nodejs可視化學習:事件循環【動圖示範】
這篇文章帶大家透過動畫來學習Node事件循環,希望對大家有幫助!

我們都聽過 JavaScript 和 Node.js 是單執行緒的,但實際上這代表什麼?

這表示 JavaScript 一次只能做一件事。 例如,我們不能同時將數字相乘和相加。我們通常會按順序進行操作。我們相加然後相乘,反之亦然。現代計算機速度很快,兩個或多個連續任務的結果似乎是同時計算的,但也有例外。 【相關教學推薦:nodejs影片教學】
我們都曾嘗試從那個緩慢的網站上抓取數據,或是在獲得資料庫查詢結果之前等待了 30 秒以上。 我們是否想因為資料庫查詢速度慢而阻止單執行緒執行更多任務? 然而,Node.js 並沒有停止執行其他操作,因為 Libuv 是一個 C 函式庫,負責事件循環和非同步處理網路請求、DNS 解析、檔案系統操作、資料加密等任務。
當 Node.js 處理諸如資料庫查詢之類的任務時,幕後會發生什麼?我們將按照這段程式碼一步一步來探索它。
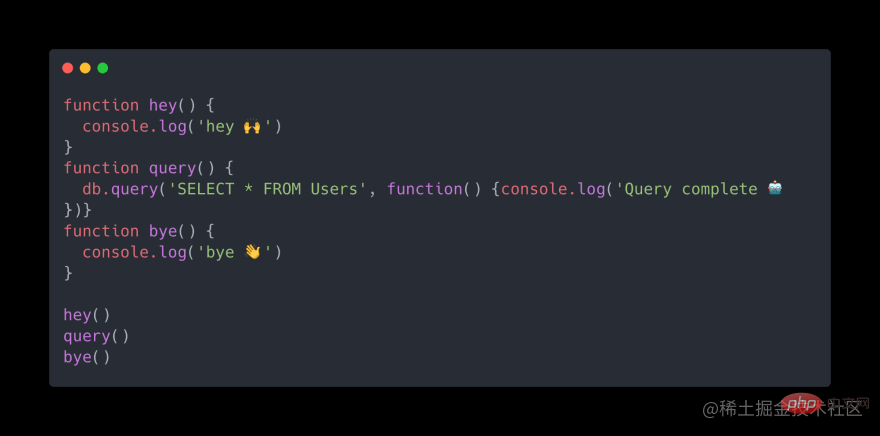
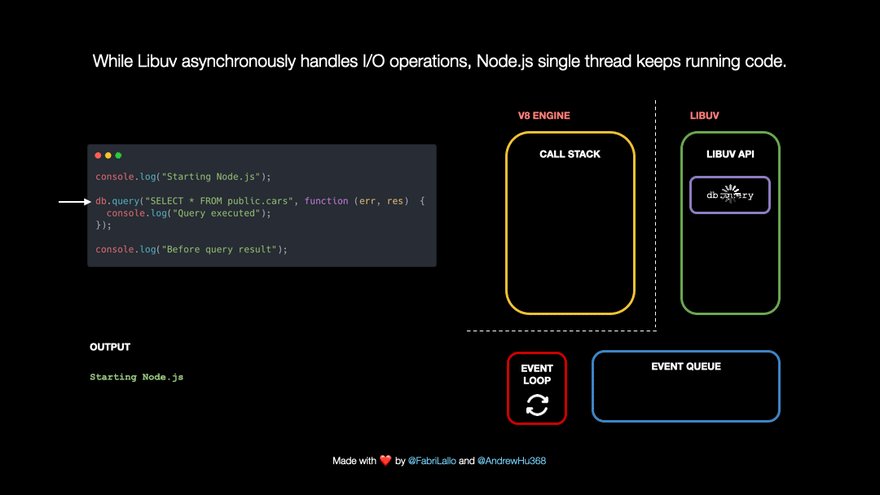
這是我們的範例程式碼
V8 JavaScript 引擎管理呼叫堆疊,這是追蹤我們程式的哪個部分正在運行的重要部分。每當我們呼叫 JavaScript 函數時,它就會被推送到呼叫堆疊。一旦函數到達其結尾或return語句,它就會從堆疊中彈出。
在我們的範例中,程式碼行 console.log('Starting Node.js') 被加入到呼叫堆疊並列印 Starting Node.js 到控制台。透過這樣做,它到達log函數的末尾並從呼叫堆疊中刪除。

