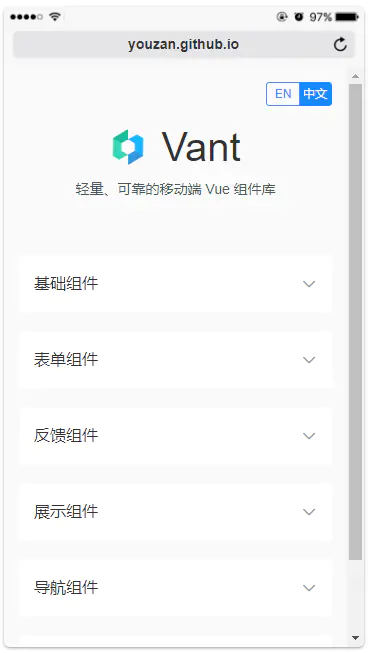
1. Vant
是有讚前端團隊基於有讚統一的規範實作的Vue 元件庫,提供了一整套UI 基礎元件和業務元件,這是我目前用過最好用的框架。

2. Mint UI
Mint UI 由餓了麼前端團隊推出的Mint UI 是一個基於Vue.js 的行動端元件庫。

3. Wot Design
該元件庫基於Vue.js構建,根據京東商家側的UI設計規範(京麥行動端設計規範)開發,旨在提供商家統一的UI交互,同時提升研發的開發效率。特性:40 元件、支援按需引入、支援國際化、支援自訂主題。瀏覽器支援:Android 4.4 ,iOS 8.0(學習影片分享:vuejs入門教學、程式設計基礎影片)



#4. NutUI
一套京東風格的輕量級行動端Vue元件庫,其中的省市區連動元件還不錯。

5. JDDUI 簡單點
如名稱一樣簡單點,滿足業務快速迭代開發,元件靈活組裝,滿足你所需,JDDUI元件同客戶端內元件視覺效果和體驗保持一致,確保使用者體驗一致性。
6. vux
#vux 基於WeUI和Vue(2.x)開發的行動裝置UI元件庫。基於webpack vue-loader vux可以快速開發行動裝置頁面,配合vux-loader方便你在WeUI的基礎上自訂所需的樣式。小編在開發微信公眾號的時候使用過,歡迎來留言區吐槽。

7. vonic
vonic 一個基於vue.js 和ionic 樣式的UI框架,用於快速建立行動端單頁應用,很簡約。

8. Muse-UI
基於Vue 2.0 和Material Design 的UI 元件庫

9. Cube-UI
滴滴WebApp 團隊實作的基於Vue.js 實現的精緻行動端元件庫

12. v-charts
在使用echarts 產生圖表時,經常需要做繁瑣的資料類型轉換、修改複雜的配置項,v- charts 的出現正是為了解決這個痛點。基於 Vue2.0 和 echarts 封裝的 v-charts 圖表元件,只需要統一提供一種對前後端都友善的資料格式設定簡單的配置項,便可輕鬆產生常見的圖表。

13. Vue Carbon
Vue Carbon 是基於vue 開發的material design ui庫。

14. Quasar
Quasar(發音為/kweɪ.zɑɹ/)是MIT授權的開源框架(基於Vue),允許開發人員編寫一次程式碼,然後使用相同的程式碼庫同時部署為網站、PWA、Mobile App和Electron App。使用最先進的CLI設計應用程序,並提供精心編寫,速度非常快的Quasar Web元件。

15. Vue-recyclerview
使用vue-recyclerview掌握大型清單。

16. Vue.js modal
易於使用,高度可自訂,移動友善的Vue.js 2.0 modal。

17. Vue Baidu Map
Vue Baidu Map是基於Vue 2.x的百度地圖組件。

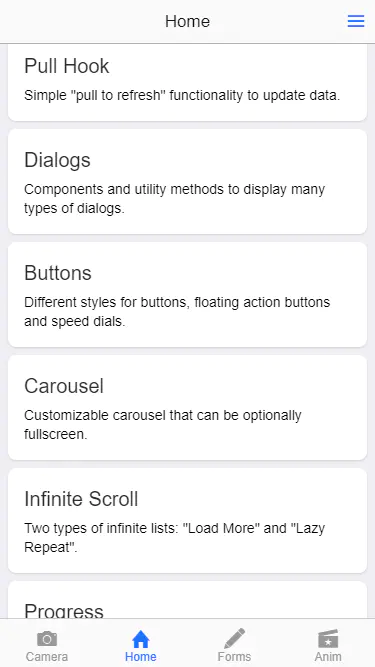
18. Onsen UI
#將Vue.js的強大功能和簡單性帶入混合和漸進式Web應用程式。