帶你吃透Flex佈置的三個屬性:flex-grow、flex-shrink、flex-basis
這篇文章帶大家深入了解CSS Flex佈置的三個屬性:flex-grow、flex-shrink、flex-basis,希望對大家有幫助!

在我們日常開發中, flex佈局可以說是家常便飯,對於很多的我們來說(你懂得^_^),可能我們用的比較多的應該就是垂直居中里,也就是下面這段代碼:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}寫的非常好(^_^)!然後我們都知道這個是定義在父元素的,佈局效果是在子元素生效的!對吧!但是我們有沒有想過這樣的問題呢?
- 假如所有子元素寬度總和大於父元素的寬度時,這時候的子元素會如何改變?
- 假如所有子元素寬度總和小於父元素的寬度時,這時候的子元素又會如何改變?
我們先不管這兩個問題是怎麼樣,又是怎麼解決的!我們先來了解一下flex-grow、flex-shrink、flex-basis這三個元素是個啥,又是怎麼用,下面我們一起來學習學習!
1 flex-grow
- flex-grow:grow的中文意思是
擴大,用來分配父元素剩餘空間的相對比例。預設值為0。我們先看一個例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
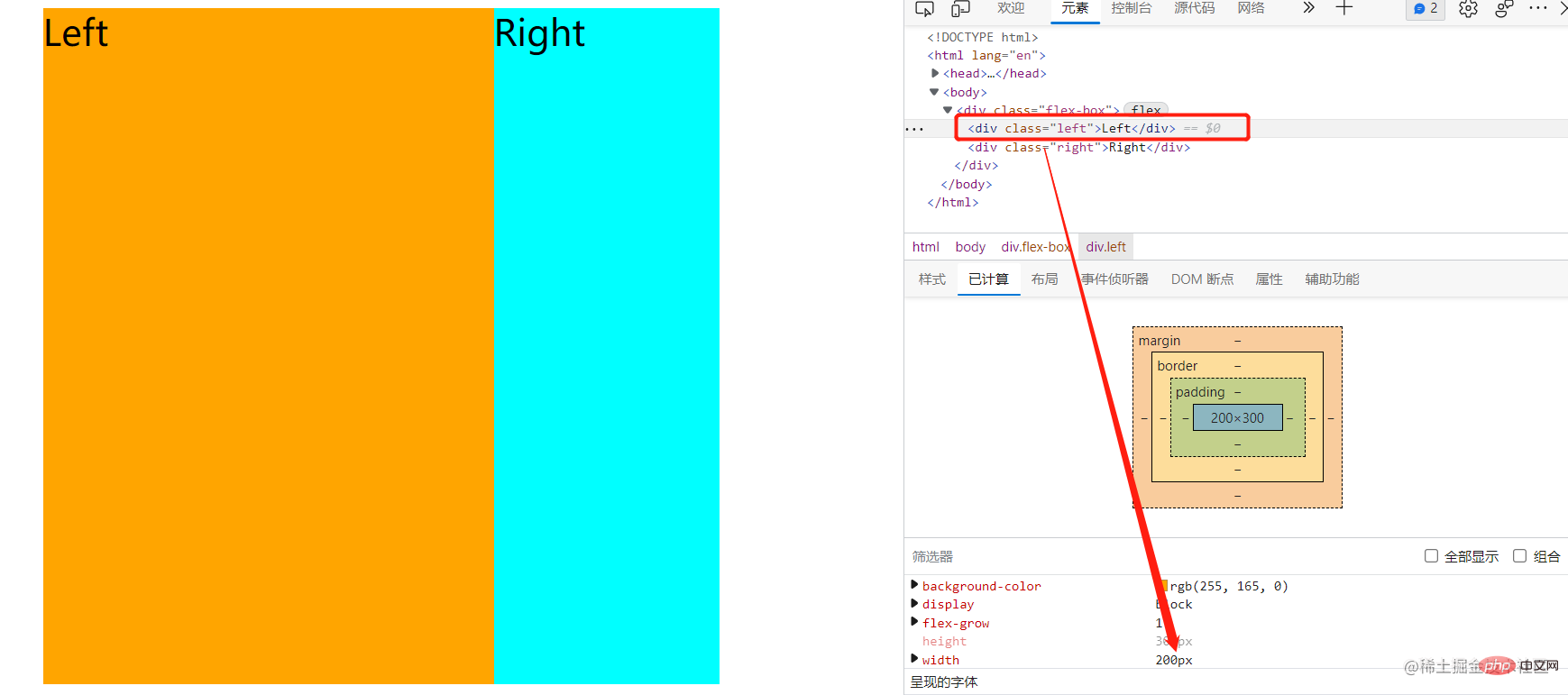
}上面我們可以看出子元素left和right的寬度總和為200px,而父元素寬度為300px,也就是說父元素還有空餘空間,而真正的效果如圖所示。
 我們會發現子元素left的寬度會變成200px,這就是flex-grow的作用了,flex-grow為0不做處理,而left盒子的flex-grow為1。也就是剩餘寬度空間全部分配給了left盒子,假如flex-grow屬性變成這樣呢?
我們會發現子元素left的寬度會變成200px,這就是flex-grow的作用了,flex-grow為0不做處理,而left盒子的flex-grow為1。也就是剩餘寬度空間全部分配給了left盒子,假如flex-grow屬性變成這樣呢?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
