淺析vue專案中如何使用Intro.js實作使用者指引功能
vue專案中怎麼實現使用者指引功能?以下這篇文章跟大家介紹一下在vue專案中使用Intro.js實作使用者指引功能的方法,希望對大家有幫助!

系統發布新版本或上線新功能後,為方便使用者快速了解新功能,通常需要新增一些使用者指引介面。
常見的實作使用者指引的外掛有:Intro.js、Shepherd、vue-tour、Driver. js等。這些外掛各有利弊,本文將基於vue專案介紹如何使用Intro.js實作使用者指引。 【學習影片分享:vue影片教學、web前端影片】
#什麼是Intro.js
##Intro. js 是一個開源的Javascript / CSS 函式庫,用於新增逐步介紹或提示。具備以下優點:- 無依賴:不需要其他任何依賴項。
- 小且快:檔案體積小,引導過程流暢。其中,JavaScript檔案的整體大小為10KB, CSS為2.5KB。
- 使用者友善:提供了多個主題,可根據個人喜好選擇使用。
- 瀏覽器相容性:相容於所有主流的瀏覽器,包括:Chrome、Firefox、Opera、Safari和IE瀏覽器。
- 文件完善:文件中包含了每個要介紹的元素的內容及範例。
API & options
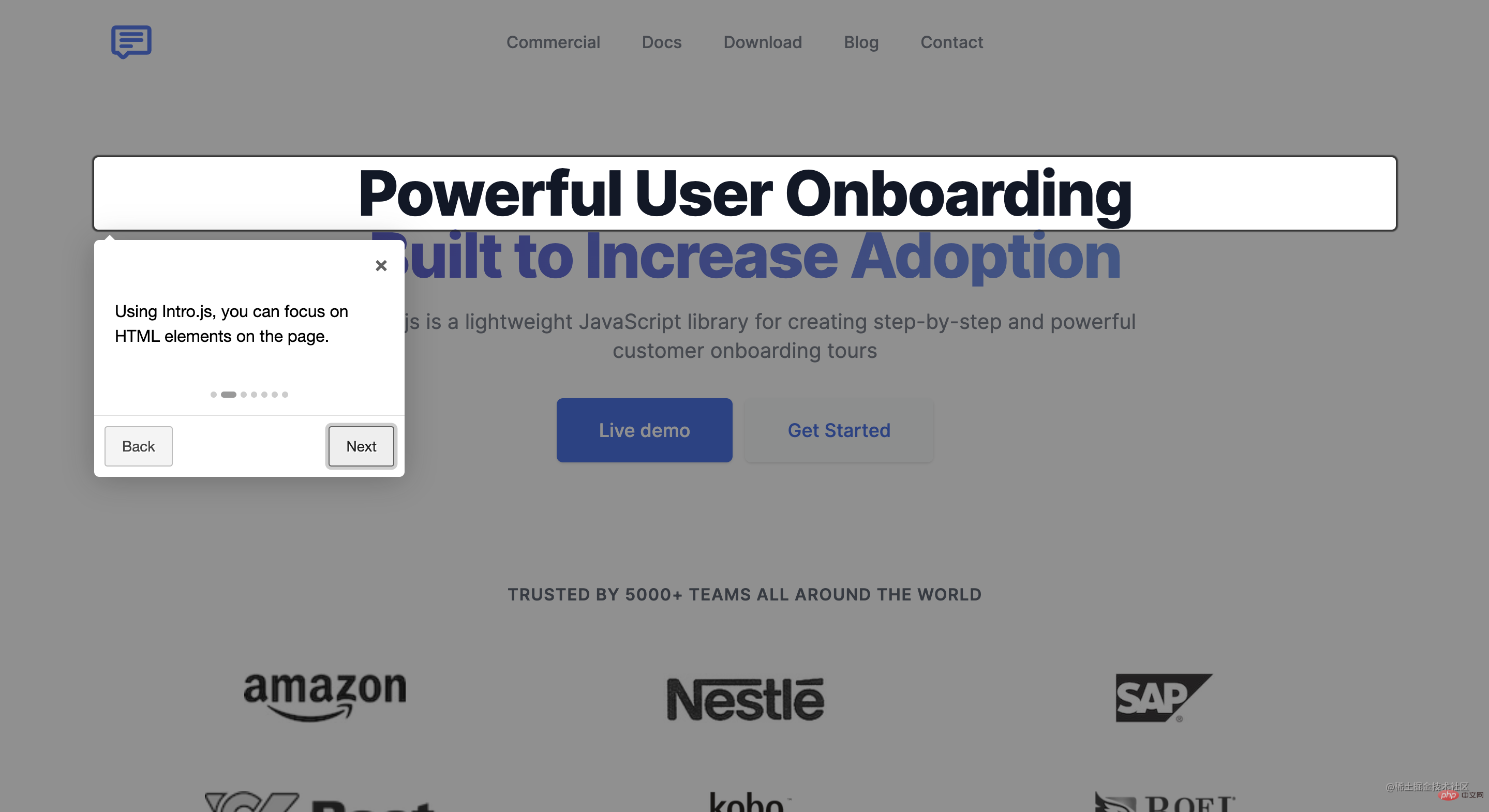
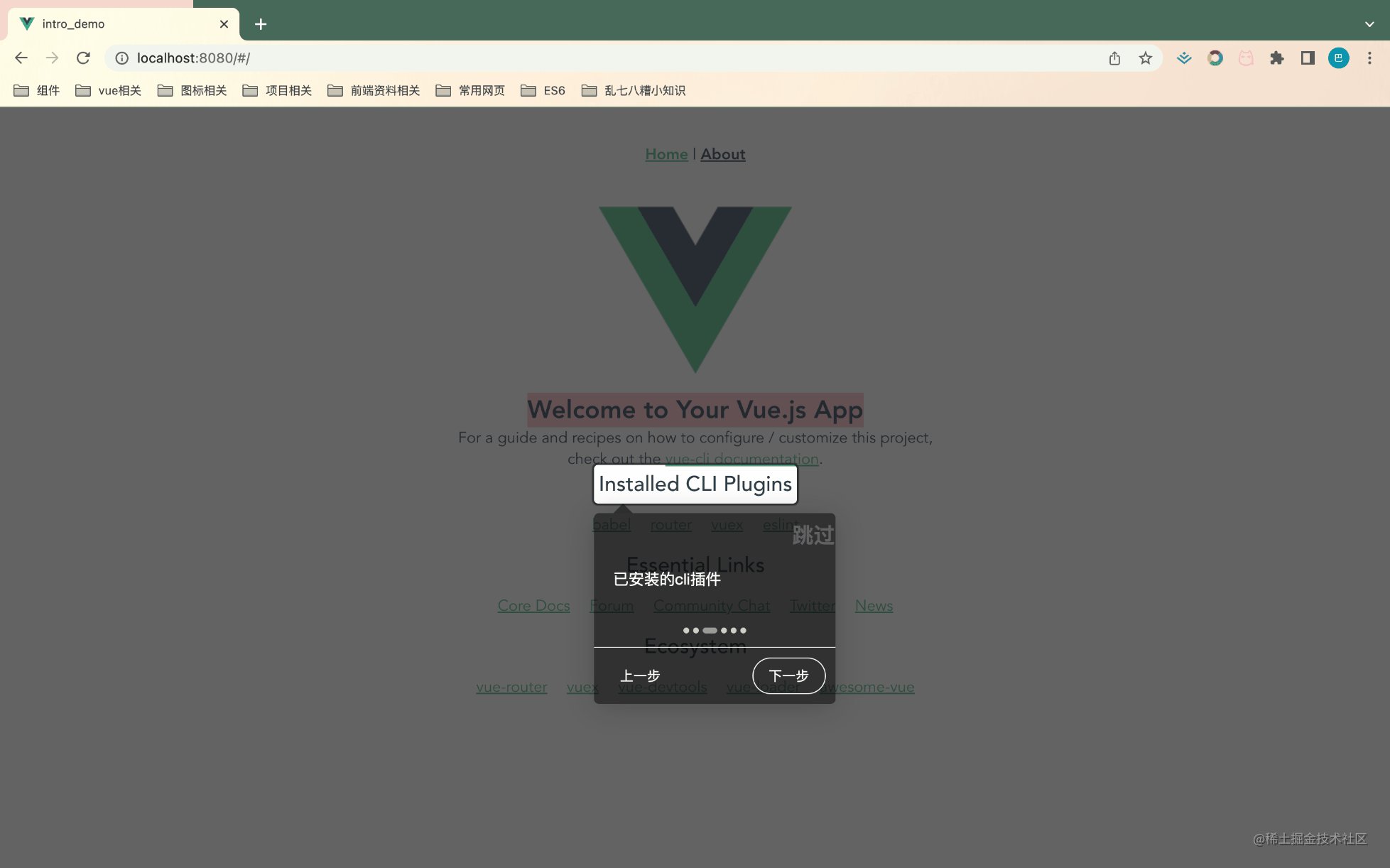
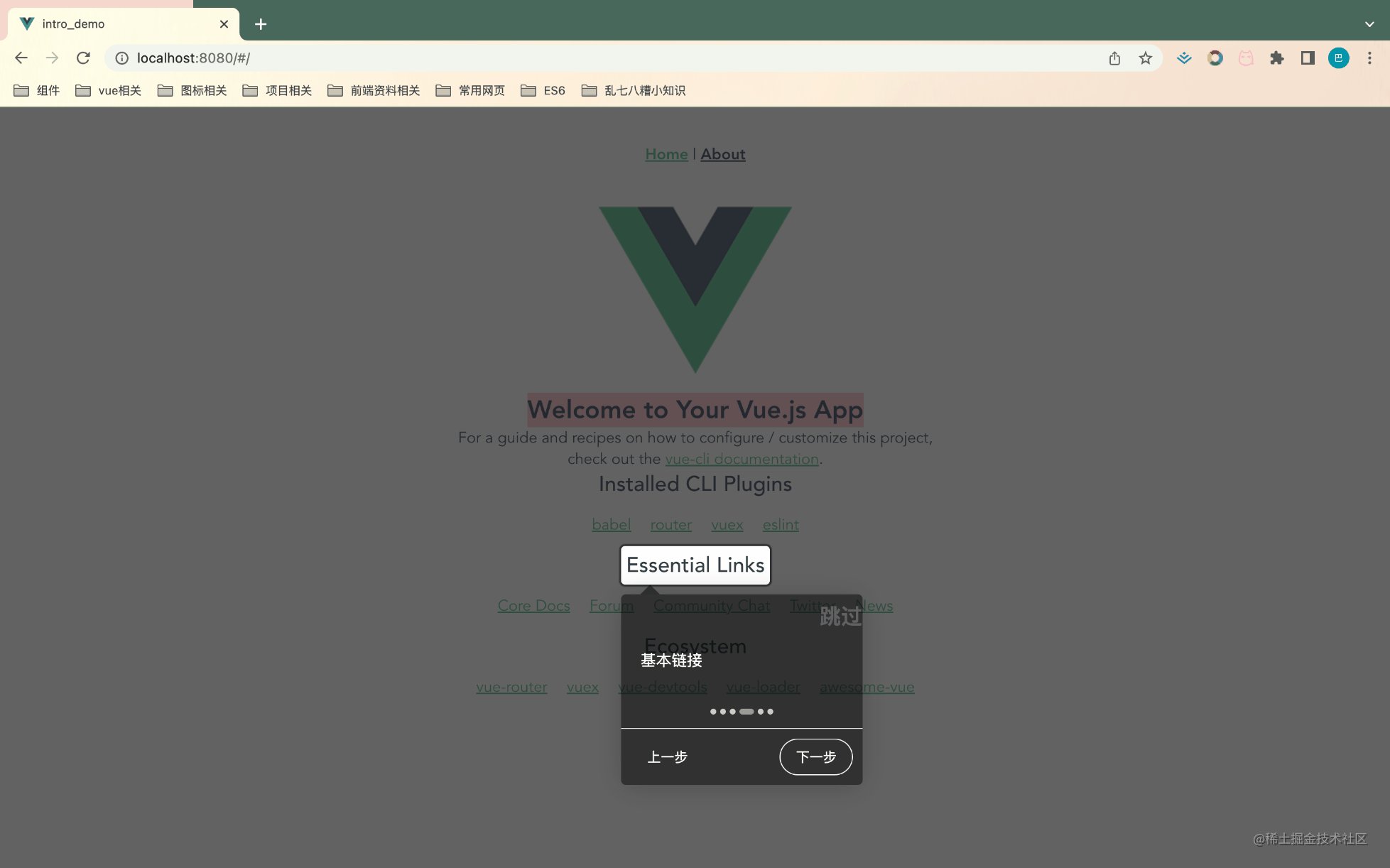
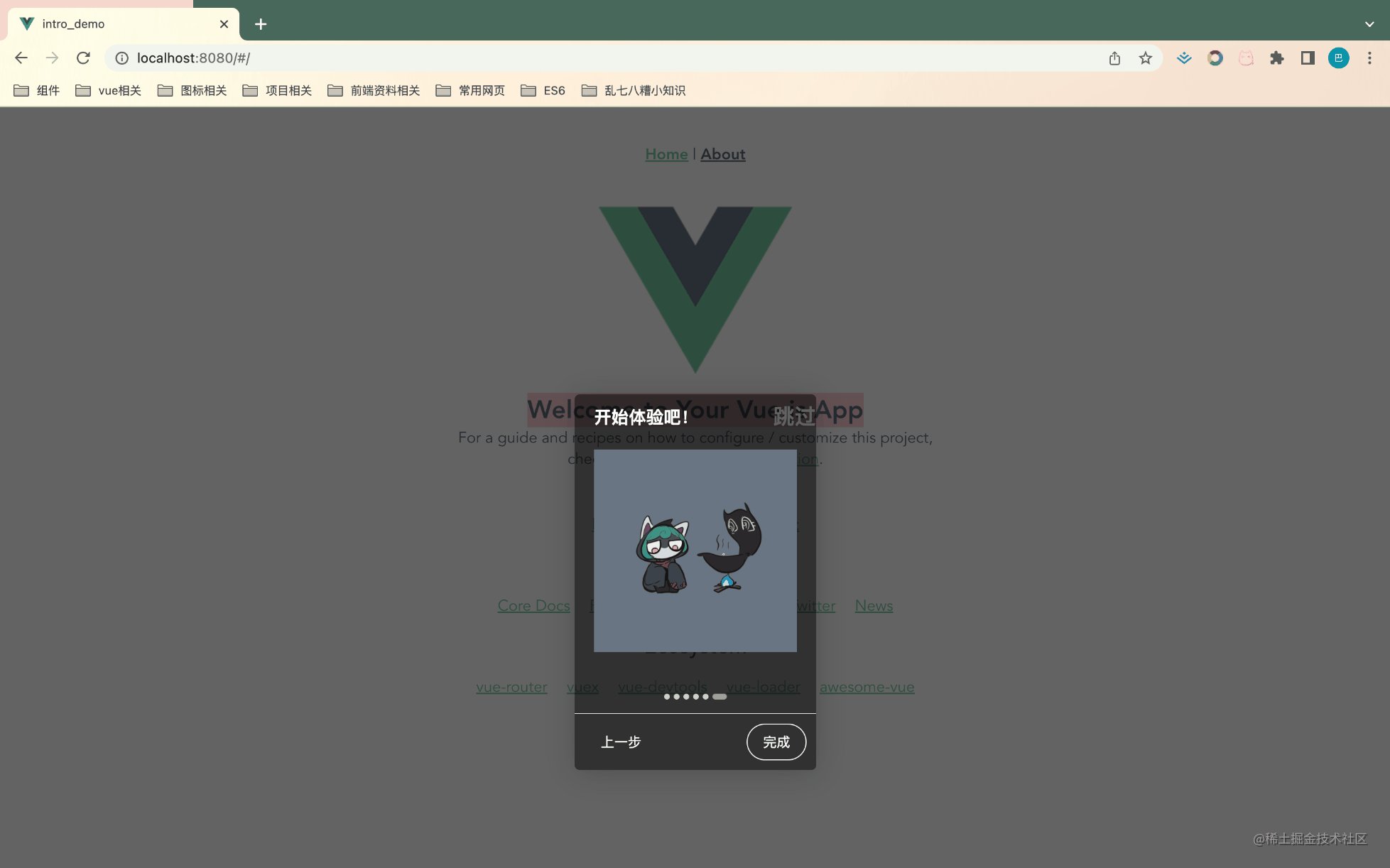
Intro.js可以實作tour(明確指引)與hint(隱含指引)兩種使用者指引形式(註:這兩種譯法是筆者自己取的,僅用於區分!!!)。 其中,顯示指引更傾向於是對功能的簡要介紹,其效果如下圖所示,通常是由遮罩層、選取的頁面元素、指引資訊彈窗等共同組成。


官方文檔中的demo 後可以輕鬆上手,便不在此贅述。
Tour API
Intro.js官方提供了許多Tour API,這裡僅針對最常用的基礎API做介紹,完整的API介紹可查看官方API文件。
introJs([targetElm])
用於建立一個introJs 的對象,可選參數targetElm 是一個字串類型,指開始指引的特定元素,例如:「#intro-farm」。
introJs.start()
