在vue中,單頁面全名為“SPA單頁面應用”,是指只有一個主頁面的應用(一個html頁面),從而使整個頁面更加流暢;單頁應用提供的資訊和一些主要內容經過篩選和控制,可以簡單方便地閱讀和瀏覽。多頁面全名為“MPA多頁面應用程式”,是指包含多個獨立頁面的應用,其中每個頁面都必須重複載入JS,CSS等相關資源;多頁應用程式在跳轉時,需要刷新整頁資源。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue中什麼是單頁面和多頁面
#單頁:全名為SPA單頁應用(SinglePage Web Application)。
單頁應用程式將所有內容放在一個頁面中,從而使整個頁面更加流暢。就使用者體驗而言,單機導航可以定位錨點,快速定位對應的部分,並輕鬆上下滾動。單一頁面應用程式提供的資訊和一些主要內容經過篩選和控制,可以簡單方便地閱讀和瀏覽。
多頁:全名為MPA多頁應用(MultiPage Application)。
多頁應用程式是指包含多個獨立頁面的應用,其中每個頁面都必須重複載入JS,CSS等相關資源。多頁應用程式在跳轉時,需要刷新整頁資源。 【相關推薦:vuejs影片教學、web前端開發】
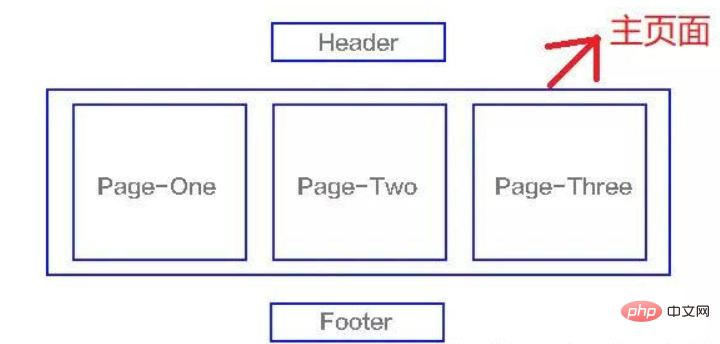
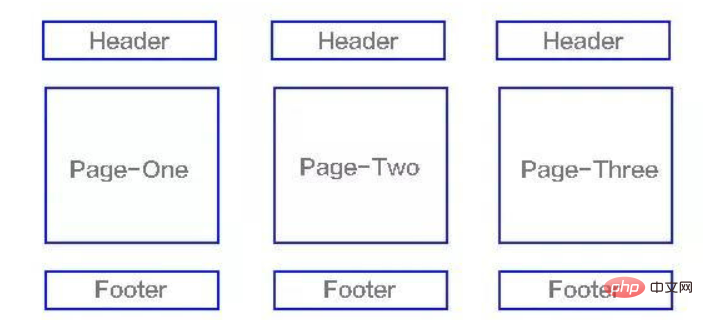
#以下是大概的結構圖:


單一頁面與多頁面的差異:

1 .刷新方式
SPA:相關元件切換,頁面局部刷新或更改
#MPA:整頁刷新
2.路由模式
SPA:可以使用hash,也可以使用history
MPA:普通連結跳轉
3.使用者體驗
SPA:頁面片段間時間的切換快,使用者體驗良好,當初次載入檔案過多時,需要做相關調優。
MPA:頁面切換載入緩慢,流暢度不夠,使用者體驗比較差,尤其網速慢的時候
4.轉場動畫
SPA:容易實現轉場動畫
MPA:無法實現轉場動畫
#5.資料傳遞
SPA:容易實現資料傳遞,方法有很多(透過路由帶參數傳值,Vuex傳值等等)
MPA:依賴url傳參,cookie,本地儲存
6.搜尋引擎最佳化(SEO )
SPA:需要單獨方案,實現較為困難,不利於SEO檢索,可利用伺服器端渲染(SSR)優化
MPA:實作方法容易
7.使用範圍
SPA:高要求的體驗度,追求介面流暢的應用程式
MPA:適用於追求高度支援搜尋引擎的應用程式
8.開發成本
SPA:較高,長需要藉助專業的框架
MPA:較低,但也頁面程式碼重複的多重
9.維護成本
SPA:相對容易
#MPA:相對複雜
10.結構
SPA:一個主頁面許多模組的元件
MPA:許多完整的頁面
11.資源檔案
SPA:元件公用的資源只需要載入一次
MPA:每個頁面都需要自行載入公用的資源
以上是什麼是vue單頁和多頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!





