一文搞懂JavaScript中的this指向問題
這篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了關於this指向的相關問題,this的意思是“這個、當前”,是一個指針型變量,它動態指向目前函數的運作環境,下面一起來看一下,希望對大家有幫助。

【相關推薦:JavaScript影片教學、web前端】
this的概念:
在js中,this的意思為“這個;當前”,是一個指標型變量,它動態指向當前函數的運行環境。
在不同的場景中呼叫同一個函數,this的指向也可能會發生變化,但是它永遠指向其所在函數的真實呼叫者;如果沒有呼叫者,就指向全域物件window。
普通函數:關於this,誰呼叫就指向誰,沒有呼叫者,就指向全域物件window。
箭頭函數:箭頭函數的this指向於函數作用域所使用的物件。
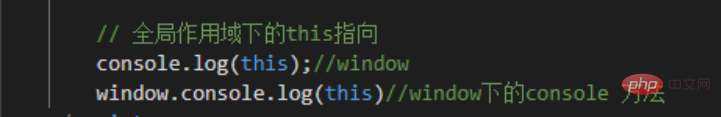
一、全域環境下的this指向
#在全域作用域下, this始終指向全域物件window,無論是否為嚴格模式!

congsole.log()完整的寫法是window.console.log(),window可以省略,window呼叫了console.log()方法,所以此時this指向window。
二、函數內的this
- 普通函數內的this分為兩種情況,嚴格模式下和非嚴格模式下。
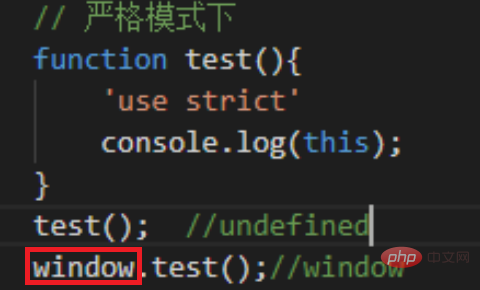
1. 嚴格模式下:

#直接test()呼叫函數,this指向undefined,window.test()呼叫函數this指向window。因此,在嚴格模式下, 我們對程式碼的呼叫必須嚴格的寫出被呼叫的函數的物件,不可以有省略或說簡寫。
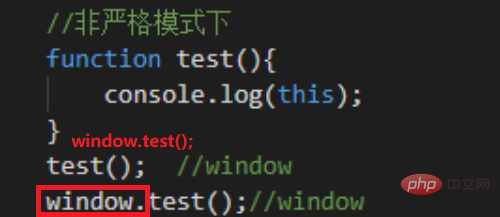
2. 非嚴格模式下:

#非嚴格模式下,透過test()和window.test()呼叫函數對象,this都指向window。
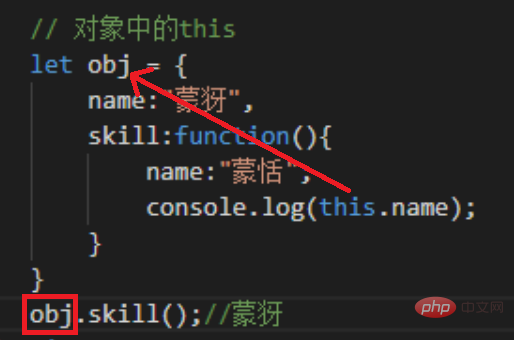
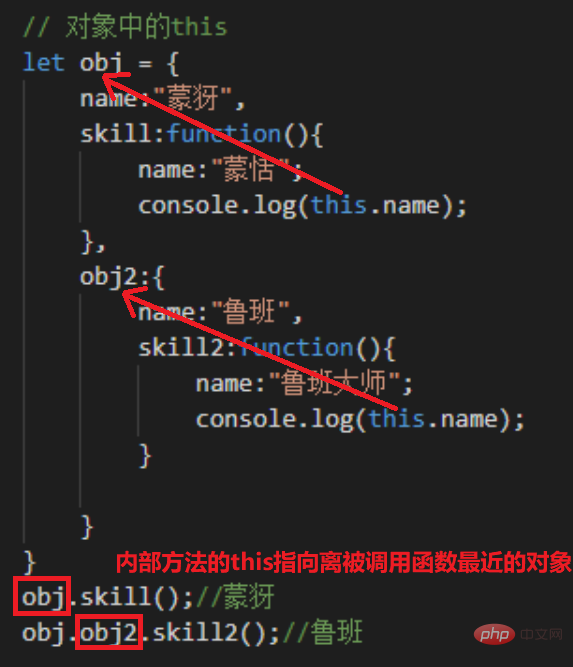
三、物件中的this
#物件內部方法的this指向呼叫這些方法的對象,也就是誰調用就指向誰。
1. 一層物件:

#呼叫obj.skill()方法,傳回值為蒙犽,說明此時this指向obj。
2. 二層物件:

#呼叫skill2()方法的順序為,obj.obj2.skill2 () ,傳回值為魯班,說明skill2()方法中的this指向obj2。
總結:
函數的定義位置不影響其this指向,this指向只和呼叫函數的物件有關。
多層嵌套的對象,內部方法的this指向離被呼叫函數最近的物件。
四、箭頭函數中的this
箭頭函數:this指向函數作用域所用的物件。
箭頭函數的重要特徵:箭頭函數中沒有this和arguments,是真的沒有!
箭頭函數沒有自己的this指向,它會捕捉自己定義所處的外層執行環境,並且繼承這個this值,指向目前定義時所在的物件。箭頭函數的this指向在被定義的時候就確定了,之後永遠都不會改變。即使使用
call()、apply()、bind()等方法來改變this指向也不可以。
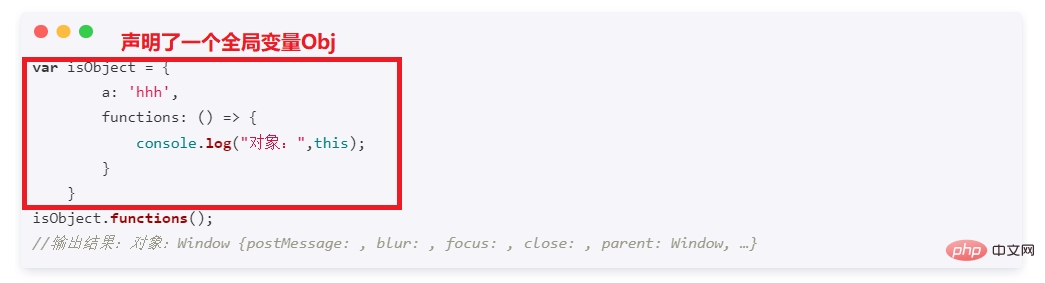
範例1:

- #聲明的是全域變數Obj,this指向箭頭函數所在全域作用域的對象,即indow對象。
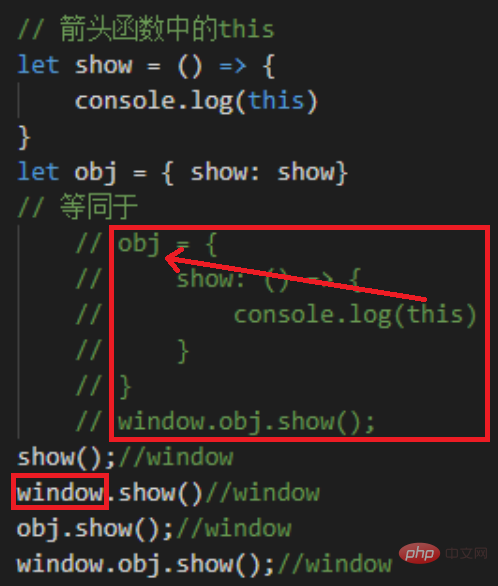
範例2:

#由於show函數是箭頭函數,所以自身不能綁定this,因此找它的上一級作用域。如果父級作用域還是箭頭函數,就再往上找,一層一層的直到直到this的指向。
window.show()回傳值是window,所以this此時指向window;window.obj.show(),obj是對象,非箭頭函數,所以找到這裡就停止了,this綁定到obj上。 window呼叫obj,所以obj中的this也指向window。
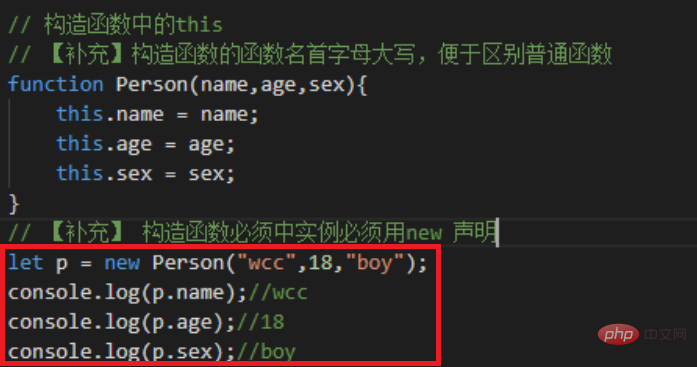
五、建構子中的this
建構子中的this是指向實例。

由上圖可以看出,建構函式中的this指向建構函式下所建立的實例。
六、原型鏈中的this
#this這個值在一個繼承機制中,仍然是指向它原本屬於的物件,而不是從原型鏈上找到它時,它所屬於的物件。
七、改變this指向的方法
#1. call()
-
call(a, b, c)方法接收三個參數,第一個是this指向,第二個,三個是傳遞給函數的實參,可以是數字,字串,數組等類型的資料類型都可以。
範例:
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>null#2.apply()
## apply(a, [b])
和call基本上一致,唯一區別在於傳參方式,apply把需要傳遞給fn()的參數放到一個數組(或類別數組)中傳遞進去,雖然寫的是數組,但是也相當於給fn()一個個的傳遞。
//call()的传参方式 fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);
#範例:#
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错3. bind()
bind(a, b, c)
:語法和call一模一樣,差別在於立即執行還是等待執行,bind不相容IE6~8- bind與call的
唯一區別就是call直接改變函數test的指向,而bind是產生了一個新函數test2()
,該函數改變了指向。
//call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
範例:#
//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function(){
* fn.call(opp);
* }
*/
oBox.onclick=function(){
//=>this:oBox
fn.call(opp);
}JavaScript影片教學相同點:
##call、apply和bind都是JS函數的公有的內部方法,他們都是重置函數的this,改變函數的執行環節。不同點:
bind是建立一個新的函數,而call和aplay是用來呼叫函數;
【相關推薦:
- call和apply作用一樣,只不過call為函數提供的參數是一個個地羅列出來,而apply為函數提供的參數是一個陣列
、web前端】
以上是一文搞懂JavaScript中的this指向問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






