(超詳細)vscode中配置latex的方法
VScode中怎麼配置latex?以下這篇文章跟大家介紹一下VScode配置配置latex的方法(超詳細),希望對大家有幫助!

之前一直用的是texstudio寫論文,但我覺得texstudio的ui不好看,加上實際使用過程中,texstudio的工具列裡面那些功能我一直沒有用過,只需要簡單地編寫tex文檔就足夠了,所以考慮使用一款顏值高並且比較輕量化的文檔編輯器,因此vscode就進入了我的視線之中。
經過一番配置,我成功地在vscode裡面調好了tex的編寫環境,個人體感和texstudio使用感覺差不多,但顏值更好,使用起來比較開心!寫這篇文件是為了記錄配置心得,防止自己忘記,同時做一個輸出,讓自己消化一下知識。
要先說明,這篇文件裡面已經預設讀者安裝好texlive和vscode。
1、latex在vscode中的設定
#vscode裡面配置tex比較簡單,分成兩個步驟:(1)安裝擴充功能,(2)新增設定。
1.1、 安裝擴充功能
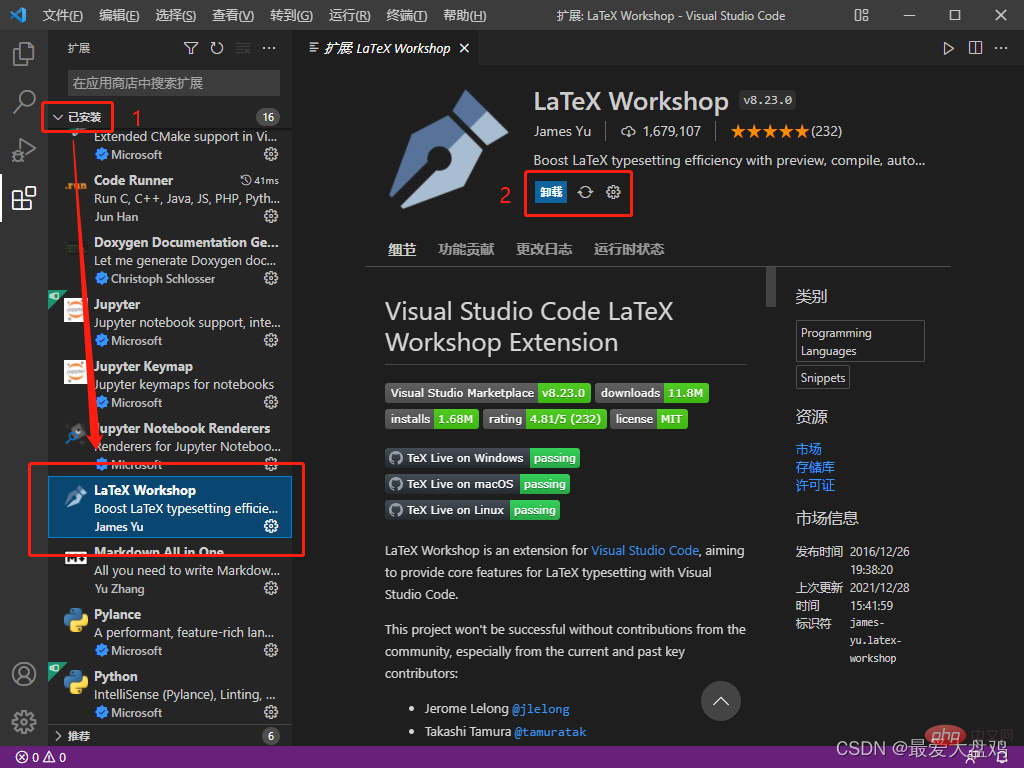
開啟vscode,左邊工具列裡有個擴充欄,選取它!再在搜尋框裡面搜尋latex,如下圖所示。

在擴充功能的下圖中標號為1的已安裝中看一下出現LaTex Workshop沒有,如果有,說明安裝成功;或看看下圖中標號為2的紅框是否顯示成圖中那樣,如果是,則表示安裝成功。

