三年面試經驗分享:前端面試的四個階段和三個決定因素
今年的就業形式簡直一片黑暗,本著明年會比今年還差的“僥倖心理”,我還是毫不猶豫地選擇裸辭了,歷經一個半月的努力,收到了還算不錯的offer,薪資和平台都有比較大的提升,但還是和自己的心理預期有著很大的差距。所以得出最大的結論就是:不要裸辭!不要裸辭!不要裸辭!因為面試期間帶給人的壓力,和現實與理想的落差對心理的摧殘是不可估量的,在這樣一個環境苟著是不錯的選擇。
相關推薦:2023年大前端面試題總結(收藏)
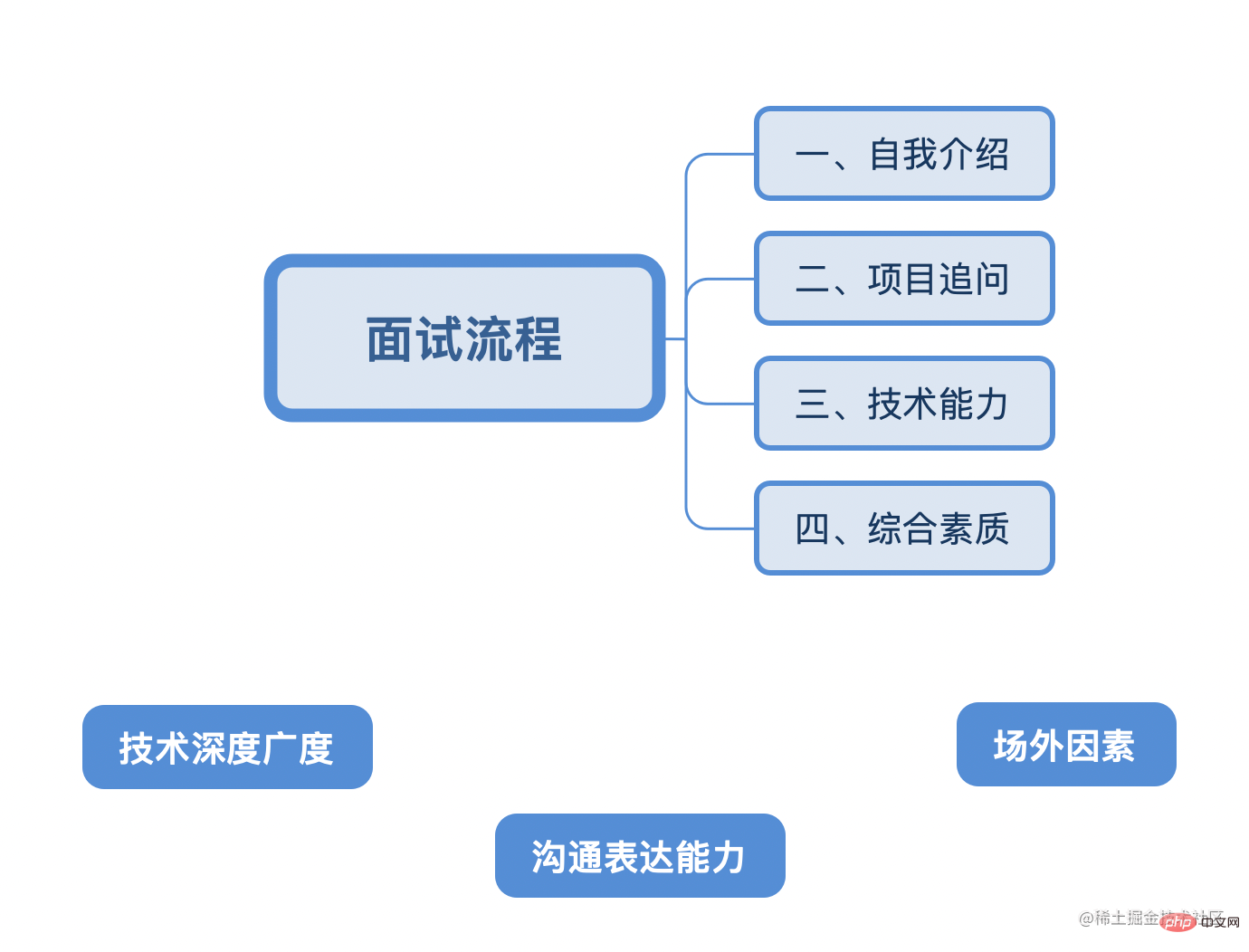
接下來總結一般情況下前端面試中會經歷的以下四個階段和三個決定因素:
 作為前端人員,技術的深度廣度是排在第一位的,三年是一個分割線,一定要在這個時候找準自己的定位和方向。
作為前端人員,技術的深度廣度是排在第一位的,三年是一個分割線,一定要在這個時候找準自己的定位和方向。
其次良好的溝通表達能力、穿著和表現等場外因素能提高面試官對你的認可度。
有的人技術很牛逼,但是面試時讓面試官覺得不爽,覺得你盛氣逼人/形象邋遢/自以為是/表述不清,就直接不要你,那是最得不償失的。
以下是我整個面試準備以及被問到過的問題的一個凝練,因為在面試過程中,和麵試官的交流很大程度並不是簡單的背書,最好是要將知識通過自己的總結和凝練表達出來,再根據面試官的提問臨場發揮將之補足完善。 【推薦學習:web前端、程式設計教學】
#一、自我介紹
面試官讓你自我介紹,而且不限定自我介紹的範圍,肯定是面試官想從你的自我介紹中了解到你,所以介紹一定要保證簡短和流暢,面對不同的面試官,自我介紹的內容可以是完全一樣的,所以事先準備好說辭很重要,一定要注意:不要磕磕巴巴,要自信! 流暢的表達和溝通能力,同樣是面試官會對候選人考核點之一。我也曾當過面試官,自信大方的候選人,往往更容易受到青睞。
1、個人介紹(基本情況),主要的履歷都有了,這方面一定要短
2、個人擅長什麼,包括技術上的和非技術上的。技術上可以了解你的轉場,非技術可以了解你這個人
3、做過的項目,撿最核心的項目說,不要把所有項目像背書一樣介紹
4、自己的一些想法、興趣或觀點,甚至包括自己的職涯規劃。這要是給面試官一個感覺:熱衷於"折騰"或"思考"
示例:
面試官您好,我叫xxx,xx年畢業於xx大學,自畢業以來一直從事前端開發的相關工作。
我擅長的技術堆疊是vue 全家桶,對vue2 和vue3 在使用上和原始碼都有一定程度的鑽研;打包工具對webpack 和vite 都比較熟悉;有從零到一主導中大型專案落地的經驗與能力。
在上家公司主要是xx產品線負責人的角色,主要職責是。 。 。 。 。 。
除了開發相關工作,還有一定的技術管理經驗:例如擔任需求評審、UI/UE交互評審評委,負責開發排期、成員協作、對成員代碼進行review、組織例會等等
平常會在自己建立的部落格上記錄一些學習文章或學習筆記,也會寫一些原創的技術文章發表到掘金上,獲得過xx獎。
總的來說自我介紹盡量控制在3 - 5分鐘之間,簡潔扼要為第一要義,其次是突出自己的能力和長處。
