(超詳細)VScode中配置C語言環境的方法
VScode中怎麼配置C語言環境?以下這篇文章跟大家介紹一下VScode配置C語言環境的方法(超詳細),希望對大家有幫助!

##一、下載VScode(裝好直接跳第五步)
#官網下載:https://code.visualstudio.com/
二、安裝VScode
1、 開啟安裝包點擊同意此協議,下一步。

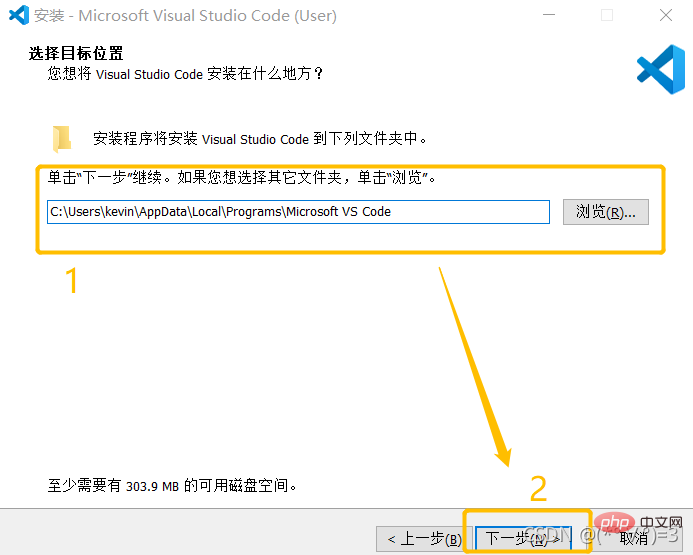
2、選擇安裝位置,下一步。

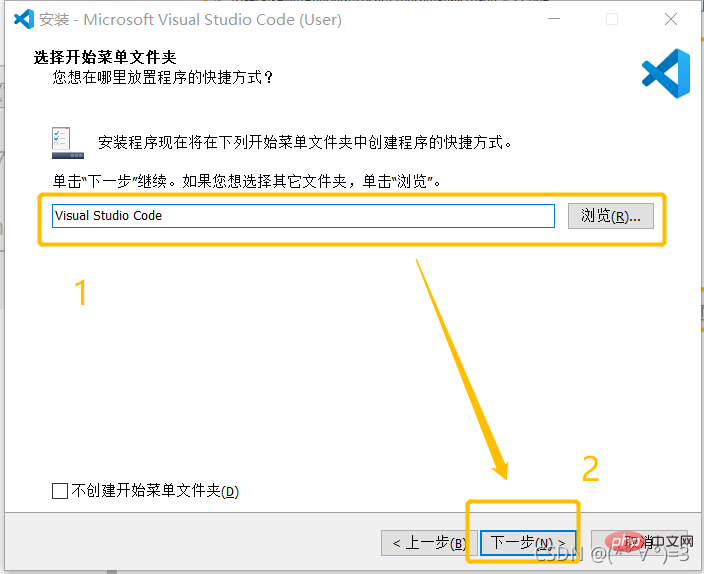
3、建立程式快捷方式,預設設置,下一步。

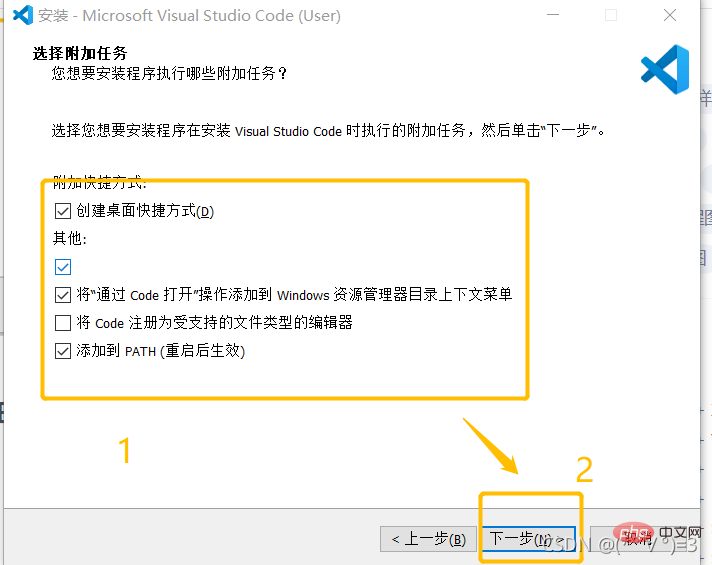
4、依照自己需求選擇附加任務。

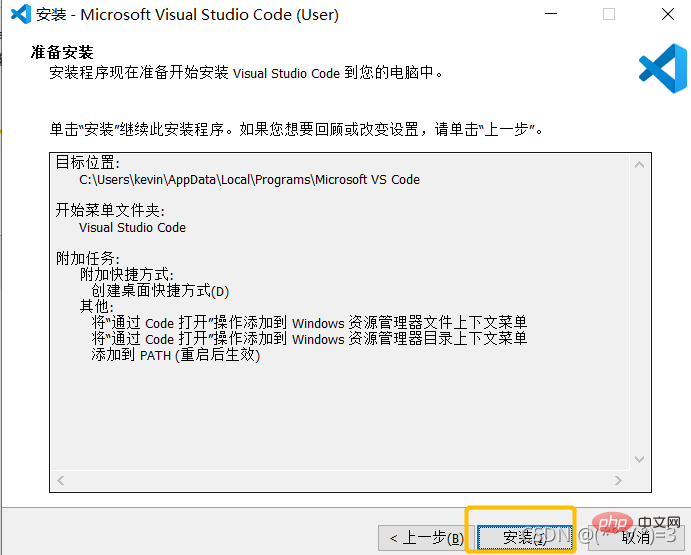
5、開始安裝

6、完成安裝

三、VScode設定語言為中文
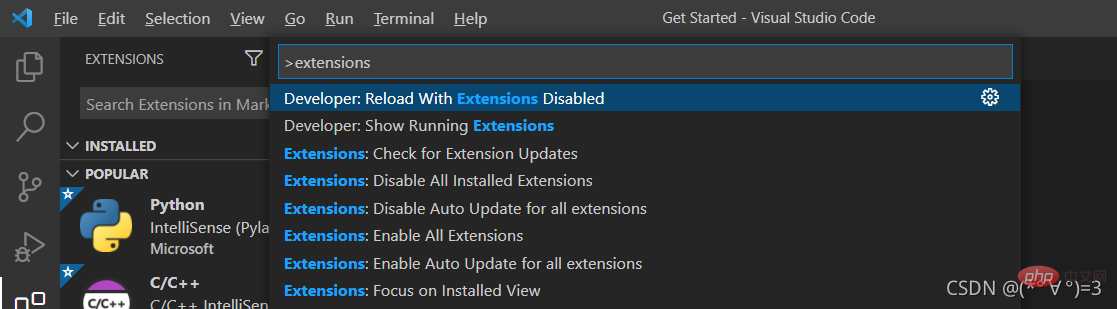
1、按快捷鍵Ctrl Shift P,在出現的框框裡輸入extensions,然後回車。 (點左側導覽列第5個圖示進入下載也可以)

