這篇文章給大家整理分享6 個Vue3 開發必備的VSCode 插件,可以直接用過VSCode 的插件中心直接安裝使用,希望對大家有所幫助!

#下載編號153 萬
相信使用VSCode 開發Vue2 的同學一定對Vetur 插件不會陌生,作為Vue2 配套的VSCode 插件,它的主要作用是對Vue 單文件組件提供高亮、語法支援以及語法檢測。 【推薦學習:vscode教學、程式設計教學、vuejs影片教學】
而隨著Vue3 正式版發布,Vue 團隊官方推薦vscode外掛分享: 6個Vue3開發必備插件 外掛程式來取代Vetur 插件,不僅支援Vue3 語言高亮、語法偵測,還支援TypeScript 和基於vue-tsc 的型別檢查功能。

使用時需要注意:
#首先要停用Vetur 插件,避免衝突;
建議使用css/less/scss 作為<style></style>的語言,因為這些是基於vscode- css-language 服務提供了可靠的語言支援;
如果使用postcss/stylus/sass 的話,需要安裝額外的語法高亮擴充。 postcss 使用language-postcss,stylus 使用language-stylus 拓展,sass 使用Sass 拓展;
vscode外掛分享: 6個Vue3開發必備插件 不包含ESLint 和Prettier,而官方的ESLint 和Prettier 擴充功能支援Vue,所以需要自行安裝。
下載數152 萬
#Vue VSCode Snippets 外掛程式旨在為開發者提供最簡單快速的生成Vue 程式碼片段的方法,透過各種快捷鍵就可以在.vue#文件中快速產生各種程式碼片段。簡直是 Vue3 開發必備神器。
該外掛程式支援:vscode外掛分享: 6個Vue3開發必備插件、Vue2 和 Vue3。

