11個裸VSCode必備插件,幫助你打造一個前端開發IDE

VSCode 輕量、開源,新鮮下載的 VSCode 可謂是身無長物、一窮二白,連個專案管理的功能都沒有。
身輕如燕的VSCode 對於後端開發說可能有點幼稚,但對於前端來說剛剛好,畢竟不需要搞什麼Docker、資料庫等等,裝倆VSCode 插件,打開網頁,就能開工了。
這篇文章將從前端開發者的角度來介紹一些裸 VSCode 必備插件,打造一個前端友善的開發 IDE。 【推薦學習:vscode教學、程式設計影片】
#1. Project Manager
Project Manager 用於管理項目,有了它,可以幫你在VSCode 中快速地在各個項目中切換,不需要痛苦地從文件目錄中一級一級最終選到你想要的項目文件。

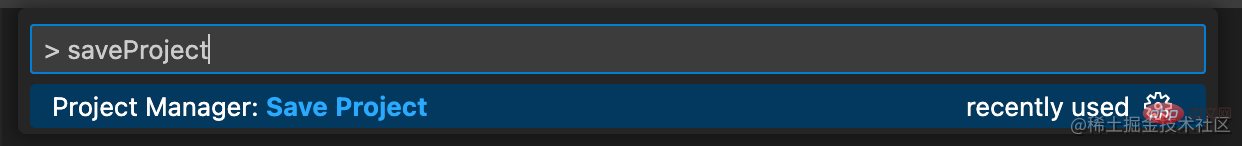
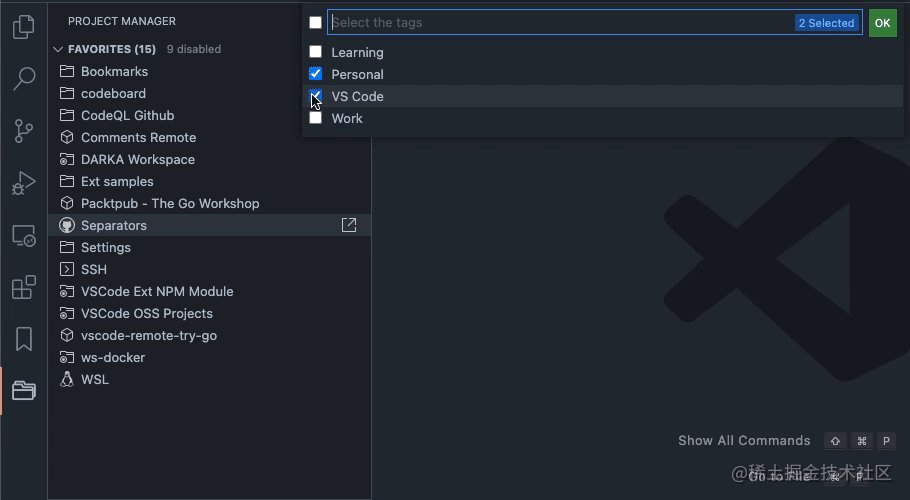
只需要在 Palette 輸入 Save Project,回車儲存目前專案。

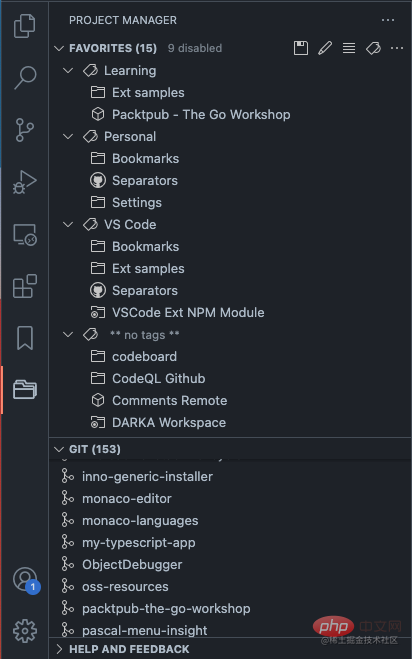
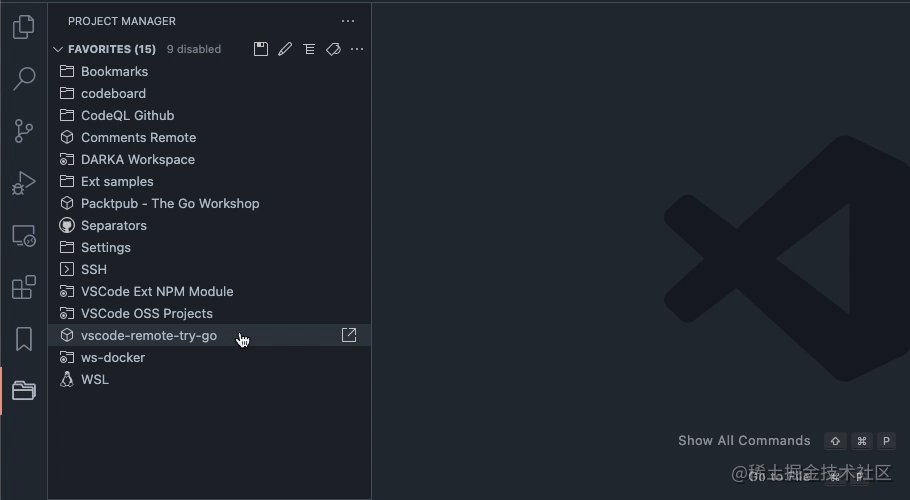
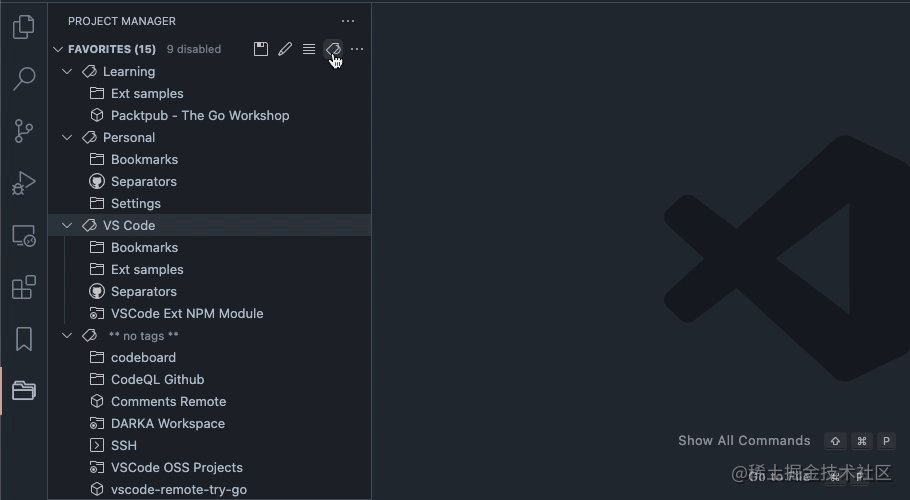
然後可以在右邊選單查看你新增的項目,點擊指點項目就能切換到該項目,非常方便。

