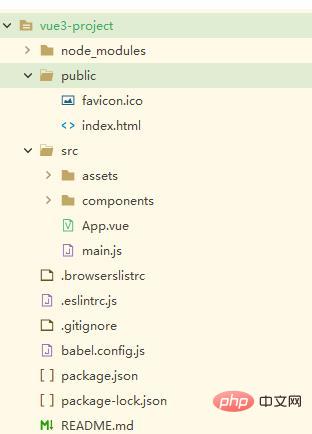
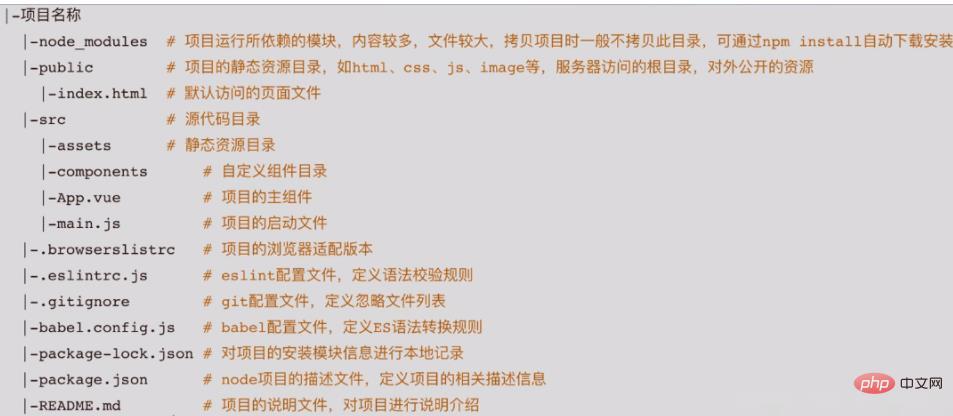
vue結尾的是vue.js自訂的一種檔案格式,稱為單一檔案元件;一個「.vue」檔案就是一個單獨的元件,在檔案內封裝了該元件相關的html、 css和js,實作了對一個元件的封裝。

本教學操作環境:windows7系統、vue3、Dell G3電腦。
vue結尾的是什麼檔案?


單一檔案元件:
1、以.vue結尾的文件,是vue.js自訂的一種文件格式,稱為單一文件元件
2、一個.vue檔案就是一個單獨的元件,在檔案內封裝了該元件相關的html、css和js,實作了對一個元件的封裝。
3、.vue檔案由三個部分組成
<tenplate> <!--html,组件的页面结构--> </template> <script> //js,组件的功能配置 </script> <style> /*css,组件的样式*/ </style>
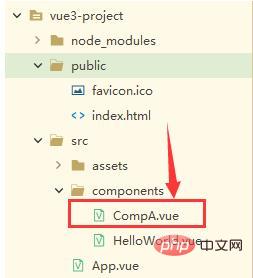
自己定義一個元件:

CompA.vue
<template>
<div>
<h2>自定义组件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
<style>
h2{
color:red;
}
</style>

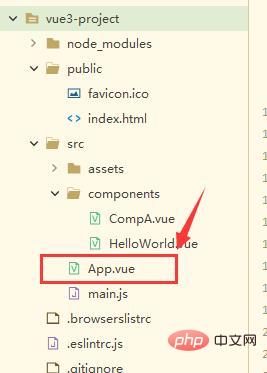
App.vue
<template>
<!-- <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <comp-a></comp-a> -->
<!-- <CompA></CompA> -->
<CompA/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import CompA from './components/CompA' //可以省略后缀名
export default {
name: 'App',
components: {
// HelloWorld
// 'comp-a':CompA
// CompA:CompA //驼峰式写法
CompA //帕斯卡式,首字母大写,ES6的简写
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>瀏覽器輸入:http://localhost:8080/

以上是vue結尾的是什麼文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




