帶你了解vscode中的【空間控制】

歡迎來到vscode 的世界,本文目標為科普vscode 中關於【空間控制】的一些設計理念,空間是有限的,而資訊是無限的,就像是我們寫頁面要考慮版心、考慮空間的擺放,vscode 其實也就是一個應用,那它的介面空間也是有限的,這些中間由各個區域搭建起來,那這些區域是什麼?又是如何協同工作的呢? 【推薦學習:《vscode教學》】
本文的主要內容可以說是小技巧,但我是一個很懶的人,不喜歡死記硬背,喜歡在需要記憶的內容間尋找它們內部的聯繫,然後用邏輯去串起來,這給我一種說不出的快感;可能這個記憶方法不適合很多行業,但在計算機領域,真是個我個人無比推崇的方法,原因很簡單:計算機就是一個完全由人搭建出來的世界!
這意味著,如果能理解設計者的思路,很多東西的設計就變得順理成章,不這麼用都覺得彆扭。另一個潛在的好處是,我們會漸漸像那些優秀的人一樣思考,這很關鍵。
扯了很多,言歸正傳,讓我們就開始吧!
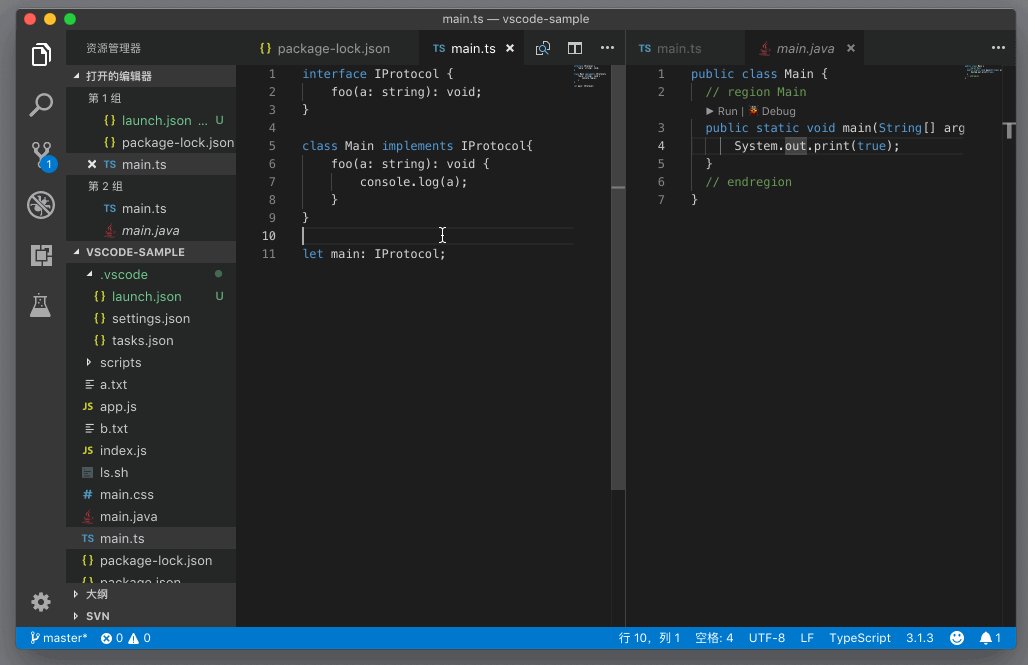
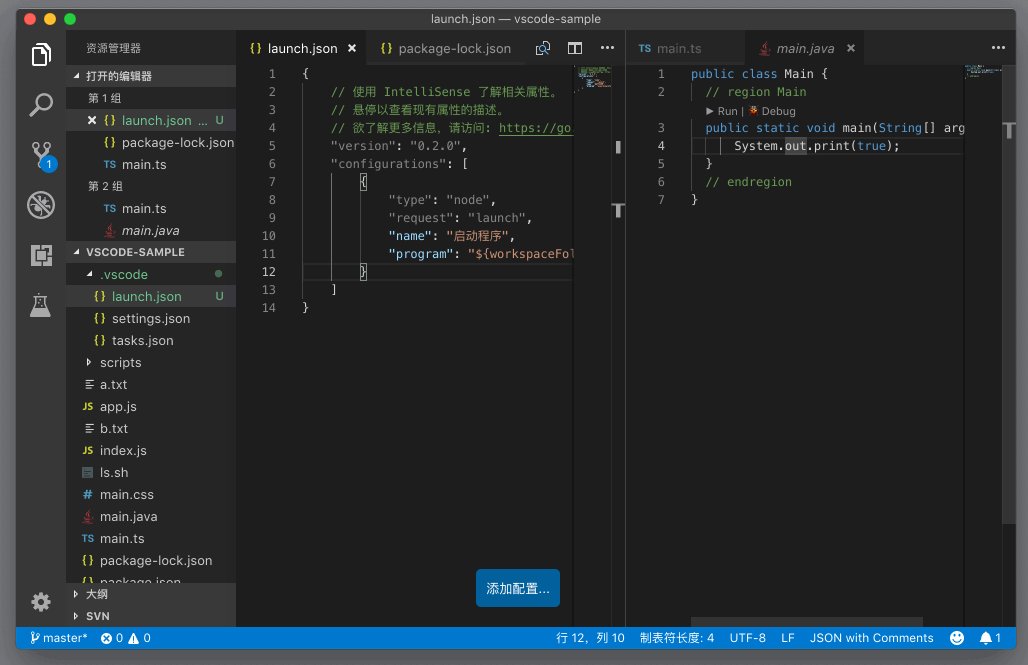
vscode 區域總覽