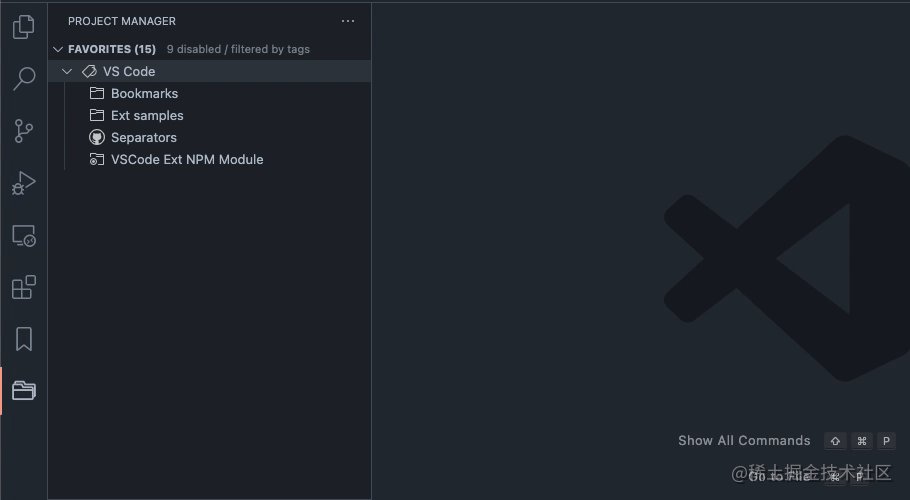
它也提供了 Tag 標籤,可以細分你的專案。

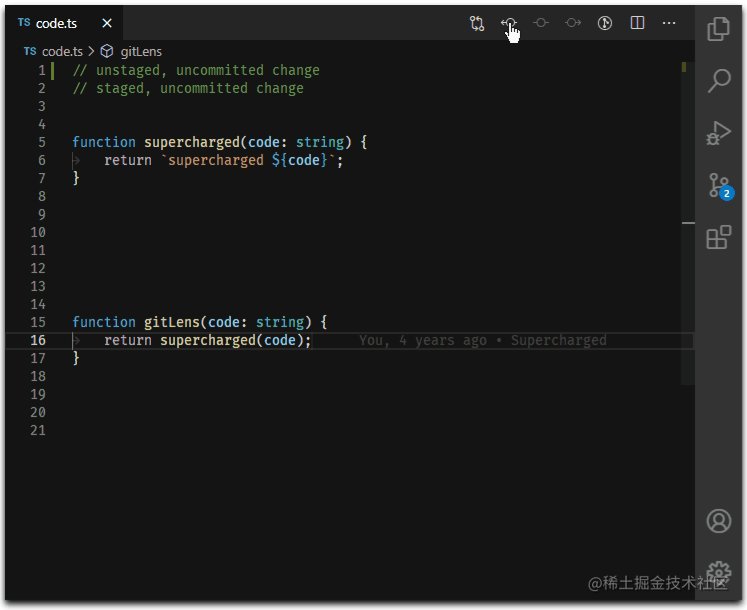
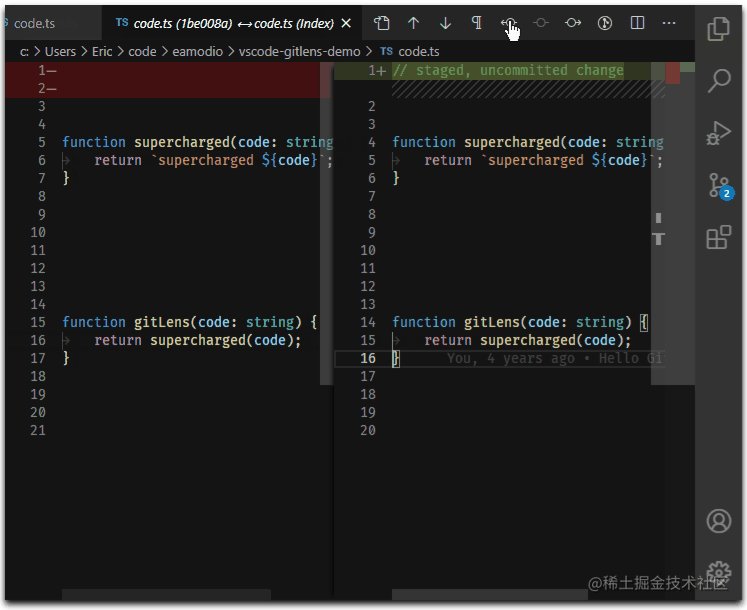
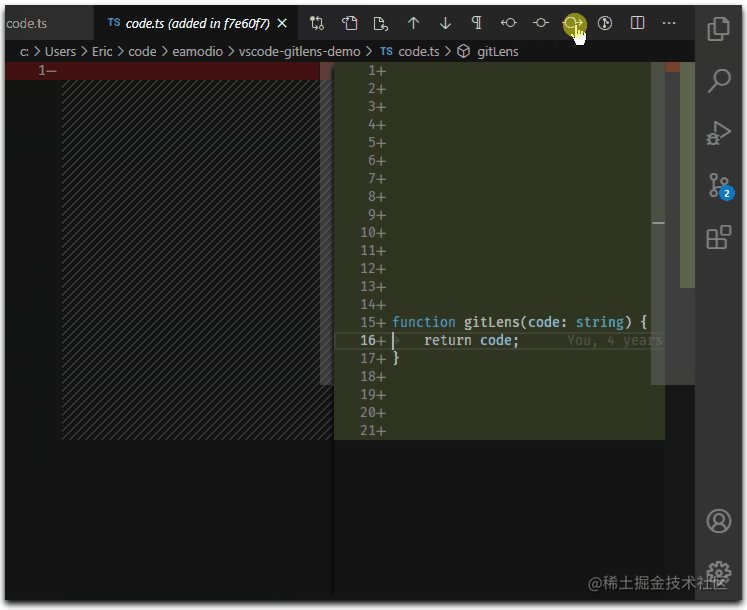
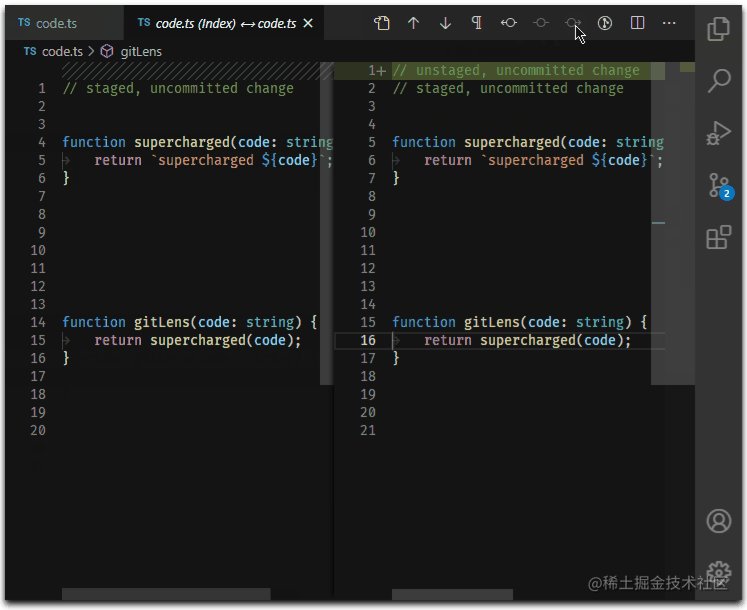
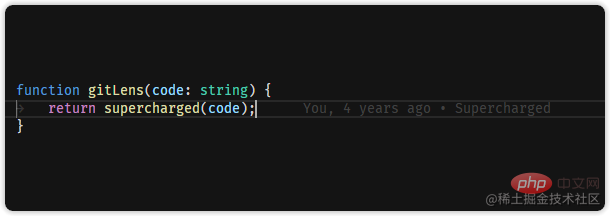
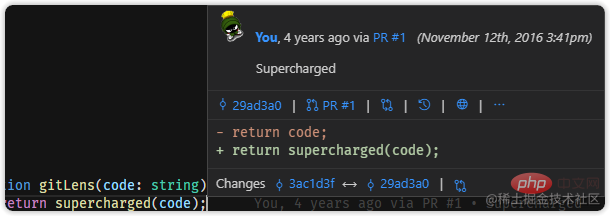
2. GitLens
GitLens 從名字就能知道它是乾嘛的,VSCode 內建Git 幫助加上這個插件互動體驗是優於Webstorm 的。

