npm 包管理工具
install 安装 可简写成 i
moment 包名称
下载包之后 可以在上面提到的网站内搜索moment 查看api文档学习使用方法,网站是英文的,也可以在csdn内进行搜索一般也可以找到教学文章。
实现代码" >在目前終端機中輸入npm install moment
登入後複製npm 包管理工具
install 安装 可简写成 i
moment 包名称
npm install moment
npm 包管理工具
install 安装 可简写成 i
moment 包名称
下载包之后 可以在上面提到的网站内搜索moment 查看api文档学习使用方法,网站是英文的,也可以在csdn内进行搜索一般也可以找到教学文章。
实现代码
一文詳解Node.js中的npm與包【萬字教學】
本篇文章帶大家了解一下Node中的npm與套件,萬字教學~超超超詳細

套件
什麼是套件
Node.js中的第三方模組又叫做套件,指的是同一種東西,知識叫法不同
套件的來源
#不同於Node.js的內建模組與自訂模組,套件是由第三方個人或團隊開發出來的,免費供所有人使用。 【相關教學推薦:nodejs影片教學】
注意:Node.js中的套件都是免費且開源的,不需要付費即可免費下載使用。
為什麼需要套件
由於Node.js的內建模組僅提供了一些底層的api,導致在基於內建模組進行專案開發的時候,效率很低,包是基於內建模組封裝出來的,提供了更高級,更方便的api。大大提高了開發效率。包和內建模組之間的關係,類似於jquery和瀏覽器內建api之間的關係。
從哪裡下載
國外有一家IT公司,叫做npm,lnc。這家公司旗下有一個非常著名的網站,全球最大的包共享平台
你可以從這個網站上搜尋到任何你需要的包,只要你有足夠的耐心!
到目前為止,全球約有1,100萬左右的開發人員,透過這個套件共享平台,開發並共享了超過120多萬個套件供我們使用。

npm,lnc公司提供了一個位址為https://registry.npmjs.org/伺服器,來對外共享所有的套件,我們可以從這個伺服器上下載自己所需要的包包。
如何下載套件
npm,lnc公司提供了一個套件管理工具,我麼可以使用這個套件管理工具,從https: //registry.npmjs.org/伺服器上吧所需的套件下載到本地使用。
這個套件管理工具的名字叫做Node Package Manager (簡稱npm),這個套件管理工具隨著Node.js的安裝套件一起被安裝到了使用者的電腦上,
大家可以在終端機中執行npm -v指令,以查看自己電腦上所安裝的npm套件管理工具的版本號碼。

npm初步體驗
#格式化時間的傳統做法
#實作步驟
建立格式化事件的自訂模組
#自定格式化時間的方法
建立補零函數
#從自訂模組匯出格式化時間的函數
匯入格式化時間的自訂模組
呼叫格式化時間的函數
##實現程式碼
自訂時間格式化模組
//定义格式化时间的方法
function dataFormat(data) {
//接受字符串创建对象
const dt = new Date(data);
//年
const Y = dt.getFullYear();
//月
const m = format(dt.getMonth() + 1);
//日
const d = format(dt.getDay());
//时
const hh = format(dt.getHours());
//分
const mm = format(dt.getMinutes());
//秒
const ss = format(dt.getSeconds());
return `${Y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//补零操作
function format(data) {
return data > 9 ? data : '0' + data;
}
//暴露对象
module.exports = { dataFormat };exports.dataFormat = dataFormat;
使用模組
//导入模块 const data = require('./自定义模块/格式化时间模块.js'); //创建未格式化对象 let olddata = new Date(); console.log(olddata); //调用格式化模块 let newdata = data.dataFormat(olddata) console.log(newdata);