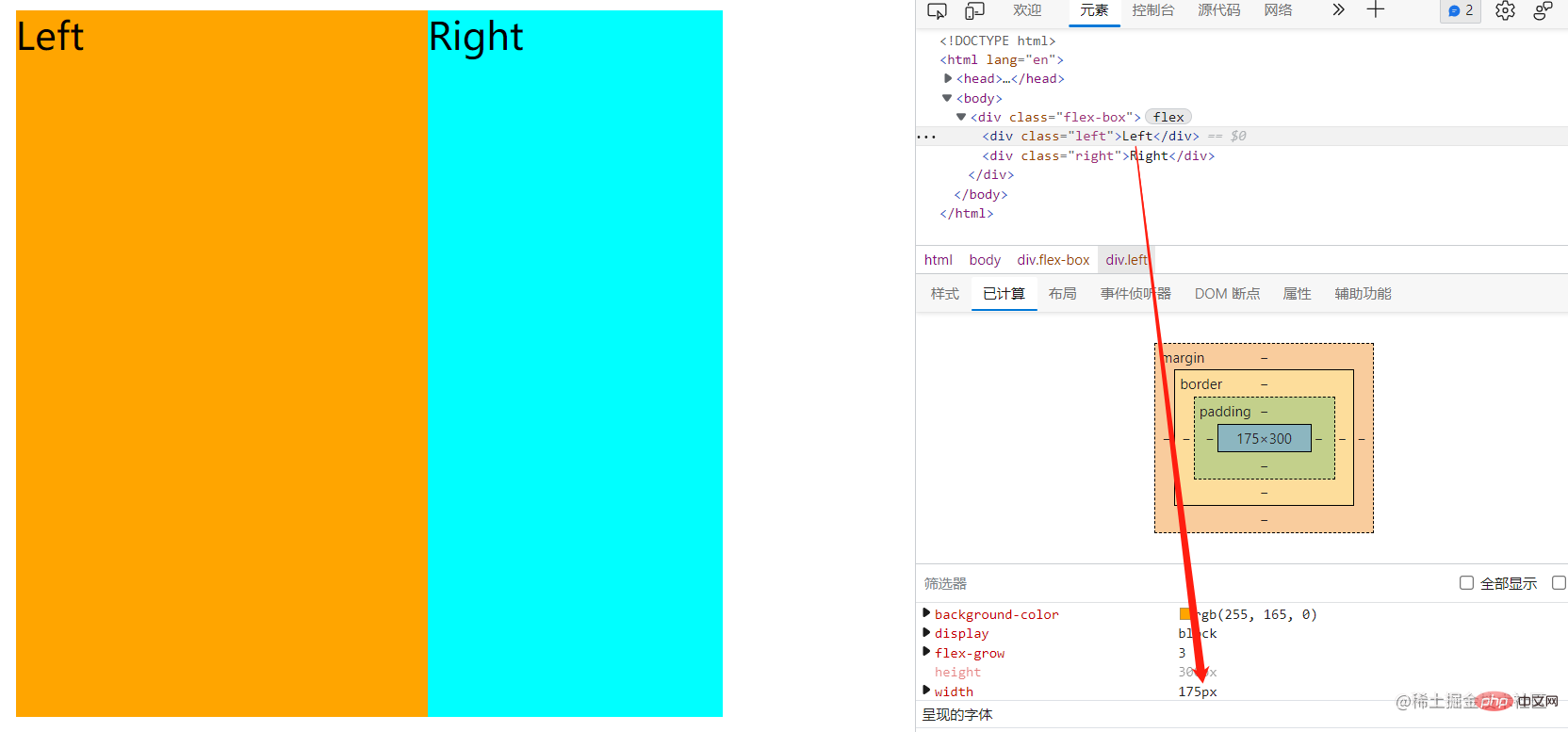
}這樣處理的話也就是剩餘空間按照left:right為3:1處理,多出來的空間:300px-(100px 100px)=100px;left的寬度:100px 100px*(100px*3/(100*3 100*1)) = 175px;right的寬度:100px 100px*(100px*1/(100*3 100*1) = 1125x ;這就解析了當所有子元素寬度總和小於父元素寬度總和時,子元素如何處理?這個問題了。
注意地,如果所有子元素的flex-grow的值是一樣的話,那麼剩餘空間就按照平均分配。

2 flex-shrink
- #flex-shrink:shrink的中文意思是
縮,用來指定flex元素的縮小規則。預設值為1。我們先來看一個例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
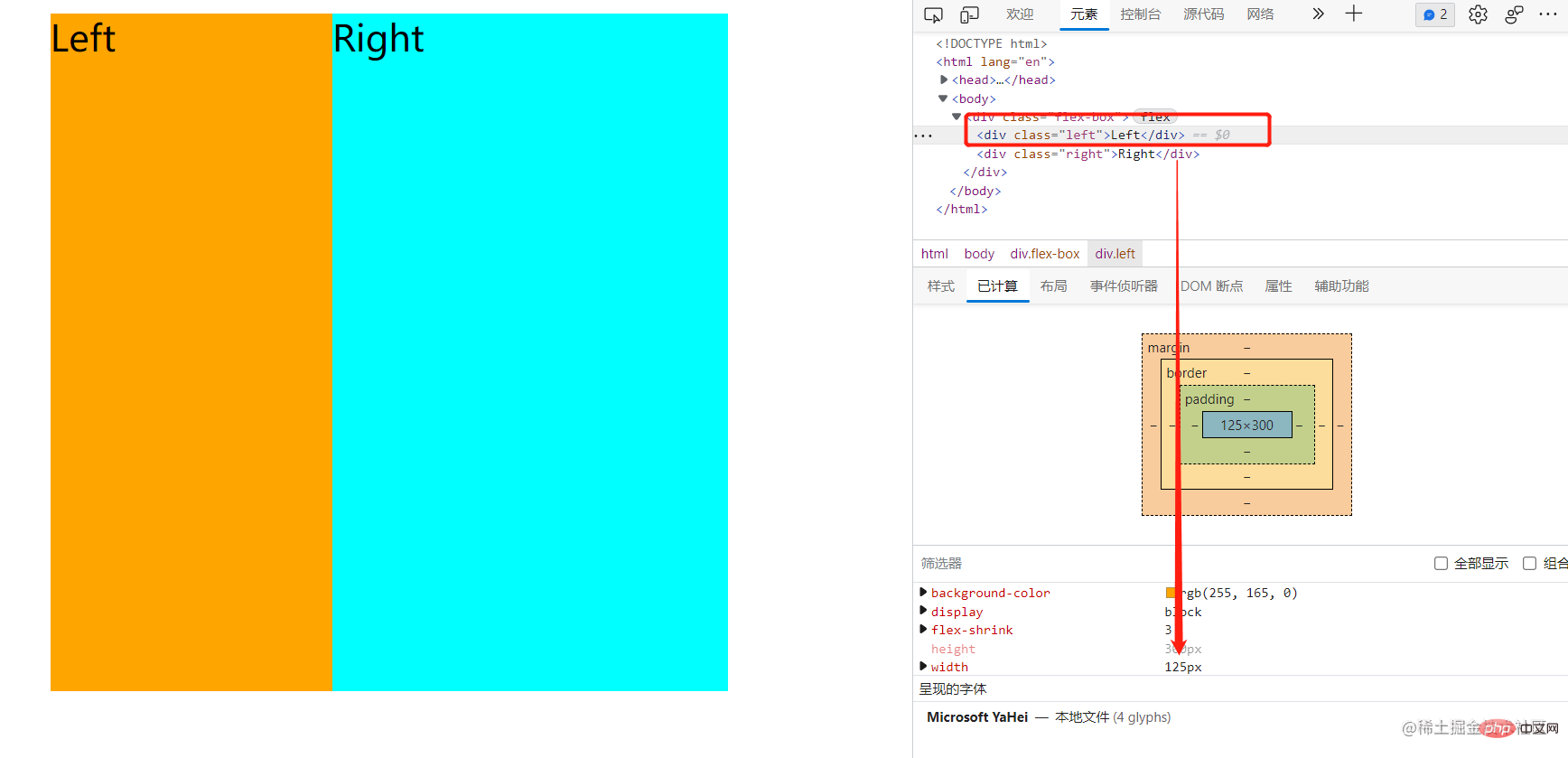