它可以方便地查看程式碼修改資訊。

可以查看某一行的變更資訊
#Hover 上去還能查看具體資訊

GitLens 的介紹頁有萬字多,可見功能之齊全,這裡就不囉嗦了。
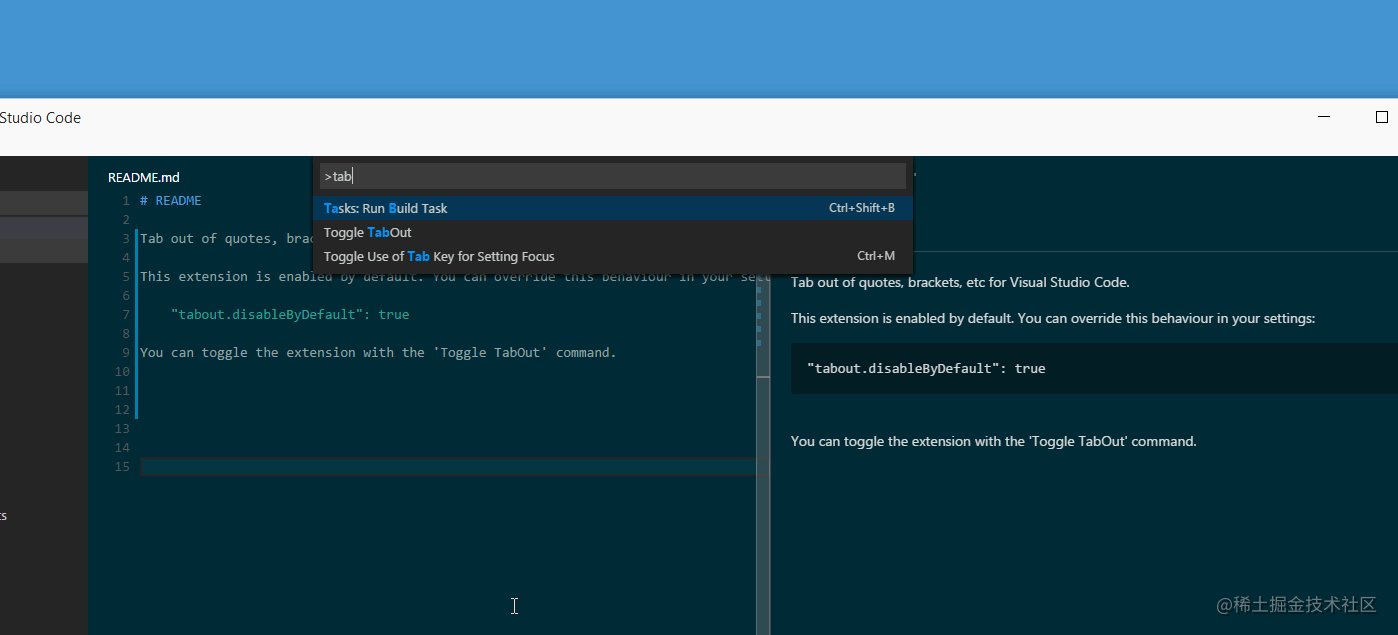
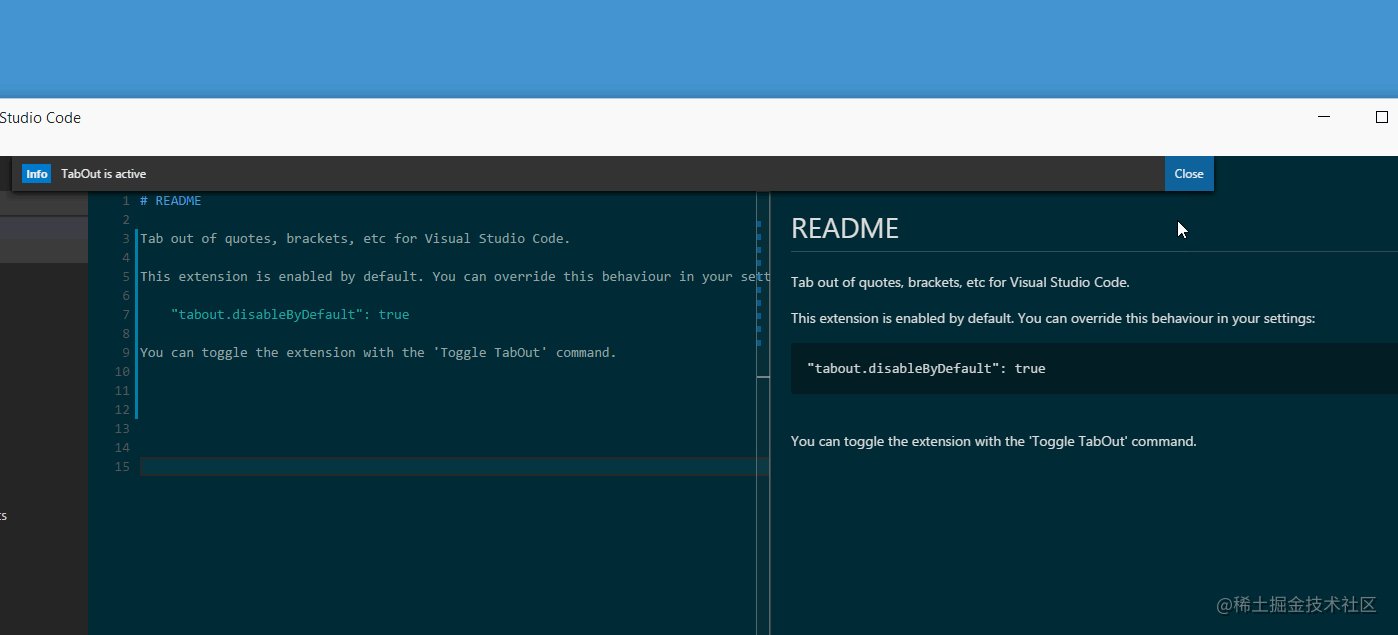
