小程式為什麼要將es6轉es5
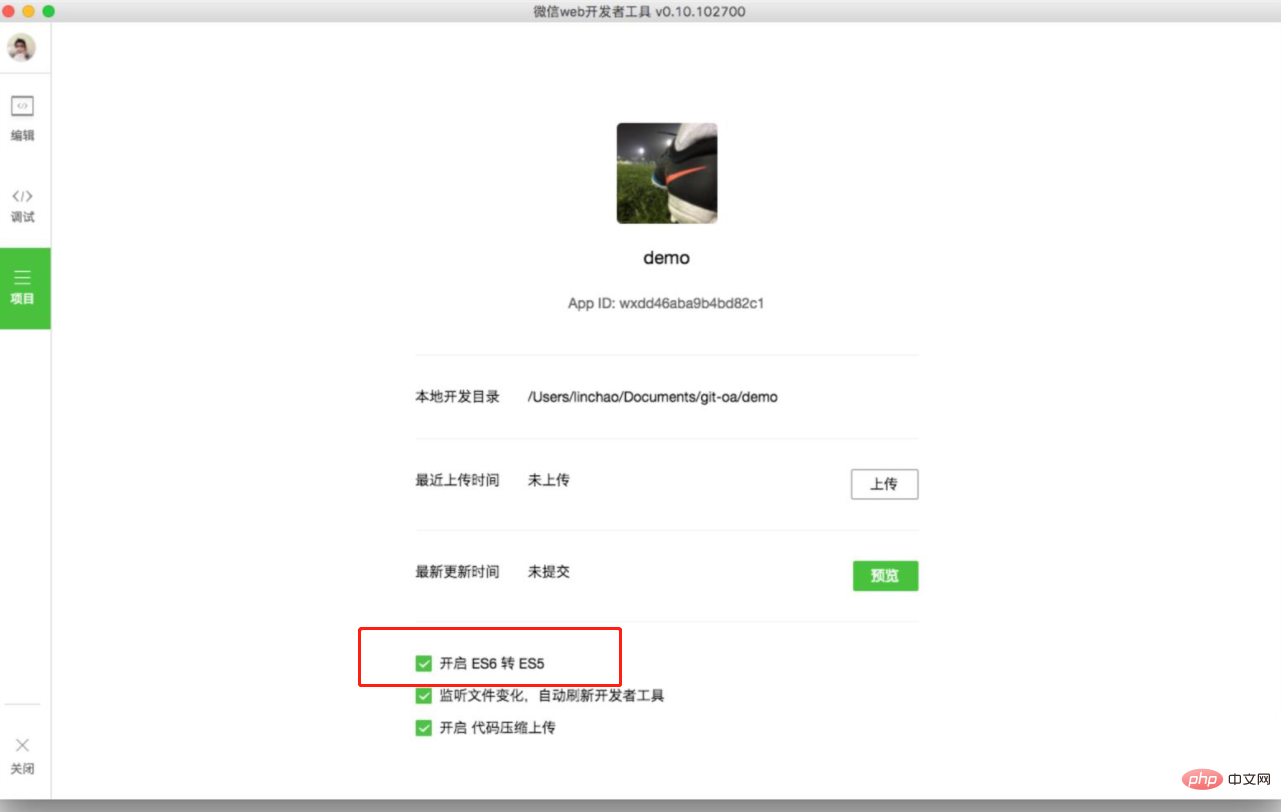
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要設定勾選好“ES6轉ES5”選項即可。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
小程式將es6轉es5的原因
#原因:為了瀏覽器相容,以及為了在node. js環境可以順暢運行應用程式。
ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以要想在瀏覽器中直接使用ES6的新特性就得借助別的工具來實現。將ES6程式碼轉換為ES5程式碼,只要在專案中安裝並設定好Babel工具即可。
在node.js 環境中,node 對ES6 的支援一直被詬病,到了13 版本之後,才出了模組模式(在package.json 中增加一句: “type”: “module”),但有些函式庫仍然不支援ES6 語法。因此,如果你的 node.js 程式遇到不認識 ES6 語法的時候,請使用 Babel 轉碼也許就能解決問題。
小程式中將es6轉給es5
在0.10.101000 以及之後版本的開發工具中,會預設使用babel 將開發者ES6 語法程式碼轉換為三端都能很好支援的ES5 的程式碼,幫助開發者解決環境不同所帶來的開發問題。
在專案中,勾選ES6轉ES5選項即可

#要注意的是:
為了提高程式碼品質,在開啟ES6 轉換功能的情況下,預設啟用javasctipt 嚴格模式,請參考「use strict」
什麼是Babel?
Babel是一個ES6 轉碼器,能將ES6 程式碼轉為ES5 程式碼,這樣原本不支援ES6的舊版瀏覽器執行ES6程式碼 #,範例:ES6箭頭函數
程式碼範例:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});怎麼將es6轉為es5?