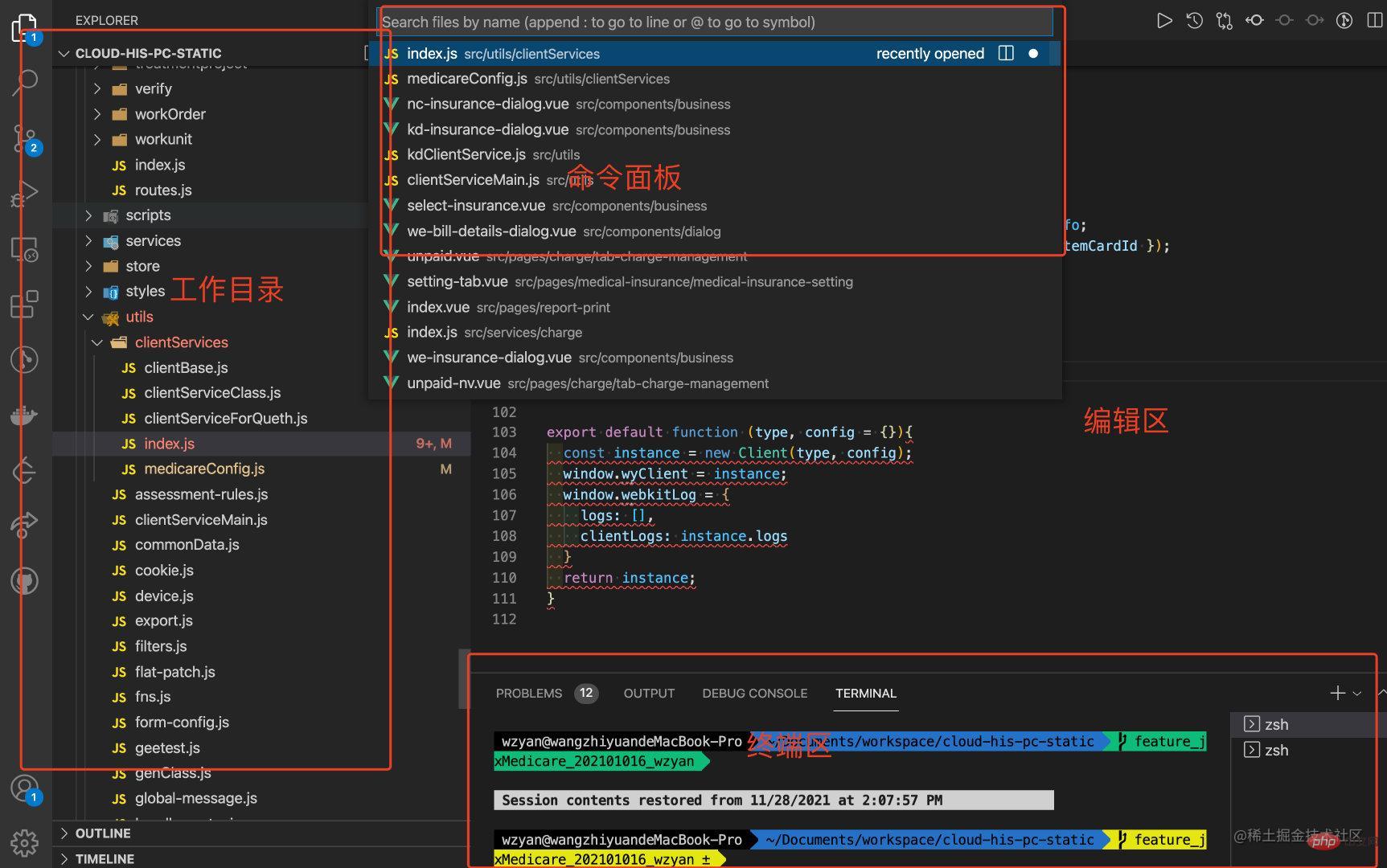
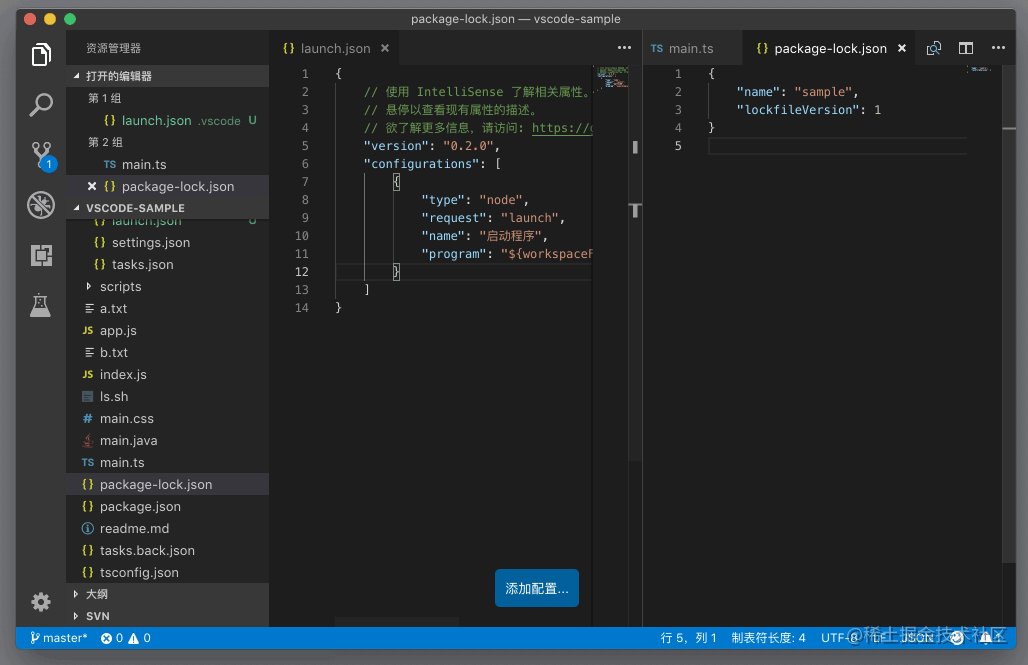
以上圖為例,我們常見且常用的區域及對應功能大致如下
工作目錄:目前處理項目的目錄資訊
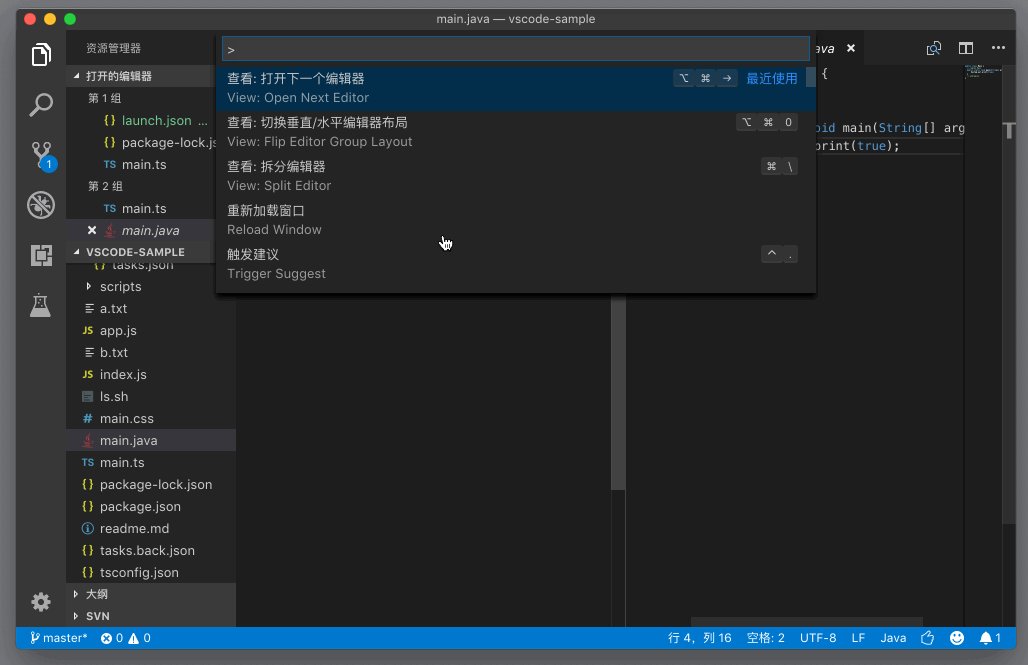
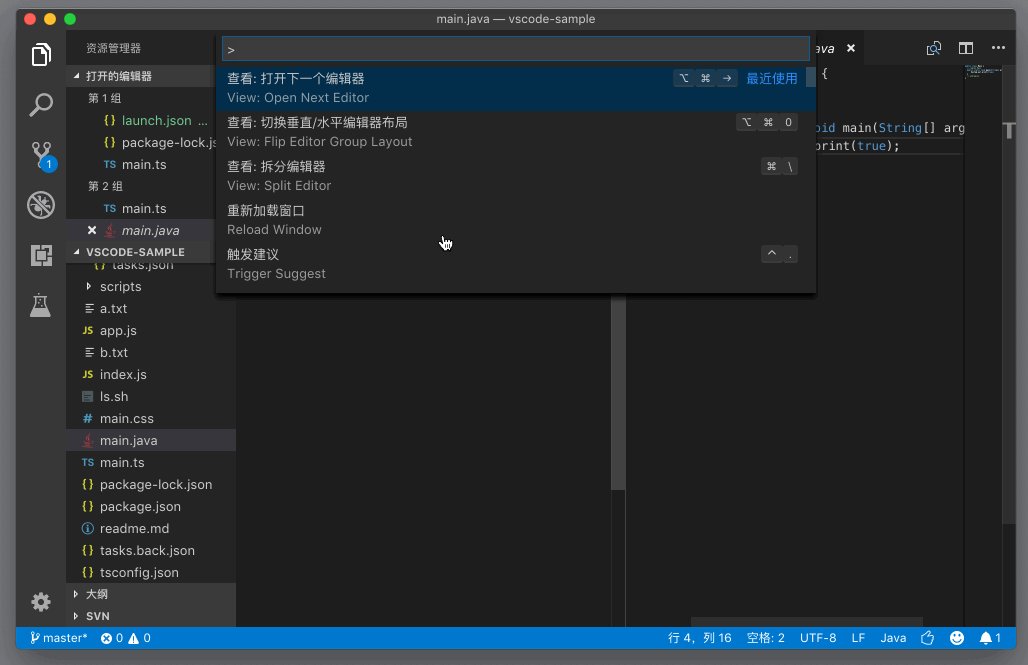
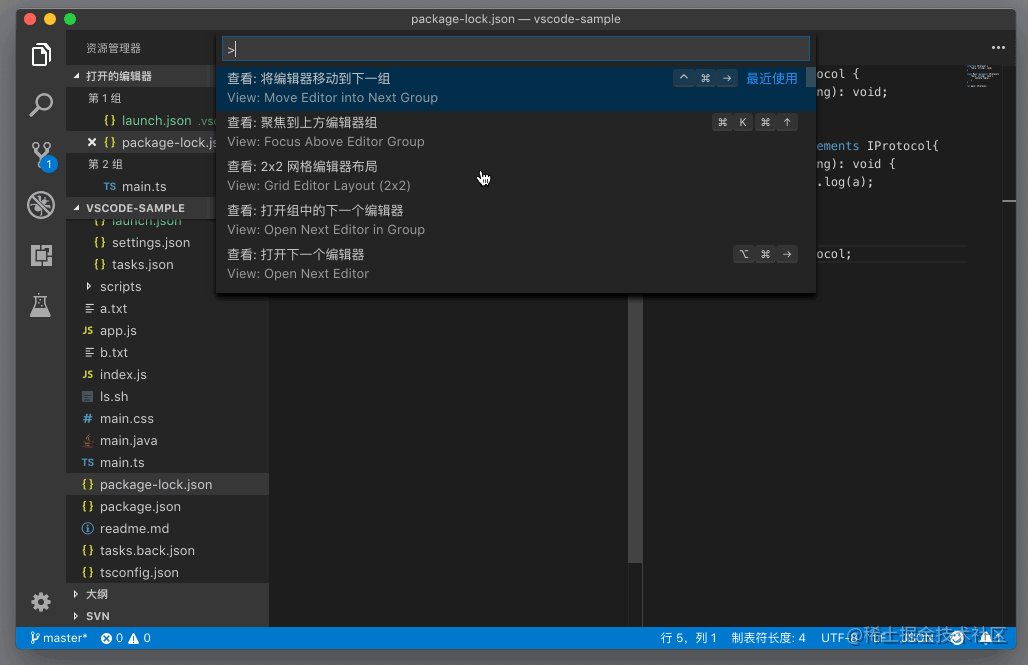
#指令面板:提供支援透過指令喚起vscode 對應動作的面板
編輯區:更改目前專案內容的區域,存在編輯群組等概念
-
終端區:提供內嵌終端區域的方式實作在vscode中直接執行終端指令,win 預設
power shell;可配置為bash知道了這些核心區域的存在,接下來,我們開始逐一分析
編輯區域
編輯器區域是最關鍵的一塊區域,因為它是我們直接控制專案的入口,正常的檔案操作設計理念其實主要是對遊標的操作,這個在遊標操作一文中已經分享過,就不贅述了,有興趣的小伙伴可以去看一下;
本文關心點在於空間的分配,編輯區是預設展示且佔用面積最大的一塊區域,對於這塊空間的處理,主要存在如下訴求