} 首先,所有子元素寬度總和大於父元素寬度(200px 200px>300px)。由於父元素的寬高都是固定的,所以不能撐大父元素,只能縮小子元素。子元素flex-shrink的比為3:1,所以子元素left的寬度為:
首先,所有子元素寬度總和大於父元素寬度(200px 200px>300px)。由於父元素的寬高都是固定的,所以不能撐大父元素,只能縮小子元素。子元素flex-shrink的比為3:1,所以子元素left的寬度為:200px-100px*(200px*3/(200px*3 200px*1)) = 125px;子元素right的寬度為:200px-100px*(200px*1/(200px*3 200px*1)) = 175px;這樣也解析了當所有子元素的寬度和大於父元素寬度和的時候,子元素是如何處理的這個問題的了。
3 flex-basis
- flex-basis:basis的中文意思是
基準,用來指定子元素內容盒尺寸大小。預設值為auto。我們先來看看下面這個例子:
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
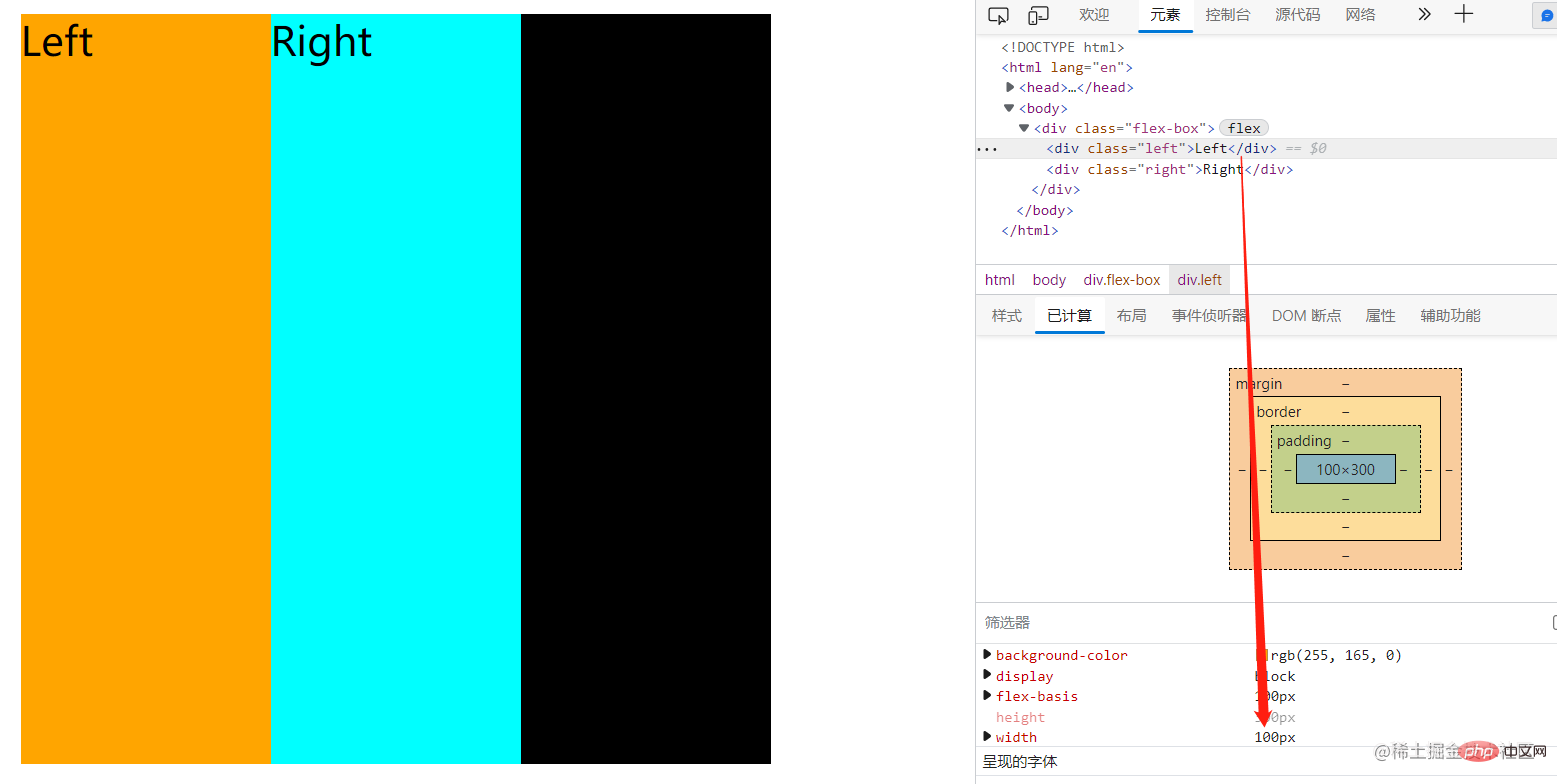
} 細心地我們發現,left的寬度是不是有點奇怪?上面left不是定義了一個width:200px,為什麼效果會是100px的?我們都知道flex-basis是基準,其實在flex佈局下,這個屬性的優先順序比width要高的,當flex-basis與width都存在時,是以前者的值為準的。
好了好了,三個元素我們都學完了,總結一下:
細心地我們發現,left的寬度是不是有點奇怪?上面left不是定義了一個width:200px,為什麼效果會是100px的?我們都知道flex-basis是基準,其實在flex佈局下,這個屬性的優先順序比width要高的,當flex-basis與width都存在時,是以前者的值為準的。
好了好了,三個元素我們都學完了,總結一下:
- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
以上是帶你吃透Flex佈置的三個屬性:flex-grow、flex-shrink、flex-basis的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






