手把手教你怎麼在VSCode中搭建PHP開發環境
VSCode中怎麼開發PHP?以下這篇文章就來跟大家介紹一下在VSCode中配置PHP開發環境的方法,希望對大家有幫助!

在VSCode 中設定PHP 開發環境
官網位址:PHP
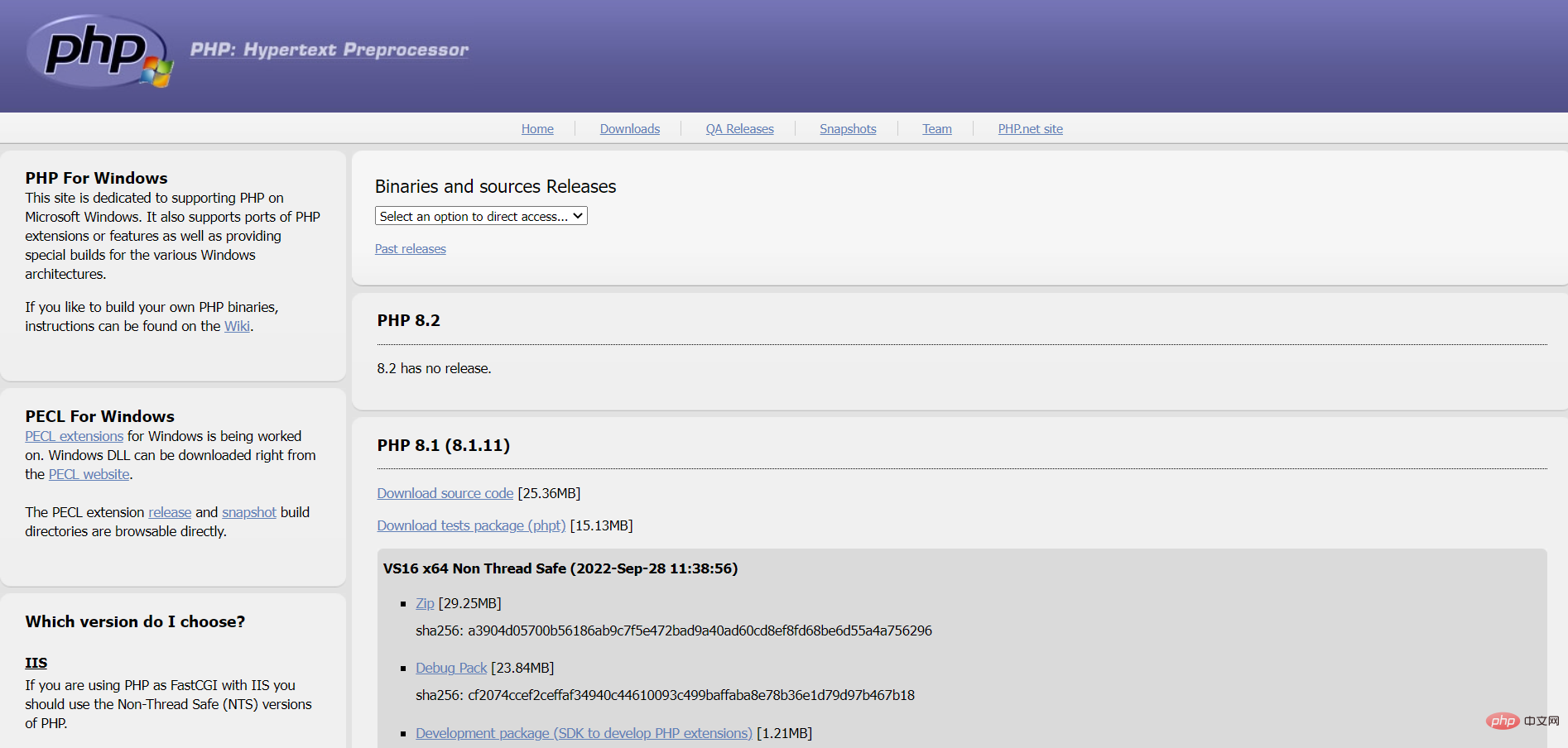
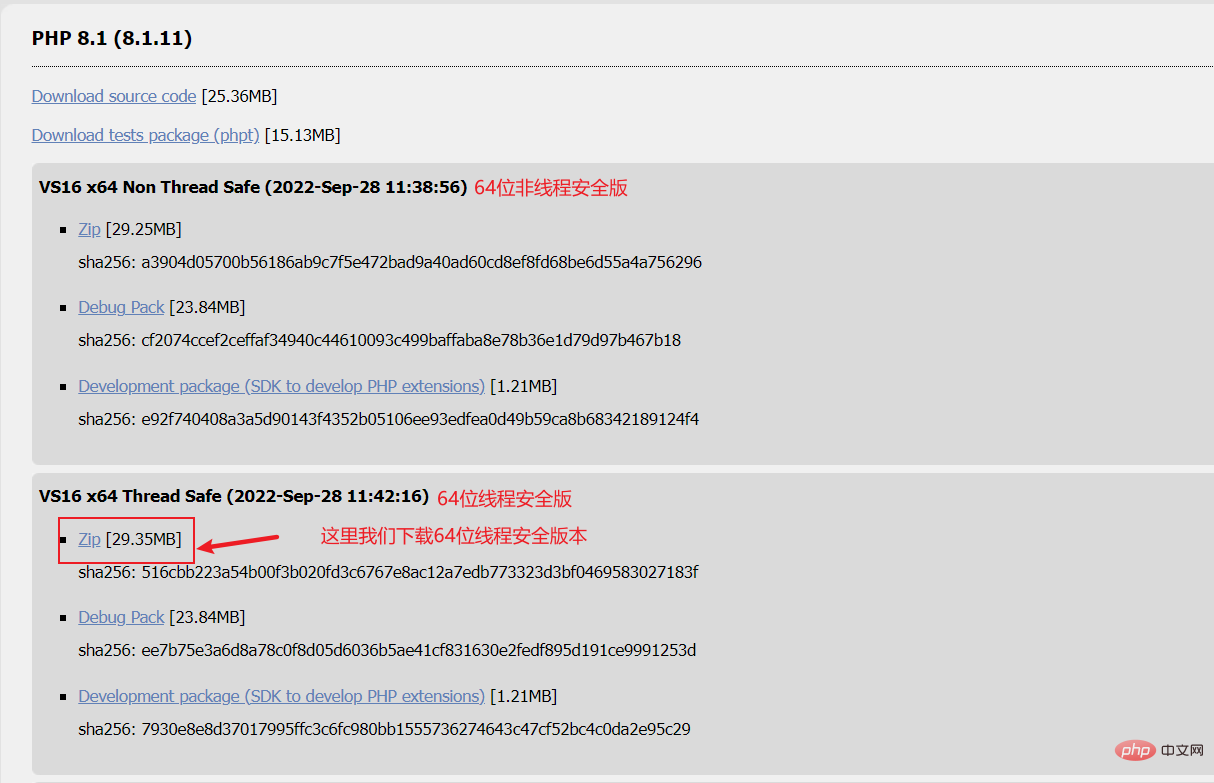
#介面:


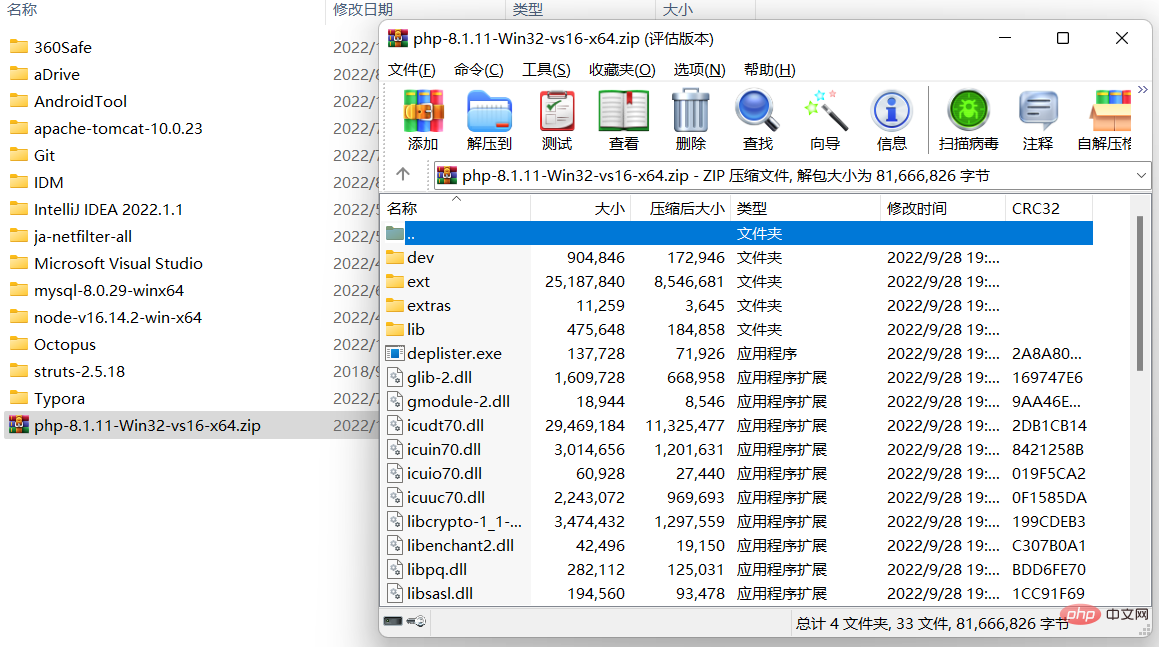
② 解壓縮到想要安裝 php 的位置(注意先雙擊開啟壓縮包,看下有沒有根目錄)。  如下圖,開啟後如果沒有根目錄,不要直接解壓縮,不然檔案就混在一起了。 【推薦學習:
如下圖,開啟後如果沒有根目錄,不要直接解壓縮,不然檔案就混在一起了。 【推薦學習:
vscode教學
、程式設計影片】