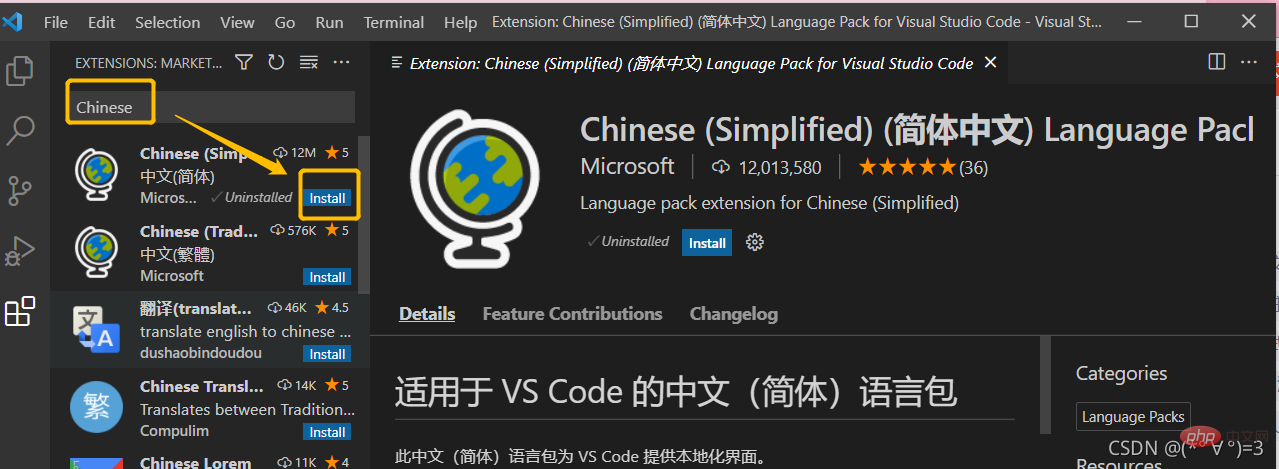
#2、輸入Chinese,安裝中文簡體(繁體)。

3、重啟軟體即變成中文

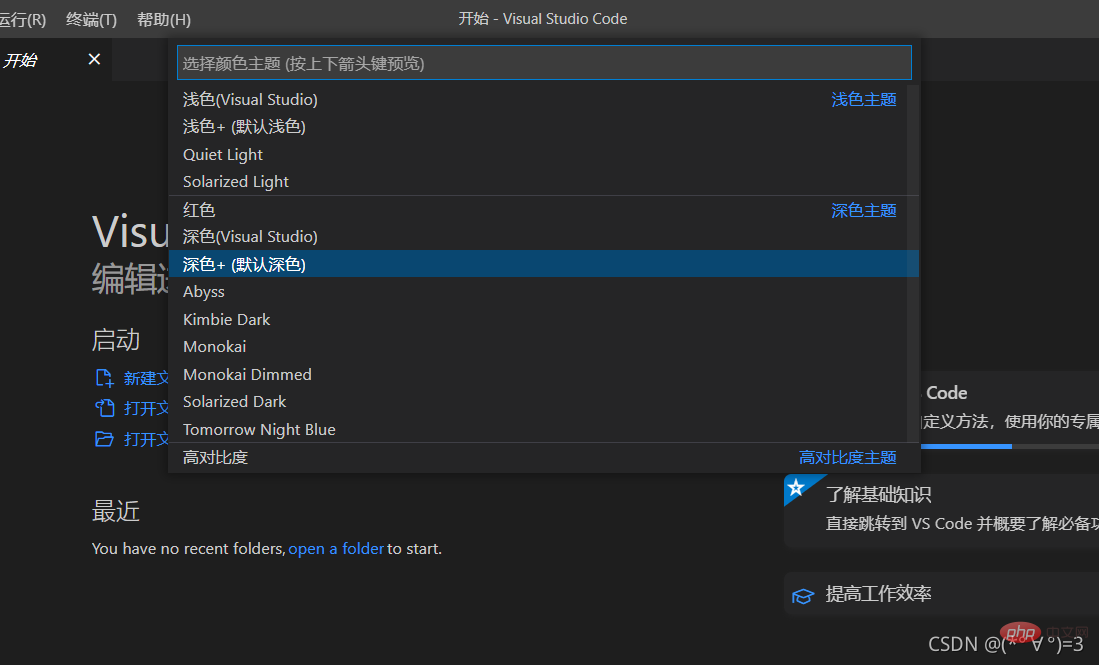
#四、VScode切換主題(個人愛好)
按Ctrl K,然後按Ctrl T選擇喜愛的主題切換。
#五、下載C語言編譯器(MinGW-W64 GCC)
##連結: https://pan.baidu.com/s/1zBO37-yEkW54vBLOsp1kgA擷取碼:wo9n
#2、設定編譯器環境變數
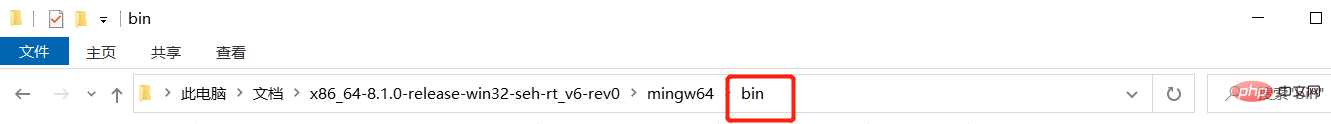
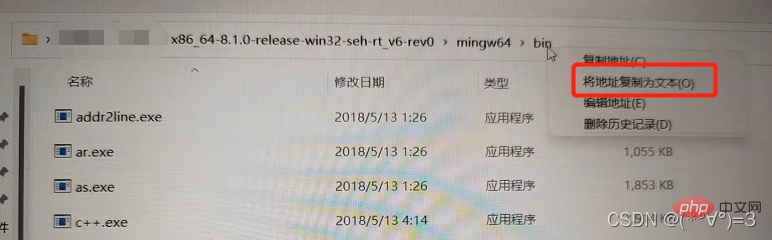
1、解壓縮壓縮包,找到資料夾內的一個叫bin的資料夾,複製該資料夾位址(右鍵資料夾位址找到複製位址)。
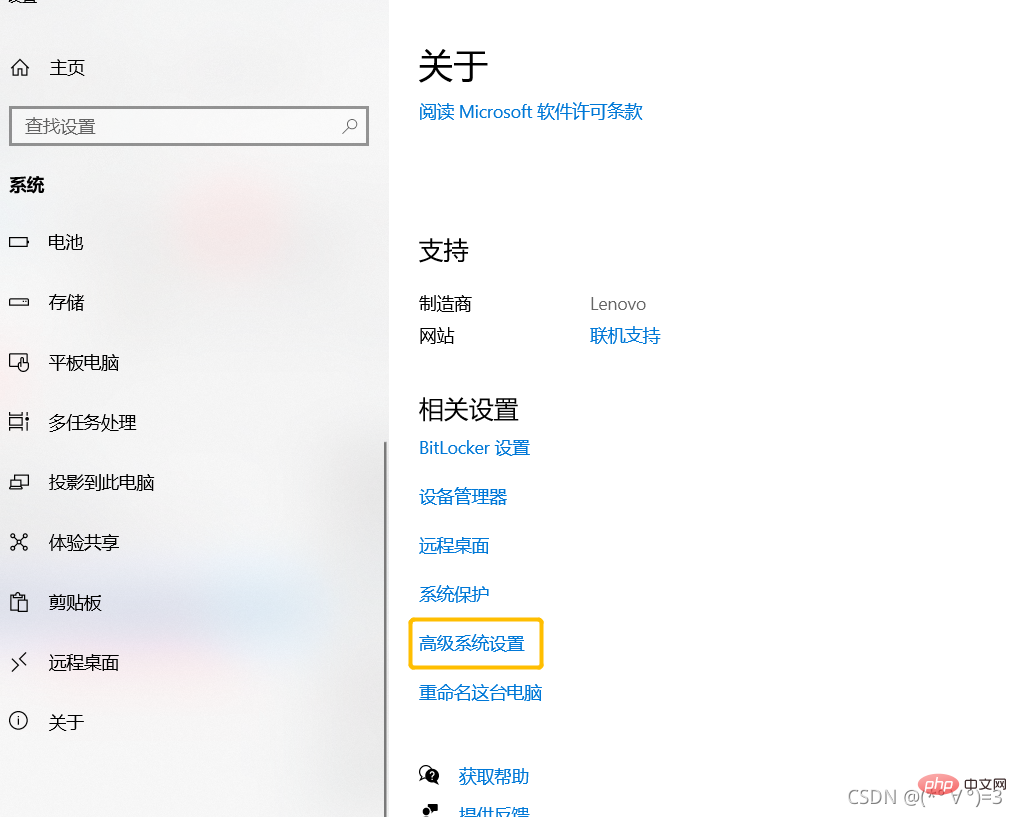
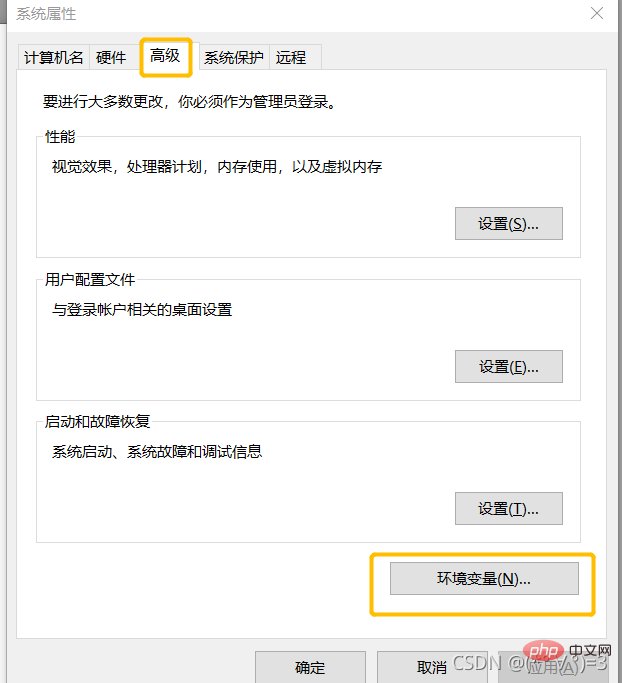
右鍵此電腦,點選設置,進入設定介面,找到進階系統設置,點選進入。 
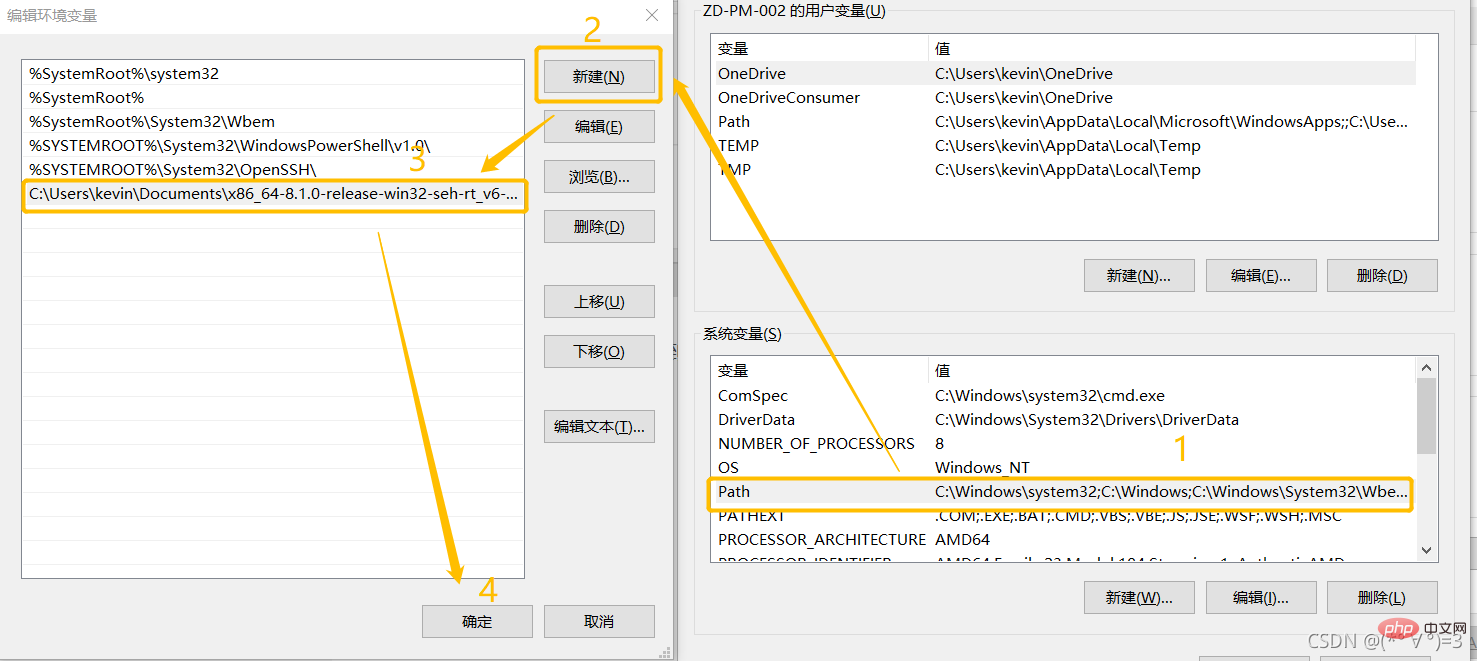
 2、進入環境變數