##利用套件格式化時間
# 步驟- 使用npm包管理工具,在項目中安裝格式化時間的包moment
- 使用require()導入套件
- 參考moment的官方api文件學習了解使用方法
- ## -
在目前終端機中輸入npm install moment
登入後複製npm 包管理工具
install 安装 可简写成 i
moment 包名称
npm install moment
npm 包管理工具
install 安装 可简写成 i
moment 包名称
下载包之后 可以在上面提到的网站内搜索moment 查看api文档学习使用方法,网站是英文的,也可以在csdn内进行搜索一般也可以找到教学文章。
实现代码
//导入包 const moment = require('moment'); //格式化事件 //单词要大写 const newdate = moment().format('YYYY-MM-DD HH:MM:SS'); console.log(newdate);
安装包后的相关文件
初次安装包完成后,在项目文件夹下会多三个文件,一个叫做node_modules的文件夹和package-lock.json的配置文件另一个是package.json。
其中
node_modules文件夹用来存放所有已安装到项目中的包,require()导入第三方包时,就是从这个目录中查找并加载的包,
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字信息,版本号等。
注意:不需要修改两个文件中的任何东西,npm包会自动维护。
安装指定版本的包
默认情况下,使用npm i命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本。
npm i moment @ 1.1.12
包的语义化版本规范
包的版本号是以‘点分十进制’形式进行定义的,总共有三位数字,例如:2.24.0
期中没一位数字所代表的含义如下
第一位数字:大版本
第二位数字:功能版本
第三位数字:bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
npm与包
包管理配置文件
npm规定,在项目跟目录中,必须提供一个叫做package.json的包管理配置文件,用来记录与项目有关的一些配置信息,例如:
- 项目的名称,版本号概述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 哪些包在开发和部署时都需要用到
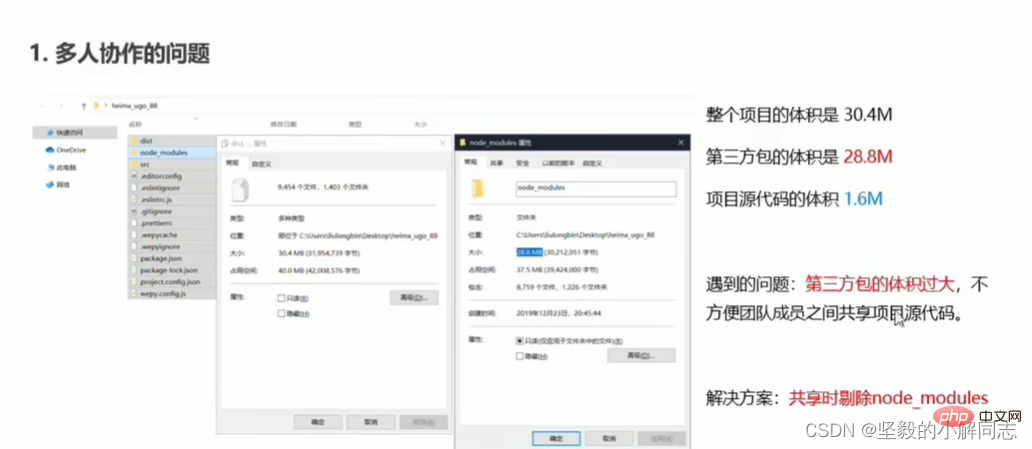
多人协作的问题

如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包,从而方便剔除node_modules目录之后,在团队成员之间共享代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到gitignore忽略文件中
快速创建package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件,在我们安装第三方包的时候 如果没有package.json也会自动生成一个(里面只有安装的包的信息)。
npm init -y
注意:上述命令只能在英文的目录下成功运行,所以需要保证项目文件所处的父级目录要是英文名。
建议 建立文件夹后 就执行此命令先创建一个package.son。
安装包的时候 会自动将相关信息写入package.json文件中。

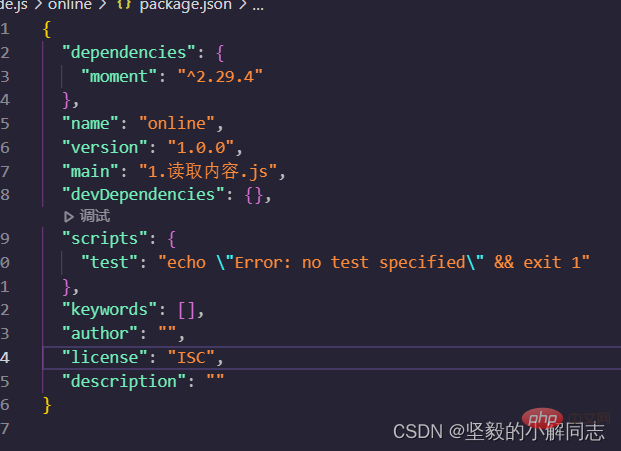
dependdencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm i命令安装了哪些包

