這篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了類別、函數進階以及如何改變this指向的相關內容,希望對大家有幫助。

【相關推薦:JavaScript影片教學、web前端】
##1.class類別
# 



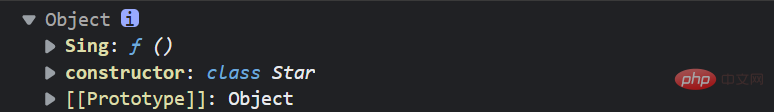
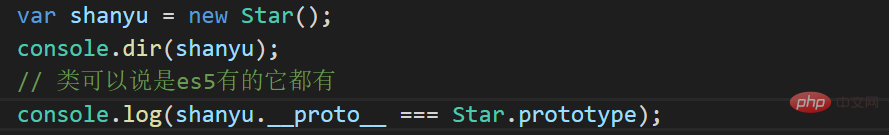
# 1.2類別的所有方法定義在類別的prototype屬性上

#
 1.4語法糖
1.4語法糖
<script>
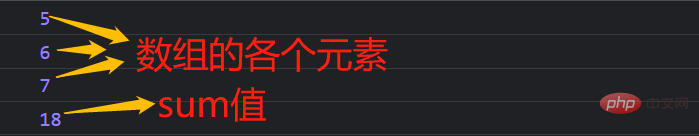
var arr = [5, 6, 7];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>#2.1filter(過濾元素)
主要是用來篩選數組的(迭代遍歷後得到的是數組,所以需要接受)
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray); var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr); 2.4map資料渲染
2.4map資料渲染
var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h5>${item.title}</h5>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">阅读博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join(''); var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
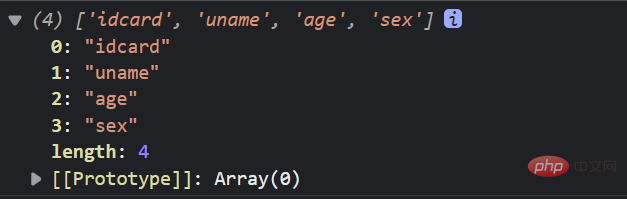
var obj1 = Object.keys(obj);
console.log(obj1);var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
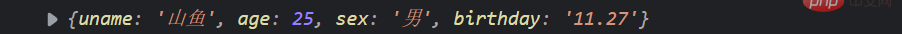
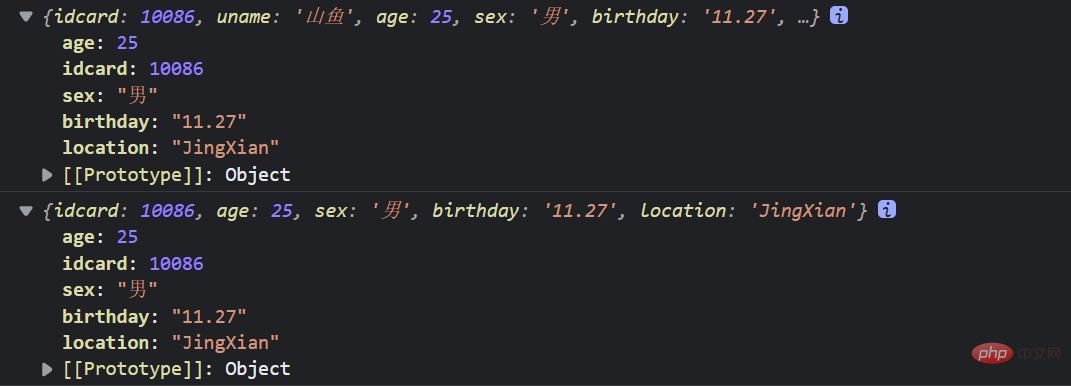
console.log(obj);

 (idcard的值并没有修改 )
(idcard的值并没有修改 )
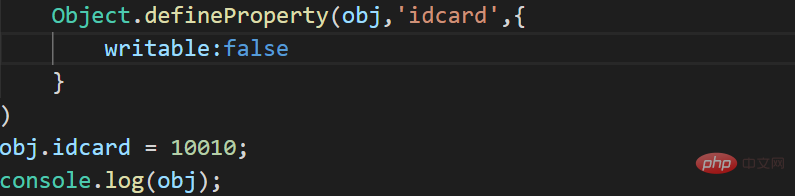
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
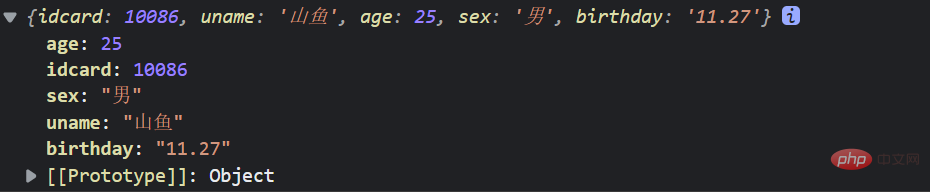
console.log(obj);目标属性是否可以被删除或是否可以再次修改特性
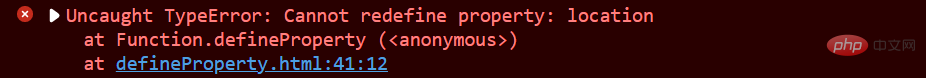
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);
也不可以再次修改里面的特性


【相关推荐:JavaScript视频教程、web前端】
以上是JavaScript進階學習之初識類別、函數進階、如何改變this指向的詳細內容。更多資訊請關注PHP中文網其他相關文章!




