jQuery外掛分享:Turn.js實作一個行動端電子書翻頁效果
怎麼實現一個酷炫的翻書效果?以下這篇文章跟大家分享一個jQuery外掛程式--Turn.js,介紹一下怎麼用Turn.js 實現行動裝置電子書翻頁項目,希望對大家有幫助!
先來看看效果:

關於Turn.js
它是一個輕量級的(15kb) jQuery/html5 外掛用來創造類似書本和雜誌翻頁效果,支援觸控螢幕裝置。 Turn.js 支援硬體加速讓翻頁效果更加平滑。 【推薦學習:jQuery影片教學、web前端影片】
#特徵:
- 適用於 iPad 和 iPhone。
- 簡單、美觀且功能強大的 API。
- 允許透過 Ajax 請求動態載入頁面。
- 純 HTML5/CSS3 內容。
- 兩種過渡效果。
- 適用於舊瀏覽器,例如帶有turn.html4.js 的IE 8
turn.js的基本使用
1 引入turn.js
Turn.js依賴jQuery,首先script標籤引入jQuery,和turn.js,jQuery 要求1.3 或更高版本。
turn.js 可前往官網下載
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/turn.js"></script>
#2 建立html和css
建立一個容器元素和一些代表頁碼的子元素,為其設定合適的寬高,隨便輸入一點內容
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>#3 基本用法
$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});這樣就可以實現基本的翻頁效果了
3.1 turn常用設定項