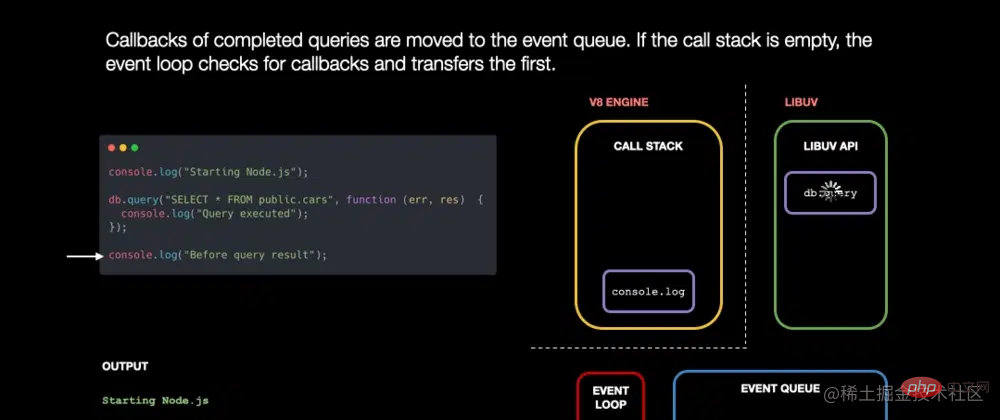
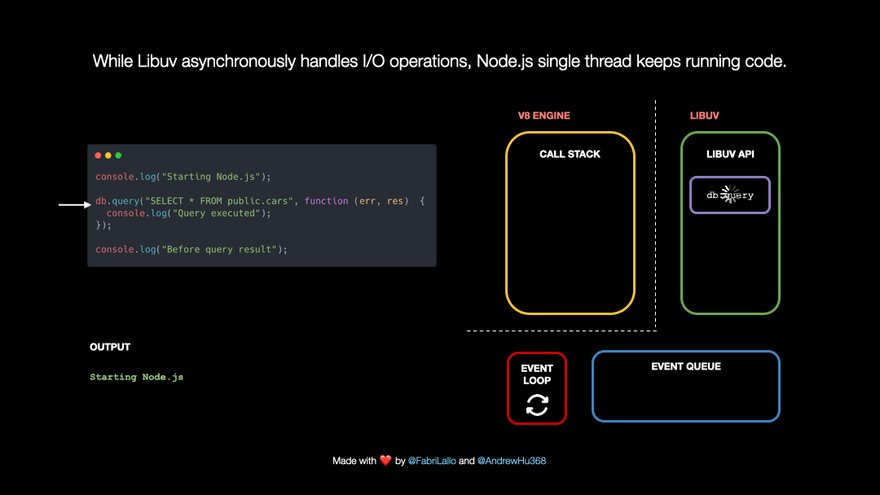
以下程式碼行是一個資料庫查詢。這些任務會立即彈出,因為它們可能需要很長時間。它們被傳遞給 Libuv,後者在後台非同步處理它們。同時,Node.js 可以在不阻塞其單執行緒的情況下繼續執行其他程式碼。
將來,Node.js 將知道如何處理查詢,因為我們已將回呼函數與處理任務結果或錯誤的指令相關聯。在我們的例子中,它是一個簡單的 console.log,但它可能是複雜的業務邏輯或生產應用程式中的資料處理。

