淺析Angular變更偵測中的訂閱非同步事件

在上一篇文章中,我們介紹了具體什麼是變更檢測,用一個原生JS範例來更好的去理解變更檢測,以及介紹了在哪些場景下會觸發變更偵測。前文中總結了5種工作中常見的場景,但是我們需要先思考一下,Angular的變更偵測是否支援所有的非同步事件呢?如果支持,可以列出來嗎?如果有些不支持,哪些不支持呢?這些問題會在後續文章中詳細的解釋。 【相關教學推薦:《angular教學》】
如何訂閱非同步事件
只要發生了非同步操作,Angular就後進行變更偵測,那麼Angular是如何訂閱(感知)到非同步事件的呢?也就是說,當非同步事件執行的時候,Angular是怎麼知道的呢?先來了解zone.js。
zone.js
zone.js 提供了一種稱為zone的機制,用於封裝和攔截瀏覽器中的非同步任務,也提供了非同步生命週期鉤子和統一的非同步錯誤處理機制。
zone.js是透過打補丁的方式來對瀏覽器中常見方法和元素進行攔截,例如setTimeout和HTMLElement.prototype.onclick。 Angular在啟動時會利用zone.js修補幾個瀏覽器API,從而去實現非同步事件的捕獲,並在捕獲事件後呼叫變更偵測。
package.json如下範例:
{
"dependencies": {
...
"zone.js": "~0.10.2"
}
}可以簡單來看zone.js。

例如,在Vue2中的資料響應式,我們都知道它是使用了Object.defineProperty來實現資料變更的攔截,但是它存在著許多問題,它只可以監聽物件的屬性變化,但是對於陣列的變化時無能為力的。數組原型中有7個方法可以造成數組的變化,而對於這些方法Vue都需要感知到他們,那要怎麼實現呢?拿push方法作為例子,需要把原始的push方法覆寫掉,實作一個新的push,新的push方法要保留原始push方法的功能,還要通知依賴進行更新。
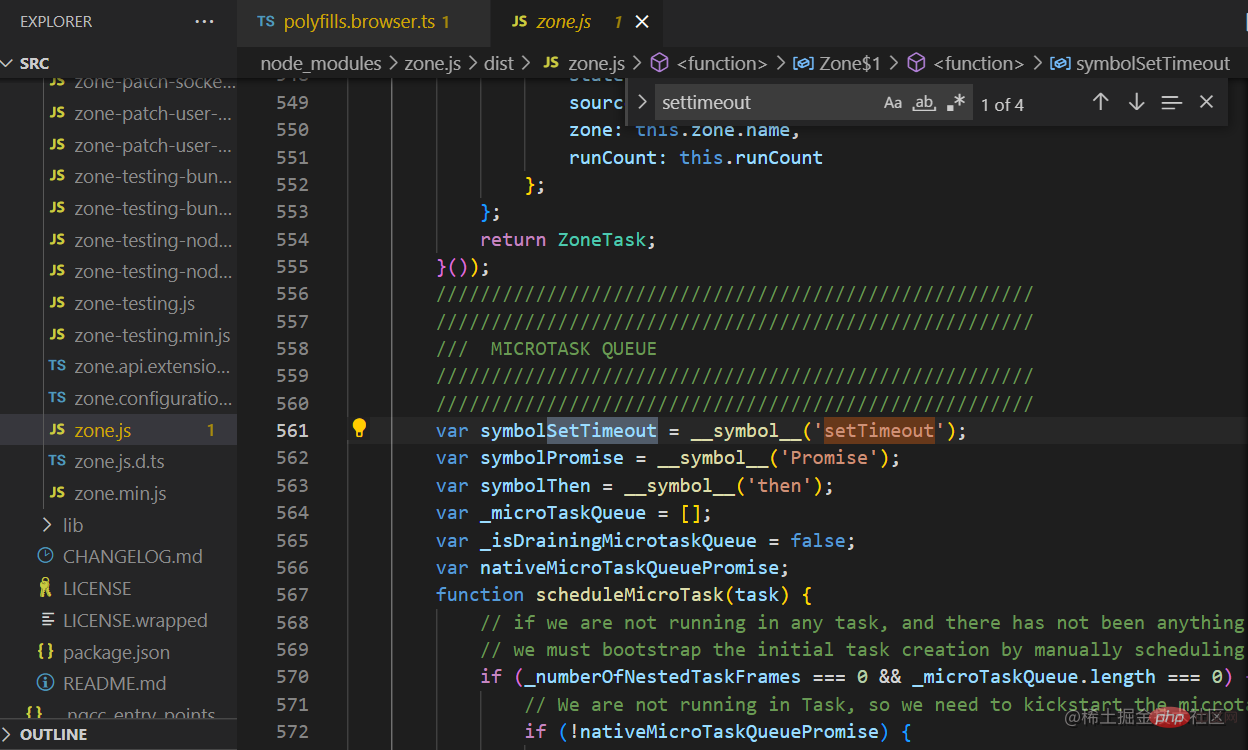
zone.js中的實作和這個想法是一樣的,來看一段簡化的程式碼模擬一下setTimeout的補丁過程:
function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}是不是對zone. js的基本原理有了了解了呢。
更多程式相關知識,請造訪:程式設計教學! !
以上是淺析Angular變更偵測中的訂閱非同步事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