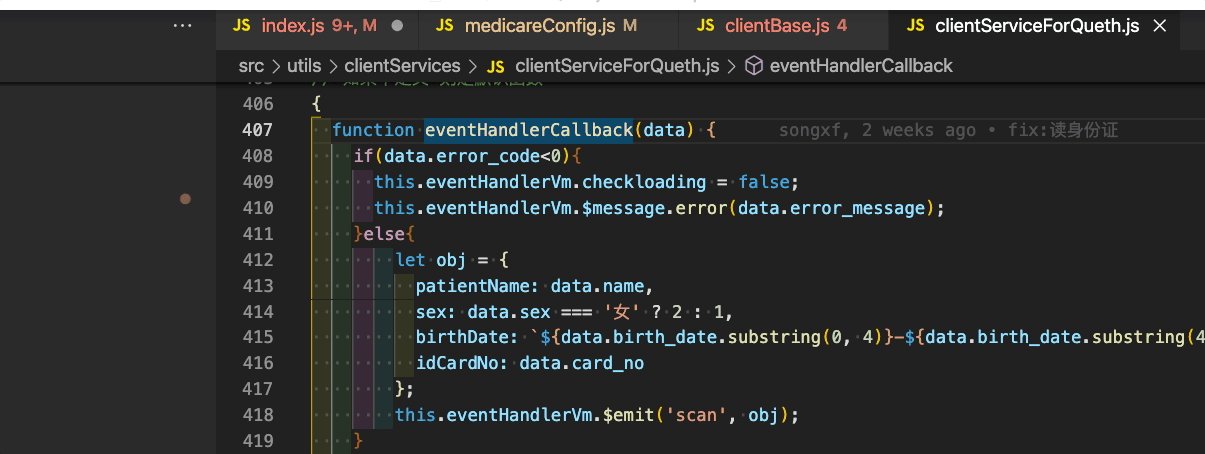
- 多個打開的文件間如何切換
- 多檔案如何同時看到對應內容
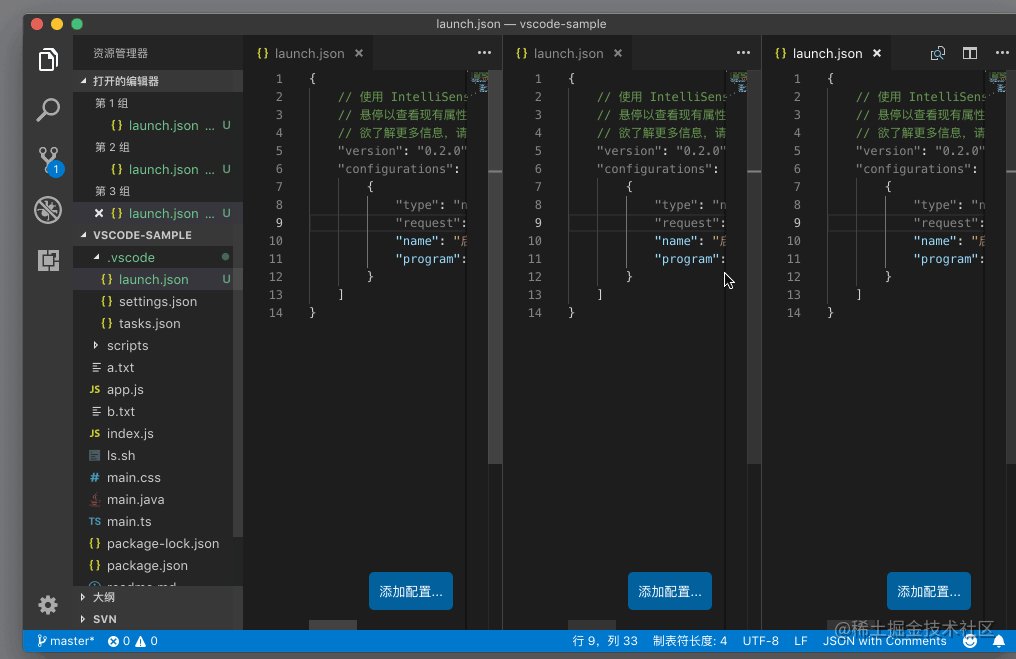
對於第一個問題,可以透過一類快速鍵實現;而第二個問題,在vscode 中提出了編輯器群組的概念,編輯區可以被劃分成至多五塊區域,相互獨立。
如果閱讀過遊標操作一文,會知道我是採用【顆粒度】的角度進行理解遊標設定的,空間控制其實也可以從這個角度進行理解,具體怎麼做,我們透過問題來理解
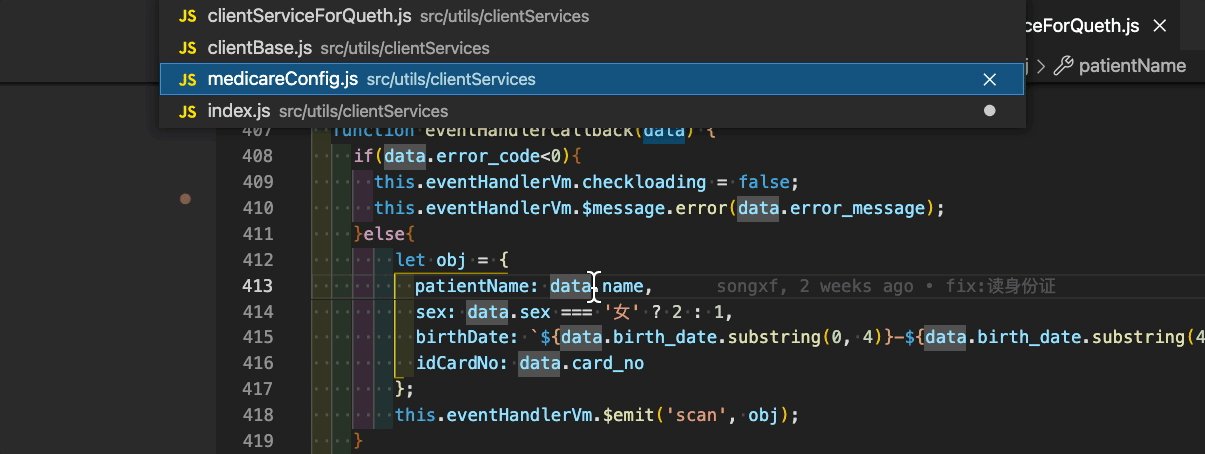
編輯區之多個開啟的文件間如何切換:快捷鍵
我們先來看看預設的快速鍵設定
| 指令 | mac | win |
|---|---|---|
| ##在目前開啟檔案清單中選擇 | ctrl tab | |
| 切換為目前檔案中的下一個| Open Previous Editor | cmd option ← | |
| 切換為目前檔案中的上一個| Open Next Editor | cmd option → |
在目前開啟檔案清單中選擇