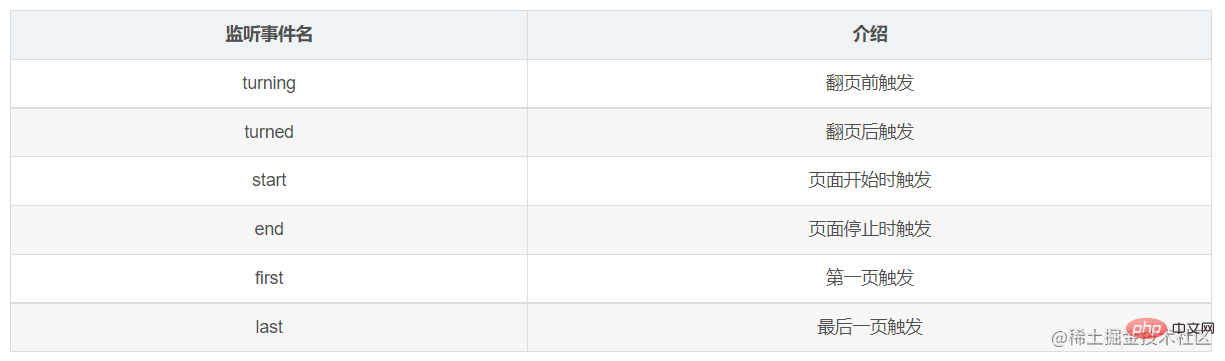
#3.2 when 常用監聽事件

#3.3 turn 常用方法

專案實作
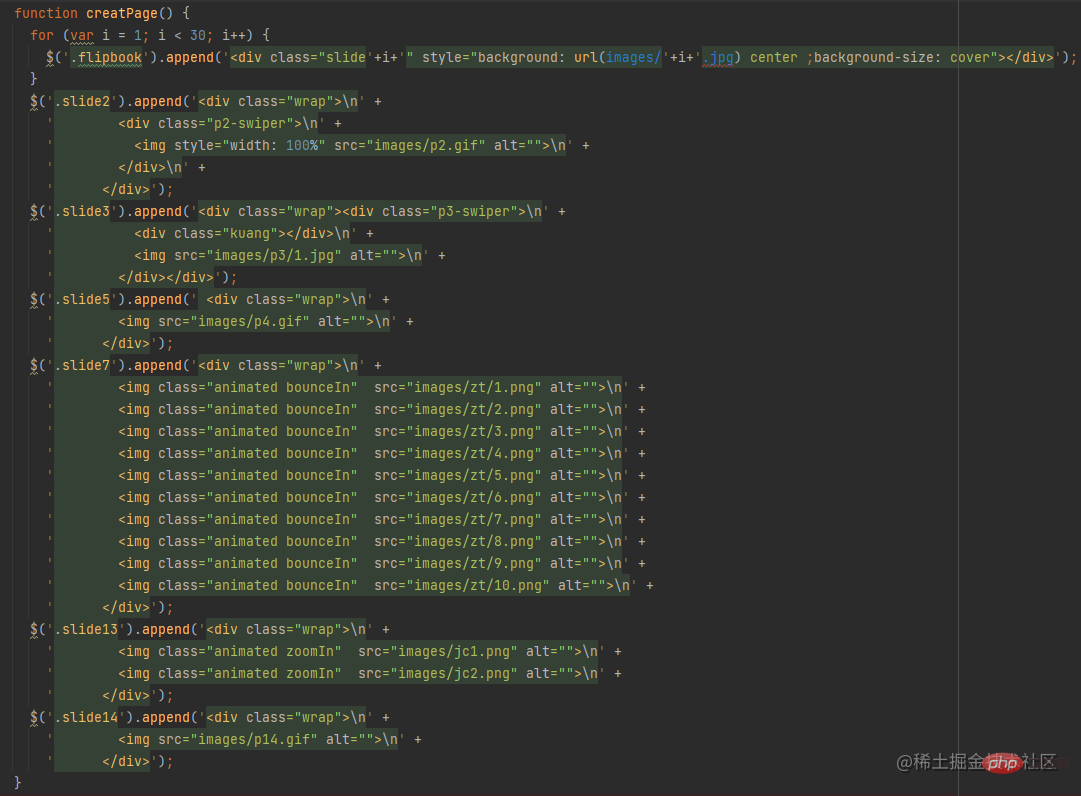
專案有30p,每p都對應一張圖片,一頁一頁搭建實在太慢了,用js創建

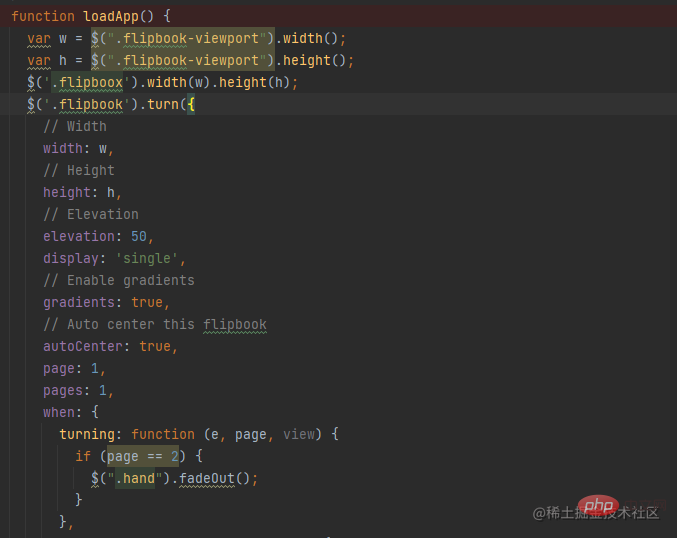
#封裝一個turn.js基本配置的函數,根據api實作自己的翻頁效果

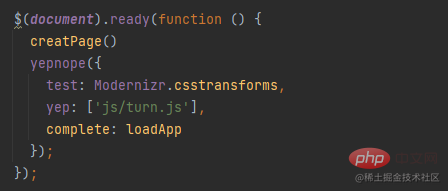
一進來呼叫建立函數,建立頁面,判斷目前瀏覽器環境是否支援csstransforms 特性,支援呼叫turn.js 調用完畢後來執行turn.js 基本配置函數

拓展
##專案中用到兩個js外掛簡單介紹一下
Modernizr.js
傳統瀏覽器目前不會被完全取代,讓你難以將最新的CSS3 或HTML5 功能嵌入你的網站。Modernizr 正是為解決這個難題應運而生,作為一個開源的 JavaScript 函式庫,Modernizr 偵測瀏覽器對 CSS3 或 HTML5 功能支援情況。
yeponpe.js
yepnope.js是一個能夠根據輸入條件來選擇性非同步載入資源檔案的js腳本,可以在頁面上僅載入使用者需要的js/css。
更多程式相關知識,請造訪:程式設計教學! !
以上是jQuery外掛分享:Turn.js實作一個行動端電子書翻頁效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