2、進入環境變數

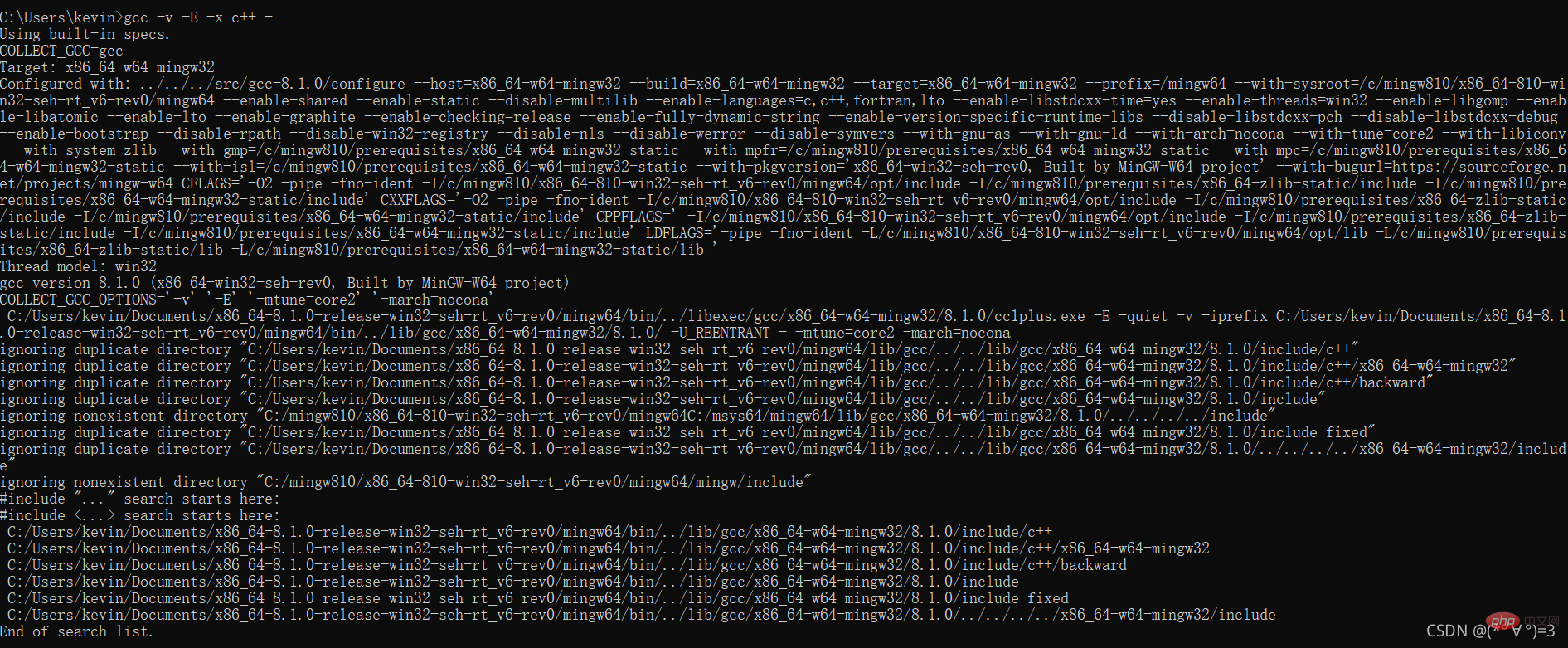
gcc -v -E -x c -如果運行結果如下,即配置成功。

七、設定VScode
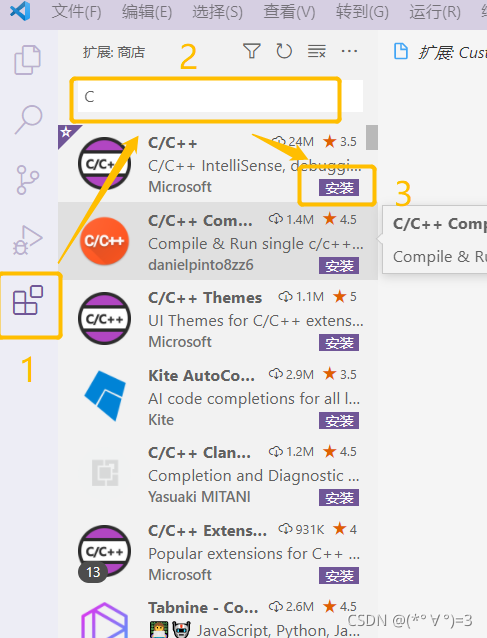
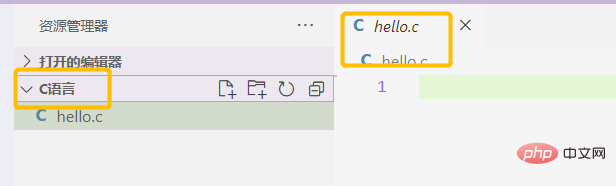
1、點選左側導覽列第5個圖標,輸入C,安裝。2、新建一个文件夹作为C语言项目文件,打开这个文件夹,Ctrl+N,新建一个hello.c文件(名字随便起,以.c结尾就行了)。 3、然后再建一个 4、将下列代码复制到 5、复制完成后将所有的 "C:/Program Files/mingw64替换为MinGW-W64 GCC解压后的 7、将 8、将下列代码复制到 1、在之前建的hello.c文件里面输入程序测试。 2、启动程序(可以直接按F5) 所有插件都可点击左侧导航栏第5个图标(拓展)安装 #第一次開啟的話需要Ctrl Shift P 打開搜尋框,輸入settings.json,回車打開後加入 1.出現「launch: program …does not exist」或preLaunchTask已終止,退出代碼為1** 更多關於VSCode的相關知識,請造訪:vscode基礎教學! 

