react的component是什麼
在react中,component中文意思為“組件”,是封裝起來的具有獨立功能的UI部件;將要展示的內容,分成多個獨立部分,每一個這樣的部分,就是一個組件。元件有兩個重要的東西,一個是屬性,一個是狀態。組件的屬性是父組件給它的,存儲的是父組件對子組件的要求,在組件內部可以對屬性進行訪問,但不可以修改它;組件的狀態,由組件自行定義和使用,用來存儲組件目前狀態,組件的狀態可以修改。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
在React,元件(component),就是一個UI的單元,是封裝起來的具有獨立功能的UI元件。它的想法是,將要展示的內容,分成多個獨立部分,每一個這樣的部分,就是一個元件,就有點像android或ios中的控制項。
元件就是頁面上的一部分,大大小小的各種元件拼在一起就變成了一個完整的頁面,就像我們玩的拼圖,需要一塊一塊的拼接在一起才能變成一副完整的拼圖。

一、元件的基本組成部分
每個元件,其實在程式碼中提現出來就是一個類,一個最簡單的元件:
class Greeting extends React.Component {
render() {
return <h1 id="Hello-nbsp-this-props-name">Hello, {this.props.name}</h1>;
}
}從上面的程式碼可以看到,元件和一般的類別一樣可以定義方法。對元件來說,render()方法是非常重要的(必須實作),就是在這個方法回到元件的介面。在render()方法中,使用了JSX來定義元件的介面。關於render()方法,後面會進一步詳述。
此外,元件還有兩個重要的東西,一個是屬性(props),一個是狀態(state)。簡單的說,元件的屬性是父元件給它的(元件之間可以嵌套),儲存的是父元件對子元件的要求,在元件內部可以對屬性進行存取(使用),但不可以修改它;組件的狀態,由組件自行定義和使用,用來儲存組件目前狀態,組件的狀態可以修改。
二、組件的生命週期
組件的生命週期大致上可以分為三個階段:展示(mounting),刷新(updating),消失(unmounting )。
在每個階段中,又細分了幾個步驟。
1. 展示階段(Mounting)
#就是元件被建立並插入視圖的階段,以下方法依序執行:
- constructor(props)
元件建立的時候會被調用,在該方法內可以存取到由父元件傳來的屬性物件props。如果要重寫這個方法,必須記得先寫super(props);否則在這個元件內部就存取不了屬性了(屬性的內容稍後會詳述)。
- componentWillMount()
- render()
- #componentDidMount()
2. 重新整理階段( Updating)
當元件的屬性(props)和狀態(state)改變的時候會觸發元件進行刷新,以下方法一次執行:
- componentWillReceiveProps (nextProps)
元件的屬性變化的時候會調用,這個方法中nextProps就是新的屬性。如果想在該方法內更新狀態,應該先確保屬性目前值和新值不相同後再刷新狀態。
- shouldComponentUpdate()
這個方法回傳true或false決定元件的render()方法是否會被呼叫。
- componentWillUpdate()
- render()
- componentDidUpdate()
3. 消失階段( Unmounting)
元件被移除後就會進入消失階段,執行下列方法:
- componentWillUnmount()
三、元件的屬性、狀態和方法
在元件的內部,要存取自身的屬性、狀態和方法,一般需要使用到this關鍵字,表示本元件的意思。
1. 元件的方法
存取元件的方法使用格式:this.methodName(param1,param2, …)
如,在元件內部定義了方法:
_method()
{
console.log(‘method call ! ~~~~’);
}要呼叫它:this._method();
##2. 元件的屬性
上面提到,组件的属性,是由父组件给的,从意义上理解,组件的属性用来存储父组件对子组件的要求。
访问组件的属性格式: this.props.propertyName
这里看到,与访问组件的方法不同,这里没有直接在this后就直接跟属性名,中间多了一个props。这个props其实是一个属性对象,上面我们提到属性是父组件给的,那么这个props对象就相当于把父组件给的所有的属性都封装起来,一个props对象像这样:
{
property1:value1,
property2:value2,
…
}注意,在使用react的时候会经常遇到用这种形式表示的对象,也就是一个花括号内包含若干对属性名和属性值。
访问组件的属性的例子:
例如组件有一个属性height,那么要访问它: this.props.height;
虽然属性不能修改,但我们能给组件属性一个默认值,也就是说,当父组件没有给该属性赋值的时候,使用的一个默认值。
例如给组件CustomButton定义默认属性:
CustomButton.defaultProps = {
color: 'blue'
};另外还可以给组件的属性指定类型,在开发模式下这个如果父组件设置的属性不符合子组件设定的类型的话,会输出警告,在生产模式下就不会对类型进行检查,例如,设定CustomButton组件的color属性的类型为字符:
CustomButton.propTypes = {
color: React.PropTypes.string
};3. 组件的状态
组件的状态,就是用来存储组件的当前状态。
访问状态的格式: this.state.propertyName
例如,组件有个属性height,那么要访问它对应的状态: this.state.height;
与组件的属性类似,这里也没有直接在this后跟属性名,中间多了个state。类似的,state也是一个状态对象,把所有属性对应的状态封装起来。既然是对象,当然也可以使用上面说的“花括号内包含若干对属性名和属性值”的形式来表示,像这样:
{
property1:value1,
property2:value2,
…
}上面提到,属性是父组件给的,不可修改,但状态可以修改。由于状态是一个对象,因此修改状态,就是给this.state赋予一个新的对象:
this.state = {
propertyName1:newValue1,
propertyName2:newValue2,
…
};或者使用setState()方法,这个方法会将新的、旧的状态合并,因此只需要填入有变化的状态就好,
this.setState({
propertyName1:newValue1,
propertyName2:newValue2,
…
});例如,修改一个组件的两个状态height和width分别为100和200:
this.state = {
height:100,width:200,
};或
this.setState({
height:100,
width:200,
});四、组件的render()方法
上面提到,render()方法是专门用来返回组件界面的。从组件的生命周期可以看出,在组件第一次加载的时候,或者组件的props或state有变化的时候,render()方法都会被调用,也就是说这两种情况下,组件会重画它的界面,因此在render()方法中尽量只做有关界面的事情。
组件的界面也是由一个或多个其他的组件组成的,比如View、Button、Text等等。需要注意的是,如果当多个子组件都需要使用同一个状态(状态可能会改变)的时候,为了减少对状态(属性)的访问次数,建议在render()方法中,先用一个变量存储该状态的当前值,然后在各个组件中使用这个变量,而不是在各个组件中多次访问这个状态。
例如,这里组件Text、Input、Image都是用到了this.state.value,推荐的写法是:
render() {
const value = this.state.value;
return (
<View>
<Text>{value}</Text>
<Input value={value} onChange={this.handleChange} />
<Image source = {{ uri : value }}/>
</View>
);
}在上面的例子当中,return()方法内部是由的是JSX,ReactNative支持的表示界面的一种语法,类似于XML或者HTML。这个可以去查查看。
这个例子里,组件使用的都是this.state.value。这里可能就存在疑惑,在组件中什么时候应该用props,什么时候应该用state。下面看,属性和状态的使用场景。
五、属性和状态的使用场景
在组件中应该用props还是state,取决于这个信息是来自于组件内部还是来自于组件外部。什么意思呢?
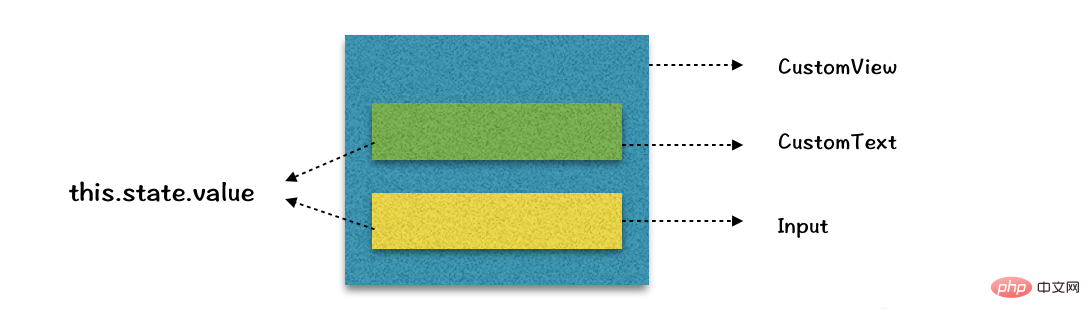
例如,自定义一个组件CustomView(如下图)。CustomView包括一个输入框组件Input和一个文本框组件CustomText。现在要求CustomText显示的文本随Input中输入的内容变化(输入什么就显示什么)。