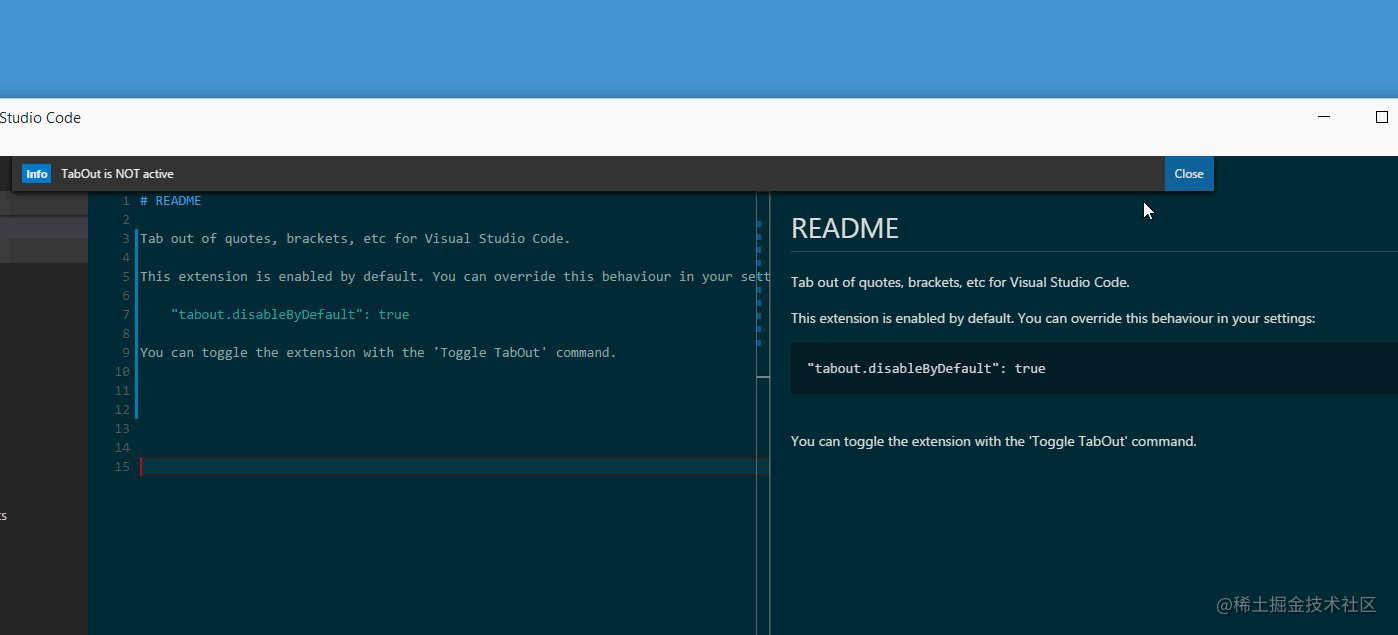
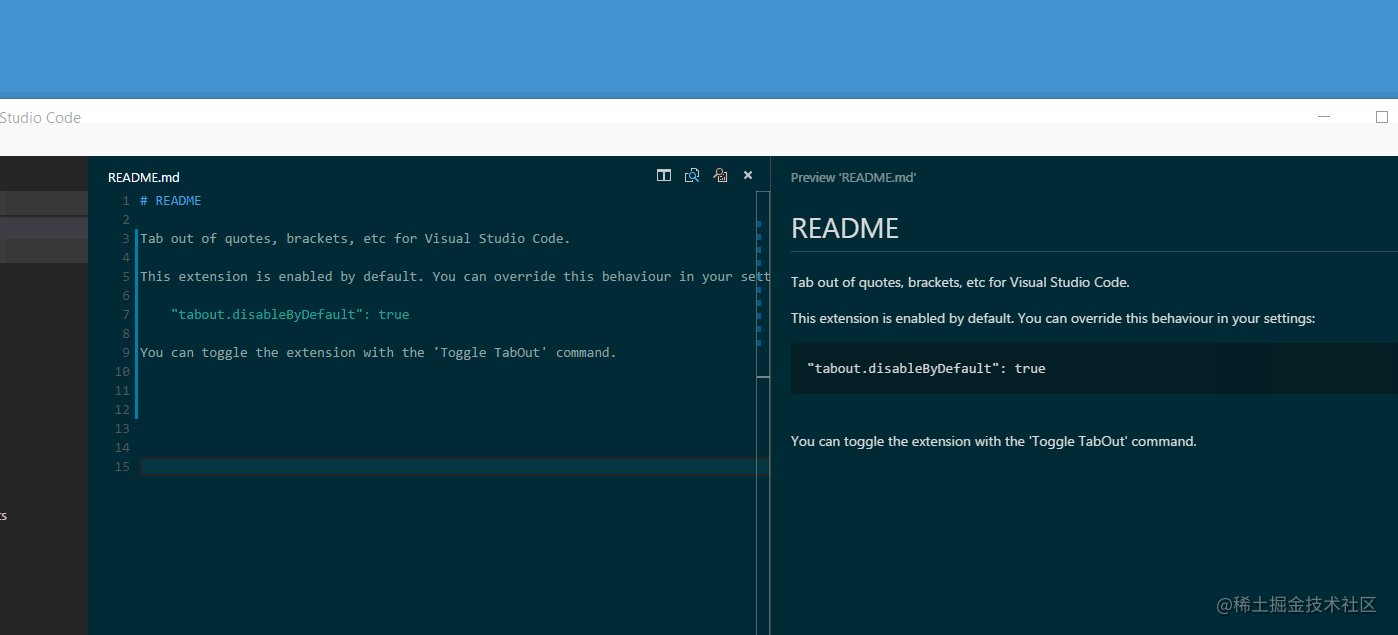
3. Tabout

VSCode 的Tab 鍵預設輸出\t,對於習慣用過WebStorm、Eclipse 的人來說非常不舒服,想要在括號處用Tab 跳出,就可以利用到這個TabOut。

