父元件
App.vue<template>
<div>
<button>+1</button>
<button>+5</button>
<button>+10</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(count) {
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称,第二个参数是传递的参数
this.$emit("add",count)
}
}
}
</script><template>
<div>
<button>-1</button>
<button>-5</button>
<button>-10</button>
</div>
</template>
<script>
export default {
// 1.emits数组语法
emits:["addd"],
methods:{
btnClick(count) {
this.$emit("sub",count)
}
}
}
</script>以上是淺析Vue中父子組件間怎麼通信(父傳子|子傳父)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。