对于组件CustomView,其子组件CustomText的要显示的文本来自于子组件Input,都是在CustomView的内部,因此CustomView可以用this.state.value来存储输入框的内容,然后CustomText就显示this.state.value。
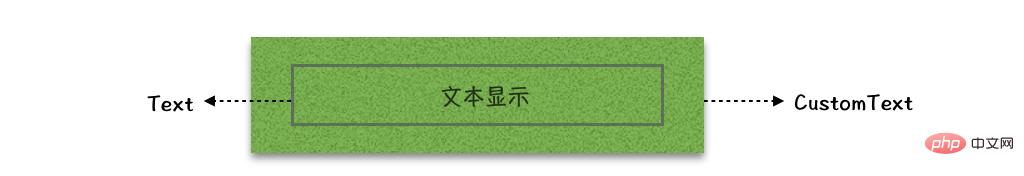
那么站在组件CustomText的角度,假定CustomText内部包含一个Text组件,实际上文本是由Text组件显示的(如下图):

为了满足组件CustomText的文本随输入框的内容改变,就要求CustomView要将输入框的内容传到CustomText内部,这样CustomText的子组件Text才可以访问到。这就需要用到属性。如果CustomView通过属性textFromInput传给CustomText的话,在CustomText内部,就可以通过this.props.textFromInput访问到。
所以CustomView的render()方法应该是这样的:
render(){
var value = this.state.value;
return(
<CustomText textFromInput = {value}/>
<Input onChange = {this._inputValueChange}/>
);
}CustomText的render()方法应该是这样的:
render(){
return(
<Text>{this.props.textFromInput}</Text>
);
}这时候,只要实现每次输入内容变化的时候更新状态value,就可以实现CustomText的内随输入内容变化。上面onChange指向_inputValueChange方法,于是实现该方法:
this._inputValueChange(e){
this.setState({
value:e.target.value;
});
}以上是react的component是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 Vue元件開發:彈跳窗元件實作方法
Nov 24, 2023 am 09:28 AM
Vue元件開發:彈跳窗元件實作方法
Nov 24, 2023 am 09:28 AM
Vue組件開發:彈跳窗組件實作方法引言:在前端開發中,彈窗組件是一種常見且重要的組件類型。它可以用來在網頁中展示一些提示訊息、確認或輸入框等互動性內容。本文將介紹如何使用Vue框架開發一個簡單的彈跳窗組件,並提供具體的程式碼範例。一、組件結構設計在設計彈窗組件的結構時,我們需要考慮以下幾個要素:彈跳窗標題:用來顯示彈跳窗的標題資訊。彈跳窗內容:用來展示彈跳窗的具體內容。彈
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