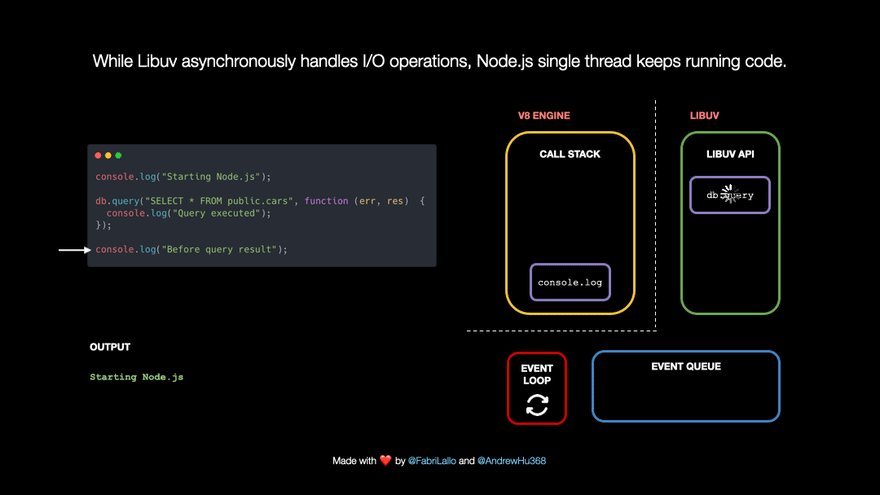
當Libuv 在後台處理查詢時,我們的JavaScript 沒有被阻塞,可以繼續使用 console.log(”Before query result”).

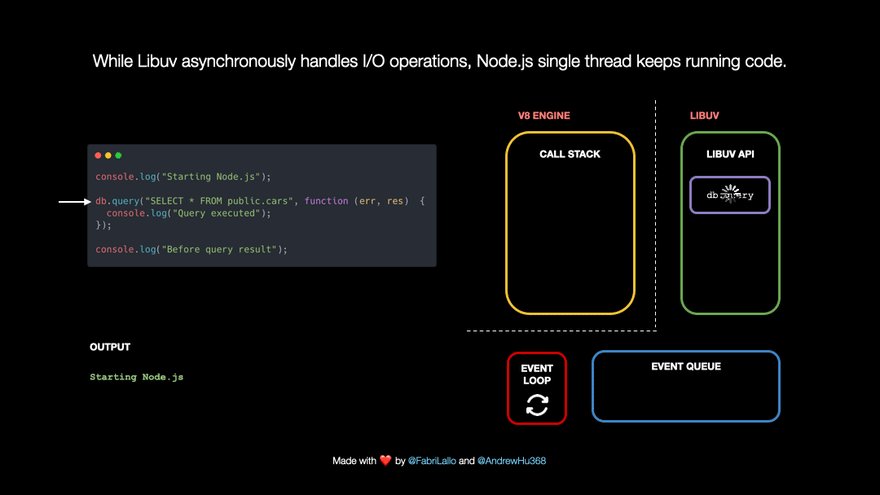
查詢完成後,它的回呼將會被推送到I/O 事件佇列以立即執行* 。 * 事件循環將佇列與呼叫堆疊連接起來。它檢查後者是否為空並移動第一個隊列項以執行。

該程式碼可在github.com/fabrillallo…
事件循環上的小測驗
嘗試找出控制台上列印的以下程式碼。
#結論
事件循環、委託和非同步處理機制是Node.js 處理數千個連接、讀取取/寫入龐大檔案、在處理我們程式碼的其他部分時處理計時器的秘密成分。
在文章中,我們看到了 Libuv 的重要角色以及它處理許多潛在的長時間運行任務的能力。同時,我們了解了事件循環及其作為 I/O 事件佇列中非同步操作回呼與呼叫堆疊之間的橋樑/連接器的作用。在接下來的文章中,我們將更詳細地探討事件循環的不同階段如何處理timers、I/O、promises和ticks 。
英文原文網址:https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
#更多node相關知識,請造訪:nodejs 教學!
以上是nodejs可視化學習:事件循環【動圖示範】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 Python非同步程式設計: 實現高效並發的非同步程式碼之道
Feb 26, 2024 am 10:00 AM
Python非同步程式設計: 實現高效並發的非同步程式碼之道
Feb 26, 2024 am 10:00 AM
1.為什麼要使用非同步程式設計?傳統程式設計使用阻塞式I/O,這表示程式會等待某個操作完成,然後才能繼續執行。這對於處理單一任務可能很有效,但對於處理大量任務時,可能會導致程式變慢。非同步程式設計則打破了傳統阻塞式I/O的限制,它使用非阻塞式I/O,這意味著程式可以將任務分發到不同的執行緒或事件循環中執行,而無需等待任務完成。這允許程式同時處理多個任務,提高程式的效能和效率。 2.python非同步程式設計的基礎Python非同步程式設計的基礎是協程和事件循環。協程是允許函數在暫停和恢復之間切換的函數。事件循環則負責調度