圖解js中的Object.create方法(附程式碼實例)
本文要為大家介紹有關ECMAScript 5新增的Object.create() 方法,對於不了解的同學,歡迎收藏學習喲~

ECMAScript 5 新增了Object.create() 方法將原型式繼承的概念規範化【推薦學習:JavaScript影片教學】
用法
var obj = Object.create({name: 'johan', age: 23}) // obj 继承了属性name 和 age
var obj2 = Object.create(null) // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype) // 与 {} 和 new Object() 一个意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二个参数与 Object.defineProperties() 一致
图解 Object.create 实现
function create(proto) {
function F(){}
F.prototype = proto
return new F()
}第一步:function F(){}
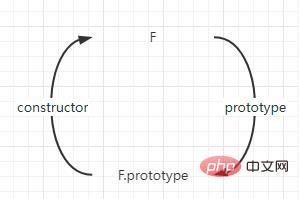
即建立一個函數,因為約定首字母大寫,視為建構函數,在建立函數 F 時,F 構造函數與和它的原型物件就有了這一層的關係:
F.prototype === F.prototype; // 假设你把F.prototype当作一个值 F.prototype.constructor === F;

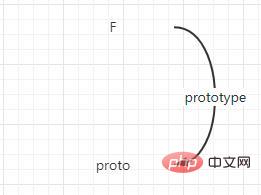
#第二步:F.prototype = proto
即將F.prototype 賦值為傳入的proto,如此就打破了F.prototype = F.prototype 以及F.prototype.constructor = F ,它們的關係為

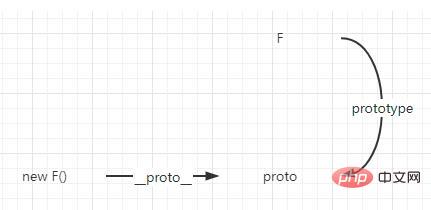
#第三步:return new F()
第三步的解讀有點費解,因為這裡涉及到new 的操作,在new 改變了物件中我們說過, new 會建立一個對象,並將這個物件的隱式原型(__proto__) 指向建構函數的原型對象,並初始化建構函數,如果值則傳回值。我們也會在後續的原型中介紹,new 是隱式原型繼承,Object.create 是顯式原型繼承
#在這裡,我們以實作 new 的方式解讀 return new F()。 new F 後的實例的__proto__ 指向的是F.prototype,而這個值已經在第二步時指給了傳來的proto,所以就有了new F().__proto__ = proto

#或許你還是不太清楚第三步,我們結合例子,就一目了然了
var obj = Object.create({name: 'johan'})第三步的圖解就成了這樣:

這樣就成了,obj 繼承自{name: johan} 這個對象,至於F.prototype = {name: 'johan'},調用完Object.create 之後,也因為沒人使用F 函數而被引擎當作垃圾回收了,遂成了obj.__proto__ = {name: 'johan'}
如此「原型式繼承」就被傳承下來了
其原理就是如此,簡單來說,就是創建空(構造)函數,關聯它的原型(實現繼承)
Object.create(null)
在閱讀源碼時,常會看到Object.create(null) ,用此初始化一個新對象,至於為什麼用這個方法而不用new Object 或{},是因為無論new 或字面量,都是繼承自Object 構造函數,而使用Object.create(null) ,能得到一個沒有任何繼承痕跡的對象
var obj = Object.create(null)
不信,你可以印obj 試試
以上是圖解js中的Object.create方法(附程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






