實例詳解JavaScript建構函數和原型
這篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了關於構造函數和原型的相關問題,以及prototype相關內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:JavaScript影片教學、web前端】
##1.建構子與原型1.1使用prototype解決記憶體浪費的問題
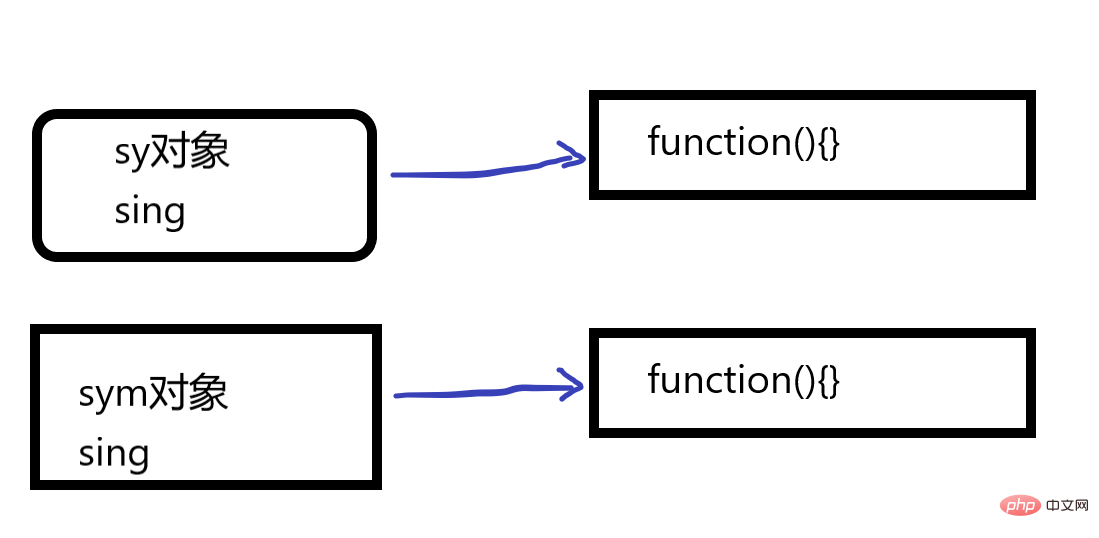
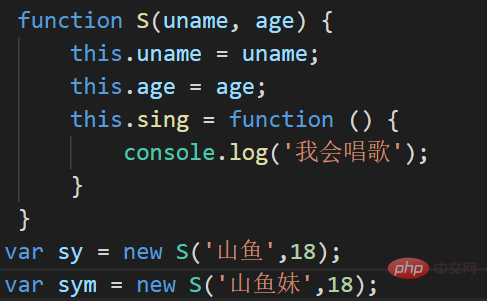
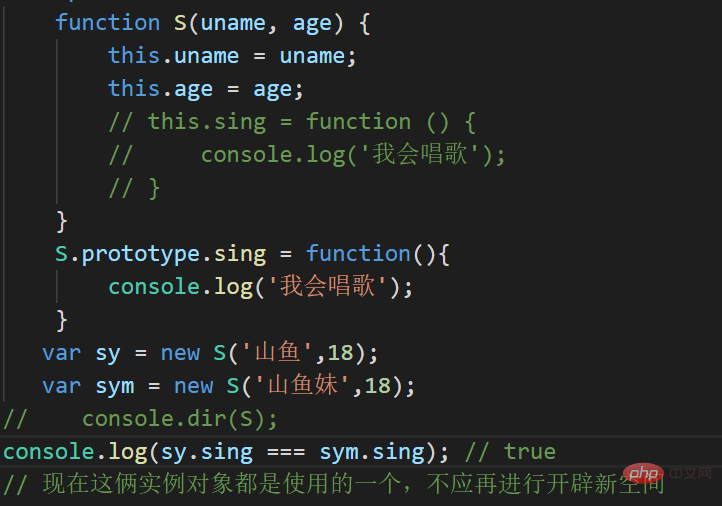
缺點:存在記憶體浪費的問題,