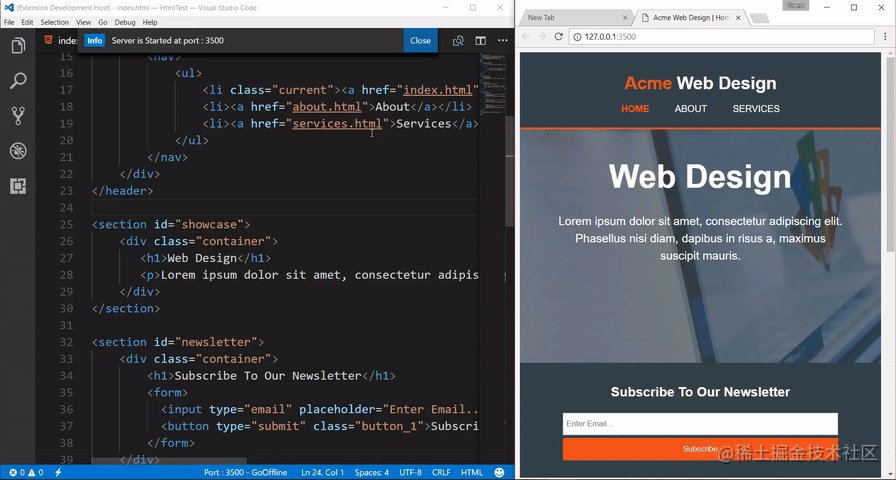
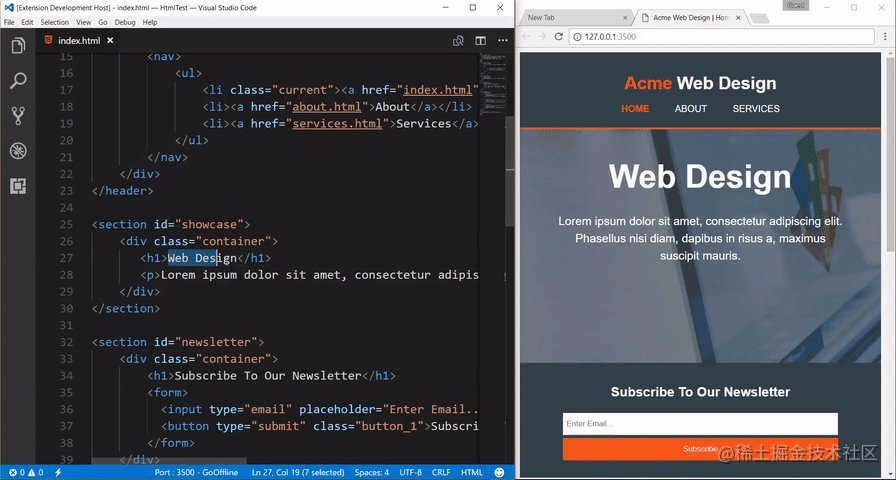
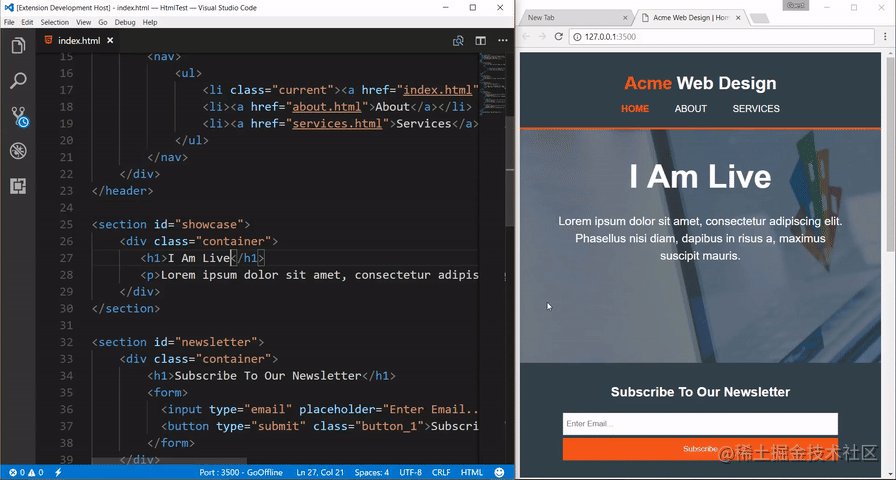
4. Live Server