1.2、新增設定
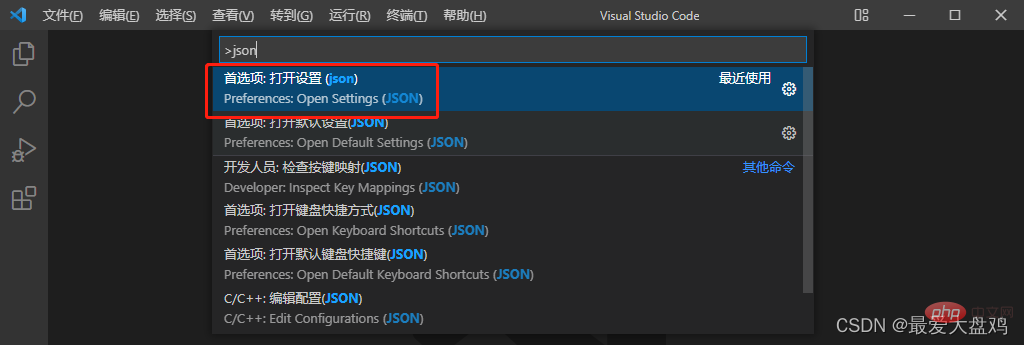
在vscode頁面,按下f1 ,輸入json,選擇首選項:開啟設定這一項,如下圖所示。

出現如下圖所示的頁面。

在這個花括號裡面就可以輸入設定碼了,程式碼如下:
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",注意,一定要在花括號裡面輸入啊!
如果花括號裡面有其他寫好的設置,記得在最後一行程式碼上加個英文逗號,再另起一行,寫好latex的設定。
2 測試
下面測試一下已經設定好的vscode設定是否可以寫tex。
我從IEEE裡面下載了一個latex模板,在vscode裡面看看能不能編譯。
下載好latex模板後,
① 把.tex檔案拖入vscode中
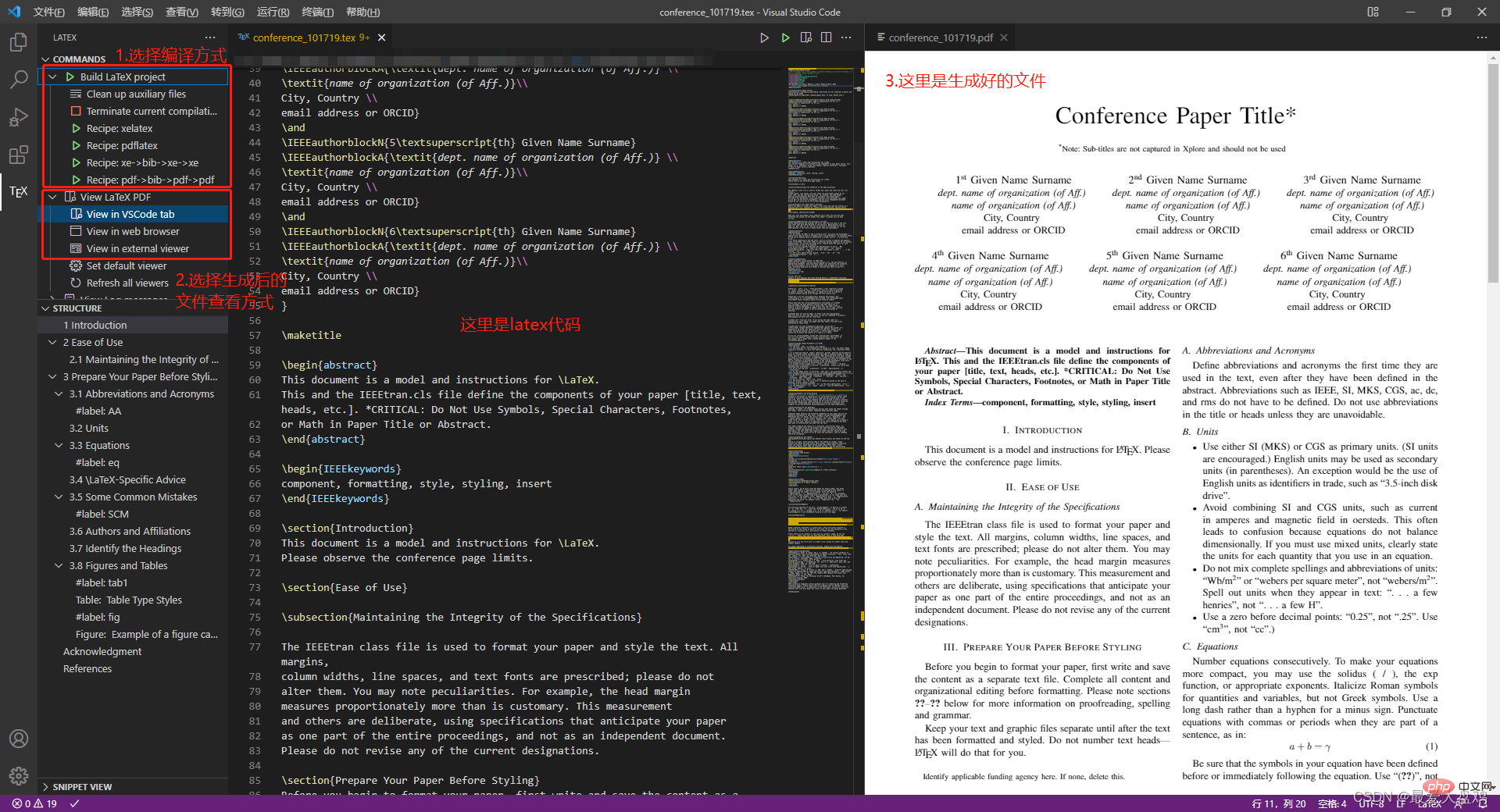
② 點選左邊工具列的TEX按鈕
③ 找到Build LaTex project,點它!如果不報錯的話,則運行成功。我通常會選Recipe:pdflatex作為編譯手段
④ 找到View LaTex PDF,選擇View in VSCode tab,這個時候就會在vscode的頁面中出現產生的pdf了,如下圖右邊白色區域所示。

