Vue3學習:聊聊組件中怎麼使用布林運算

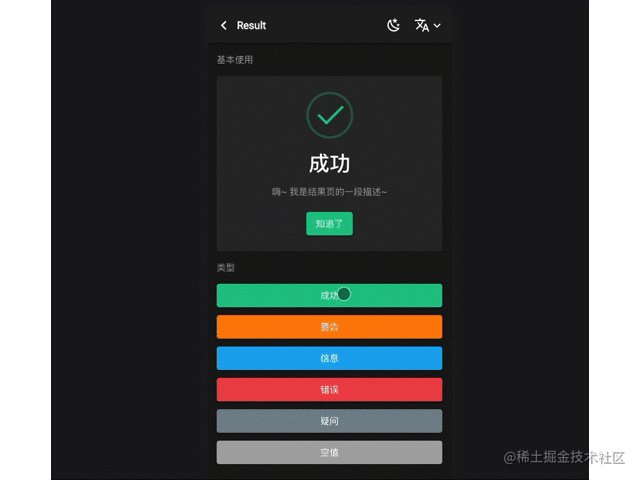
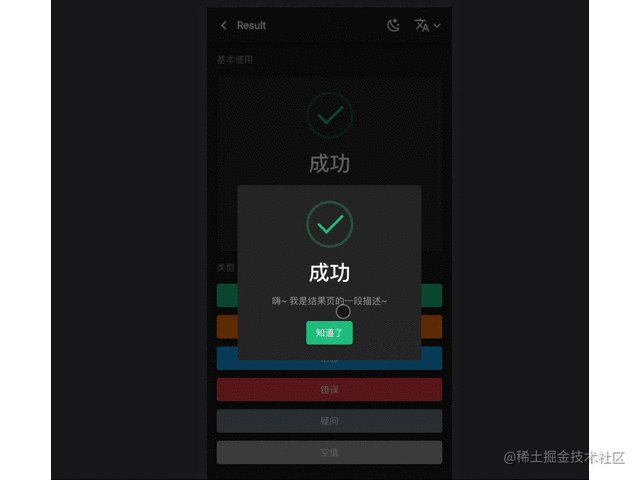
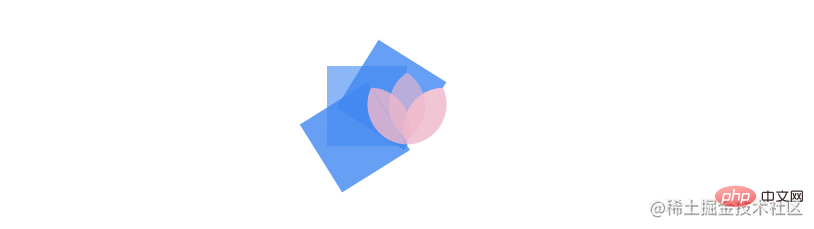
同學們大家好,作者又來輸出內容了,本文的主要內容是布林運算。可能不少小夥伴們第一反應是咱們Javascript 中的true 和false,是的沒錯,它們都是布林值,但是布林運算卻遠不止如此。作者將為同學介紹布林運算在電腦圖形學以及前端開發的應用。為什麼突然想分享布爾運算呢?這源自於作者維護的Varlet 元件庫 最近收到了一個元件PR (是一個Result 結果元件,用來展示一些結果資訊),它的元件動畫可以算是布爾運算比較不錯的應用了,我們先看組件效果。

數學中的布林運算
#作者的數學水平還停留在九年義務教育水平,作者沒有自信能夠講清楚,就不誤人子弟了,對這方面有興趣可以去查維基百科。
程式設計師眼中的布林運算
布林運算是一種數學運算,它可以用來對邏輯值(true# 或false)進行操作,布林運算包括與(AND)、或(OR)、非(NOT)、異或(XOR)和否定(NAND)。這些運算子可以用於建立邏輯表達式,並透過計算得出一個邏輯值。例如,如果你想要確定兩個條件(A 和 B)是否都為真,你可以使用與(AND)運算符,這樣就可以得出表達式「A AND B」的邏輯值。
圖形學中的布林運算
在圖形學中,布林運算可用來對幾何形狀進行操作,並得出一個新的幾何形狀。例如,可以使用布林運算來執行幾何圖形的交集運算,即找出兩個圖形重疊部分的形狀。也可以使用布林運算來執行並集運算,即將兩個圖形合併為一個圖形。布林運算也可以用來執行差集運算,也就是從一個圖形中減去另一個圖形。這些操作有助於創建複雜的圖形,並為電腦圖形學提供了基礎。在前端開發中,我們也可以利用這個想法來建構許多圖形和動畫效果。在 PPT 以及一類圖形設計軟體中也有著廣泛的運用。