如果有兩個物件或更多就會對一個複雜資料型別進行空間的多次開闢

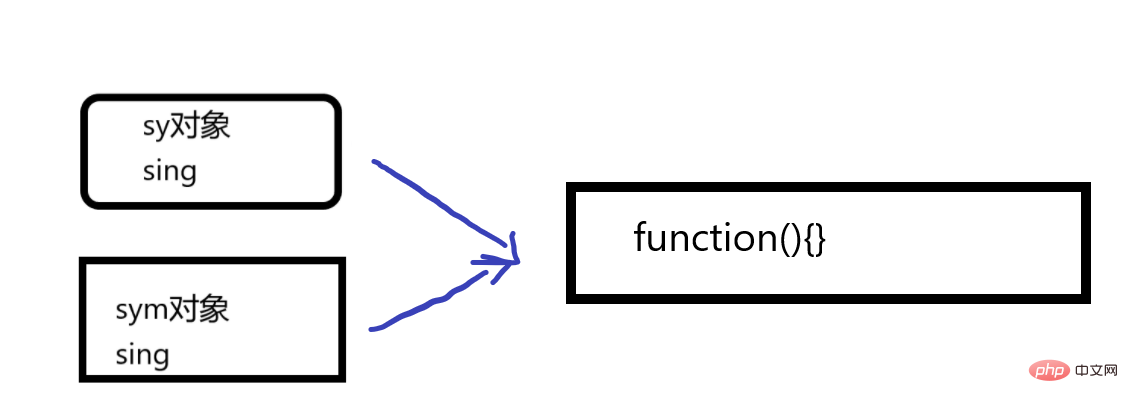
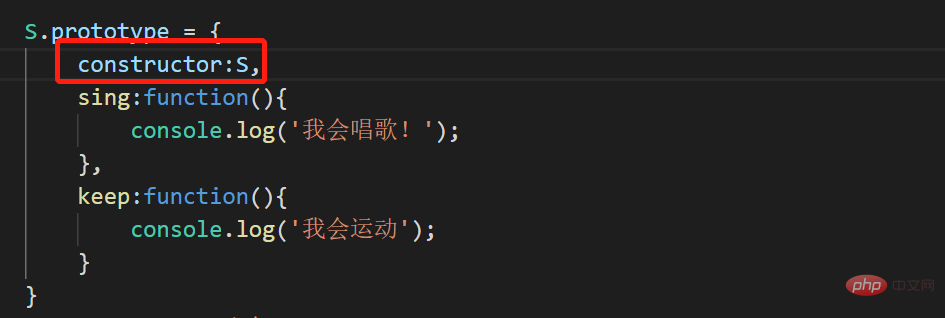
prototype原型物件主要解決了記憶體浪費的問題建構函式透過原型分配的函式是所有物件所 共享的。在JavaScript裡每一個建構函數都有一個 prototype屬性,指向另一個物件。這個prototype就是一個對象,prototype這個對象的所有屬性和方法,都會被建構函數所擁有。這時候就可以使用prototype把方法放到裡面供該物件所有的實例物件使用。


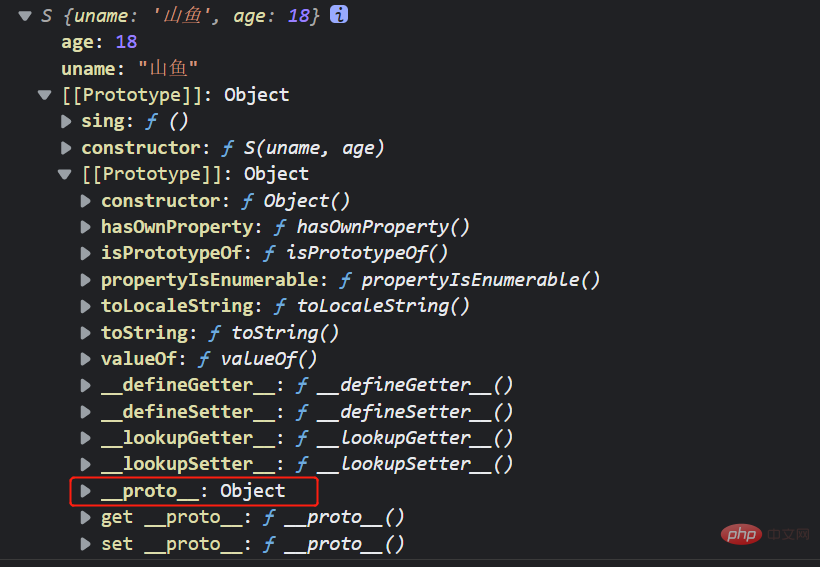