要是一切正常,到這裡就結束了。
3 Latex設定程式碼說明
這裡主要是寫一些在第1.2節裡面設定程式碼的說明,防止自己忘記。
3.1 編譯指令
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],此處程式碼是為下面recipe的編譯鏈提供編譯指令,name是標籤,可被recipe引用,command是編譯指令。 %DOCFILE%表示檔案路徑可以為中文。
3.2 編譯鏈
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],此處程式碼定義了編譯鏈,即應按照什麼順序選擇編譯器編譯tex文件,name是標籤,也就是出現在工具列裡面的名稱,tool定義了依照何種順序使用編譯器。
3.3 清除輔助檔案
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],上面的程式碼定義了要清除的輔助檔案的格式。
//设置为never不清除辅助文件 "latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
3.4 pdf浏览器选择
//tex文件浏览器,可选项为"none" "browser" "tab" "external" "latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
3.5 自动编译选项
//自动编译tex文件 "latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
3.6 显示菜单内容
//显示内容菜单:(1)编译文件;(2)定位游标 "latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
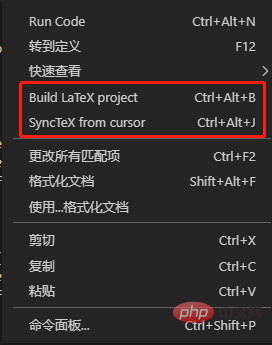
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
3.6 错误和警告信息提示
//显示错误 "latex-workshop.message.error.show": false, //显示警告 "latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
3.7 自动补全功能
//从使用的包中自动补全命令和环境 "latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
3.8 默认编译链选择
//设置vscode编译tex文档时的默认编译链 "latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
3.9 反向定位
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
4 结束
到这里整篇文档就结束啦!
我是参考了这篇文档来配置latex的,感谢这位作者!
要是不会安装texlive和vscode的话,这篇文档也有很详细的介绍,大家可以看看。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是(超詳細)vscode中配置latex的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可