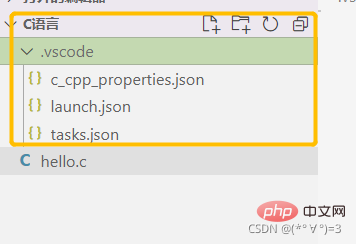
.vscode文件夹(注意前面有个点),在里面建三个文件,c_cpp_properties.json、launch.json、tasks.json。
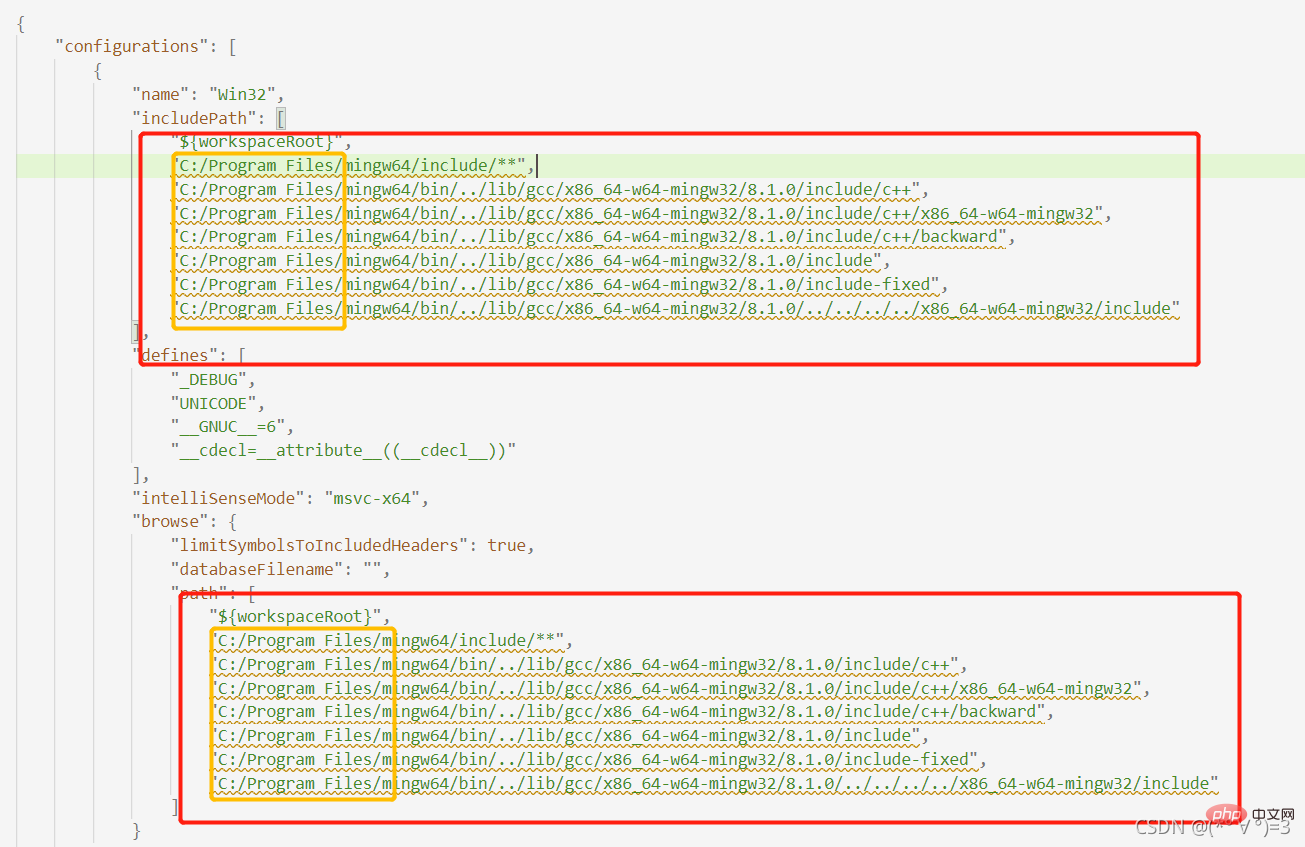
c_cpp_properties.json文件里。{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4}mingw64文件的地址。
6、将下列代码复制到launch.json文件里。{
"version": "0.2.0",
"configurations": [
{/*这个大括号里是我们的‘调试(Debug)’配置,这里我解释下为什么写了两个,
因为有时VSCode会有闪现的问题,也就是运行程序后窗口控制台可能会一闪而过,
看不到结果,因此可以通过搭建configution的办法来解决,也就是搭建一个cmd的配置。*/
"name": "(Windows) Launch",// 配置名称