#切換為目前檔案中的上/下一個

#指令執行
其實也是可以用指令執行的

我們思考下,在mac 中同類型的指令,為什麼【在列表中選擇】是ctrl鍵,而【切換為目前檔案中的上/下一個】是cmd鍵;其實關鍵在於mac 中系統本身也存在快捷鍵cmd 方向鍵,作用是全螢幕視窗的切換;
這樣就好理解啦,系統最大,理解了這一層之後,我們可以開動腦筋了,能不能利用上一篇中說的【自訂快捷鍵】讓他們統一呢?
當然可以,我們就加個設定:如果和系統鍵衝突的,我們就加個options鍵;以這個【切換為當前文件中的上/下一個】為例,我們仍沿用ctrl,只不過為了避免衝突,改為ctrl options鍵
自訂之後邏輯可以理解為,編輯器內的檔案顆粒度是ctrl,如ctrl ←是切換視窗,那麼切換開啟檔案就只能是ctrl option ←;cmd 0是Focus into side Bar | 聚焦在側邊欄,那切換編輯器群組方向就只能是cmd option 0;
|
| 指令||
| win |
ctrl tab
切換為目前檔案中的下一個| Open Previous Editorcmd option ← (自訂了ctrl option ← )

切換到目前檔案中的上一個| Open Next Editorcmd option →(自訂了ctrl option → )
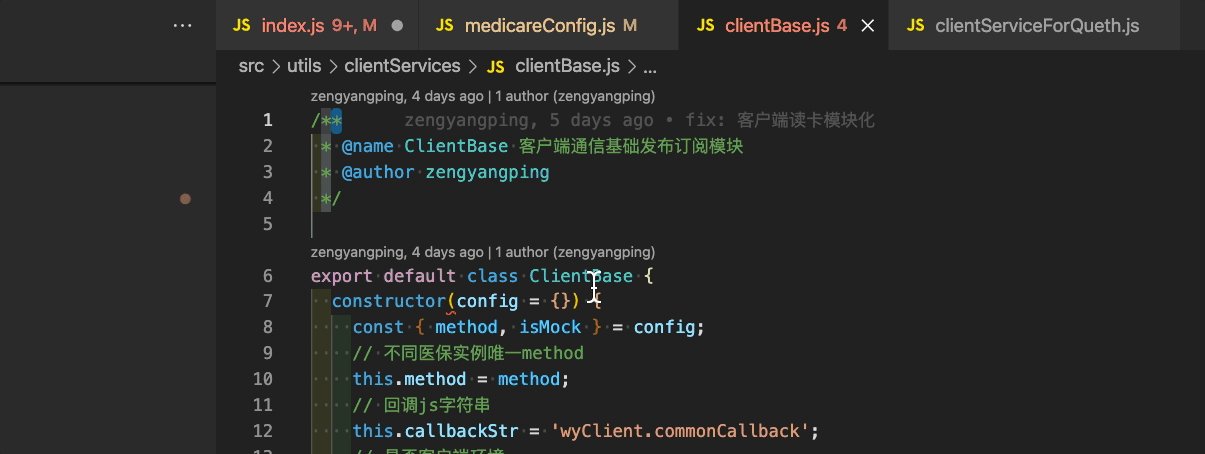
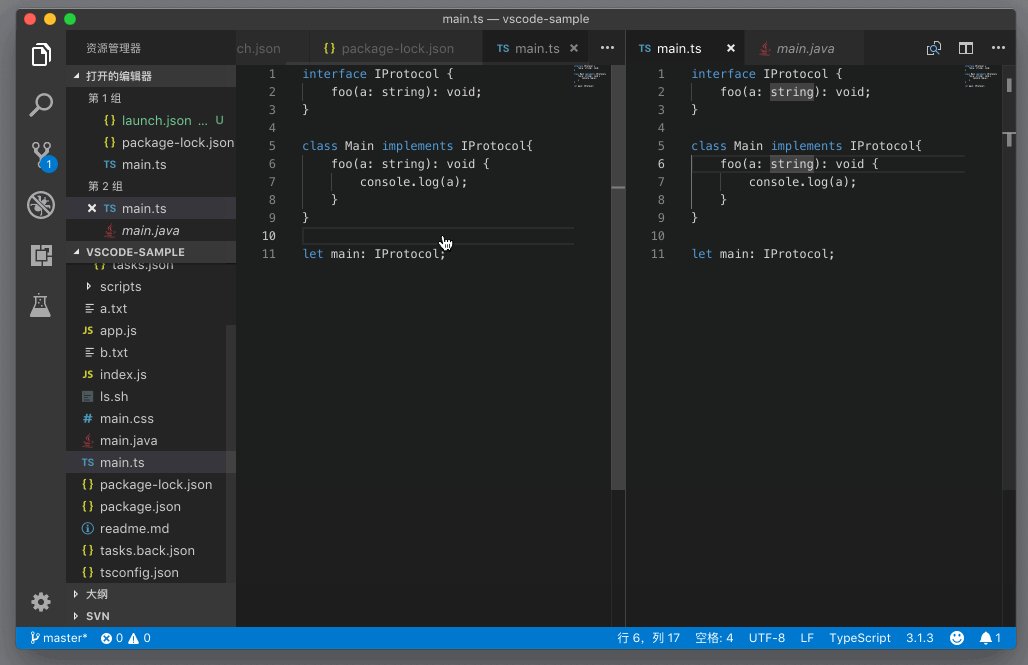
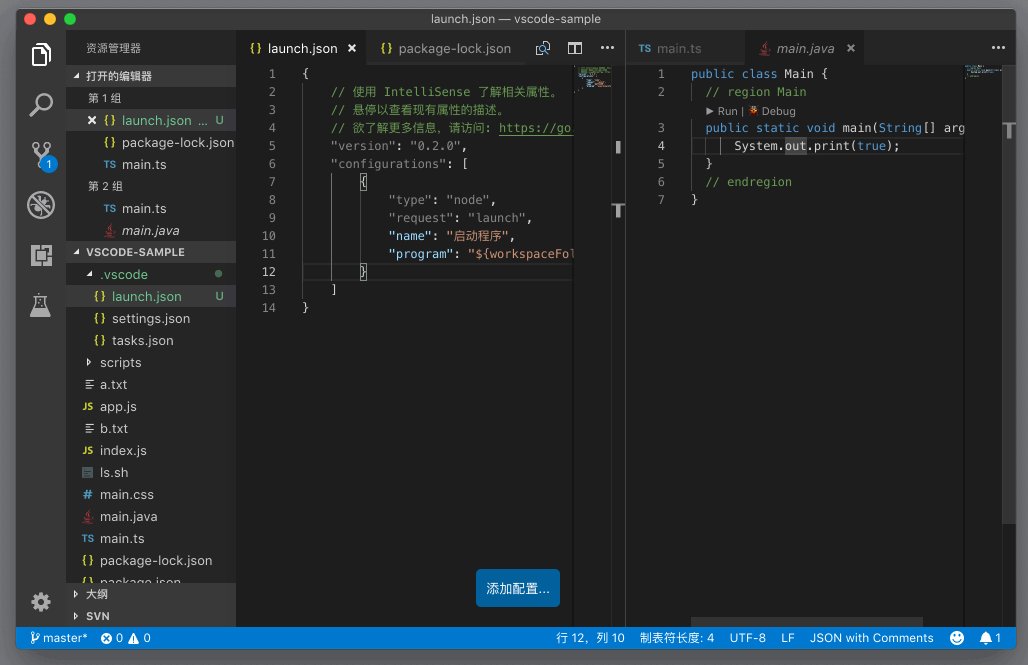
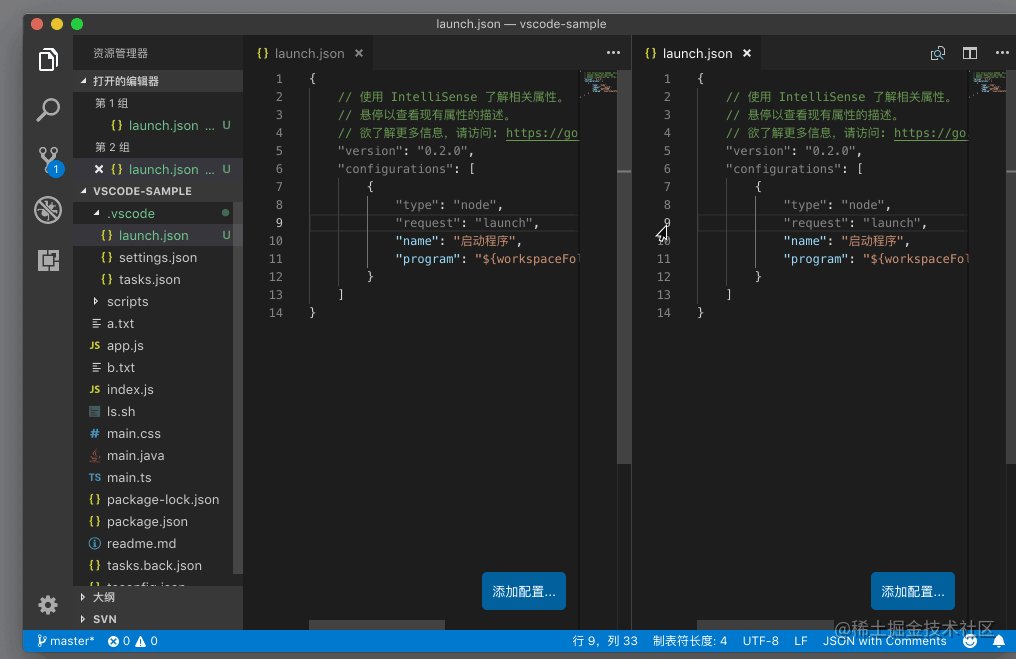
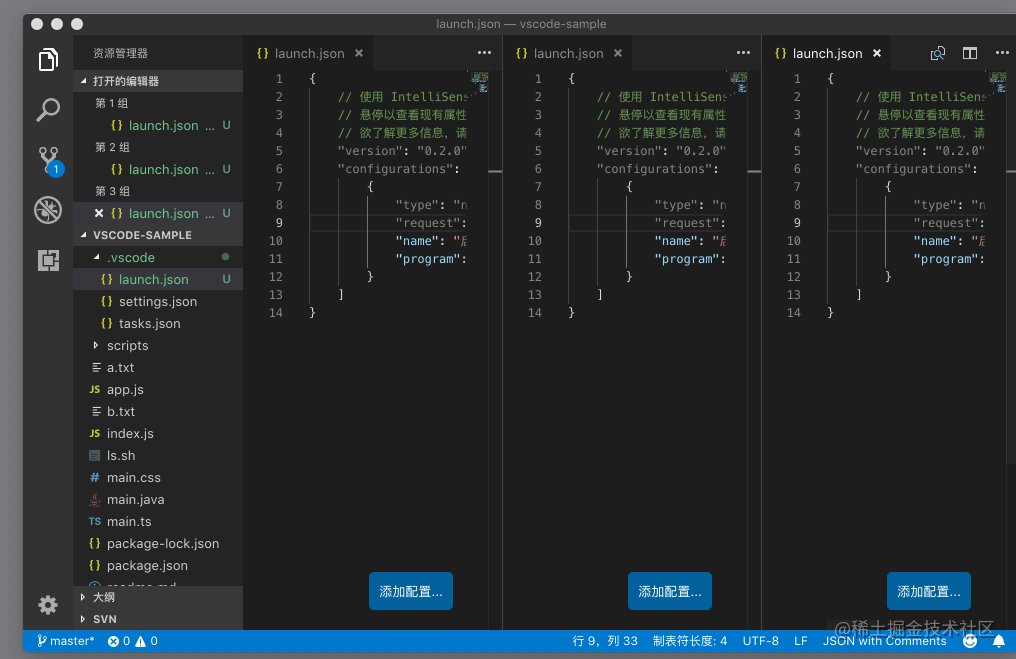
