實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
vscode本身是支援vue檔案元件跳到定義的,但是支援的力道是非常弱的。我們在vue-cli的設定的下,可以寫很多靈活的用法,這樣可以提升我們的生產效率。但是正是這些靈活的寫法,導致了vscode本身提供的功能無法支援跳到檔案定義。為了相容於這些靈活的寫法,提高工作效率,所以寫了一個vscode支援vue檔案跳到定義的插件。 【推薦學習:《vscode教學》】
外掛程式
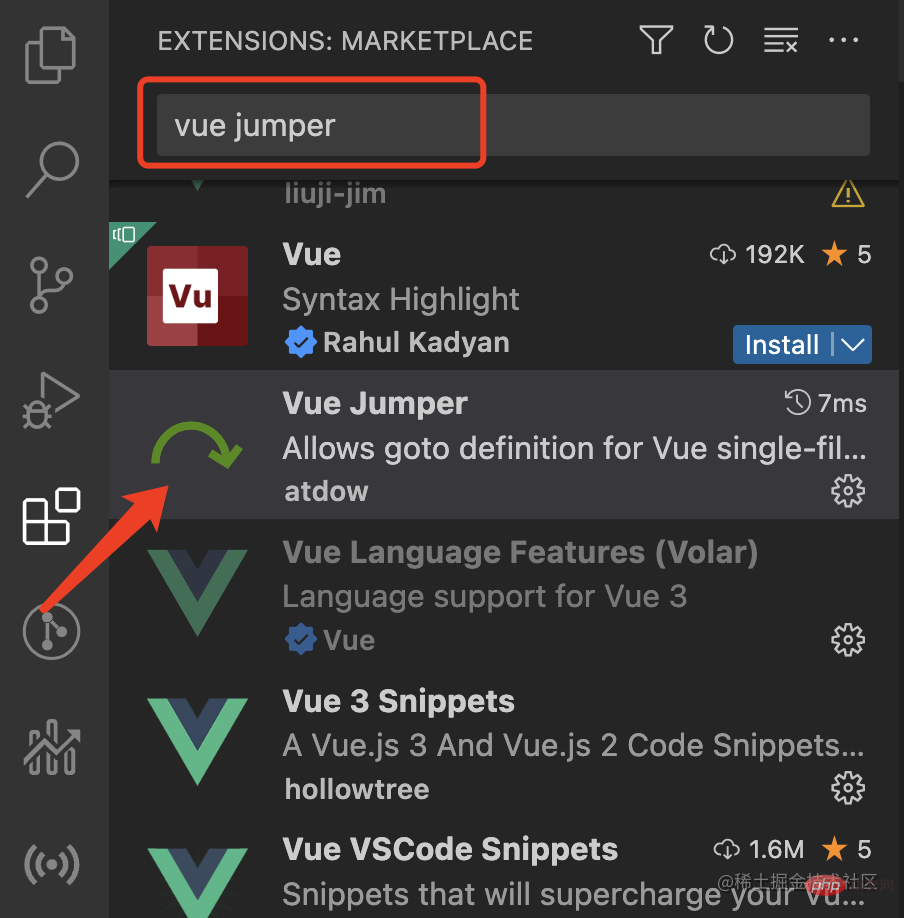
vscode支援vue檔案跳到定義的外掛(vue jumper )已正式發佈到vscode外掛程式市場,可以到vscode外掛程式市場直接下載體驗。

功能
該外掛程式支援vue-cli提供給我們很多元件引用寫法的跳躍支援。
1、省略寫法跳轉支援
我們在引用元件的時候,如果元件的名稱是index.vue或 index.js時,我們引進時可以省略index.vue或index.js。如果我們使用了省略寫法,vscode本身是無法支援跳轉的,所以該外掛程式需要支援省略寫法跳轉。
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2、alis別名路徑跳轉支援
在vue-cli(webpack)的設定下,我們可以設定alis別名,這樣我們就可以提升生產效率,但是vscode本身是不支援的,所以該插件需要支援alis別名路徑跳轉。
import MycoMponent from '@/components/MyComponent'
3、components註冊別名跳躍支援
vscode本身是支援components註冊別名跳轉的(如果引入時有省略寫法和alis別名路徑也是不支援的),所以該插件也需要支援components註冊別名跳轉。
<script>
import MycoMponent from &#39;@/components/MyComponent&#39;
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>4、mixins中引入的元件跳轉支援
#在實際開發中,我們可以有很多重複使用的功能抽離到了mixins中,其中包含了元件的引入和註冊,這個vscode本身是不支援跳轉的,所以該外掛程式支援mixins引入的情況。
<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}5、全域元件引入跳轉支援
在全域中註冊的元件,vscode本身是不支援這種情況的跳躍的。由於全域元件引入的情況比較複雜,該外掛程式使用了模糊查找的方式來尋找元件定義的地方,做到了全域元件引入的跳轉支援。
<template>
<MyComponent />
</template>
<script>// main.js import vue from 'vue' import MycoMponent from './components/MyComponent' vue.use(MycoMponent)
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是實戰:vscode中開發一個支援vue檔案跳到定義的插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化