"type": "cppvsdbg",// 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch",// 请求配置类型,可以为launch(启动)或attach(附加)
"program": "cmd",// 将要进行调试的程序的路径
"preLaunchTask": "echo", // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
"args": [ // 程序调试时传递给程序的命令行参数
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo."
],
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}",// 调试程序时的工作目录,此处为源码文件所在目录
"environment": [],// 环境变量,这里设为空即可
"console": "externalTerminal",//使用单独的cmd窗口输出
},
{//这个大括号里是我们的‘调试(Debug)’配置
"name": "(gdb) Launch",// 配置名称
"type": "cppdbg",// 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch",// 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}",// 调试程序时的工作目录,此处为源码文件所在目录
"environment": [],// 环境变量,这里设为空即可
"console": "externalTerminal",// 使用单独的cmd窗口输出
"MIMode": "gdb", //指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",//指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"preLaunchTask": "echo",//调试开始前执行的任务,这里和task.json的label相对应
}
]}launch.json文件里miDebuggerPath属性里的内容也要改成自己的路径。
tasks.json文件里。{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{//这个大括号里是‘构建’任务
"label": "echo",//这个大括号里是‘构建’任务
"type": "shell",//任务类型,process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"command": "gcc", //编译命令
"args": [ //传给gcc命令的一系列参数
"-g", //生成和调试有关的信息
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileBasenameNoExtension}.exe",//让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {//执行这个任务时的一些其他设定
"echo": true,//表示在执行任务时在终端要有输出
"reveal": "always",//执行任务时是否跳转到终端面板,可以为always,silent,never
"focus": false,//设为true后可以使执行task时焦点聚集在终端,但对编译来说,设为true没有意义,因为运行的时候才涉及到输入
"panel": "new", //每次执行这个task时都新建一个终端面板
"showReuseMessage": true,//控制是否显示“终端将被任务重用, 按任意键关闭”提示.