開始介紹定義的元素,也就是開始使用者指引。introJs.setOptions(options)
為已建立的 introJs 物件設定一組選項。參數 options 是一個物件類型,包括了指引中的所有信息,如:按鈕顯示文字、遮罩層透明度、提示文字等。
Tour options
常用option如下:
- nextLabel:下一個的按鈕文字
- prevLabel:上一個按鈕文字
- skipLabel:跳過指引的按鈕文字
- doneLabel:完成按鈕的文字
- hidePrev:是否在第一步中隱藏「上一步」按鈕;不隱藏,將呈現為一個禁用的按鈕
- hideNext:是否在最後一步中隱藏「下一步」按鈕(同時會隱藏完成按鈕);不隱藏,將呈現為一個禁用的按鈕
- exitOnEsc:點選鍵盤的ESC按鈕是否退出指引
- exitOnOverlayClick:點選遮罩層時是否退出介紹
- showStepNumbers:是否顯示步驟編號
- disableInteraction:是否停用高亮顯示框內元素的互動
- showBullets:是否顯示面板的指示點
- overlayOpacity:遮罩層的透明度0-1之間
- helperElementPadding:選取的指引元素周圍的填充距離
- steps:引導框內的相關參數配置,具體配置見下文
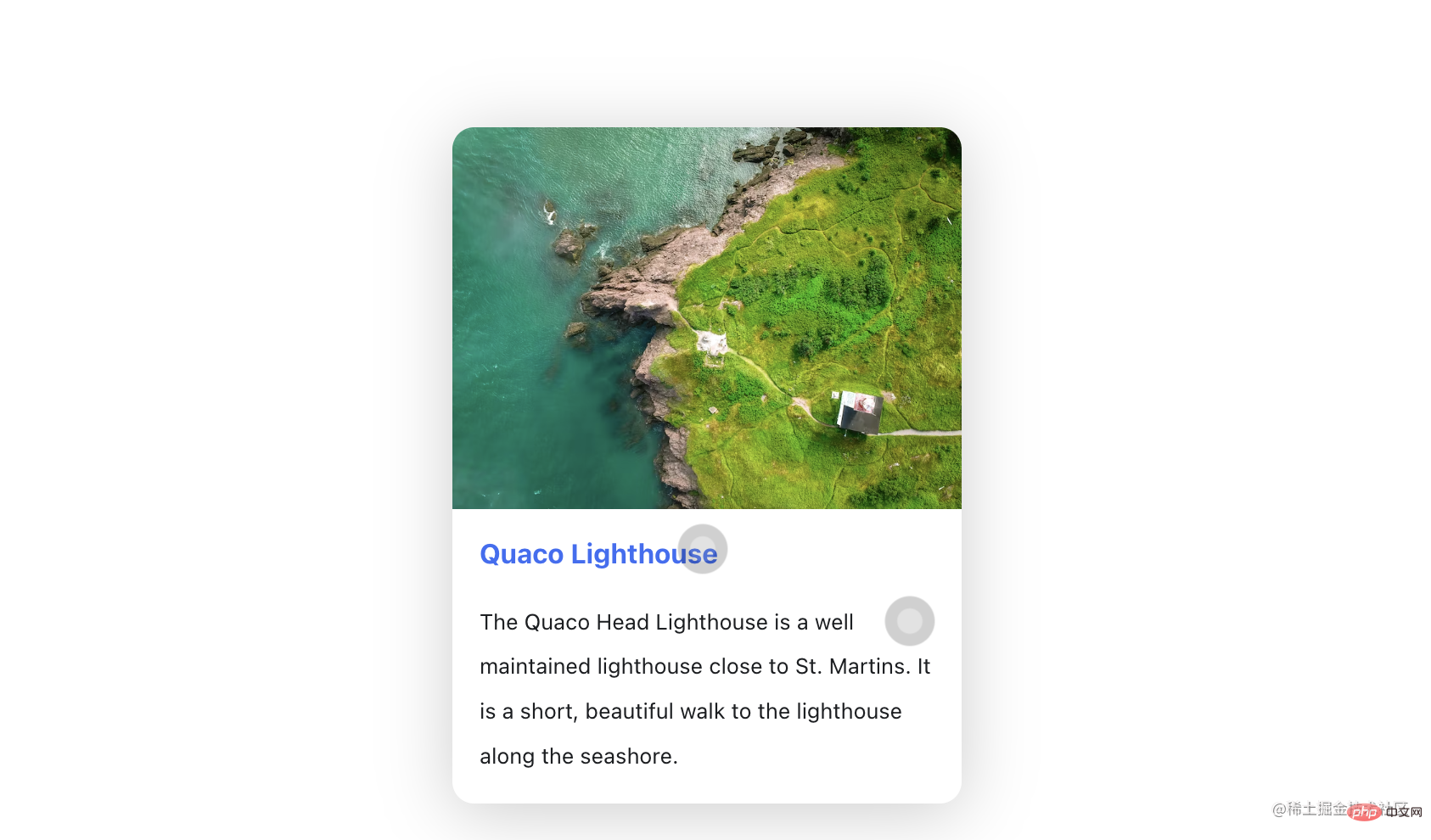
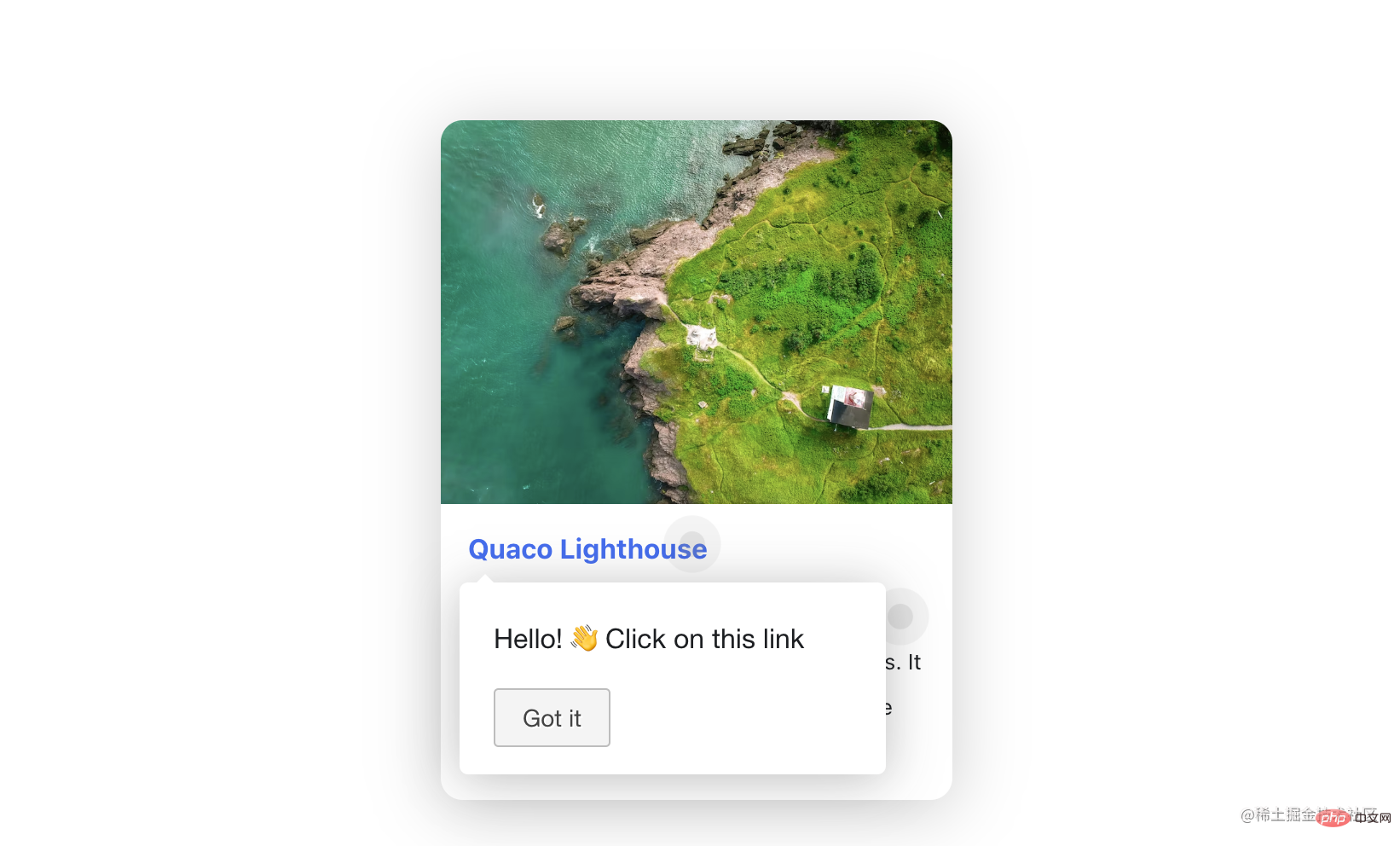
上述部分欄位對應的內容如下圖所示,更多完整options可查看官方文件。

其中,doneLable 只會在最後一步指引中出現,會佔據nextLabel 的位置,因此,如果hideNext 置為true時,最後一步nextLabel 和doneLabel 都會被隱藏。
helperElementPadding 是圖中高亮區域中白色邊框部分(為區分該欄位對應區域,這裡刻意給所選元素一個粉紅色的背景色)。
安裝
Intro.js沒有任何依賴項,只需要安裝intro.js。
- 使用npm:
npm install intro.js --save
- 使用yarn
yarn add intro.js
- Git
git clone https://github.com/usablica/intro.js.git
使用
方式一
如果使用者指引內容比較簡單且固定,可以直接將屬性寫在html標籤中,並呼叫introJs ().start()。主要屬性如下:
- data-title:標題文字
- data-intro:提示訊息內容
- data-step:步驟的編號(優先順序)
- data-tooltipClass:為提示定義CSS類別
- data-highlightClass:將CSS類別附加到helperLayer
- data-position:提示的位置,預設是bottom
- data-scrollTo:捲動到的元素,element或tooltip。預設值為element。
- data-disable-interaction:是否停用與突出顯示的框內的元素的交互
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基础样式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js扫描页面并找到所有具有“data intro”属性的元素
introJs().start();
})
}
}
</script>方式二
當頁面需要配置較多步驟或有特殊化配置時,可以採用第二種種方式。需要在JSON中自訂配置,即透過使用API -- introJs.setOptions(options)。
1、封裝introConfig.js
實際使用過程中,可能會有多個場景需要做使用者指引。為避免重複多次配置一些基礎的選項內容,可以將基礎項目封裝到一個公共的文件introConfig.js中,文件內容如下:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro;另外,Intro.js官方總共提供了6個不同的主題:Classic、Royal、Nassim、Nazanin、Dark、Modern,各主題的顯示效果可在官網查看。預設使用的是Classic,如果想使用其他主題,需引入 “intro.js/themes” 文件下對應的css文件,如下圖。這裡我用的是 “introjs-modern.css”。

2、引入設定檔
在需要新增使用者指引的檔案中引入introConfig.js檔案:
import intro from "@/utils/introConfig.js";
3、設定指引步驟並啟動
在具體的使用檔案中,透過setOptions 的steps屬性設定指引步驟,它是陣列類型,每一項都對應一個指引步驟,其中的字段含義如下:
element:定位到相應的元素位置,如果不設置,則預設展示在螢幕中央
title:指引彈跳窗的標題
intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img class="specialImg lazy" src="/static/imghw/default1.png" data-src="interesting.GIF" alt="" style="max-width:90%" />`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
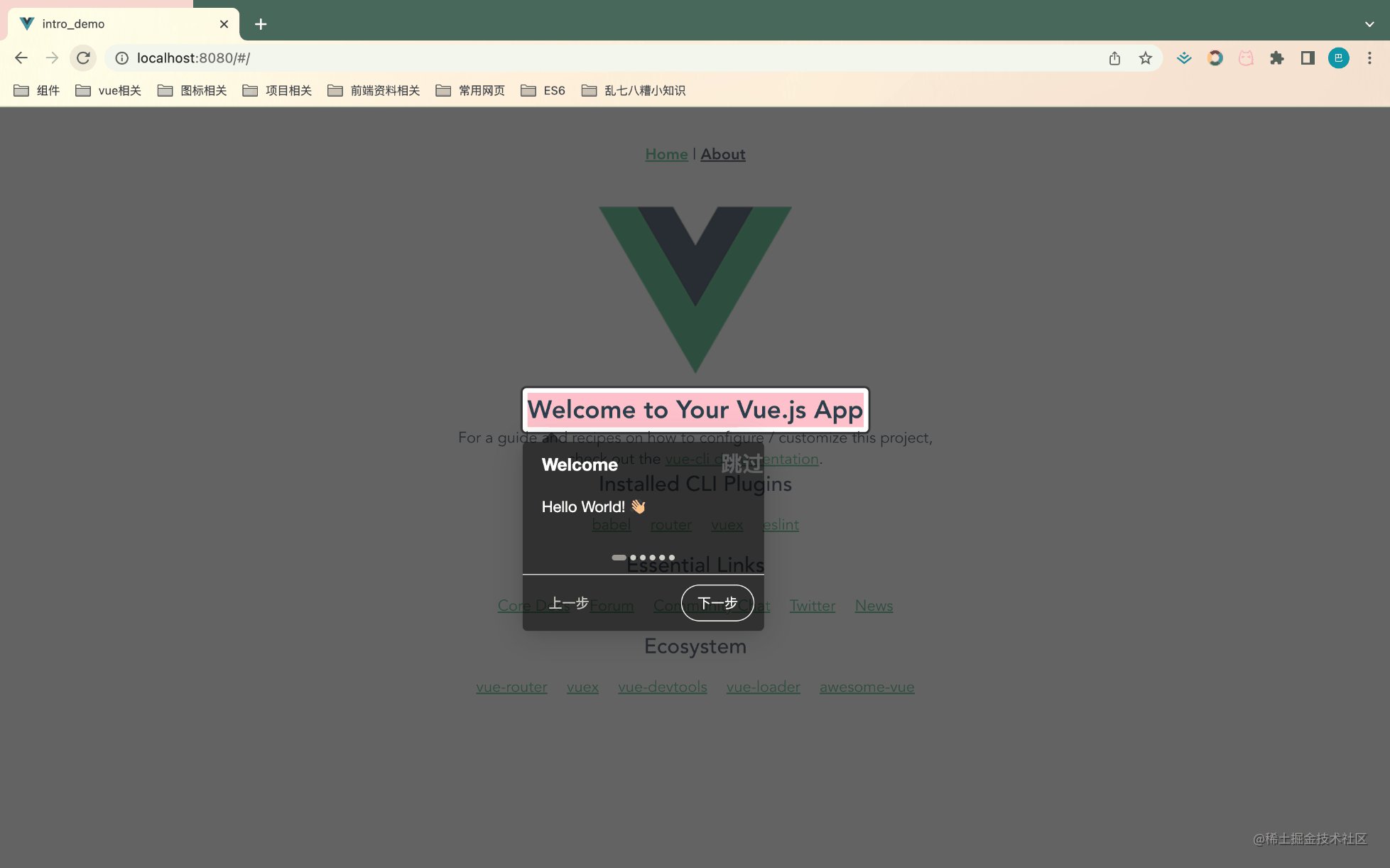
4、Demo效果
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

注意事项
-
必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
-
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
以上是淺析vue專案中如何使用Intro.js實作使用者指引功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 golang可以做前端嗎
Jun 06, 2023 am 09:19 AM
golang可以做前端嗎
Jun 06, 2023 am 09:19 AM
golang可以做前端,Golang是一種通用性很強的程式語言,可以用於開發不同類型的應用程序,包括前端應用程序,透過使用Golang來編寫前端,可以擺脫JavaScript等語言引起的一系列問題,例如類型安全性差、效能低下,以及程式碼難以維護等問題。
 前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
實作即時通訊的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。詳細介紹:1、WebSocket,它可以在客戶端和伺服器之間建立持久連接,實現即時的雙向通信,前端可以使用WebSocket API來創建WebSocket連接,並透過發送和接收訊息來實現即時通訊;2、Long Polling,是一種模擬即時通訊的技術等等