一次性安装的所有的包
当我们拿到一个提出了node_modules的项目之后,启动项目会报错,提示没有所需要的包,苏一在启动项目之前。我们应该安装所有需要的包,package.jaon中记录的包,然后才能运行起来。
npm install
我们只需要执行这个命令,执行这个命令后,会读取package.json中所有以来的包,并下载。
卸载包
npm uninstall 包名
这个是不能简写的,卸载之后 也会将包名从 package.json文件中删除,
devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中,
如果某些包在开发和项目上线都需要用到,则建议把这些包记录到dependencies节点中。
npm install 包名 -D
只需要在结尾加个-D就可以将包安装在devDependencies中

解决下包速度慢问题
为什么下包速度慢
在使用npm下包的时候,默认从国外的https://registry.npmjs.org/服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度回很慢。
淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外服务器的包同步到国内的服务器,然后我们可以再从国内的服务器上下载包,这样就可以大大提高包的下载速度。
镜像:是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
切换npm的下包镜像源
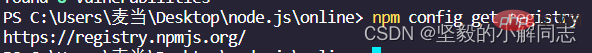
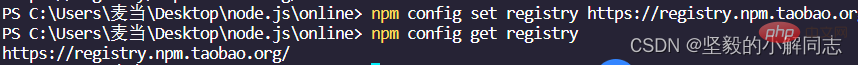
查看当前下包的服务器地址
npm config get registry

切换淘宝服务器
npm config set registry=https://registry:npm:taobao.org/

nrm
为了更方便的切换下包的镜像包,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
npm i nrm -g
-g全局下载,
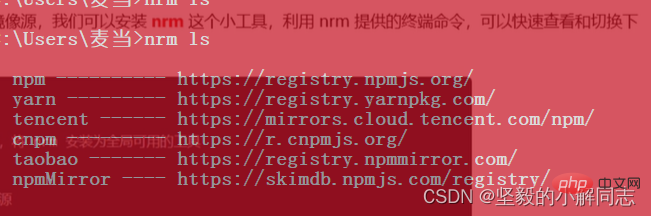
查看所有可用的镜像源
nrm ls

nrm use taobao
包的分类
项目包
那些被安装到项目的node_modules目录中的包,都是项目包。
项目包分为两类,分别是:
- 开发依赖包(被记录到devDependendes节点中的包,只在开发期间使用)
- 核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
全局包
在执行npm install 命令时,如果提供-g参数,则会把包安装为全局包。
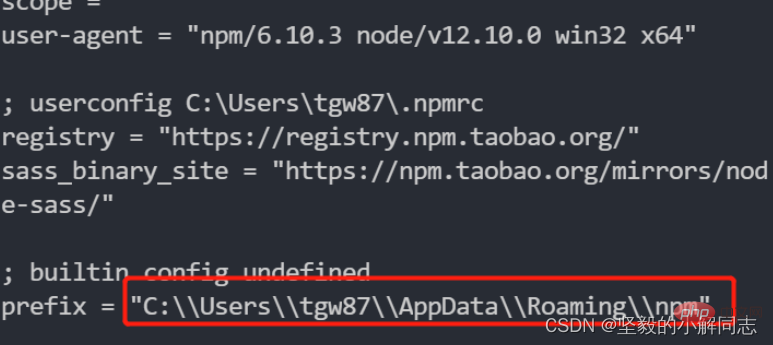
全局包安装包查看位置命令
npm config ls

