js查看一個函數的執行時間實例程式碼_javascript技巧
js查看一個函數的執行時間實例程式碼_javascript技巧
具體不多說了,請看下文程式碼實例講解
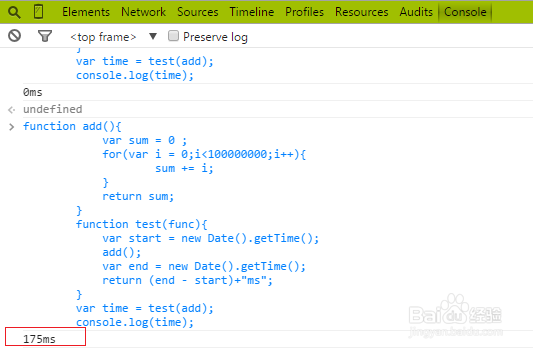
如下有一個求和的函數,我們要知道這個函數執行所需的時間
function add(){
var sum = 0 ;
for(var i = 0;i<1000000;i++){
sum += i;
}
return sum;
}function test(func){
var start = new Date().getTime();//起始时间
func();//执行待测函数
var end = new Date().getTime();//接受时间
return (end - start)+"ms";//返回函数执行需要时间
}var time = test(add); console.log(time);

定義一個測試函數,將待測函數作為參數傳入

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
Go語言提供了兩種動態函數創建技術:closures和反射。 closures允許存取閉包作用域內的變量,而反射可使用FuncOf函數建立新函數。這些技術在自訂HTTP路由器、實現高度可自訂的系統和建置可插拔的元件方面非常有用。
 C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
在C++函數命名中,考慮參數順序至關重要,可提高可讀性、減少錯誤並促進重構。常見的參數順序約定包括:動作-物件、物件-動作、語意意義和遵循標準函式庫。最佳順序取決於函數目的、參數類型、潛在混淆和語言慣例。
 excel函數公式大全
May 07, 2024 pm 12:04 PM
excel函數公式大全
May 07, 2024 pm 12:04 PM
1. SUM函數,用於對一列或一組單元格中的數字進行求和,例如:=SUM(A1:J10)。 2、AVERAGE函數,用於計算一列或一組儲存格中的數字的平均值,例如:=AVERAGE(A1:A10)。 3.COUNT函數,用於計算一列或一組單元格中的數字或文字的數量,例如:=COUNT(A1:A10)4、IF函數,用於根據指定的條件進行邏輯判斷,並返回相應的結果。
 C++ 函式預設參數與可變參數的優缺點比較
Apr 21, 2024 am 10:21 AM
C++ 函式預設參數與可變參數的優缺點比較
Apr 21, 2024 am 10:21 AM
C++函數中預設參數的優點包括簡化呼叫、增強可讀性、避免錯誤。缺點是限制靈活性、命名限制。可變參數的優點包括無限彈性、動態綁定。缺點包括複雜性更高、隱式型別轉換、除錯困難。
 C++ 函式回傳參考型別有什麼好處?
Apr 20, 2024 pm 09:12 PM
C++ 函式回傳參考型別有什麼好處?
Apr 20, 2024 pm 09:12 PM
C++中的函數傳回參考類型的好處包括:效能提升:引用傳遞避免了物件複製,從而節省了記憶體和時間。直接修改:呼叫方可以直接修改傳回的參考對象,而無需重新賦值。程式碼簡潔:引用傳遞簡化了程式碼,無需額外的賦值操作。
 自訂 PHP 函數和預定義函數之間有什麼區別?
Apr 22, 2024 pm 02:21 PM
自訂 PHP 函數和預定義函數之間有什麼區別?
Apr 22, 2024 pm 02:21 PM
自訂PHP函數與預定義函數的差異在於:作用域:自訂函數僅限於其定義範圍,而預定義函數可在整個腳本中存取。定義方式:自訂函數使用function關鍵字定義,而預先定義函數則由PHP核心定義。參數傳遞:自訂函數接收參數,而預先定義函數可能不需要參數。擴充性:自訂函數可以根據需要創建,而預定義函數是內建的且無法修改。
 C++ 函式異常進階:客製化錯誤處理
May 01, 2024 pm 06:39 PM
C++ 函式異常進階:客製化錯誤處理
May 01, 2024 pm 06:39 PM
C++中的異常處理可透過自訂異常類別增強,提供特定錯誤訊息、上下文資訊以及根據錯誤類型執行自訂操作。定義繼承自std::exception的異常類,提供特定的錯誤訊息。使用throw關鍵字拋出自訂異常。在try-catch區塊中使用dynamic_cast將捕獲到的異常轉換為自訂異常類型。在實戰案例中,open_file函數會拋出FileNotFoundException異常,捕捉並處理該異常可提供更具體的錯誤訊息。