(PS: 圖片來自於互聯網,如有版權問題聯繫我,必刪,僅用作圖解之用)
前端開發時常用的套路
上面介紹了很多思想,接下來作者將介紹如何將這些思想應用到我們的工作中。
透過多個圖形組合成新的圖形
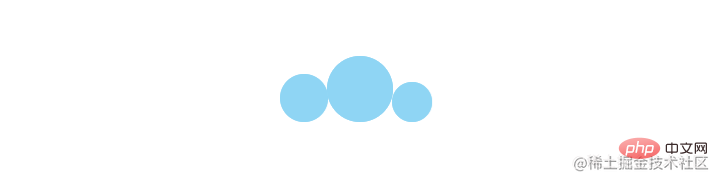
我們將多個DIV(下文統稱作圖形) 進行拼合,可以得到一個全新的圖形,我們可以透過絕對定位的方式來堆疊多個圖形。


三個小球變成了一朵小雲彩~
透過另一個圖形實現剪除效果
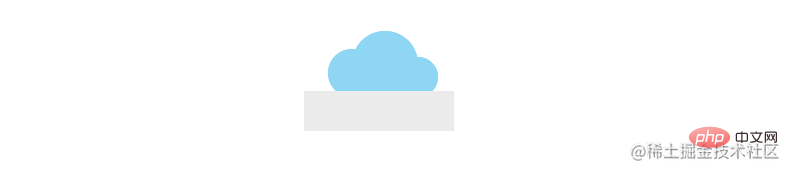
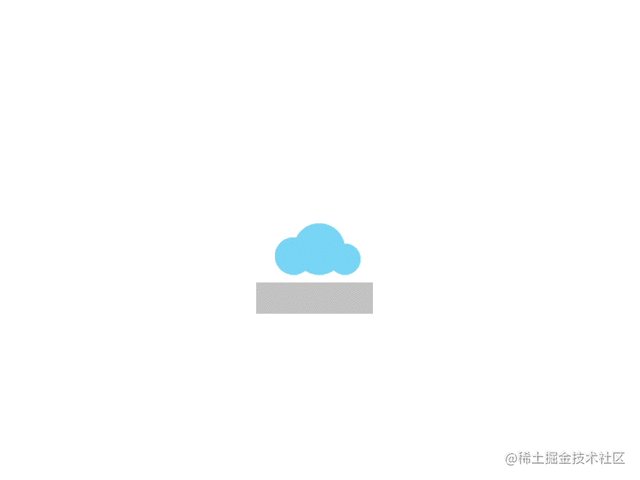
我們可以利用一個特殊的圖形,並把它設定成和背景一樣的顏色,例如下文的例子是白色(為了讓小夥伴們看清楚先設定成了灰色) ,使其可以與背景融為一體,並提高它的層級,以起到遮蔽作用。看起來就像是影像翦除一樣。


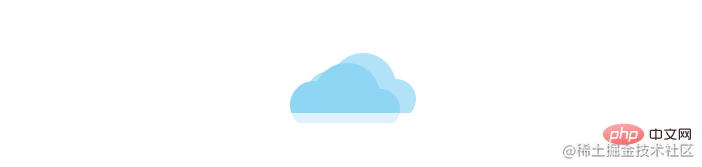
# 修剪之後好多了。然後再如法炮製另外一朵雲,給個偏移再加點透明度,透明度的使用也同樣重要,作者一直認為前端一半是技術,一半是藝術,細節決定了結果。

附上推演動畫。

透過overflow: hidden 實現剪除效果
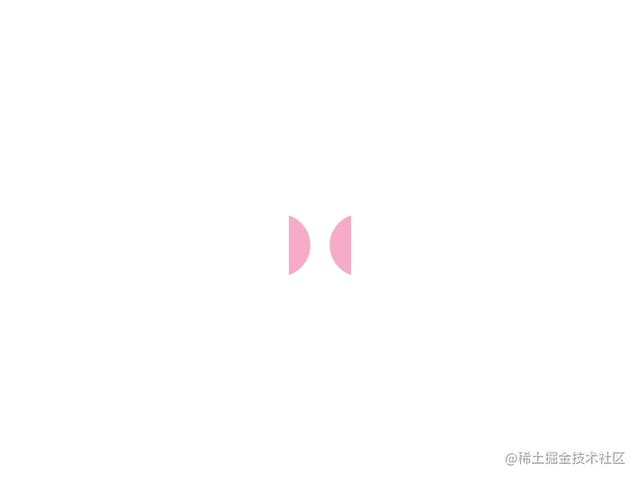
我們可以透過將容器設定為overflow: hidden,然後將容器內的元素透過偏移推出容器外面,來達到剪除效果,例如我想做一個葉子的形狀,我可以使用兩個球,並將他們推出容器,這樣我們就得到了兩個一半的葉子。