注意: 只有工具性质的包 才有全局安装的必要性。
i5ting_toc
作为程序员,md文档的编写往往是必要的,md文档编写简易快捷,是不二的笔记语言。
这是一个可以把md文档转为html页面的小工具,这种工具性质的包 就是有必要全卷装的,便于我们日后使用。
安装
npm i i5ting_toc -g
使用
i5ting_toc -f 文件路径 -o
规范的包结构
在清楚了包的概念,以及如何下载和使用包之后,接下来我们深入了解一下包的内部结构
一个规范的包,它的组成结构,必须符合以下三点要求
包必须以单独的目录而存在
包的顶级目录下要必须包含package.json这个配置文件
package.json中必须包含name,version,main这三个属性,分别代表包的名字,版本号,包的入口。
开发属于自己的包
需要实现的功能
格式化日期
转义HTML中的特殊字符
还原HTML中的特殊字符
初始化包的基本结构
1、新建itheima-tools文件夹,作为包的根目录
2、在itheima-tools文件夹中,新建如下三个文件
- package.json 包管理配置文件
- index.js 包入口文件
- README.md 包的说明文档
初始化package.json
{
"name": "itheima-tools-xiepu",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间。转义功能",
"keywords": ["xiepu","tools","format"],
"license": "ISC"
}- name 制作的npm包的名称 之后导入包 搜索包 都是这个名字 这个名字不可重复 建议命名之前现在npm网站内搜索一下是否重名
- version 版本号
- main 主文件路径 到我们使用导入这个包的时候。就会自动执行这个js里面的内容
- description 这是对包的描述
- keywords 包的关键字 在网站内搜索时的关键字
- license 遵循的开源许可协议
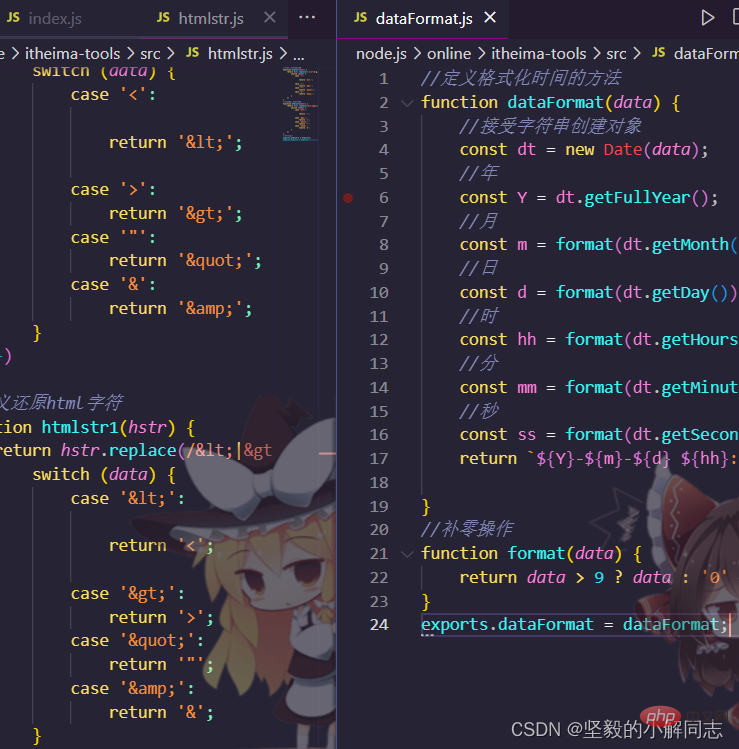
在index.js中定义格式化时间的方法
可以直接粘贴我们之前写的自定义包函数
//定义格式化时间的方法
function dataFormat(data) {
//接受字符串创建对象
const dt = new Date(data);
//年
const Y = dt.getFullYear();
//月
const m = format(dt.getMonth() + 1);
//日
const d = format(dt.getDay());
//时
const hh = format(dt.getHours());
//分
const mm = format(dt.getMinutes());
//秒
const ss = format(dt.getSeconds());
return `${Y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//补零操作
function format(data) {
return data > 9 ? data : '0' + data;
}
//暴露对象
exports.dataFormat = dataFormat;在index.js中定义转义html的方法
//定义转义字符函数
function htmlstr(hstr) {
return hstr.replace(/<|>|"|&/g, data => {
switch (data) {
case '<':
return '<';
case '>':
return '>';
case '"':
return '"';
case '&':
return '&';
}
})
}
//暴露对象
exports.htmlstr = htmlstr;在index.js中定义还原HTML的方法
function htmlstr1(hstr) {
return hstr.replace(/<|>|"|&/g, data => {
switch (data) {
case '<':
return '<';
case '>':
return '>';
case '"':
return '"';
case '&':
return '&';
}
})
}
//暴露对象
exports.htmlstr1 = htmlstr1;将不同的功能进行模块化拆分
将格式化时间的功能,拆分到src dataFormat.js中
将处理html字符串的功能,拆分到src htmlstr.js中
在index.js中,导入两个模块,得到需要向外共享的方法
在index.js中,使用module.exports把对应的方法共享出去
将格式化时间,和字符串转义各自分别放到独立的js中(创立一个src文件夹),并进行暴露。

