es6中什麼是原型鏈
原型鏈,簡單理解就是原型組成的鏈。當存取一個物件的某個屬性時,會先在這個物件本身屬性上查找,如果沒有找到,則會去它的__proto__隱式原型上查找,即它的建構函數的prototype,如果還沒有找到就會再在建構函數的prototype的__proto__中查找,這樣一層一層向上查找就會形成一個鍊式結構,被稱為原型鏈。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是原型?
在JS中,每個函數在被創建的時候就會有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象就是這個函數的原型對象(也就是原型),它是用來共享所有實例的屬性和方法的地方,所以
原型其實就是函數的伴生體(與生俱來的)
var a = [1, 2, 3, 4, 5]; a.__proto__ === Array.prototype; // true
什麼是原型鏈?
原型鏈,簡單理解就是原型組成的鏈。當存取一個物件的某個屬性時,會先在這個物件本身屬性上查找,如果沒有找到,則會去它的__proto__隱式原型上查找,即它的建構函數的prototype,如果還沒有找到就會再在建構函數的prototype的__proto__中查找,這樣一層一層向上查找就會形成一個鍊式結構,我們稱為
原型鏈。
建立一個建構子:
function Person (name) {
this.name = name
}
var cheng = new Person('Cheng');
var lin = new Person('Lin');列印cheng和lin,可以看到兩個物件中都分別存在一個__proto__屬性

然後發現
console.log(cheng.__proto__ === lin.__proto__); // true
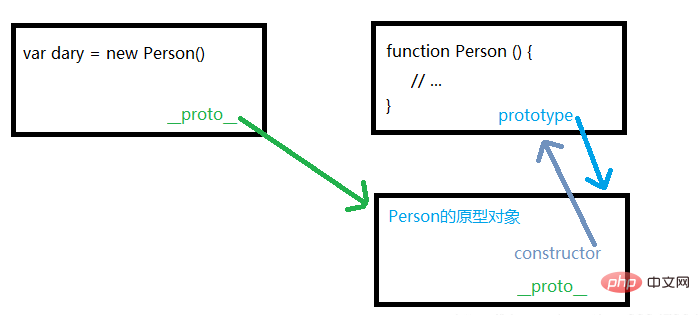
那麼實例物件的這個__proto__屬性到底是什麼玩意?
console.log(cheng.__proto__ === Person.prototype); // true console.log(lin.__proto__ === Person.prototype); // true
小結:實例物件有一個不可枚舉的屬性proto,這個屬性是一個指針,指向了其建構函數的prototype也就是原型對象,實例可以通過proto 存取到建構子的原型上的方法
簡單來說,實例物件的__proto__ 指向建構子的prototype

那麼,這個建構子的原型是什麼呢?
列印Person.prototype,可以看到也存在一個__proto__屬性
console.log(Person.prototype.__proto__ === Object.prototype)
小結:函數的原型本質就是一個普通對象,所以他是來自Object的實例,因此,原型物件的proto 屬性指向Object.prototype。

#再往下找Object.prototype的__proto__是指向哪裡呢?
最後發現是指向null
小結:Javascript中任意資料都能沿著自己的原型鏈最終找到Object.prototype
總結:
實例物件的__proto__ 指向建構子的prototype,建構子的__proto__ 指向Object的prototype,Object的__proto__ 最終指向null
【推薦學習:javascript高階教學】
以上是es6中什麼是原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






