vue中v-bind有什麼用
在vue中,v-bind指令主要用於屬性綁定,完整語法“v-bind:property="value"”,縮寫語法“:href="value"”;表明將該屬性的屬性值當成一個變量,vue會對它解析,並將解析到的變數賦予data屬性中對應的值。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue中v-bind介紹
#v-bind 主要用於屬性綁定,比方你的class屬性,style屬性,value屬性,href屬性等等,只要是屬性,就可以用v-bind指令來綁定。
v-bind 主要用於屬性綁定,Vue官方提供了一個簡寫方式:bind,如:
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
加上v-bind後,就表示將該屬性的屬性值當成一個變數 vue會對它解析,將解析到的變數 賦予data屬性中對應的值。
綁定HTML Class
#一、物件語法:
##我們可以給v- bind:class 一個對象,以動態地切換class。注意:v-bind:class指令可以與普通的class特性共存HTML程式碼:<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
#也可以直接綁定資料裡的物件:
HTML程式碼:<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
二、陣列語法
我們可以把一個陣列傳給v-bind:class,以應用一個class清單HTML程式碼:<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})如果想要根據條件切換清單中的class,可以用三目運算
HTML程式碼:<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})
#對於多個class,可以這麼寫:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">綁定內聯樣式
#一、物件語法
v-bind:style 的對象語法十分直觀--非常像CSS,其實它是一個Javascript對象,CSS屬性名必須用駝峰命名法(官方文檔寫的是既可以用駝峰也可以用 短橫分隔命名法),但用短橫分隔是會報錯的
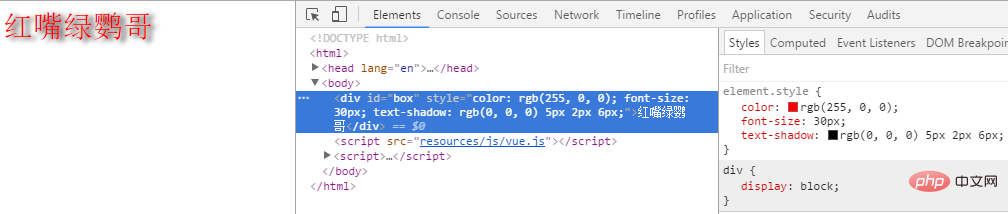
HTML程式碼:(這裡示範CSS屬性名稱用短橫分隔報錯)<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>

也可以直接綁定到樣式對象,這樣更好,讓模板更清楚:
HTML程式碼:<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})#二、陣列語法
可將多個樣式物件套用到一個元素上HTML程式碼:<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
}) 
為img標籤的src屬性賦值時,依照傳統的方法{{url}}:
HTML程式碼:
<img class="box lazy" src="/static/imghw/default1.png" data-src="{{url}}" alt="vue中v-bind有什麼用" >
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76vue中v-bind有什麼用‘
}
})
#
使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="url" : alt="vue中v-bind有什麼用" >
查看页面截图:

以上是vue中v-bind有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