然後我們將得到的形狀進行組合,組合成一個完整的葉子。

然後依舊是複製,旋轉,加上透明度。
 我們將每片葉子的左半部的元素背景染上顏色可以更直觀的看清楚目前得到的圖案的結構
我們將每片葉子的左半部的元素背景染上顏色可以更直觀的看清楚目前得到的圖案的結構

依舊附上推演動畫。

透過讓元素動起來,實現動態的剪除效果
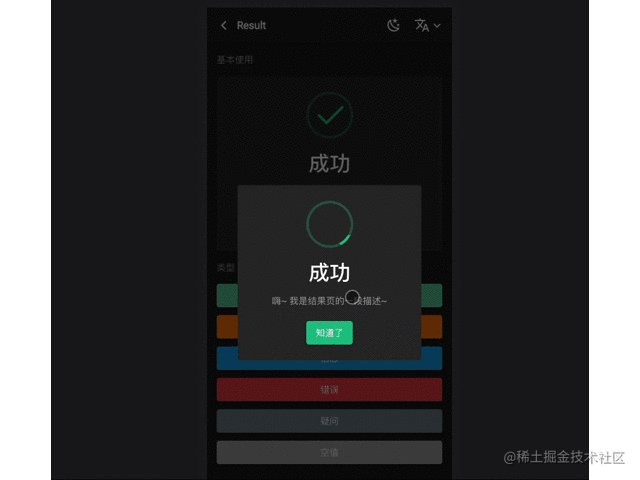
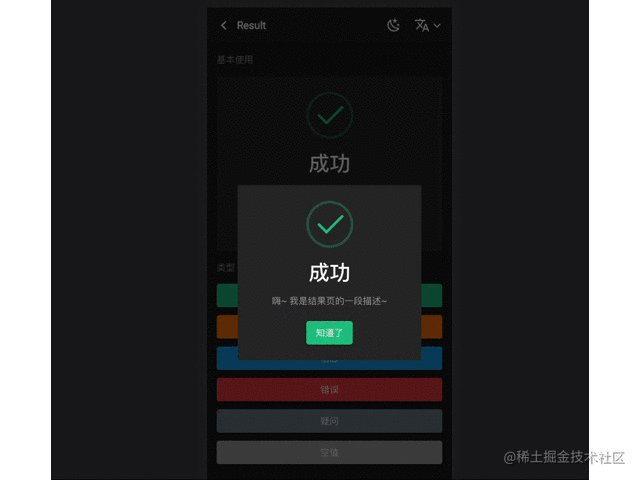
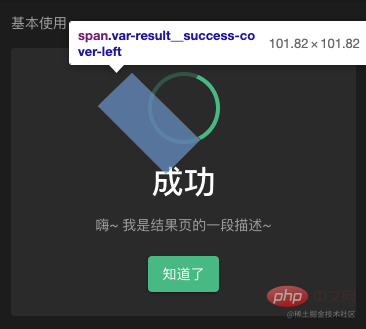
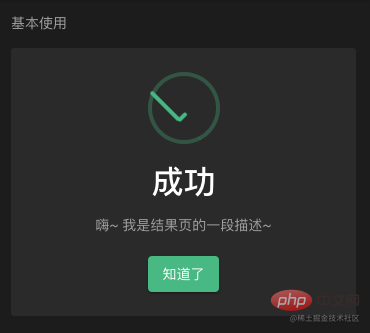
這裡就要聊一下關於文章開頭提到的Result 元件了,它的動畫實作原理本質上也是透過上文提到的利用圖形來遮蔽剪除。
這是第一塊擋板,它是老實孩子,老實待在家裡。它的層級很特殊,它能擋住深綠色的部分,但是擋不住淺綠色的部分。這是因為利用了子元素絕對定位總是可以對父元素進行覆蓋的原理,這裡就不展開了。有興趣的小夥伴可以去看原始碼。

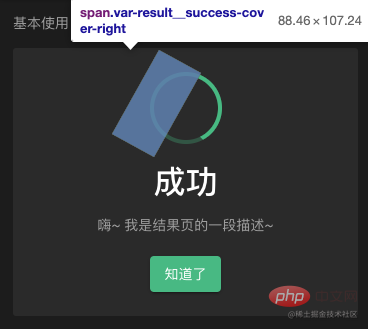
這是第二塊擋板,注意這個第二塊擋板是帶了幀動畫的,它會一邊旋轉,一邊位移,在它瘋狂走位之後,憑藉著與第一塊擋板的配合遮擋,外環的顏色看起來像是慢慢被填滿起來了一樣。

然後就是對勾的動畫,這個動畫沒什麼難度,就是兩根棍子改變了下尺寸,這裡就不贅述了。

以上是Vue3學習:聊聊組件中怎麼使用布林運算的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