#Live Server 也算是有口皆碑,它可以即時去熱加載並更新程式碼。

其實是起了一個 Websocket 來實作程式碼更新的,Live Server 在寫一些測試 HTML 頁面確實好用。
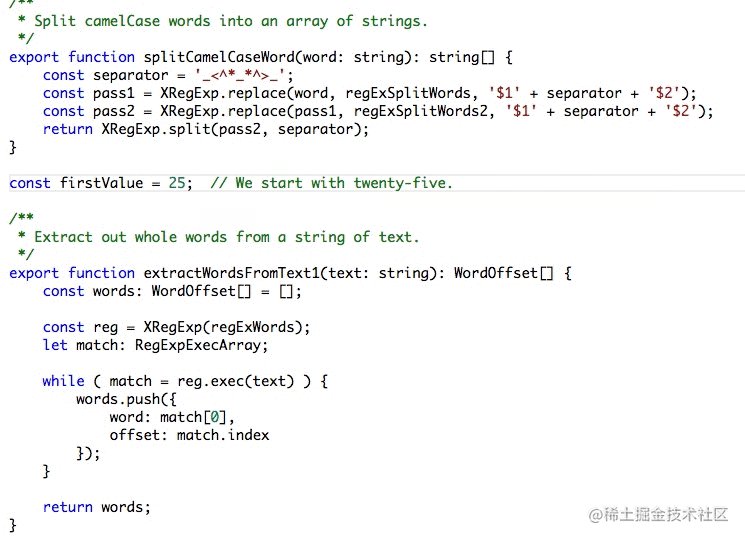
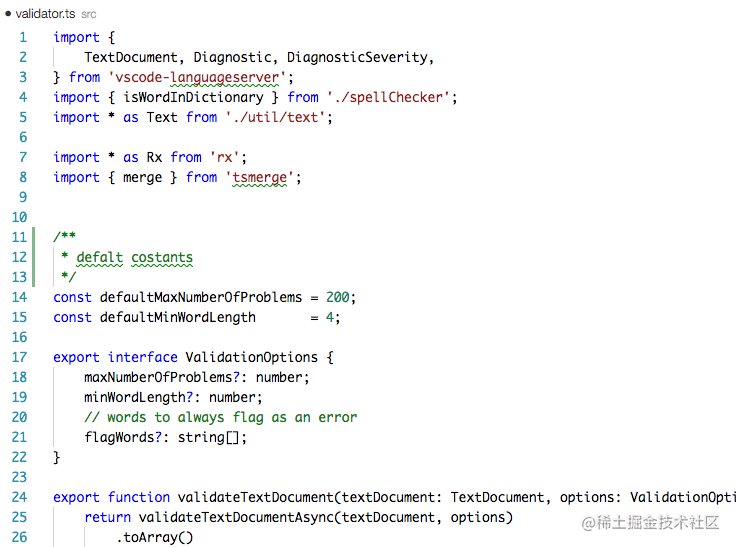
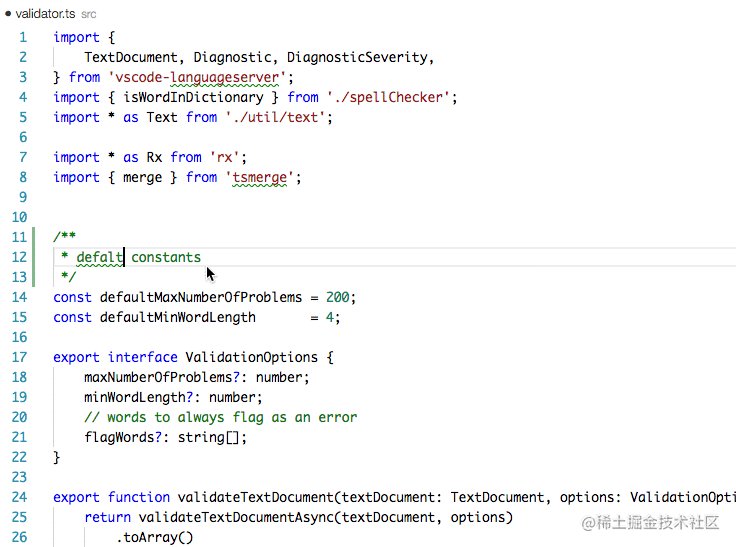
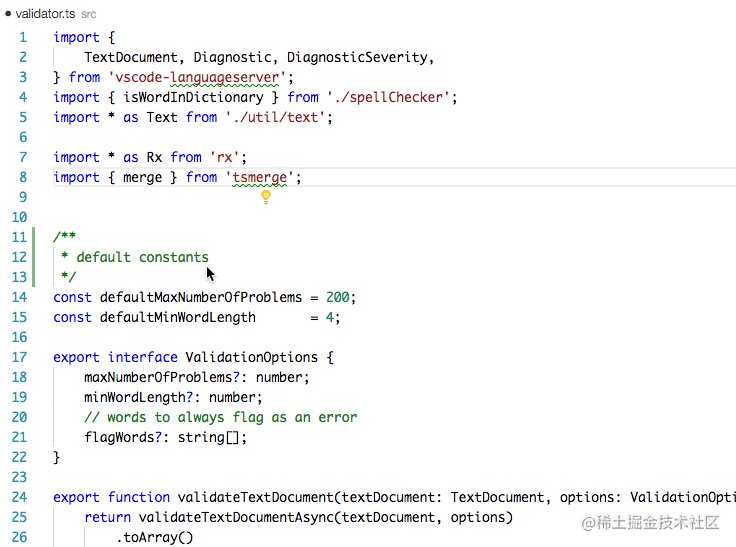
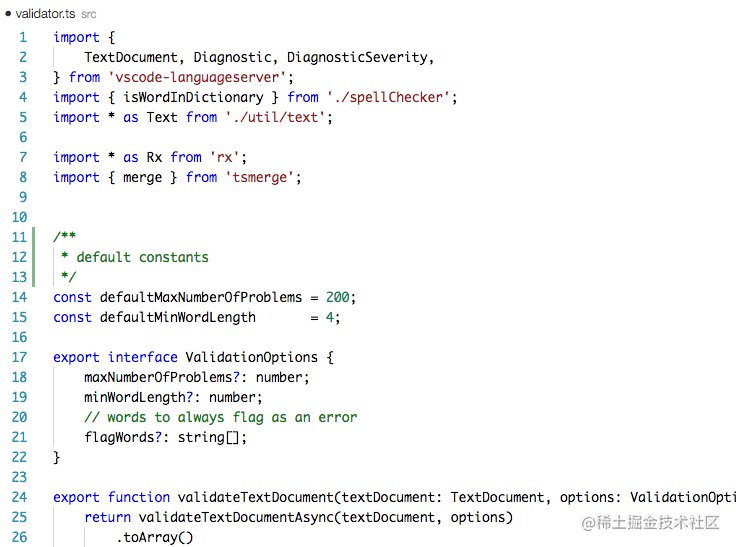
5. Code Spell Checker

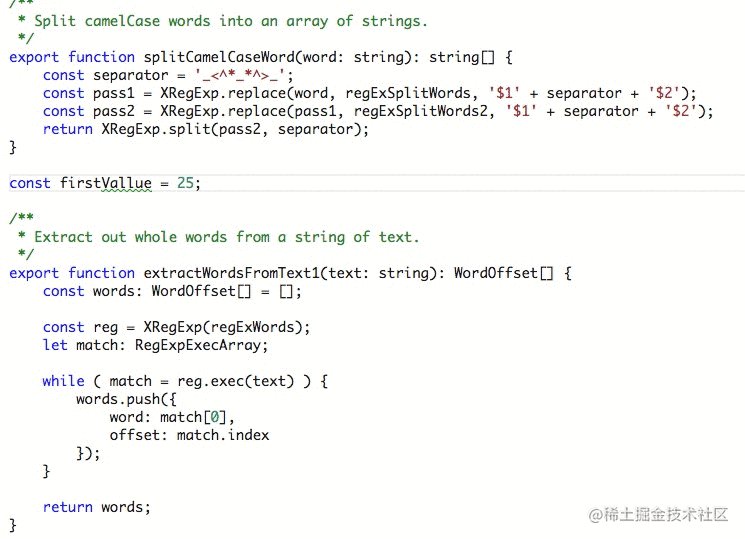
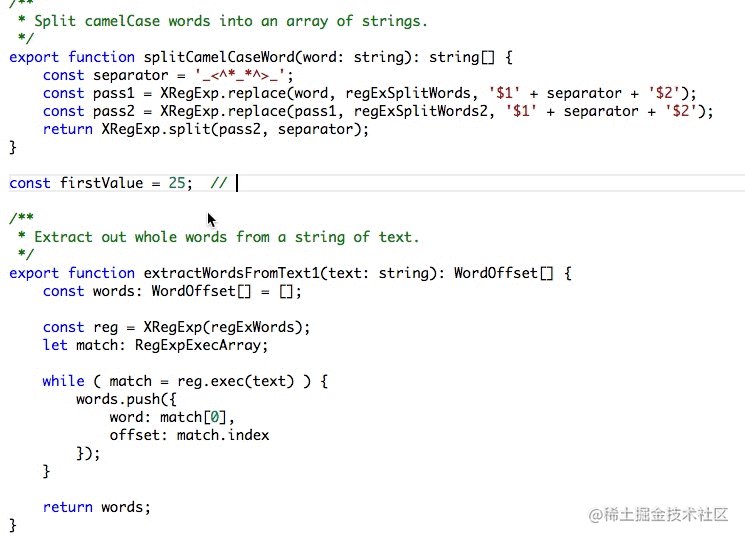
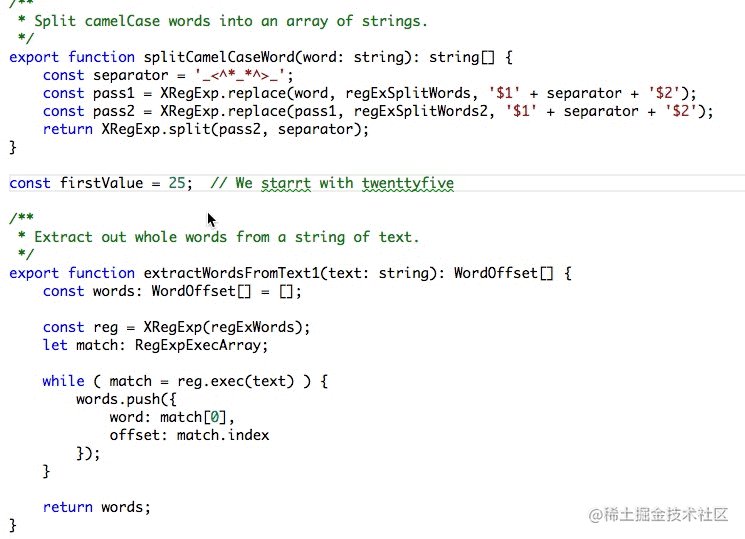
在拼寫一些變數方法的時候,我們可以會拼錯單字,Code Spell Checker 可以幫助偵測你的錯誤。

