vue中隱藏元素的指令是「v-show」。 v-show指令根據表達式的真假,來決定一個元素顯示或隱藏,語法為「v-show="表達式"」。 v-show指令是透過改變元素的css display屬性來控制元素的顯示和隱藏狀態,指令後面表達式的內容最終都會解析為布林值,值為真(true)的時候元素顯示,值為假(false )的時候元素隱藏。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue.js 提供了一個 v-show 指令,它根據後面表達式的真假,來決定一個元素顯示或隱藏。
v-show 指令是透過改變元素的 css 的 display 屬性,控制元素的顯示和隱藏狀態。
v-show 指令介紹
v-show 指令的後面,需要跟著一個布林變數或布林表達式,當值為true時顯示元素,當值為false 時隱藏元素。
<标签 v-show="true/false"></标签> <!--true:显示 false:隐藏-->
範例:
<div id="app">
<p v-show="flag == '显示'">Vue 课程</p>
</div><script>
var app = new Vue({
el: '#app',
data: {
flag: '隐藏'
}
});
</script>當flag 設定為'隱藏' 時,就不會顯示「Vue 課程」;當flag 設定為'顯示' 時,就會顯示「 Vue 課程」。
實際上,當 flag 設定為 '隱藏' 時,p 元素的 css 屬性 display 被設定為 none,所以元素就被隱藏了。
渲染後的程式碼如下:
<p style="display: none;">Vue 课程</p>
v-show 程式碼範例
如下是html、 js 程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>v-show指令</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示" @click="changeIsShow" />
<p v-show="isShow">不装了,我摊牌了,没错你要找的就是我</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false
},
methods:{
changeIsShow(){
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>渲染後程式碼如下
<p style="display: none;">不装了,我摊牌了,没错你要找的就是我</p>
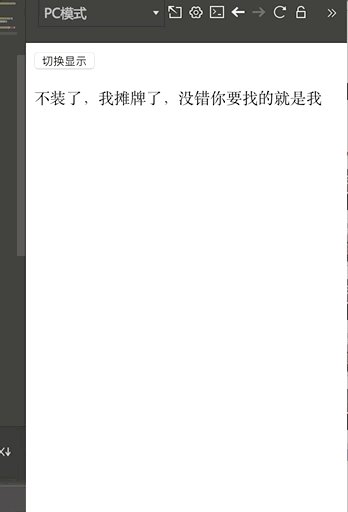
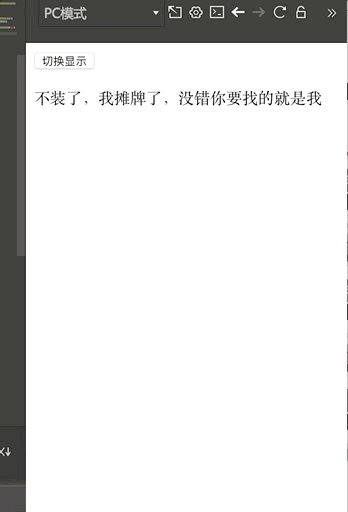
程式碼的執行結果如下所示:

總結
v-show指令的功能是:根據真假值切換元素的顯示狀態
原理是修改元素的的CSS屬性(display)來決定實作顯示還是隱藏
指令後面的內容最後都會解析為布林值
值為真(true )的時候元素顯示,值為假(false)的時候元素隱藏
#資料改變之後呢對應的元素的顯示狀態也是會同步更新的
以上是vue中隱藏元素的指令是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