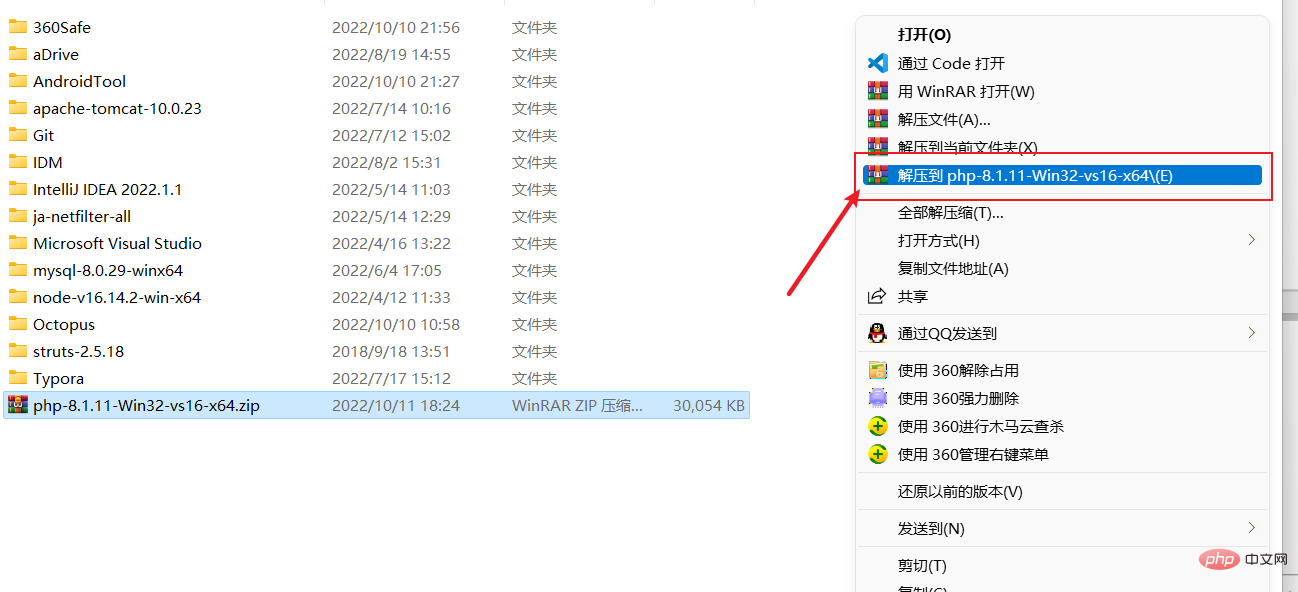
 #這裡建議新一個根目錄再解壓縮(或直接右鍵選擇“解壓縮到xxx”),如下圖所示。
#這裡建議新一個根目錄再解壓縮(或直接右鍵選擇“解壓縮到xxx”),如下圖所示。

4 設定環境變數① 右鍵點選我的電腦- > 屬性-> 進階系統設定-> 環境變數或直接win s 搜尋“系統環境變數” -> 開啟“編輯系統環境變數”,如下圖所示。
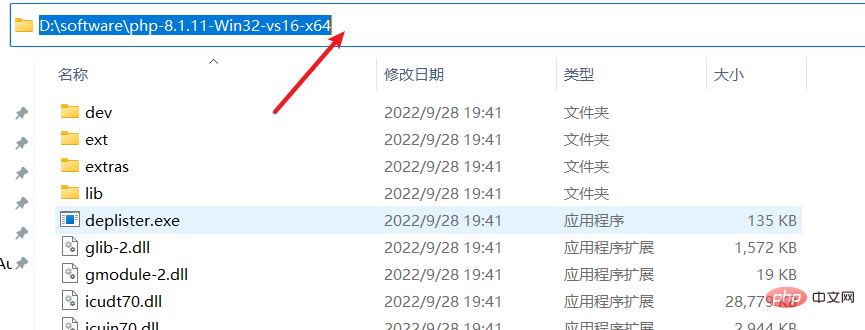
② 開啟 php 安裝目錄,按下圖複製位址。 
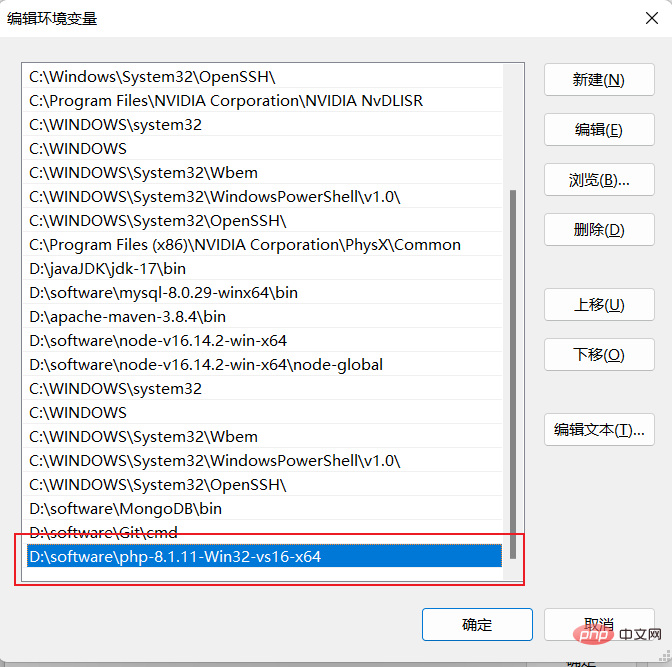
③ 修改「系統變數」中的 path,加入步驟 ② 所複製的路徑。 

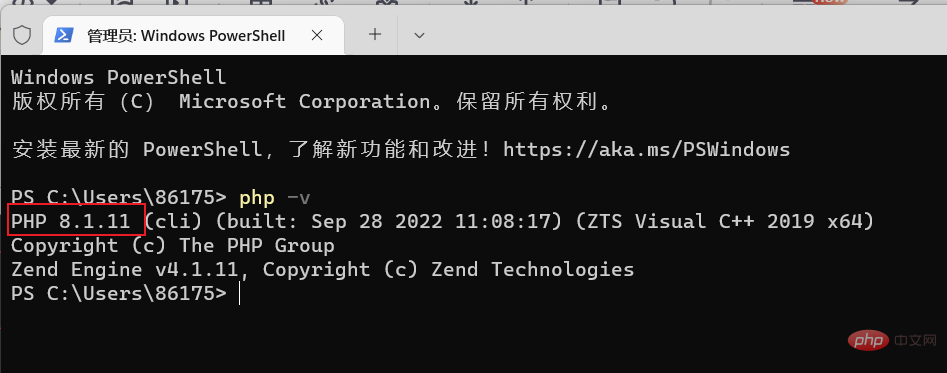
④ 測試:在cmd 中輸入