_ proto_ 物件
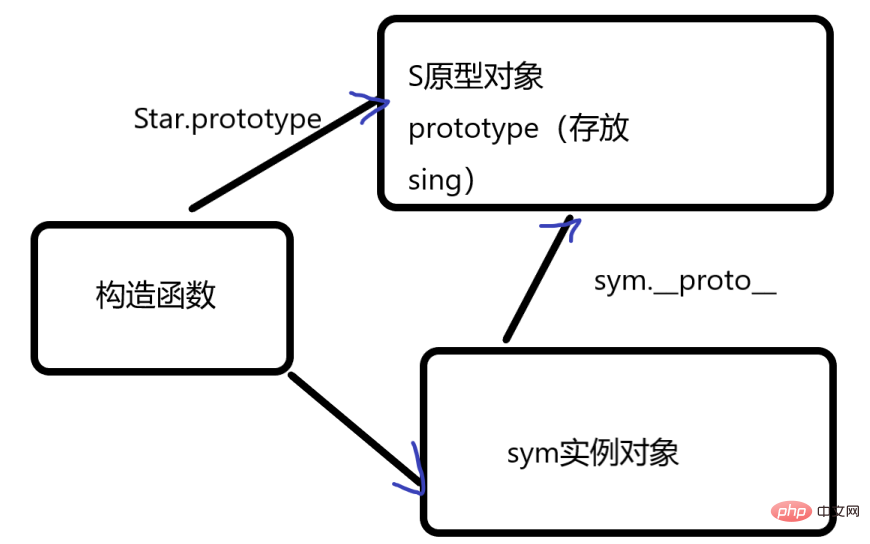
物件都會有一個屬性_ proto_ 指向建構子的prototype原型物件,之所以我們物件可以使用建構子prototype原型物件的屬性和方法,就是因為物件有_ proto_ 原型的存在。

簡單來說就是,我自己有就使用,沒有就去原型物件裡找)函數和物件建立時會自動建立一個屬性他兩指向同一個空物件

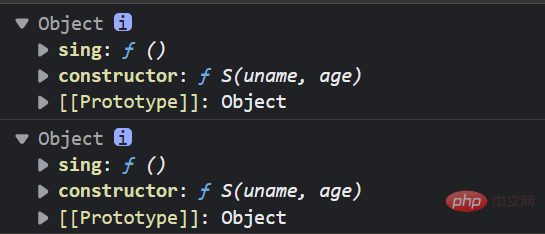
proto _) 與建構子( prototype )原型物件裡面都有一個屬性constructor屬性, constructor我們稱為建構子,因為它指回建構子本身。


 #
#
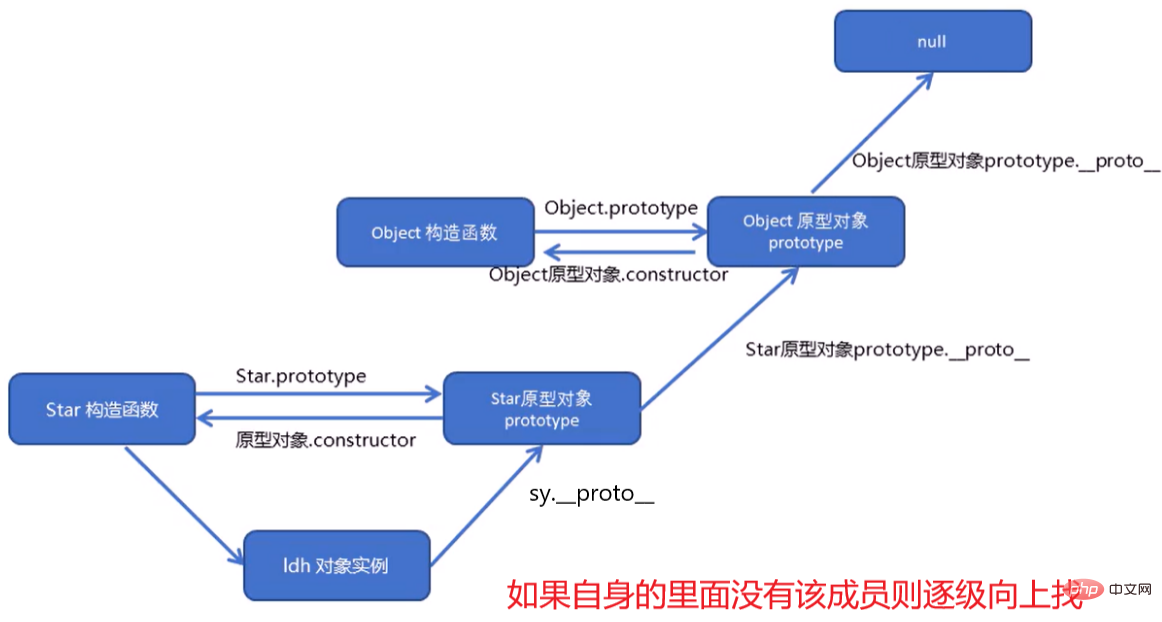