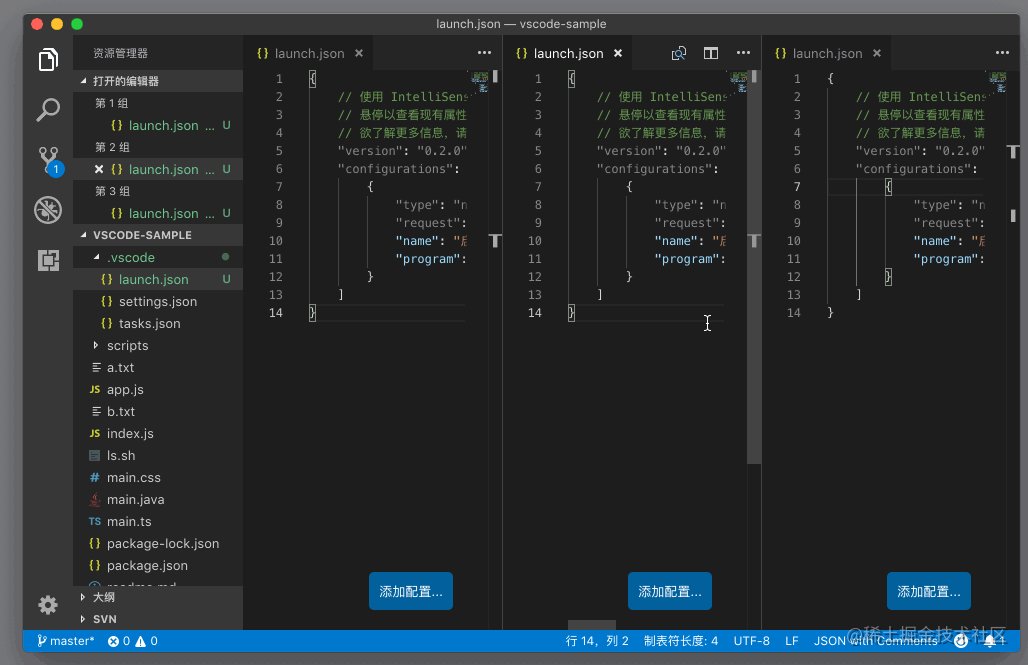
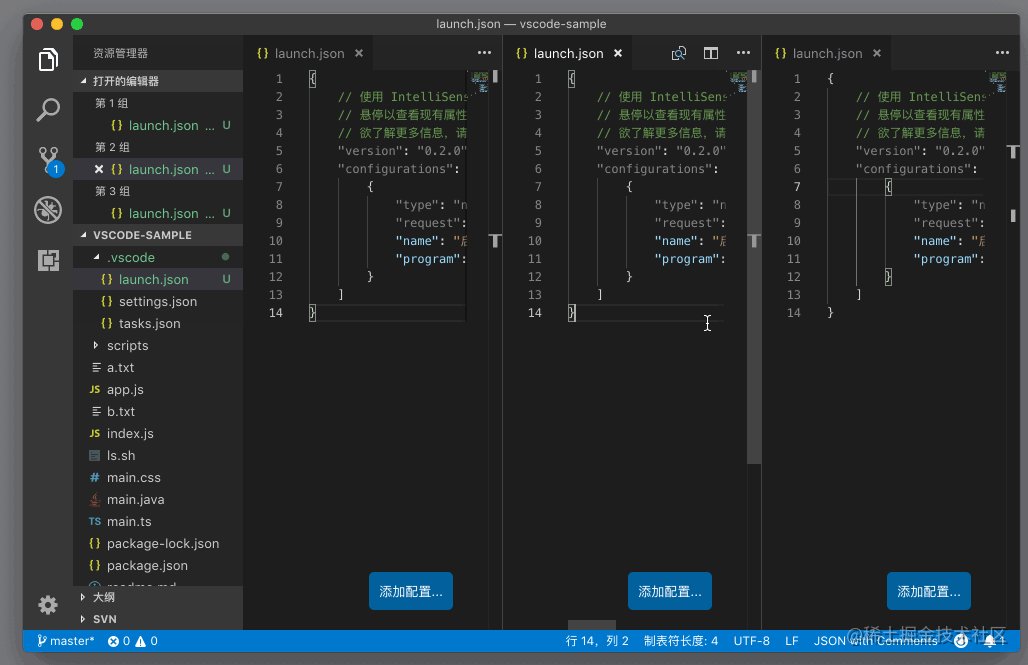
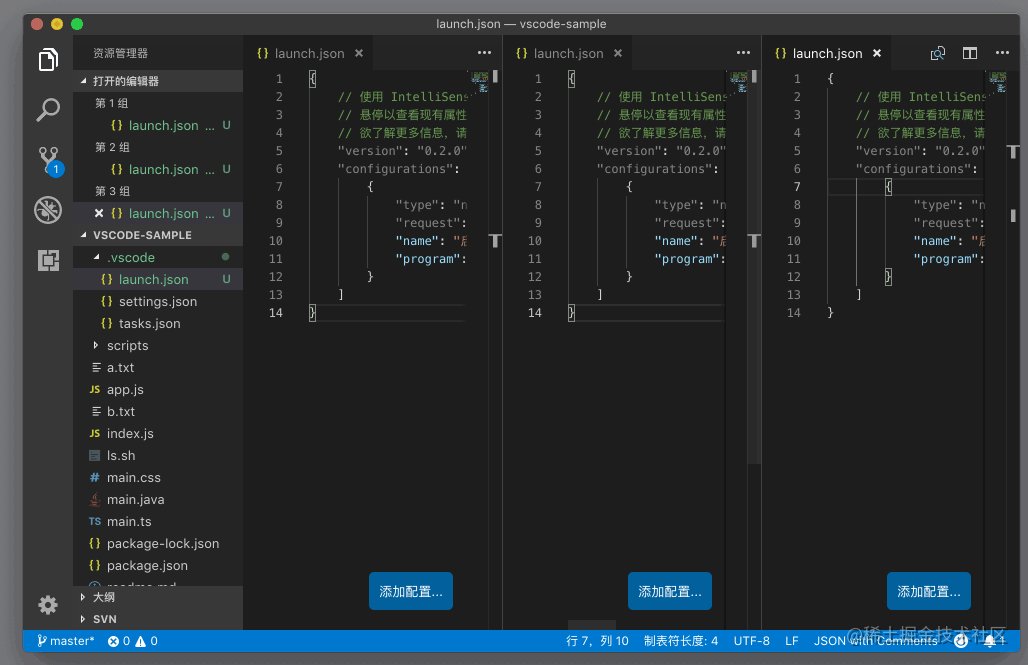
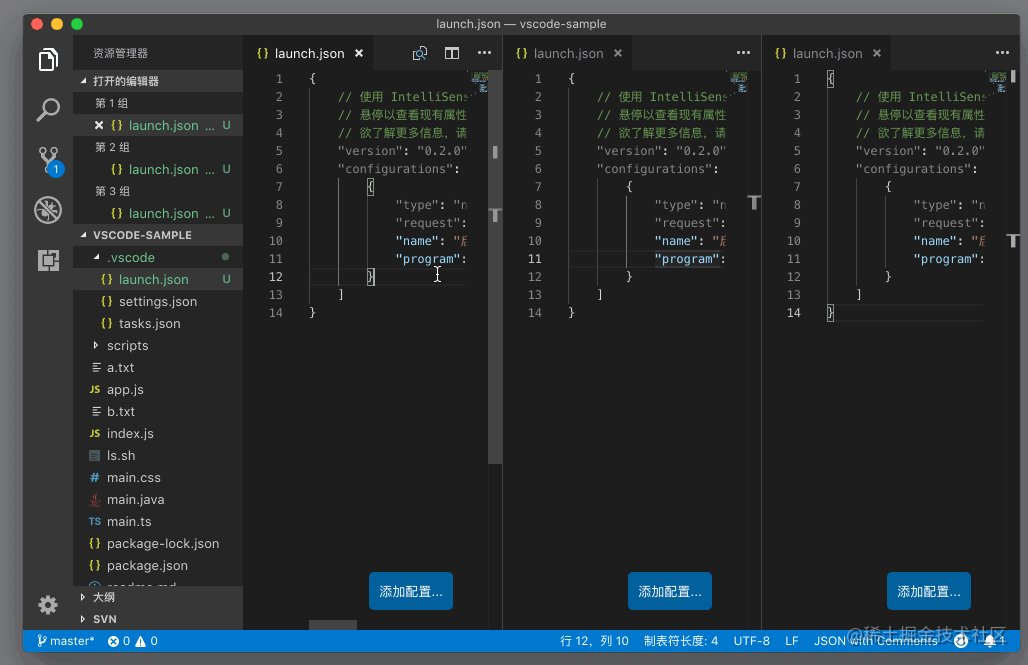
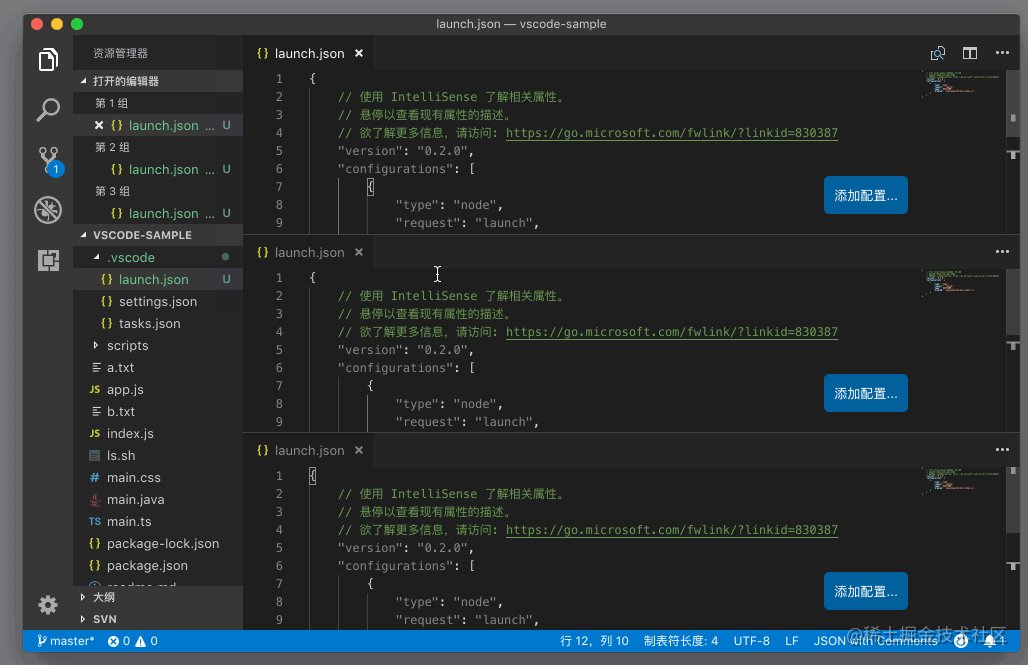
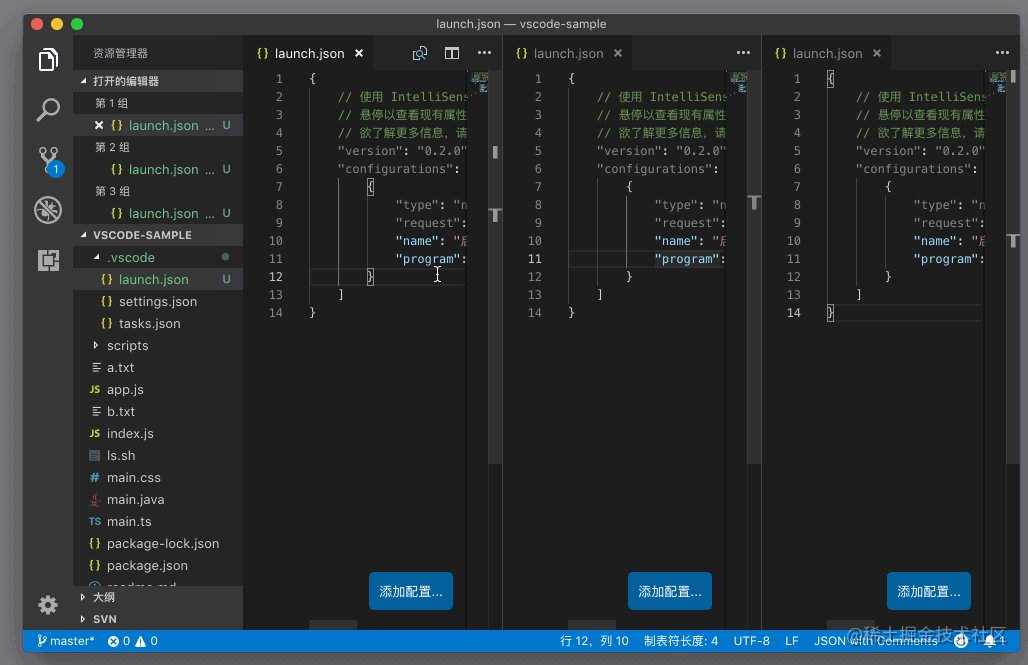
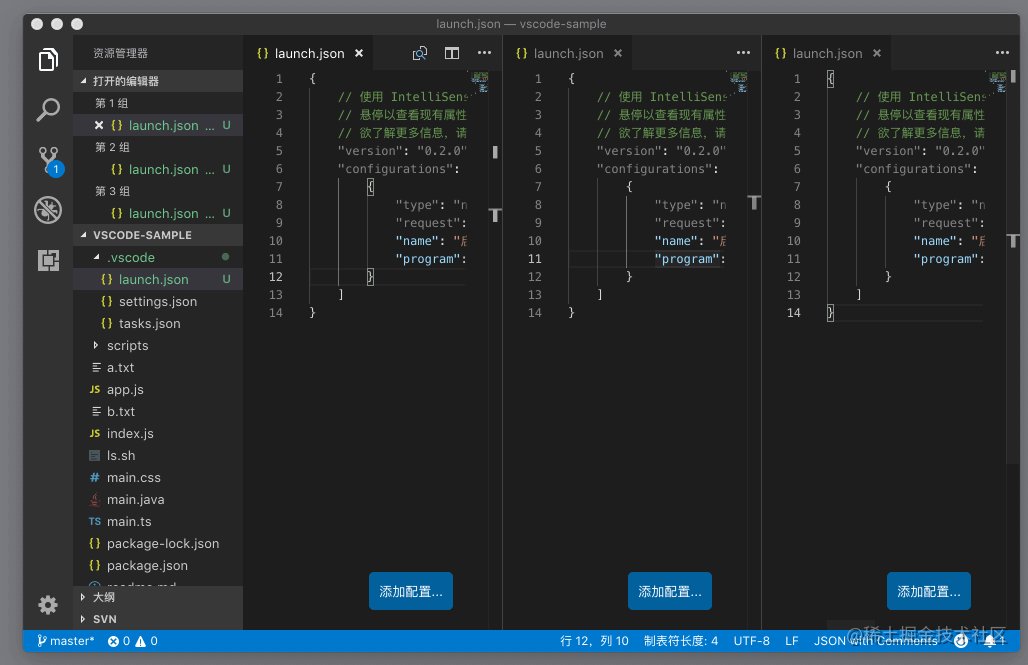
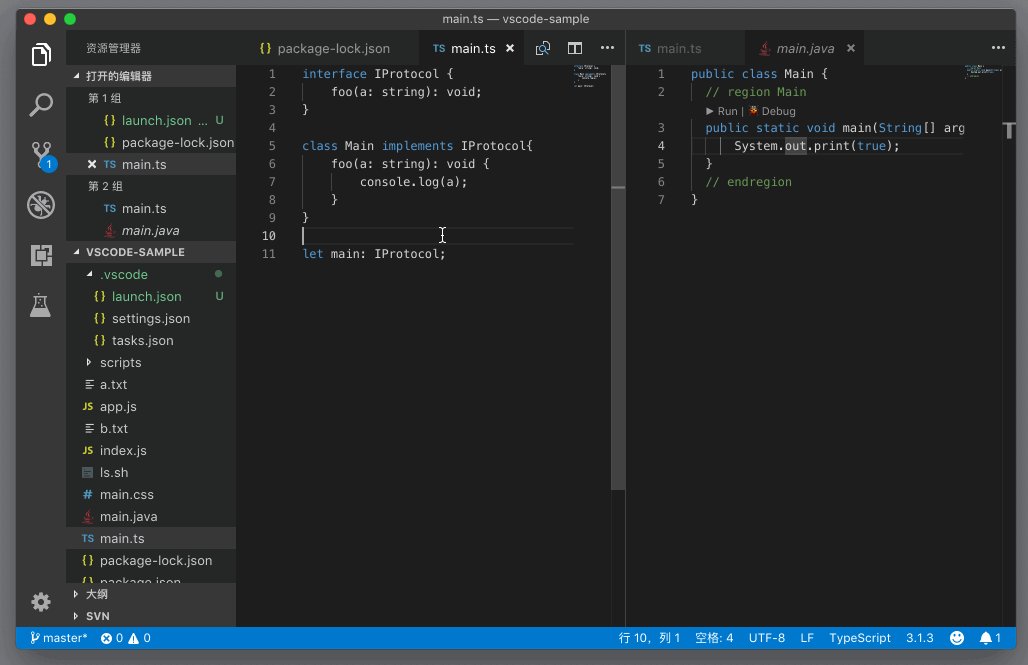
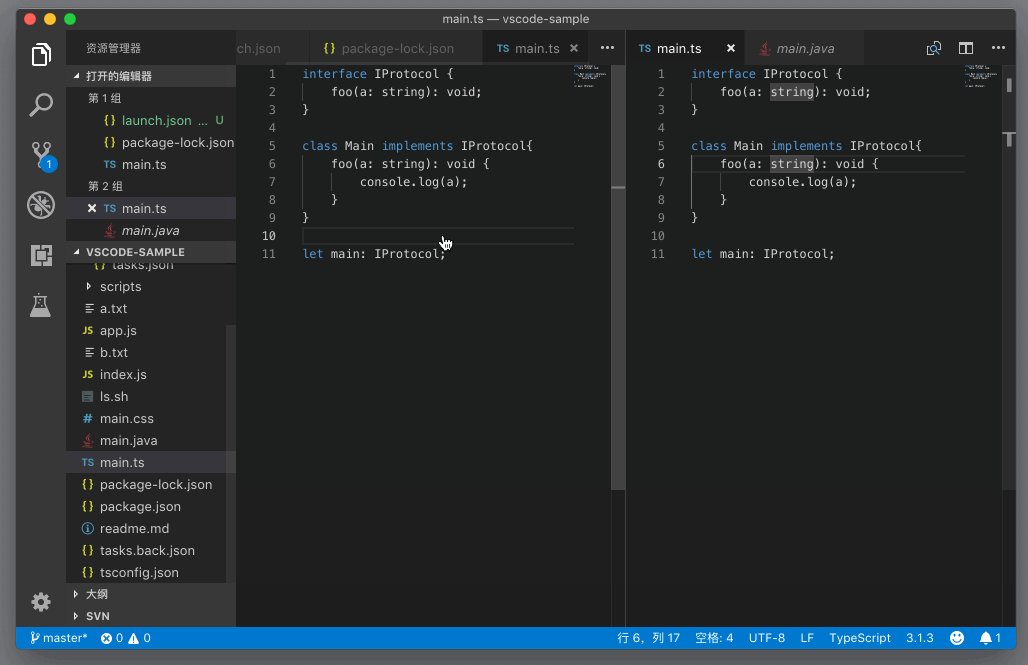