php -v

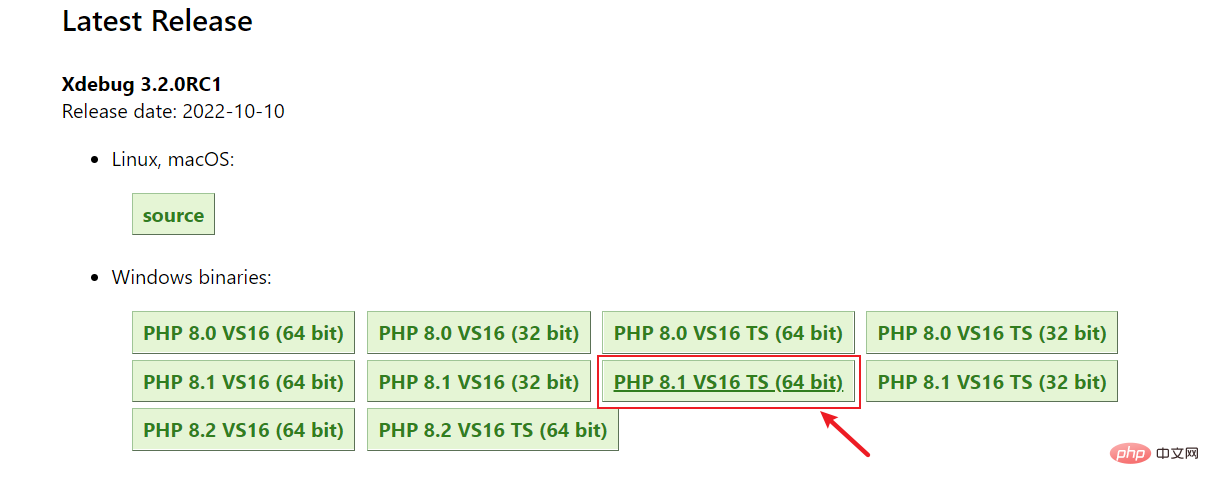
下載位址:Xdebug: Downloads
 #把下載的php_xdebug-3.2.0RC1-8.1-vs16-x86_64 .dll 文件,複製到php 根目錄下的ext 目錄中,然後在php 根目錄下找到php.ini 文件,如下兩種情況。
#把下載的php_xdebug-3.2.0RC1-8.1-vs16-x86_64 .dll 文件,複製到php 根目錄下的ext 目錄中,然後在php 根目錄下找到php.ini 文件,如下兩種情況。
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
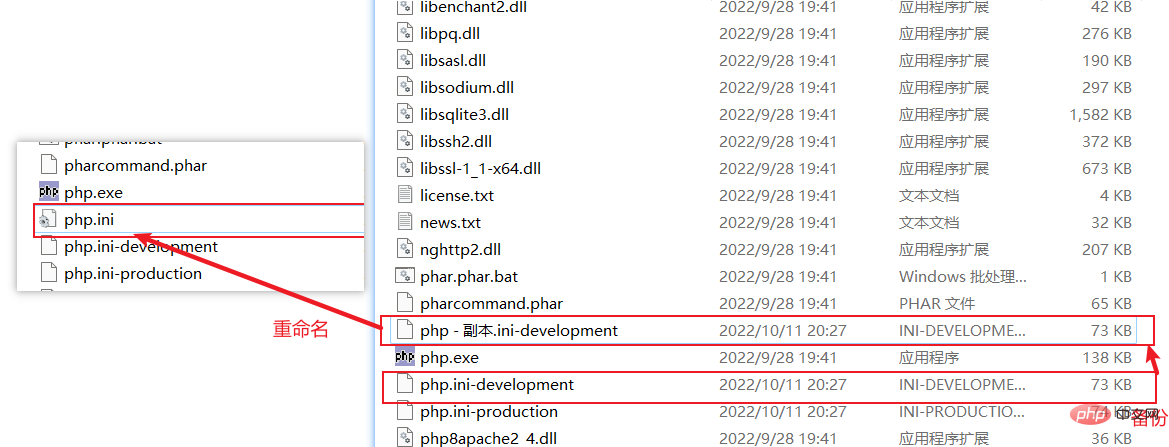
