教你用Vue輕鬆做個貪吃蛇遊戲(附示範代碼)
本文要分享的是如何使用Vue.js實現一個命令行貪吃蛇遊戲(temir-snake-game).對於貪吃蛇遊戲想必大家都不陌生了,使用Vue. js實作一個Web版的貪吃蛇遊戲似乎沒什麼難度,那如果是命令行版的呢?是不是你會對它的實現原理感興趣呢?讓我們開始吧!
Vue.js寫一個命令行貪吃蛇遊戲
安裝
npm install temir-snake-game -g
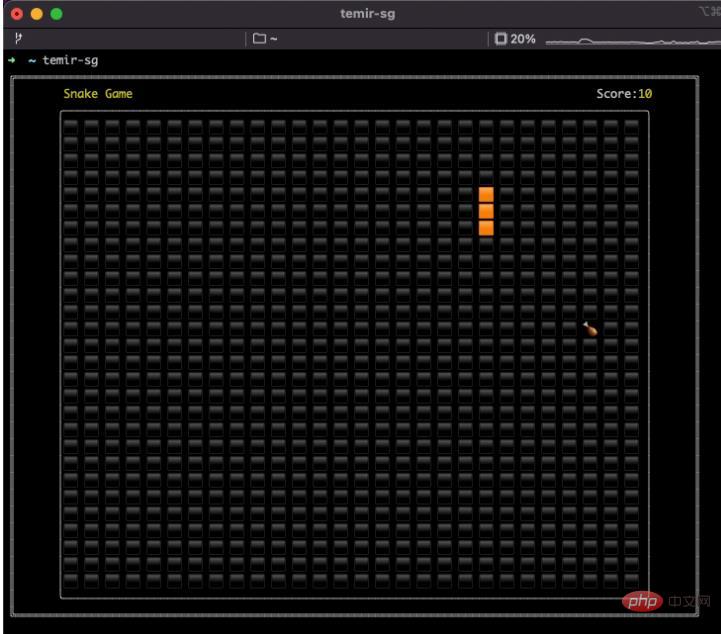
#開始遊戲
在終端機視窗運行temir -sg.
對於Windows系統,建議使用hyper終端進行體驗.
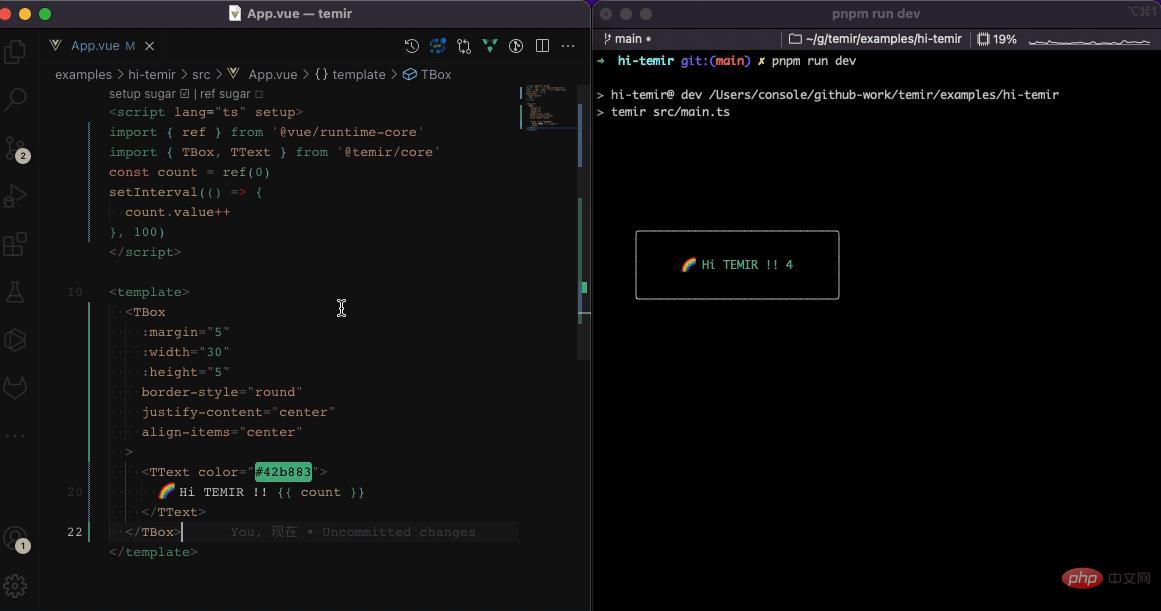
#將Vue渲染到命令列介面
#使用Vue .js實現命令列貪吃蛇遊戲,首先意味著我們要將Vue.js渲染到命令行界面,才能開始具體的遊戲實現.我們經常用Vue.js來編寫Web應用,但是Vue的能力卻不僅僅局限於此,它的舞台也不只有瀏覽器.Vue3擁有出色的跨平台能力,我們可以通過createRenderer API創建一個自定義渲染器,通過創建宿主環境中對應的Node和Element,並對元素進行增刪改查操作.【推薦:vue.js影片教學】
#得益於Vue3出色的跨平台能力,我實現了Temir,一個用Vue元件來編寫命令列介面應用的工具.開發者只需要使用Vue就可以編寫命令列應用,不需要任何額外的學習成本.順便值得一提的是,它還支援HMR~

關於Temir就不在這裡進行詳細的介紹了,有興趣的童鞋可以上Github查看介紹或者看使用Vue.js編寫命令行界面這篇文章.
