jquery ajax報錯403怎麼辦
jquery
ajax
jquery ajax報錯403是因為前端和伺服器的網域不同而觸發了防盜鏈機制,其解決方法:1、開啟對應的程式碼檔案;2、透過「public CorsFilter corsFilter() {... }”方法設定允許的網域即可。

本教學操作環境:Windows7系統、jquery3.2.1版、Dell G3電腦。
jquery ajax報錯403怎麼辦?
ajax 呼叫伺服器介面報403錯誤解決方法
發現問題
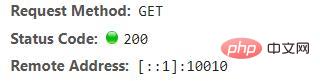
在前端頁面中遠端呼叫伺服器介面時報403錯誤,而直接在瀏覽器存取則不會報錯。
Ajax呼叫結果:

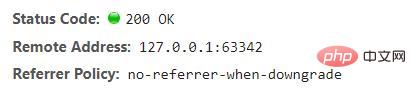
瀏覽器呼叫結果:

瀏覽器呼叫結果:
##203原因
經過分析發現是因為前端和伺服器的網域名稱不同而觸發了防盜鏈機制。 
防盜鏈機制
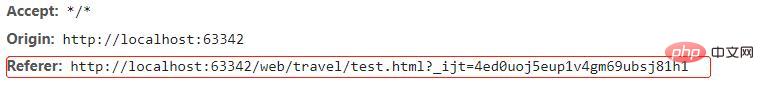
防盜鏈機制是基於http請求頭的referer實現的,refer就相當於瀏覽器頁面地址的id,瀏覽器向伺服器發起請求時,會攜帶referer,伺服器透過referer來判斷是否是自己的域名,如果不是就會拒絕訪問,如果是,則繼續訪問。
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}登入後複製
以上是jquery ajax報錯403怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