當偵測出錯誤單字,你也可以看看它給你的一些單字建議:

6 . Image Preview

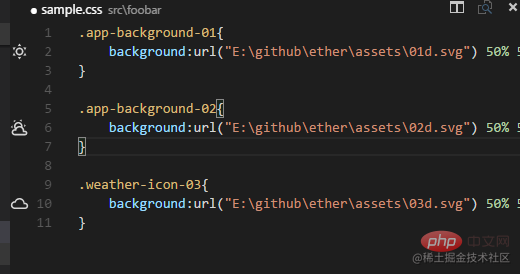
當專案中引入多個圖片URL 的時候,想要預覽每張圖片是一張痛苦的事情,Image preview#解決了這樣的事情。

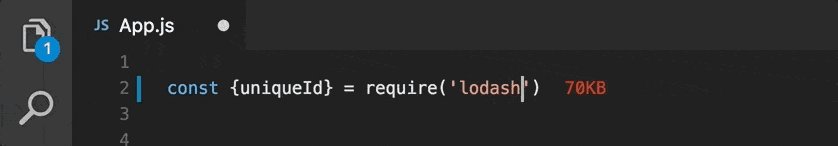
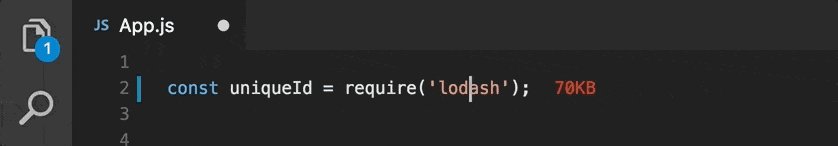
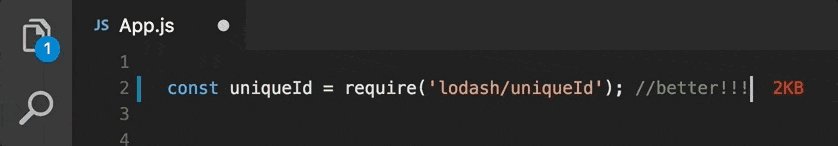
7. Import Cost