② (沒有 php.ini 檔案)這裡我們可以在 php 根目錄下找到 php.ini-development (開發環境用)與 php.ini-production(生產環境用)兩個檔案。這裡雖然沒有 php.ini 文件,而 php 還是會去載入 php.ini 作為設定檔的。我們只要選擇其中一個,把它備份,然後重新命名為php.ini,最後加入自己個人化的配置即可。這裡建議將 php.ini-development 檔案備份重新命名為 php.ini 就行,如下圖所示:
最後將如下組態新增至 php.ini 檔案結尾即可。 
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
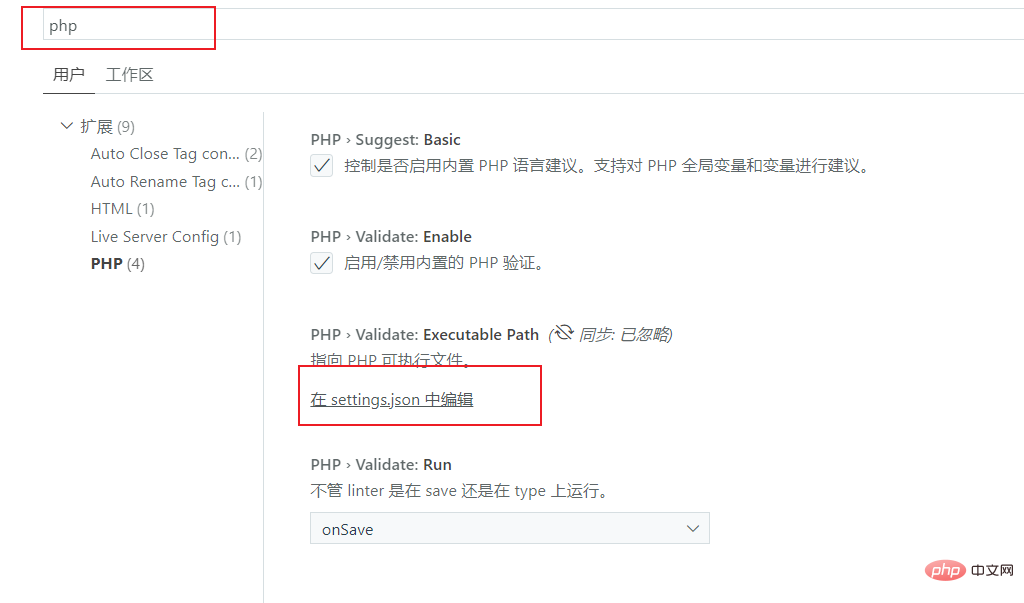
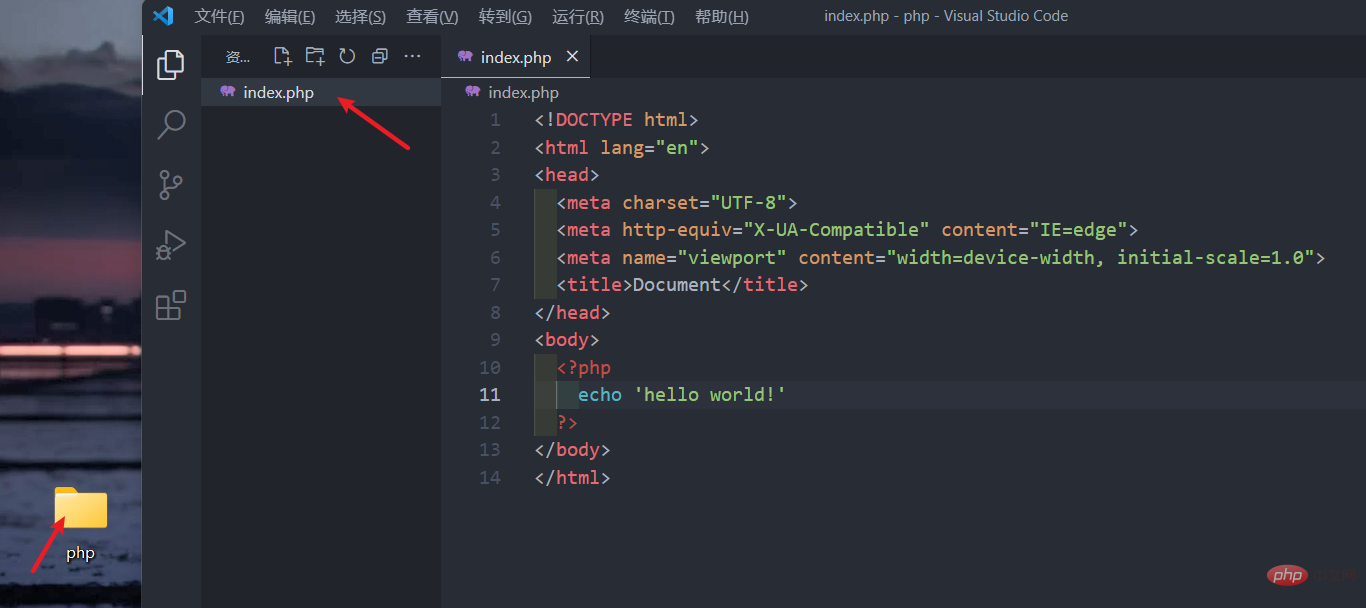