然后在主页index.js中,进行导入和曝光。
const htmlstr = require('./src/htmlstr');
const dataFormat = require('./src/dataFormat');
module.exports = {
htmlstr,
dataFormat
}调用测试
const itheima = require('../itheima-tools'); console.log(itheima.dataFormat.dataFormat(new Date())); const str = '<h1>232</h1>'; console.log(itheima.htmlstr.htmlstr(str)); console.log(itheima.htmlstr.htmlstr1(str));

详细说一下这里,我们首先调用的index.js这个模块,可以看到导入只写了文件夹没写index.js,这种写法同样也可以导入index.js,它会去寻找package.json里的main属性,所以会导入index.js,导入index.js之后,我们又从index.js中导入了另外两个转义和格式化时间模块,所以在使用属性时
是这样一个过程 itheima这个模块里的htmlstr模块里的htmlstr属性。
那么可不可以不写的那么复杂?
答案是可以的 我们只要在itheima这个模块里 直接曝光出所有属性就好,这里我们可以在itheima模块中使用es6的展开属性...直接将相关内容曝光在对象内。
index.js
const htmlstr = require('./src/htmlstr');
const dataFormat = require('./src/dataFormat');
module.exports = {
...htmlstr,
...dataFormat
}ceshi.js
const itheima = require('../itheima-tools'); console.log(itheima.dataFormat(new Date())); const str = '<h1>232</h1>'; console.log(itheima.htmlstr(str)); console.log(itheima.htmlstr1(str));

编写包的说明文档
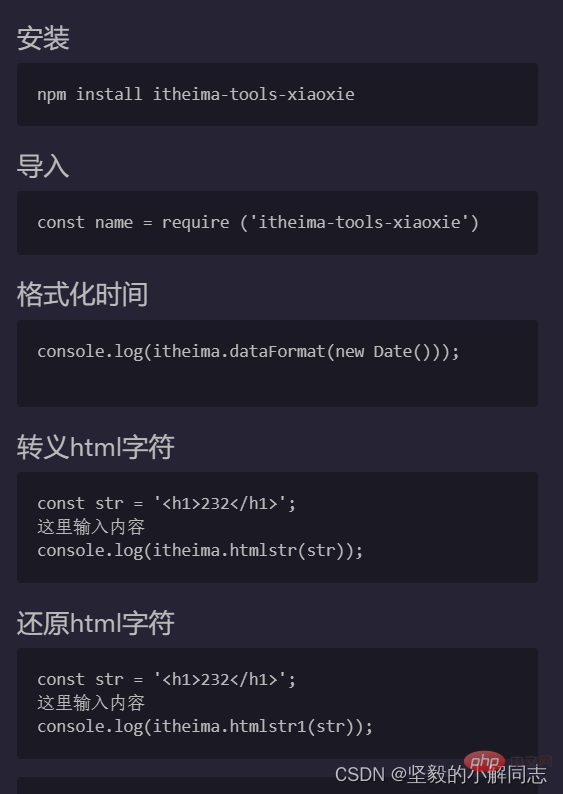
说明文档内容没有强制性要求,只要能清晰的包的作用,注意点写好就可以,书写内容大致有以下六点
安装方式
导入方式
格式化时间
转义html中的特殊字符
还原html中的特殊字符
开源协议
大家可以去学习一下markdown文档编写的语法 并不难
## 安装 " npm install itheima-tools-xiaoxie " ## 导入 " const name = require ('itheima-tools-xiaoxie') " ## 格式化时间 " console.log(itheima.dataFormat(new Date())); " ## 转义html字符 " const str = '<h1>232</h1>'; 这里输入内容 console.log(itheima.htmlstr(str)); " ## 还原html字符 " const str = '<h1>232</h1>'; 这里输入内容 console.log(itheima.htmlstr1(str)); " " 文件里 有ceshi.js文件 可以在里面进行测试 " ## 开源协议 " ISC "