#在前端專案中,我們經常需要導入各類別的依賴包,透過Import Cost 可以查看導入套件的大小,以便於最佳化。

8. Parameter Hints

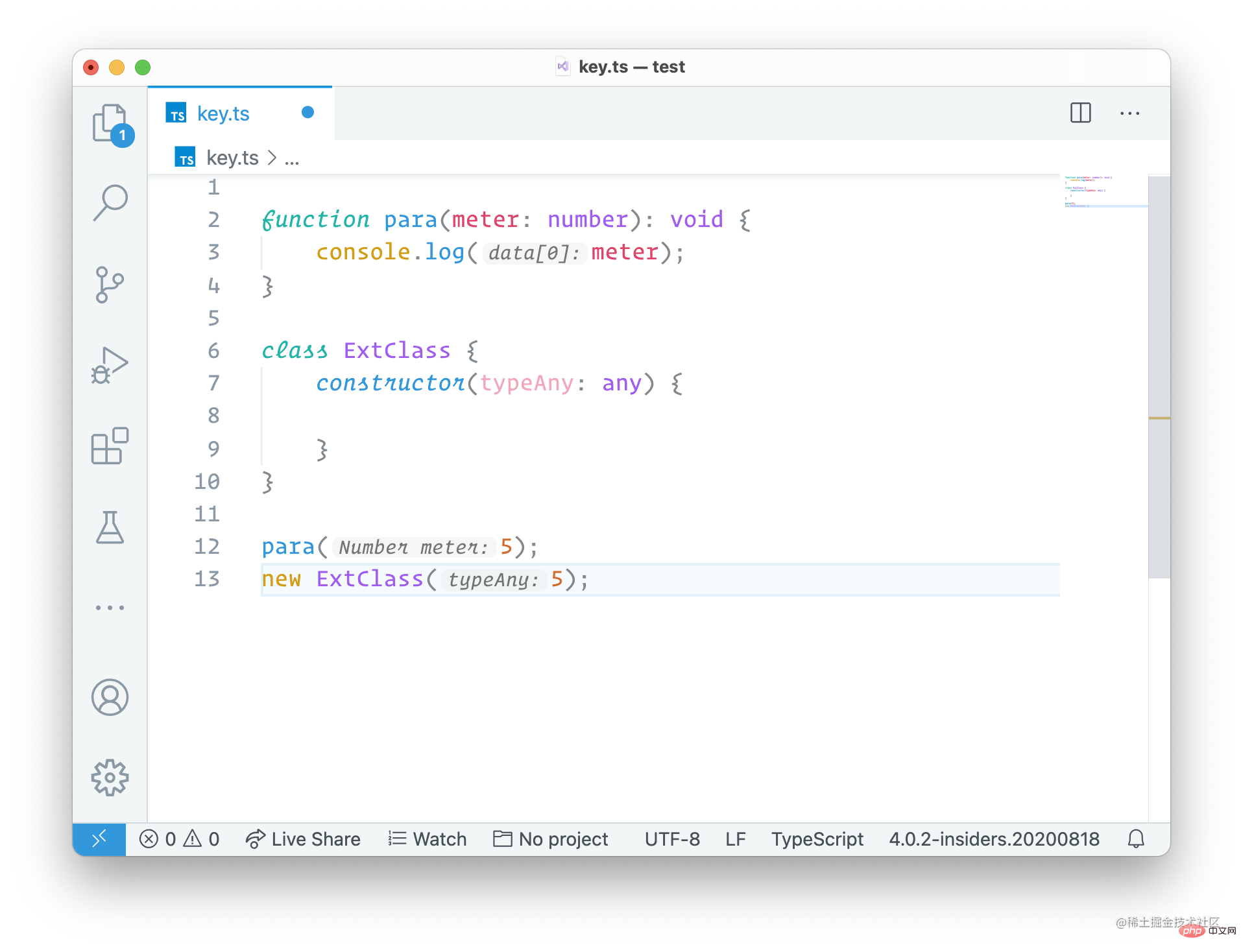
#Parameter Hints 會顯示函數的參數名稱。

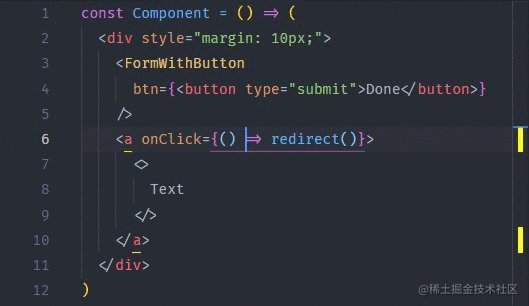
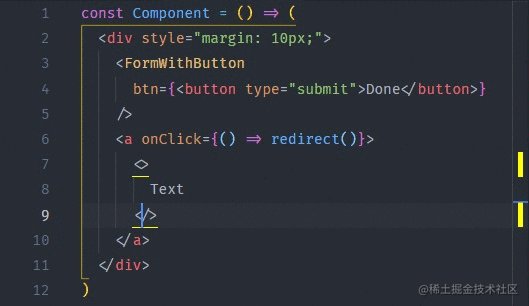
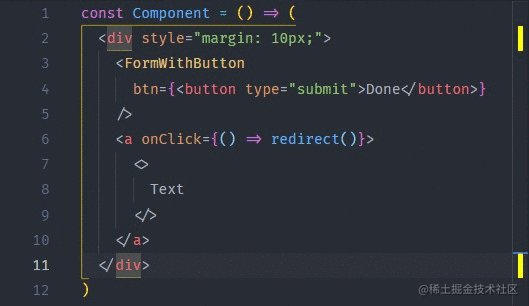
9. Highlight Matching Tag
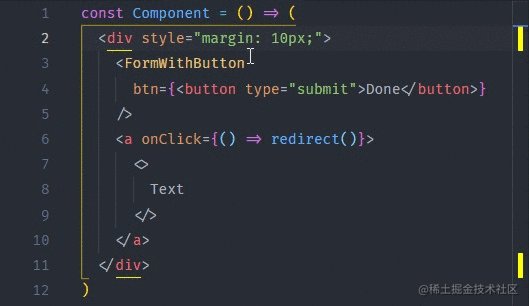
 #Highlight Matching Tag 可以高亮你的 HTML、JSX 程式碼配對符號。
#Highlight Matching Tag 可以高亮你的 HTML、JSX 程式碼配對符號。

10. indent-rainbow

#Indent-rainbow 把程式碼縮排也可以變成好看的彩虹?。

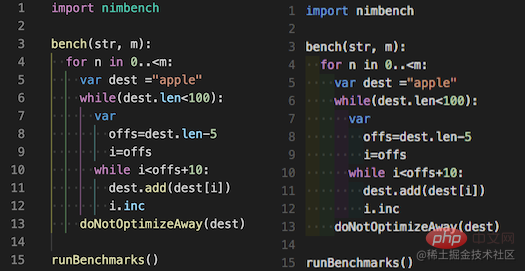
11. Blockman

#Blockman 可以會高亮框出你目前所處的程式碼編輯區塊。

後記
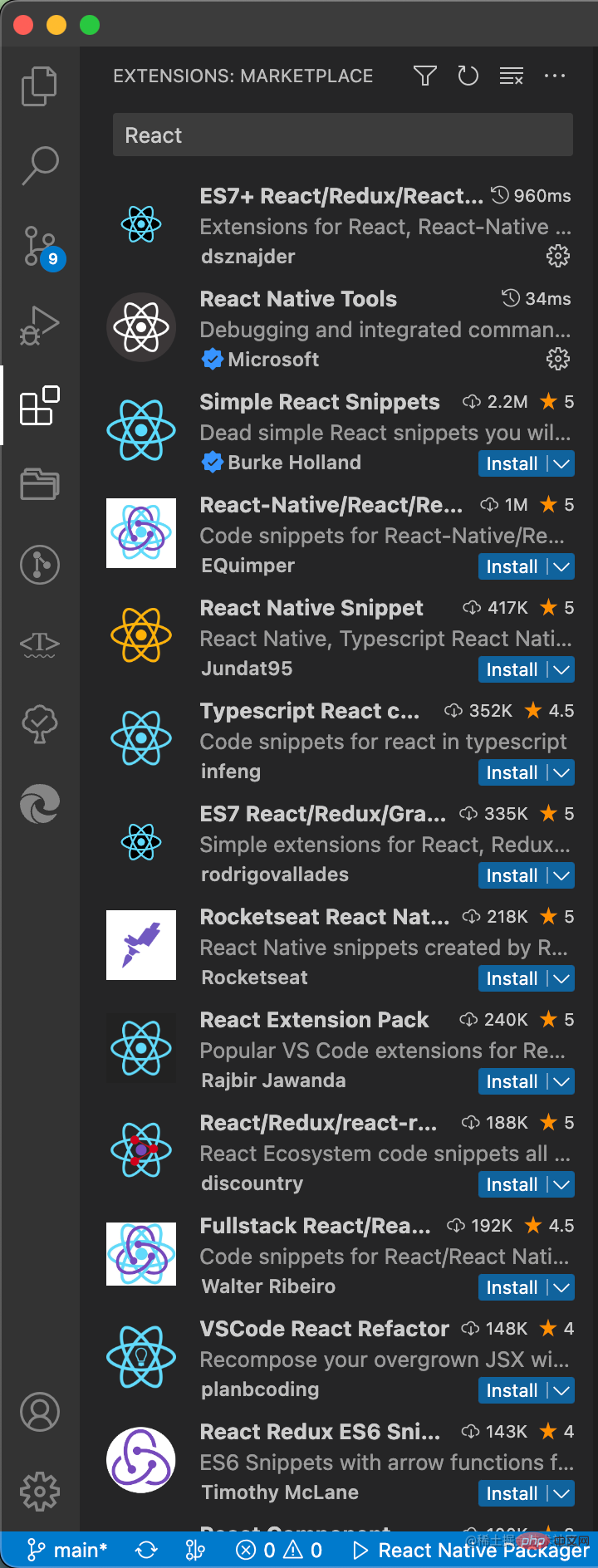
對於VSCode 來說,插件數量多入牛毛,對於常見開發場景來說,有很多對應的處理插件,需要用到就在Marketplace 搜尋一下即可,例如React 專案:

值得注意的是,安裝過多的插件並不見得是一件好事,VSCode 的插件機制也是事件驅動的,過多的插件帶來的弊端一方面是插件功能衝突,另一方面是性能消耗,也就是讓VSCode 變得卡頓。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是11個裸VSCode必備插件,幫助你打造一個前端開發IDE的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