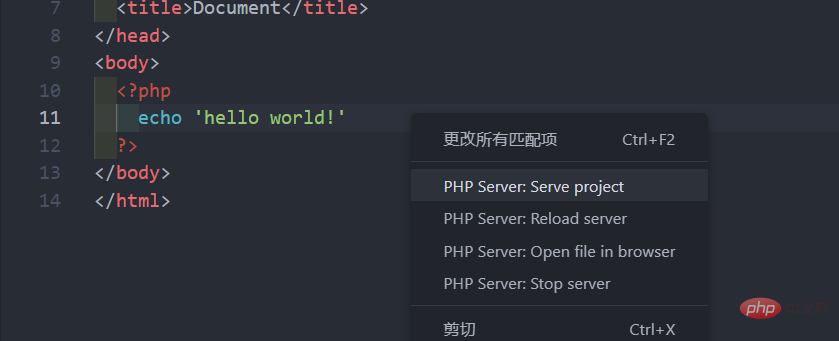
6 在 VSCode 中設定 PHP# ① 首先安装 PHP Debug 插件,如下图所示: ② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示: ③ 然后添加如下配置(记得修改路径): ④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示: ⑥ 安装插件 PHP Server 这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。 注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。 注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。 最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。 更多关于VSCode的相关知识,请访问:vscode基础教程!

"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"

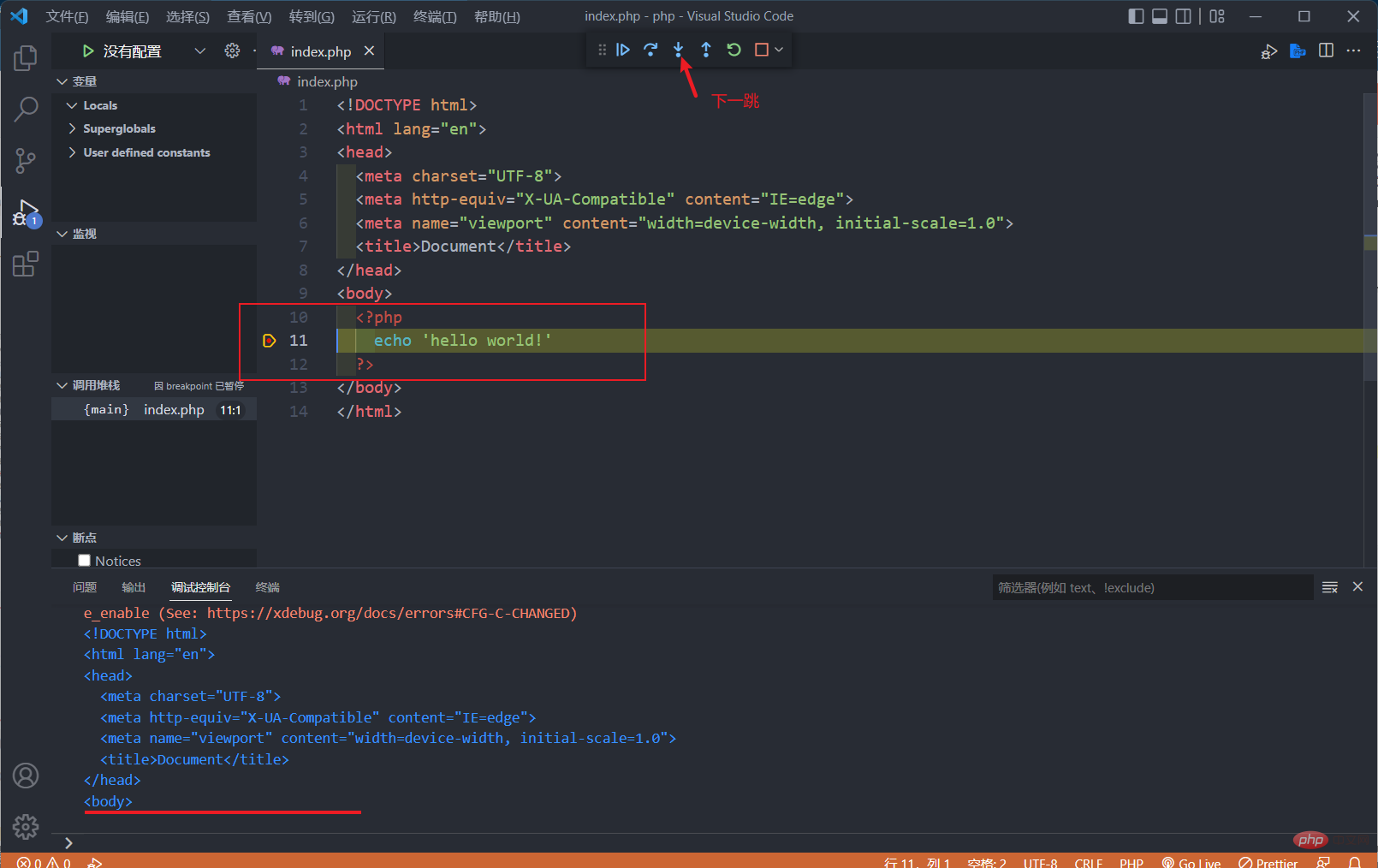
⑤ 设置断点调试,如下图所示:



以上是手把手教你怎麼在VSCode中搭建PHP開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP和網絡:探索其長期影響
Apr 16, 2025 am 12:17 AM
PHP和網絡:探索其長期影響
Apr 16, 2025 am 12:17 AM