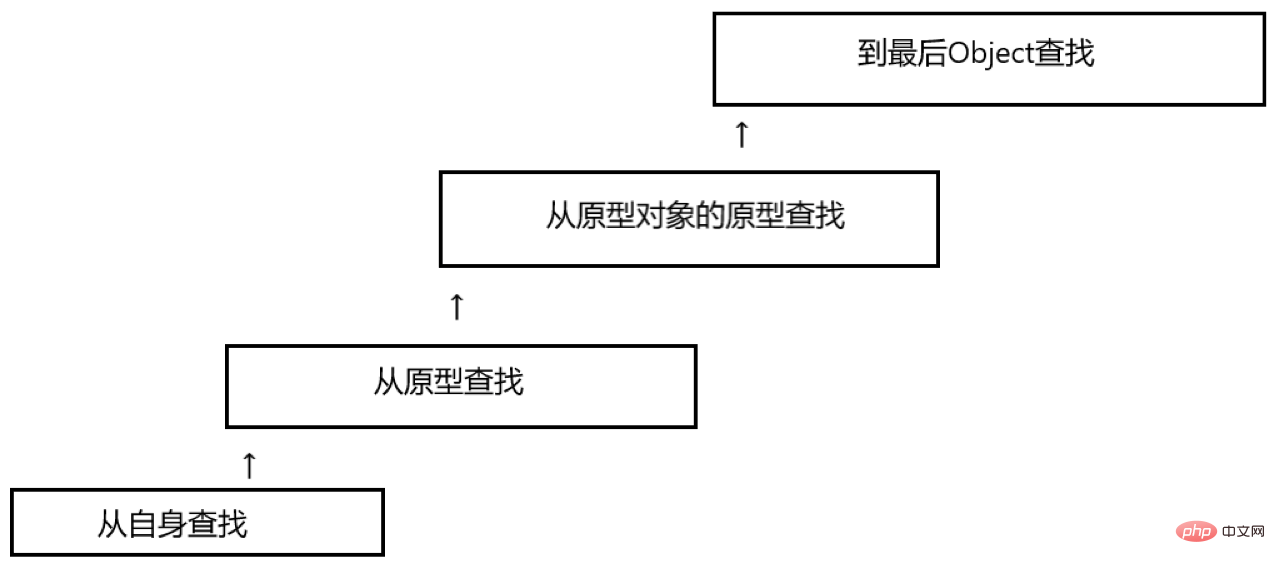
2.原型鏈
2.1js中成員查找規則
當存取一個物件的屬性(包括方法)時,首先查找這個物件本身有沒有該屬性。如果沒有就查找它的原型(也就是._ proto _指向的prototype原型物件)。如果還沒就去找原型物件的原型( Object的原型物件)。依此類推一直找到Object為止( null )。


2.2原型物件this指向
1.在建構子中,裡面this指向的是物件實例shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script>2.3擴充內建物件
可以透過原型物件,對原來的內建物件進行擴充自訂的方法.
