在css中,「」是相鄰兄弟元素選擇器,用於選擇緊接在另一元素後的元素,並且它們具備一個相同的父元素;換句話說,E和F兩元素具備一個相同的父元素,且F元素在E元素後面且相鄰,這樣就可使用相鄰兄弟元素選擇器來選擇F元素,語法「E F」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
相鄰兄弟元素選擇器(E F)
相鄰兄弟選擇器能夠選擇緊接在另外一元素後的元素,並且他們具備一個相同的父元素,換句話說,EF兩元素具備一個相同的父元素,並且F元素在E元素後面,並且相鄰,這樣咱們就可使用相鄰兄弟元素選擇器來選擇F元素。
這裡面有2個關鍵訊息:(1)緊接在另一元素後;(2)二者有相同父元素
例子①:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
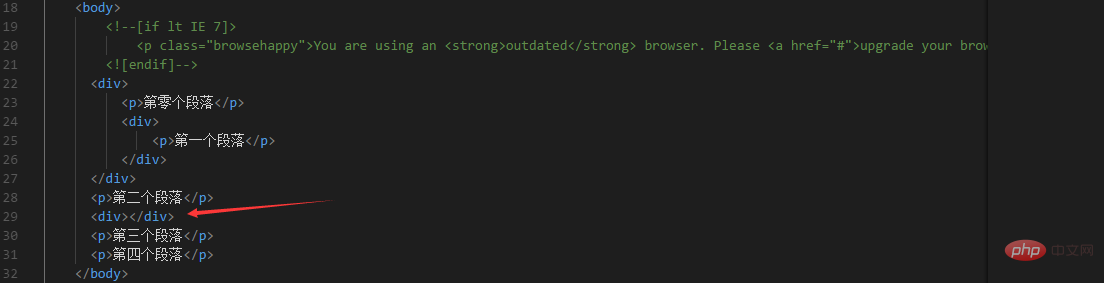
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
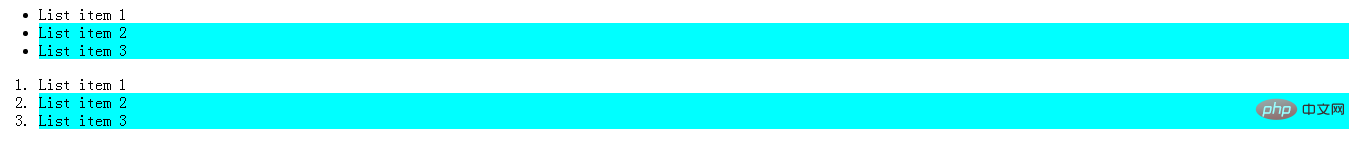
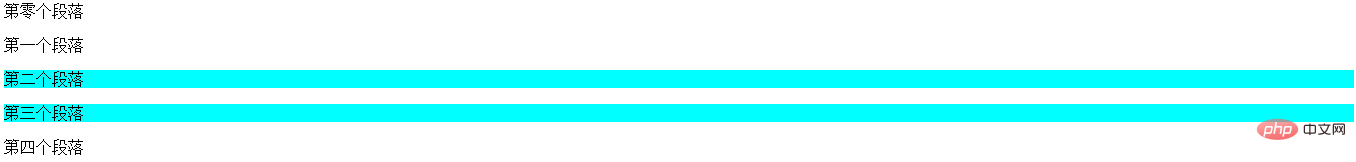
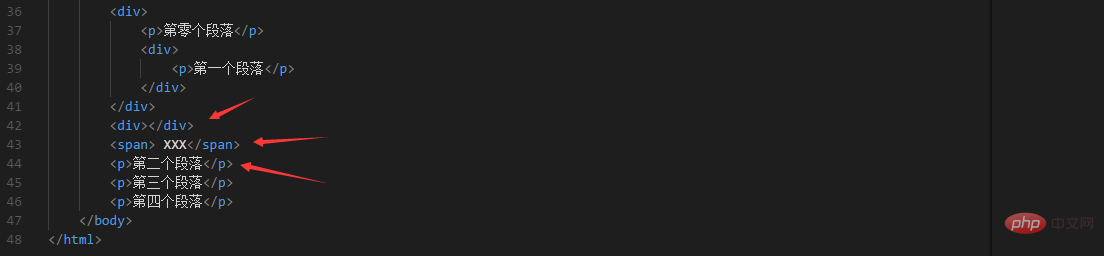
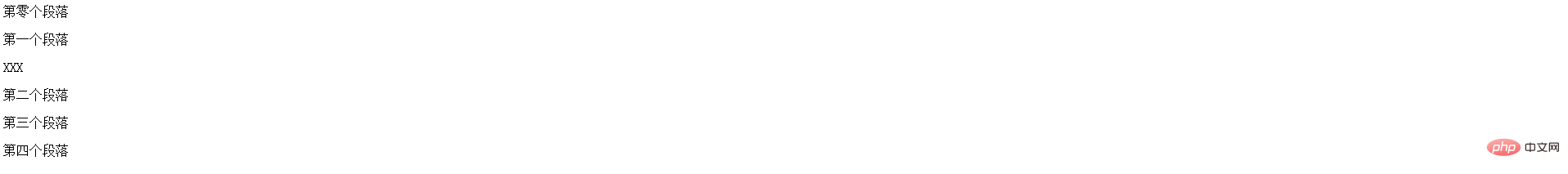
div p表示選取了所有位於 元素 上述「第零個段落」和「第一個段落」沒有被選中,是因為它們都嵌套在了 “第二個段落”被選中,是因為這個 標籤是 元素,且有相同的父元素 「第三個段落」和「第四個段落」沒被選中是因為它們不是 標籤 假如希望"第三個段落"也被選中,則需要使它的 標籤也在< div>標籤之後緊鄰,如下 #如果 標籤不是緊鄰 可以看到「第二個段落」沒有被選中,因為相鄰兄弟選擇器選擇的是緊接在一個元素後的元素 div p{}表示的是選取 元素,但是上面程式碼div標籤後緊鄰的是標籤,也就是它會選擇 標籤沒有緊鄰 元素了 #範例②: 一開始特別納悶為啥「List item 2」和「List item 3」都被選取了~~~ 先分析選擇器樣式:li li{},字面意思是選取所有位於 (1) 很顯然第一個 #(2) 第二個 (3) 第三個 正因為css選擇器的樣式為li li{},所以程式碼中的li標籤就可以一直套用這個「公式」。 (學習影片分享:css影片教學) 以上是'+”是什麼css選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!



<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>