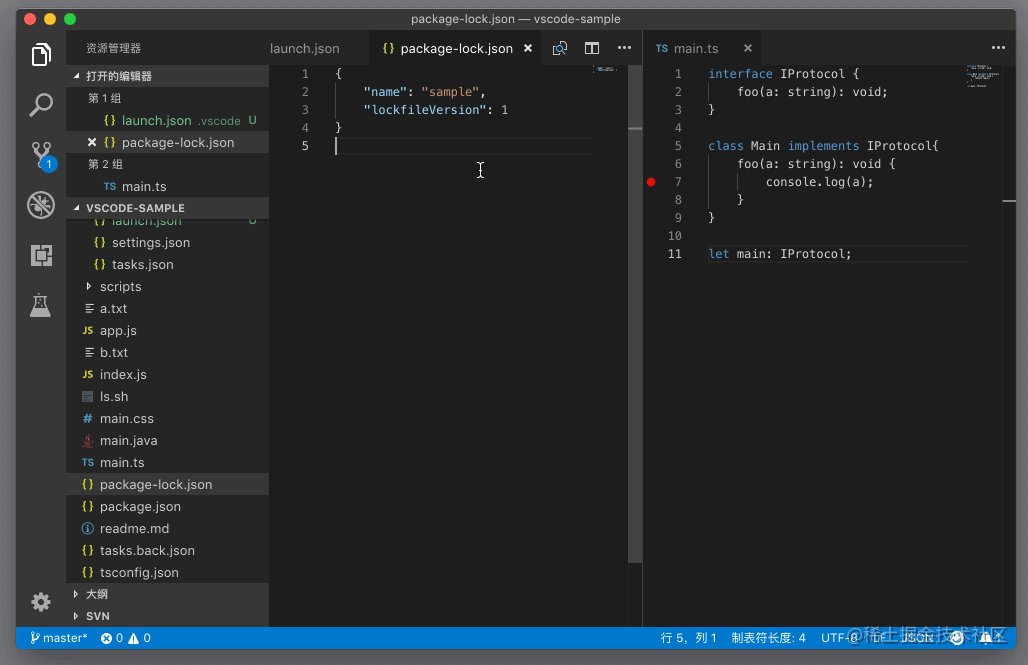
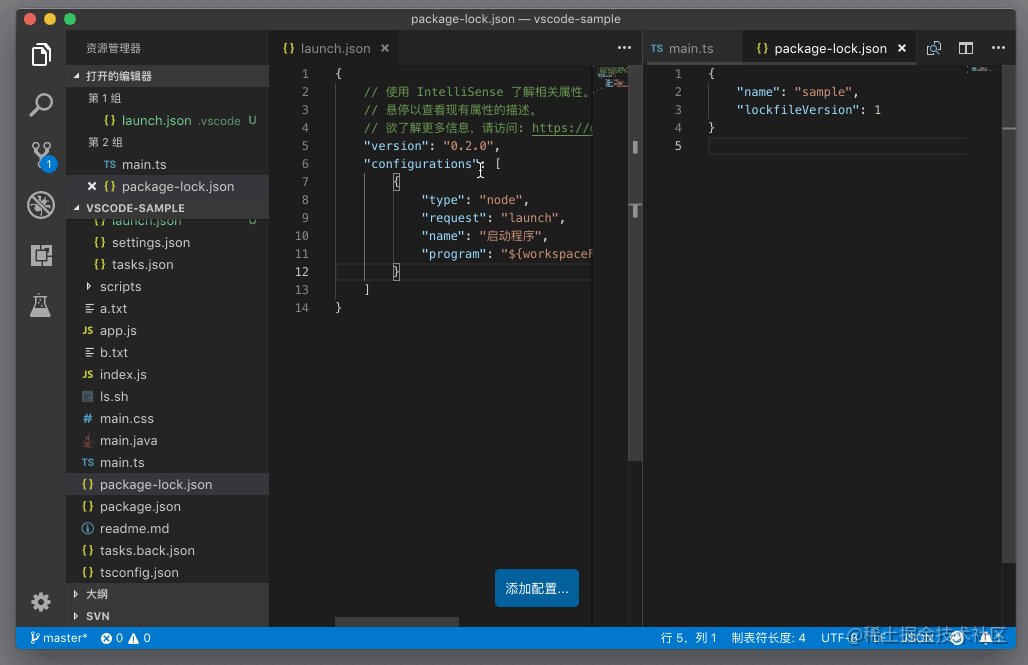
| 編輯區之多檔案如何同時看到對應內容:編輯器群組 | # 對於編輯器區域這麼一大塊內容,要同時看到多個處理文件,那就拆分唄,這就引出了 | 編輯器組|
|---|---|---|
| 對編輯器組空間的掌握,同樣一句話, | 編輯器組顆粒度是 | cmd,對應指令總覽如下; |
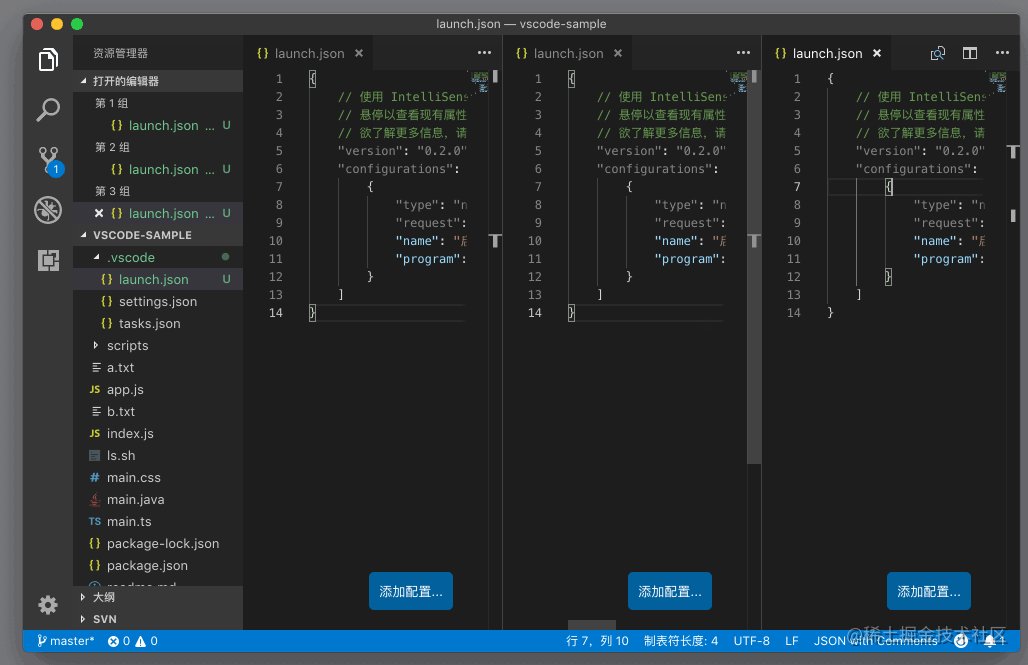
| 指令總覽 | ||
| mac | win |
Cmd \
Ctrl \| Split switch | 切換編輯器群組中的目前編輯器 | Cmd [組數] | Ctrl [組數] |
|---|---|---|
| Cmd Option 0 | Shift Alt 0 |