使用方式如下:
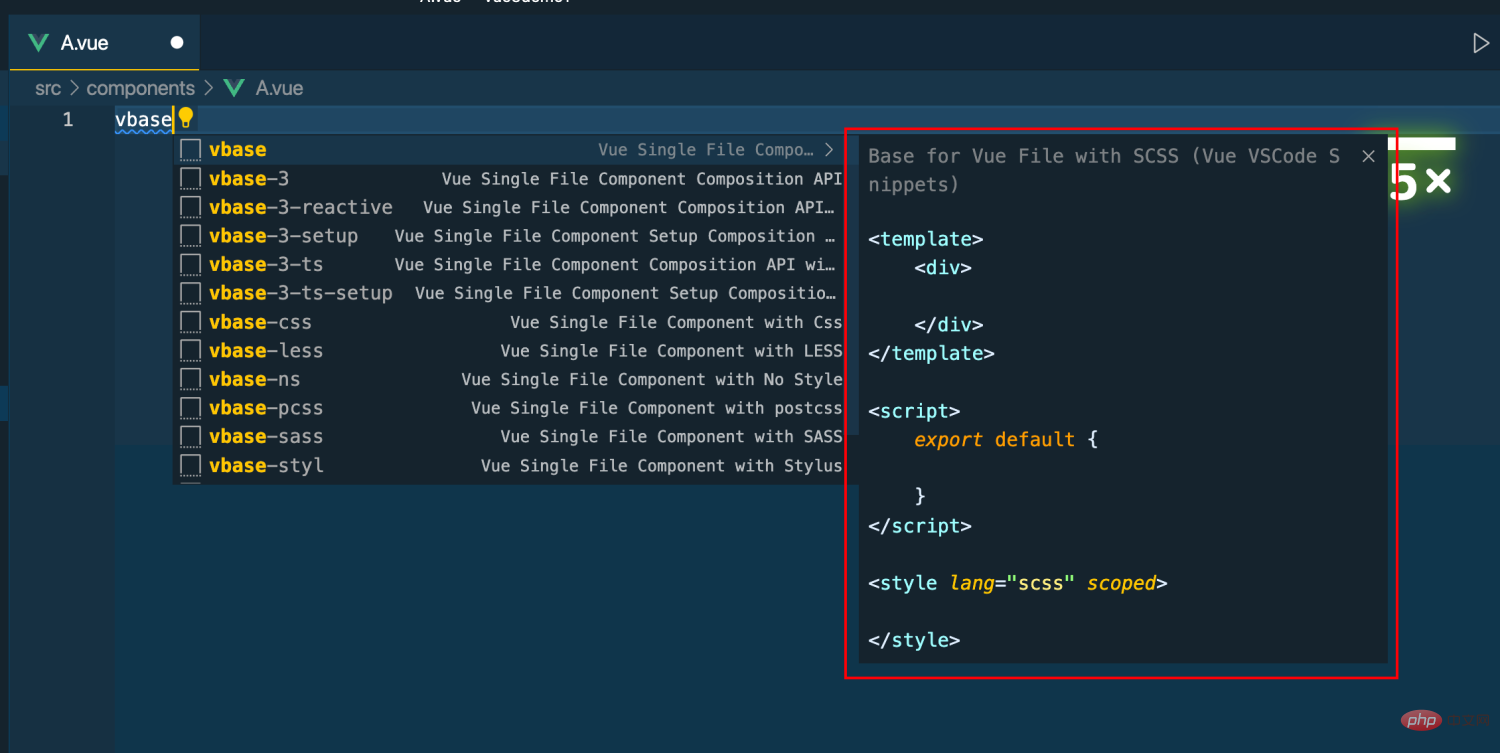
.vue文件,輸入vbase會提示產生的模版內容:
#vfor快速產生v-for指令模版:
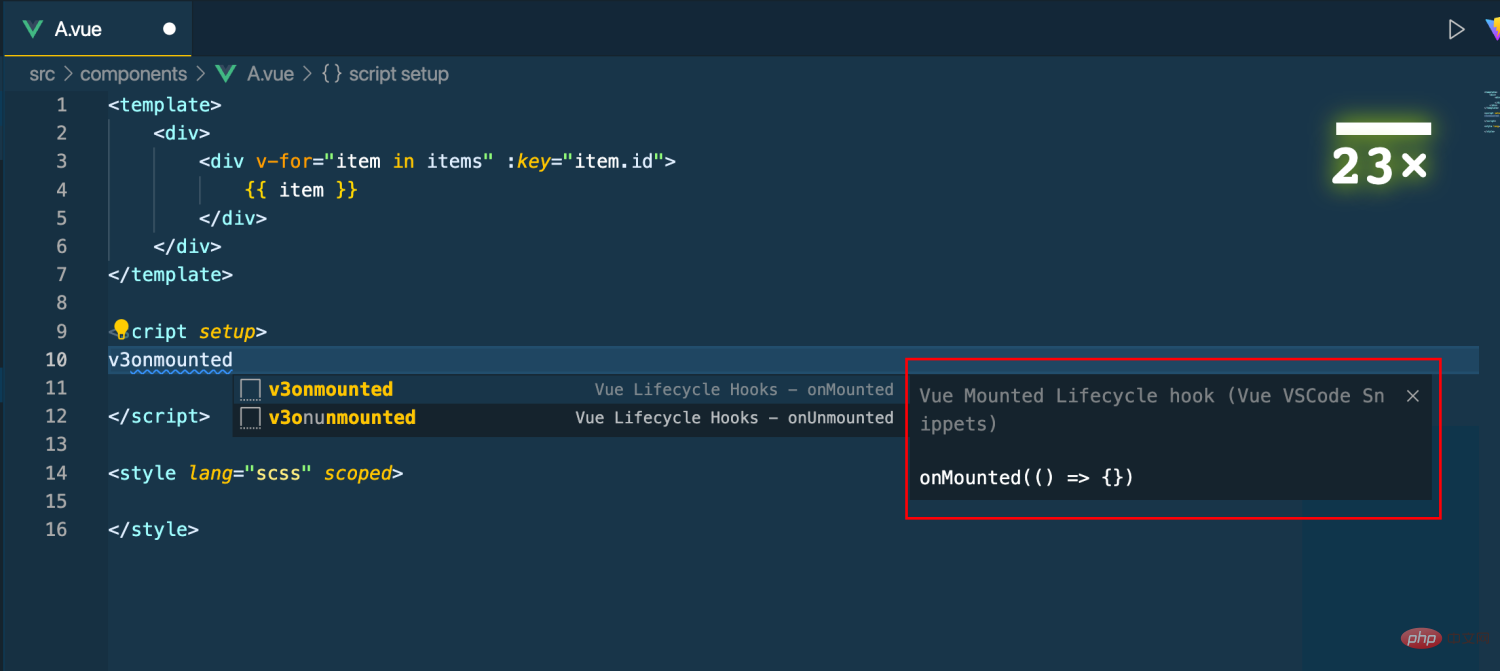
v3onmounted快速產生onMounted生命週期函數:
其他就不再示範啦,功能實在太強大,常用快捷鍵非常多,具體可以查看文檔。
#下載數769 萬
##Auto Close Tag 外掛程式是一個很好用的VS Code 擴展,它對生產率有很大影響。顧名思義,當我們在結束標記中鍵入結束括號時,它將添加結束標記。它支援HTML,Handlebars,XML,PHP,Vue,JavaScript,Typescript,JSX等。