<script>
// 自定义对象应用,给Array添加一个自定义方法
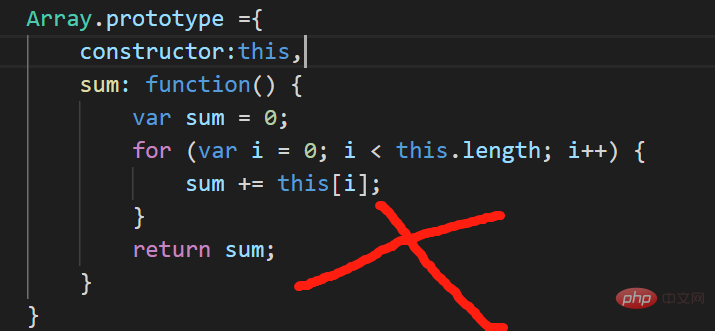
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>陣列和字串內建物件不能給原型物件覆寫操作Array.prototype = {} 如果進行該操作就會使本來有的方法被覆寫,只能是Array.prototype.方法名= function(){} 的方式。

3.call作用
呼叫這個函數,並且修改函數運行時的this指向,有三個參數分別是thisArg 目前呼叫函數this的指向物件arg1 , arg2 傳遞的其他參數
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
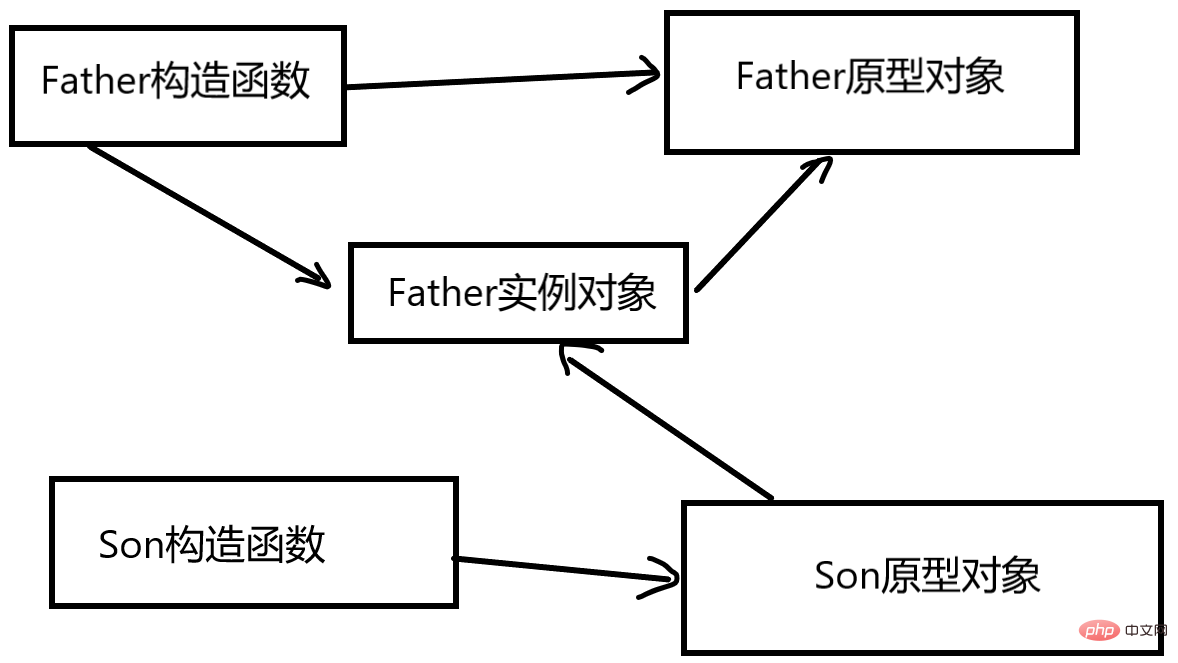
</script>4.繼承
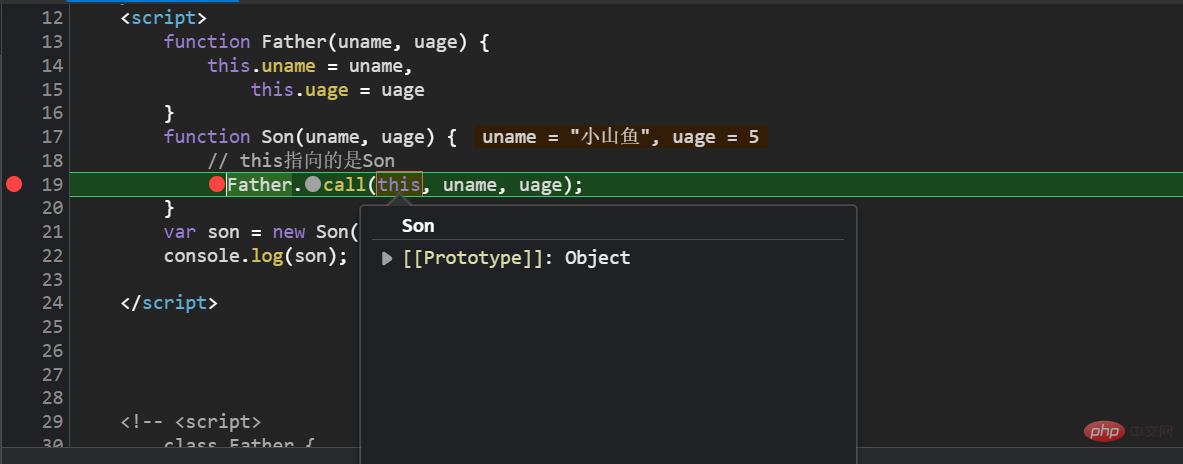
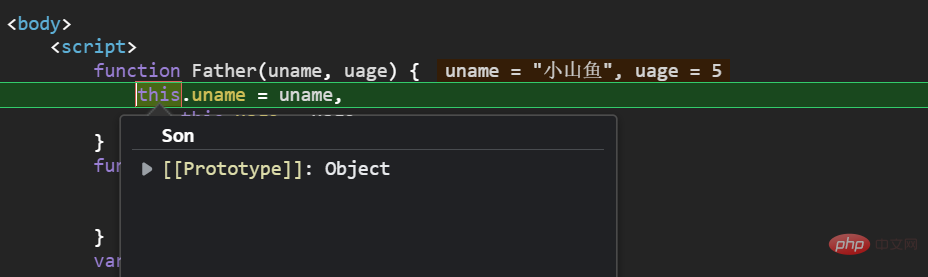
#透過我們打的可以看到this的指向為Son,也就是Son使用了父建構子裡面的,uname,uage


建構子與模型物件結合的方式來進行繼承運算
<script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>
以上是實例詳解JavaScript建構函數和原型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