"clear": false }}
八、编写C语言程序
#include<stdio.h>int main(){
printf("hello world\n");
return 0;}</stdio.h>
九、几个好用的VScode插件
名称
作用
Path Intellisence
路径自动补齐
Bracket Pair Colorizer 2
用不同颜色高亮显示匹配的括号
vscode-fileheader
顶部注释模板,可自定义信息,自动更新最后修改时间
markdownlint
语法纠错
Beautify
格式化代码
Code Spell Checker
识别单词拼写错误
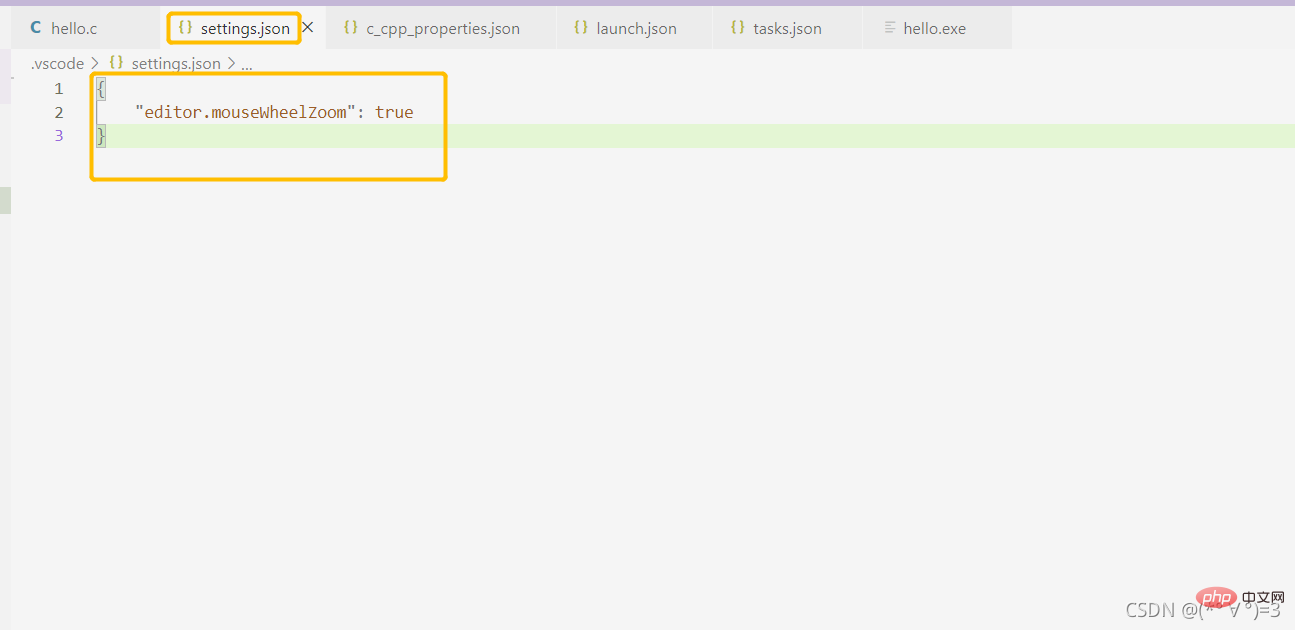
十、VSCode 設定滑鼠滾動改變字體大小
"editor.mouseWheelZoom": true即可。 (打開一次後,Ctrl P搜尋即可)
#十一、解決設定中的一些小問題
(1)先檢查一下設定檔的檔名應為tasks .json,不是task.json
(2)檢查一下launch.json「miDebuggerPath」:裡的路徑是否正確,一定要按照前面的步驟,去資料夾裡複製地址。 
(3)確保tasks.json和launch.json裡的label內容相同,如都為“echo”, tasks. json中的label 欄位與launch.json中的preLaunchTask 欄位一致.
(4)最重要的是,檔案名稱內不能含有中文名稱。
(5)最後檢查一下,自己是不是運行的.c文件,別運行成了環境文件,自己的程式是不是寫錯了,頭文件是不是有缺失。
(6)以上,如果還沒解決,將launch.json裡"program":"${workspaceFolder}/${fileBasenameNoExtension}.exe"改成"program:"${fileDirname}/${fileBasenameNoExtension}.exe"
2.在設定檔中,提示錯誤"Invalid escape character in string"
# 路徑錯誤,將設定檔中報錯的路徑換個位址轉置符,舉個例子,原來是C:/Program Files/mingw64/那就換成C:\Program Files\mingw64\ 或C:\\Program Files\\mingw64\\,
#3.提示錯誤"Unable to start debugging
注意程式碼路徑中不要有中文名
以上是(超詳細)VScode中配置C語言環境的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