下載數 49 萬
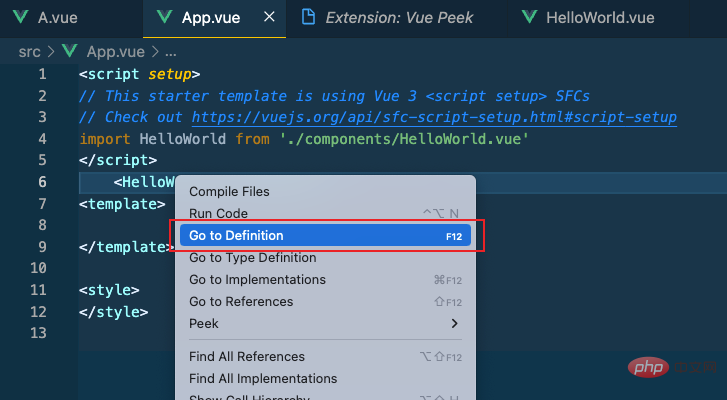
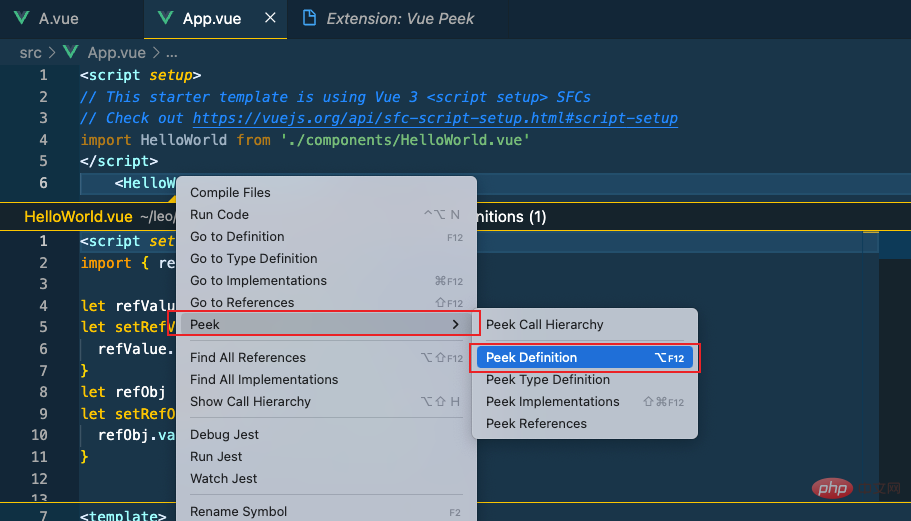
Vue Peek 外掛程式用來拓展 Vue 程式碼編輯的體驗,可以讓我們快速跳到元件、模組定義的檔案。

使用方式如下:


下載數34 萬
Vue Theme 外掛提供了不錯的Vue 主題,也支援配置不同顏色,感覺還不錯。

#下載編號8.9 萬
vscode外掛分享: 6個Vue3開發必備插件 外掛程式可以讓我們開啟專案後,就能自動啟動開發伺服器,讓開發者無需離開編輯器即可預覽和偵錯應用程式。支援一鍵啟動、建置和重啟專案。

今天分享的 6 個插件,大家可以按需安裝使用。比較強烈推薦實用 vscode外掛分享: 6個Vue3開發必備插件 和 Vue VSCode Snippets 這 2 個外掛程式。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是vscode外掛分享: 6個Vue3開發必備插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