发布包
注册npm账号
登录npm网站,点击 sign up按钮,进入注册用户界面
填写账户相关的信息,Full Name , Public Email, Username, Password
点击Create an Account按钮,注册账号
在终端登录npm账号
npm账号注册完成后,可以在终端中执行npm login命令,依次输入用户名,密码,邮箱后,即可登录成功。
注意:在登录npm包,发布包之前要将下载地址修改为npm官网地址,否则发布包会失败。
nrm use npm
登录
根据提示依次输入账号 密码 邮箱 验证码
会显示已登录 后面显示网站名称

可以看到 我们登录到了官网上面
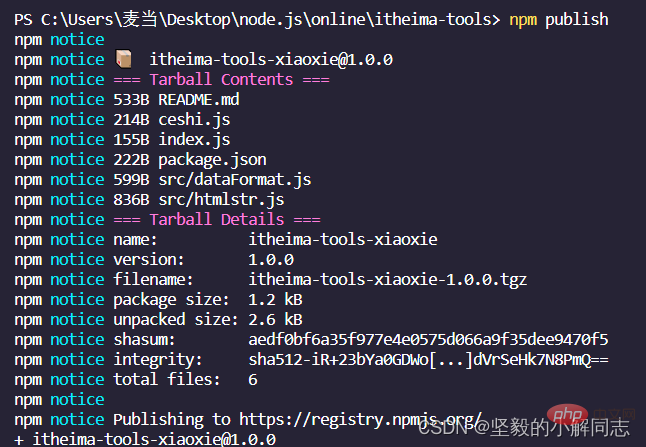
把包发布到npm上
将终端切换到 包的根目录 运行npm publish命令,就可以将包发不到npm上(注意 包不可以重名)

发布成功
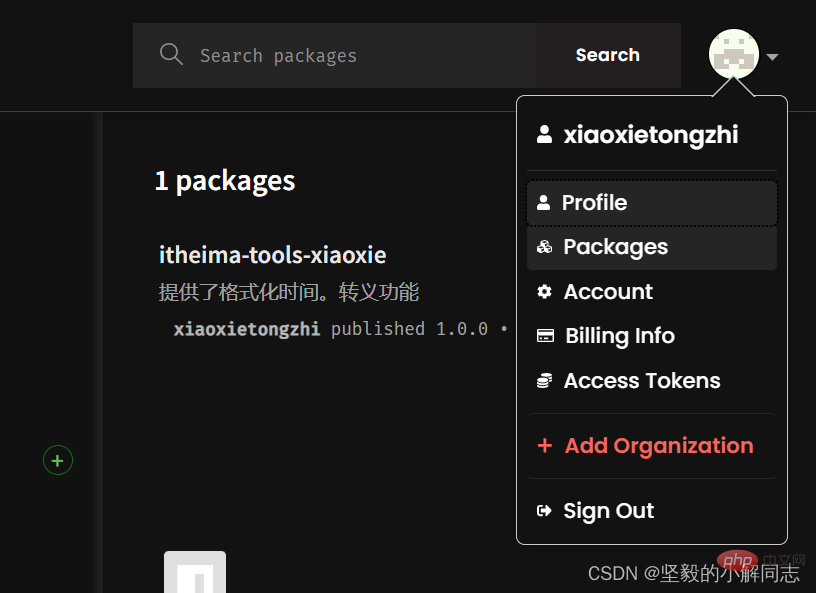
打开网站 将账号登入 鼠标移动到头像 点击packages 就可以看到我们发布的内容

删除已发布的包
运行 这个命令就可以将npm上面的包删除掉
npm unpublish 包名--force
注意:通过此命令只可以删除发布72小时内的包
删除的包 24小时内不可以重复发布
更多node相关知识,请访问:nodejs 教程!
以上是一文詳解Node.js中的npm與包【萬字教學】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