用babel將es6轉換成es5。
下面我們寫出在命令列使用 Babel 的過程,讓你清楚轉譯過程的全部。
1. 在專案中安裝Babel 的命令列工具
$ npm install -D babel-cli
2. 準備ES6 程式碼
通常我們會把原始碼放在src 目錄下,如果你沒有現成的ES6 程式碼,那就在src 目錄下建立一個:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();3. 設定Babel
Babel 是透過插件和預設值(preset)來轉譯程式碼(因此它可以轉譯的不只是ES6)。為了轉譯ES6 為ES5,我們只需要配置env 預設值就可以了,安裝這個插件:
$ npm install -D babel-preset-env
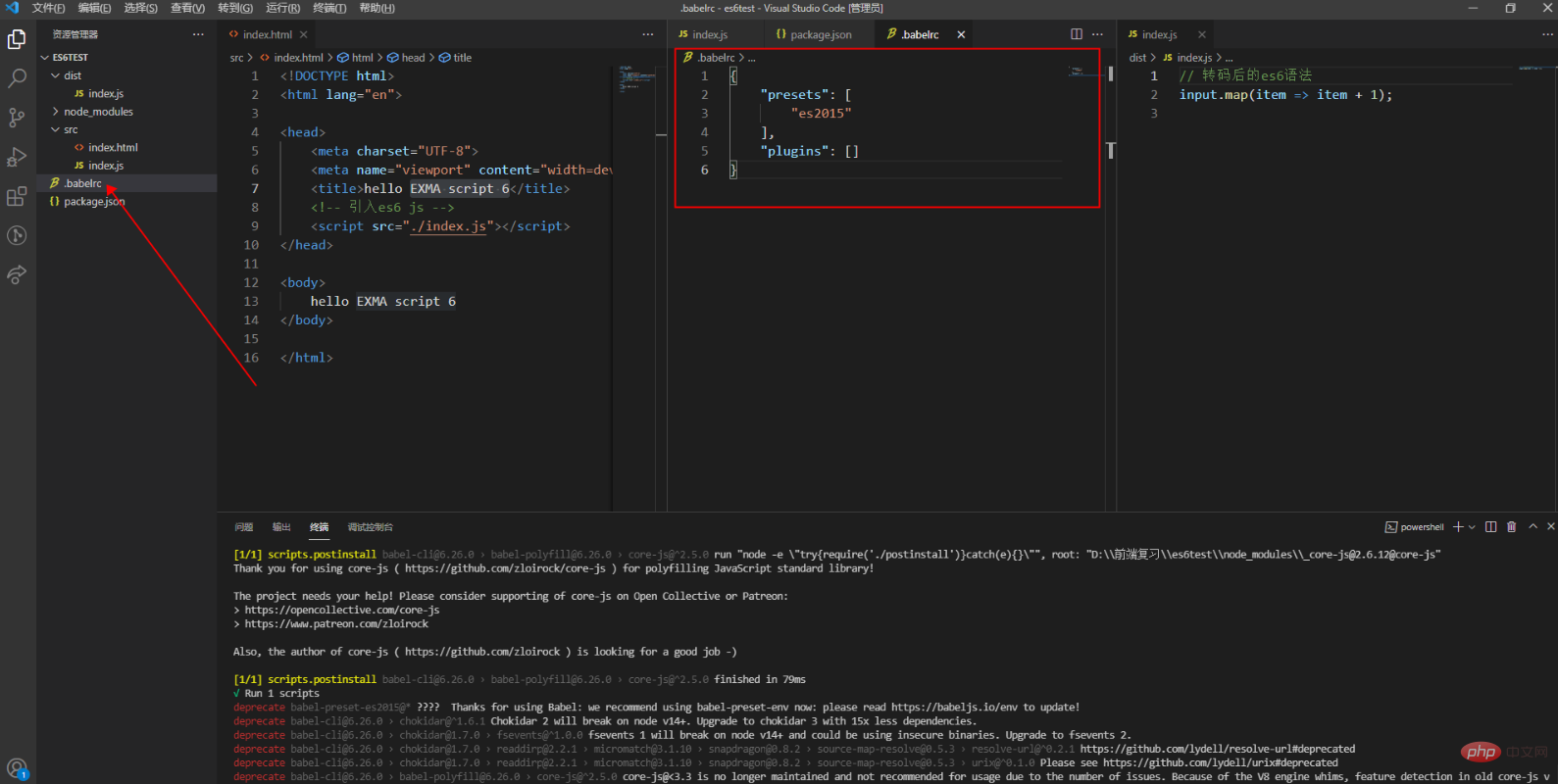
我們還需要一個設定文件,在專案根目錄下建立檔案:.babelrc. ,內容如下:
此檔案用來設定轉碼規則和插件,基本格式如下。
// .babelrc
{
"presets": [],
"plugins": []
}
注意.babelrc.是前後都有一個點,這樣就可以保存成功了
presets欄位
presets欄位設定轉碼規則,官方提供以下的規則集,你可以根據需要安裝。
最新轉碼規則
$ npm install --save-dev @babel/preset-env
#react 轉碼規則
$ npm install --save-dev @babel/preset-react
然後,將這些規則加入. babelrc。
程式碼範例:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}注意,以下所有 Babel 工具和模組的使用,都必須先寫好.babelrc。
命令列轉碼以及轉碼規則
Babel 提供命令列工具@babel/cli,用於命令列轉碼。
它的安裝指令如下。
$ npm install --save-dev @babel/cli
基本用法如下。
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
使用babel-node指令得到REPL環境轉碼
@babel/node模組的babel-node指令,提供一個支援ES6 的REPL 環境。它支援 Node 的 REPL 環境的所有功能,而且可以直接執行 ES6 程式碼。
首先,安裝這個模組。
$ npm install --save-dev @babel/node
然後,執行babel-node就進入 REPL 環境。
@babel/register 模組
$ npx balel-node
@babel/register模組改寫require指令,為它加上一個鉤子。此後,每當使用require載入.js、.jsx、.es和.es6後綴名的文件,就會先用 Babel 進行轉碼。
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
以上是小程式為什麼要將es6轉es5的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