PHP在過去幾十年中塑造了網絡,並將繼續在Web開發中扮演重要角色。 1)PHP起源於1994年,因其易用性和與MySQL的無縫集成成為開發者首選。 2)其核心功能包括生成動態內容和與數據庫的集成,使得網站能夠實時更新和個性化展示。 3)PHP的廣泛應用和生態系統推動了其長期影響,但也面臨版本更新和安全性挑戰。 4)近年來的性能改進,如PHP7的發布,使其能與現代語言競爭。 5)未來,PHP需應對容器化、微服務等新挑戰,但其靈活性和活躍社區使其具備適應能力。
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 PHP:服務器端腳本語言的簡介
Apr 16, 2025 am 12:18 AM
PHP:服務器端腳本語言的簡介
Apr 16, 2025 am 12:18 AM
PHP是一種服務器端腳本語言,用於動態網頁開發和服務器端應用程序。 1.PHP是一種解釋型語言,無需編譯,適合快速開發。 2.PHP代碼嵌入HTML中,易於網頁開發。 3.PHP處理服務器端邏輯,生成HTML輸出,支持用戶交互和數據處理。 4.PHP可與數據庫交互,處理表單提交,執行服務器端任務。
 為什麼要使用PHP?解釋的優點和好處
Apr 16, 2025 am 12:16 AM
為什麼要使用PHP?解釋的優點和好處
Apr 16, 2025 am 12:16 AM
PHP的核心優勢包括易於學習、強大的web開發支持、豐富的庫和框架、高性能和可擴展性、跨平台兼容性以及成本效益高。 1)易於學習和使用,適合初學者;2)與web服務器集成好,支持多種數據庫;3)擁有如Laravel等強大框架;4)通過優化可實現高性能;5)支持多種操作系統;6)開源,降低開發成本。
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。






