await是es6還是es7的
await是es7。 async和await是ES7中新增內容,是對於非同步操作的解決方案。 async顧名思義是「非同步」的意思,async用來宣告一個函數是異步的;而await從字面意思上是「等待」的意思,就是用來等待非同步完成。 async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。

本教學操作環境:windows7系統、ECMAScript 7版、Dell G3電腦。
在最新的ES7(ES2017)中提出的前端非同步特性:async、await。
一、什麼是async和await
async和await是ES7中新增內容,對於非同步操作的解決方案,它是Generator函數的語法糖。
- async|await是寫非同步的新方法,之前ES6中用的是promise。
- async|await是建立在promise基礎之上的新寫法。
async|await也是非阻塞的。
async顧名思義是「非同步」的意思,async用來宣告一個函數是異步的。而await從字面意思上是「等待」的意思,就是用來等待非同步完成。
async和await它們兩有一個嚴格規定,兩者都離不開對方,但是,await只能寫在async函數中。
二、用法
async如何處理傳回值
async的回傳值是一個promise對象,也就是說它會直接透過promise中的方法將回傳值封裝成一個promise物件。
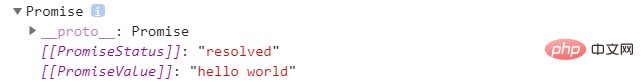
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);
從結果看來async函數傳回的是promise對象,它會直接將回傳值封裝成一個promise物件。
如果沒有回傳值
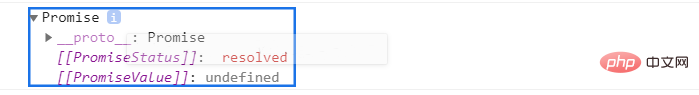
async function Async() {
console.log("hello world");
}
let result1 = Async();
console.log(result1);
從結果看來async函數傳回的是promise對象,當時值是undefined。因此。在沒有await的情況下,回傳一個 promise 對象,並不會阻塞後面的語句。
但是await是在等待什麼呢
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);指定 50 毫秒以後,輸出hello world。
一般用await去等待async函數完成,await 等待的是一個表達式,表達式的計算結果是 promise 物件或其它值,因此,await後面實際上可以接收普通函數呼叫或直接量。
如果await等到的不是promise對象,表達式運算結果就是它等到的東西。
如果是promise對象,await會阻塞後面的程式碼,等promise物件處理成功,得到的值為await表達式的運算結果。雖然await阻塞了,但await在async中,async不會阻塞,它內部所有的阻塞都被封裝在一個promise物件中異步執行。
任何一個await語句後面的 Promise 物件變成reject狀態,那麼整個async函數都會中斷執行。
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
從結果看來,第二個await語句是不會執行的,因為第一個await語句狀態變成了reject。
三、Async函數的錯誤處理
#如果await後面的非同步運算出錯,那麼async函數傳回的 promise 物件就被reject了。
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));從結果看來,當async函數中的await只要有一個出現reject狀態,則後面的await都不會執行。一般解決辦法用try…catch。
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1從結果看來,這樣就很好的解決了這個問題,當有多個await不會執行時,可以都放在try…catch中。
四、結論
async|await的優點:
- ##async| await解決了回調地獄的問題
- async|await支援並發執行
- async|await對非同步處理更加簡潔
- async|await可以在try…catch中捕獲錯誤
javascript進階教學】
以上是await是es6還是es7的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
在es6中,可以利用array物件的length屬性來判斷數組裡總共有多少項,即取得數組中元素的個數;該屬性可傳回數組中元素的數組,只需要使用「array.length」語句即可傳回表示數組物件的元素個數的數值,也就是長度值。