指令
#mac
| Split switch | 切換編輯器群組中的目前編輯器 | Cmd [群組數] | |
|---|---|---|

編輯器群組控制檔案
我們知道了編輯器群組本身的支援功能,那顆粒度更細一點,編輯器組對文件的支援呢? 編輯器組內的檔案顆粒度是cmd ctrl
| #mac | win | |
|---|---|---|
| Move Editor into Previous Group | 將目前檔案移到上一個編輯器 | cmd ctrl ← | ctrl tab |
| Move Editor into Next Group | 將目前檔案移到下一個編輯器 | cmd ctrl ← |
#切換目前處理檔案
| #指令 | ##mac#win | |
|---|---|---|
| ctrl tab | ctrl tab | |
| cmd option ← (自訂了ctrl option ← ) | ||
| cmd option →(自訂了ctrl option → ) |

移動目前檔案至編輯器中的左右編輯群組項目
| mac | win | |
| #Move Editor into Previous Group | 將目前檔案移到上一個編輯器 | cmd ctrl ← |
ctrl tab |
 cmd ctrl ←
cmd ctrl ←

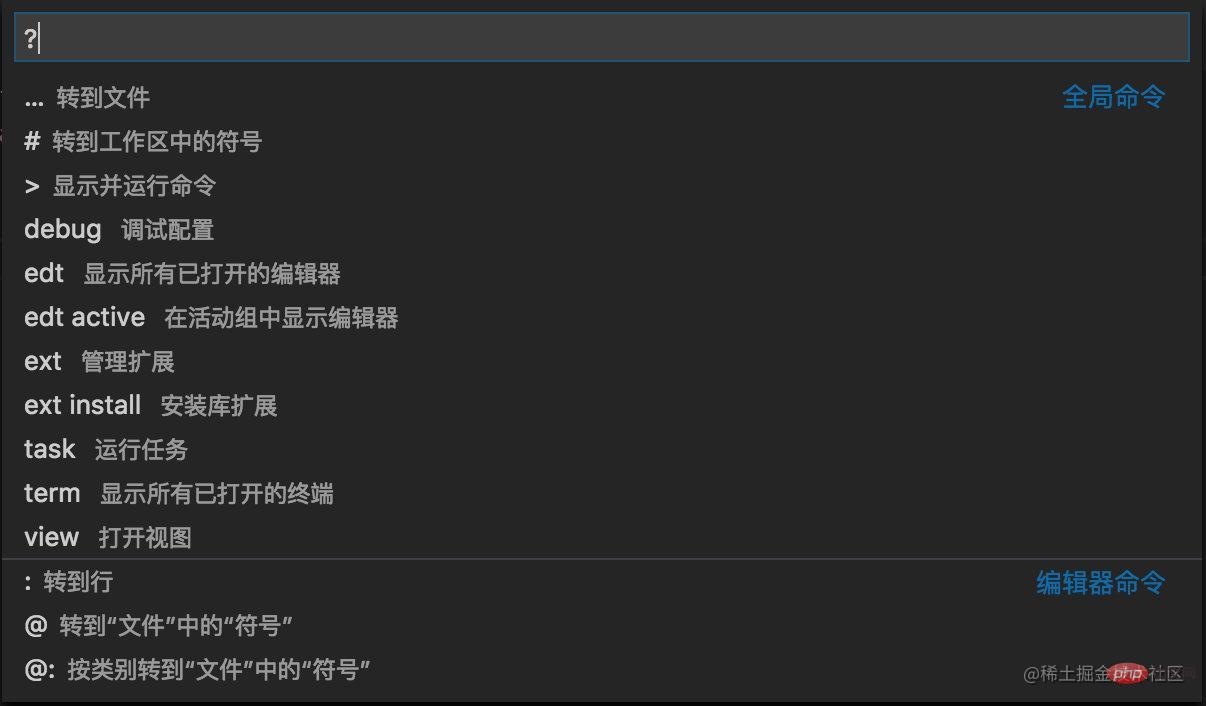
| ##指令面板其實就是一個輸入框,採用的是一種策略模式,行為依照前置標識符作為分類。 | vscode 設定了符號的概念,意為變數、函數、呼叫等的集合。 | 其實可以大致分為兩類,特殊標識和特殊字符,這樣區分會容易記憶。 |
|
| #特殊識別 |
|||
| 快捷鍵for win | # 空白 | ||
| cmd p | |||
| 取得可進行的操作的幫助 | |||
cmd shift p
| 定位行號(不指定檔案名稱就是目前開啟的檔案) | ctrl g |
|---|---|
| #@[:?] | 模糊查詢目前檔案符號,不填預設展示所有(若加上:會分類展示) |
|
|
| 指令分割:特殊字元 | |
| 特殊字元| 來源單字 | |
擴充摘要
基於指令面板,其實還有一套關於在vscode 中對搜尋功能的梳理,限於篇幅,將會在下一篇文章中以短文(工具文)的形式出現

終端機區域
比較好理解,其實就是一些指令
| 指令 | mac | win |
|---|---|---|
| #喚起終端| toggle terminal | ctrl 飄 | ctrl 飄 |
| #已喚起狀態下新終端| create new intergrate terminal | #ctrl shift 飄 | ctrl shift 飄 |
| 聚焦於終端| Focus into panel | 自訂為cmd 3 | |
| 聚焦於下一端| Focus Next Terminal | 自訂為cmd shift → | |
| 聚焦於上一終端機| Focus Previous Terminal | 自訂為cmd shift ← |
喚起終端

已喚起狀態下新終端機

聚焦於終端機

聚焦於上/下一個終端機

| #側邊欄區域 | ||
|---|---|---|
| #指令 | mac |

展示/隱藏側邊欄 #Cmd BCtrl B

以上是帶你了解vscode中的【空間控制】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