##貪吃蛇遊戲實現
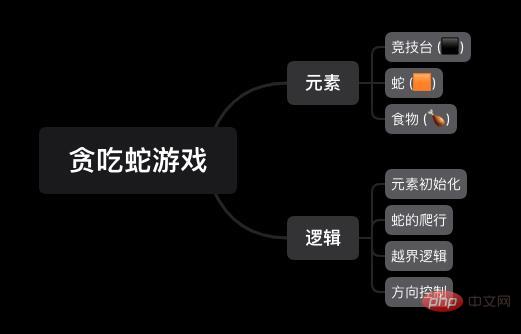
有了Temir,我們就具備了使用Vue.js編寫命令列遊戲的條件,接下來我們來看看遊戲的具體實現:實現拆解
首先我們對遊戲實作進行簡單的拆解,從元素邏輯的維度來看,可以簡單分為幾部分:
#元素初始化
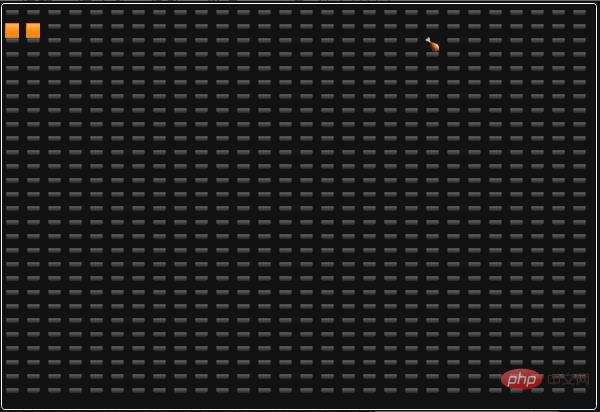
競技台
蛇的爬行與食物的生成都需要依賴座標,最簡單的座標其實只需要一個索引值.因此競技台的組成也很簡單,就是由很多個小盒子(這裡以⬛表示)組成,每一個盒子對應一個坐標(索引),我們要做的是一個28*28的競技台,因此它的索引集合就是(0~783).const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}const snakeIcon = '?' // 坐标(索引)30,29 长度为2的蛇身 const snakeBody = ref([30, 29])
const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
}
const map = {
left: -1,
right: 1,
top: -28,
bottom: 28
}function move() {
const h = snakeBody.value[0]
// 计算下一次爬行坐标,并添加至蛇头
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的时候,才需要移除蛇尾
else { snakeBody.value.pop() }
}function isOutOfRange(h: number) {
// 1. 蛇头碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇头超出竞技台上方
|| h < 0
// 3. 蛇头超出竞技台下方
|| h > basic * basic - 1
// 4. 蛇头超出竞技台右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇头超出竞技台左方
|| (direction.value === -1 && h % basic === basic - 1)
}import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}<script setup>
import { computed } from 'vue'
import { TBox, TText } from '@temir/core'
import { useGame } from './composables'
import Header from './components/Header.vue'
import Home from './components/Home.vue'
import Game from './components/Game.vue'
import GameOver from './components/GameOver.vue'
import Exit from './components/Exit.vue'
const { playStatus } = useGame()
const activeComponent = computed(() => {
return {
unplayed: Home,
playing: Game,
over: GameOver,
exit: Exit,
}[playStatus.value]
})
</script>
<template>
<TBox
:width="100"
justify-content="center"
align-items="center"
flex-direction="column"
border-style="double"
>
<Header />
<component :is="activeComponent" />
</TBox>
</template>示範


以上是教你用Vue輕鬆做個貪吃蛇遊戲(附示範代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。