對於普通的技術面試官來說,自我介紹只是習慣性的面試前的開場白,一般簡歷上列舉的基本信息已經滿足他們對你的基本了解了。但對於主管級的面試官或Hr,會看重你的個性、行為習慣、抗壓能力等等綜合能力。所以要讓自己在面試過程盡可能表現的正面,愛好廣泛、喜歡持續學習,喜歡團隊合作,可以無條件加班等等。當然也不是說讓你去欺騙,只是在現在這種環境中,這些「側面能力」也是能在某種程度上提升自己競爭力的法寶。
二、專案挖掘
在目前這個行情,當你收到面試通知時,有很大機率是因為你的專案經驗和招募的職位比較符合。 所以在專案的準備上要額外上心,例如:
對專案中使用到的技術的深挖
對專案整體設計思路的把控
-
#對專案運作流程的管理
團隊協作的能力。
專案的最佳化點有哪些
這些因人而異就不做贅述了,根據自己的情況好好挖掘即可。
三、個人
先說個人,當你通過了技術面試,到了主管和hr這一步,不管你目前的技術多牛逼,他們會額外檢視你個人的潛力、學習能力、性格與團隊的磨合等軟實力,這裡列出一些很容易被問到的:
為什麼跳槽?
直接從個人發展入手錶現出自己的上進心:
一直想去更大的平台,不僅有更好的技術氛圍,而且學到的東西也更多
- 想擴展一下自己的知識面,之前一致是做x端的xx 產品,技術堆疊比較單一一點,相對xx進行學習。
- 之前的工作陷入了舒適圈,做來做也就那些東西,想要換個平台擴寬自己的技術廣度,接觸和學習一些新的技術體系,為後續的個人發展更有利
講講你和一般前端,你的亮點有哪些?
1、善於規劃和總結,我會對自己經手的項目進行一個全面的分析,一個是業務拆解,對個各模組的業務透過腦圖進行拆解;另一個就是對程式碼模組的拆解,依功能去區分各個程式碼模組。再去進行開發。我覺得這是很多只會進行盲目業務開發的前端做不到的
2、喜歡專研技術,平常對vue 的源碼一直在學習,也有輸出自己的技術文章,像之前寫過一篇逐行精讀teleport 的源碼,花了大約有三十個小時才寫出來的,對每一行源碼的功能和作用進行了解讀(但是為啥閱讀和點贊這麼低) 。
你有什麼缺點?
性子比較沉,更偏內向一點,所以我也會試著讓自己變得外向一點。
一個是要開各種評審會,身為前端代表需要我去準備各種資料和發言。
所以在團隊內做比較多的技術分享,每週主持例會,也讓我敢於表達和探討。
最近有關注什麼新技術嗎?
套件依賴管理工具pnpm(不會重複安裝依賴,非扁平的node_modules結構,符號連結方式加入依賴套件)
打包工具vite (極速的開發環境)
flutter (Google推出並開源的行動應用程式(App)開發框架,主打跨平台、高保真、高效能)
rust(聽說是js未來的基座)
turbopack,webpack的繼任者,說是比vite快10倍,webpack快700倍,然後尤雨溪親自驗證其實並沒有比vite 快10倍
#webcomponents
##你偏向於走各個方向探索還是一直朝某個方向研究下去?
我對個人的規劃是這樣的:3 - 5 年在提升自己的技術深度的同時,擴寬自己的知識面,就是深度和廣度上都要有提升,主要是在廣度上,充分對大前端有了認知才能更好的做出選擇5 - 7 年就是當有足夠的知識積累之後再選擇某一個感興趣方向深入研究下去,爭取成為那個領域的專家團隊規模,團隊規範和開發流程
這個因人而異,如實準備即可,因為不同規模團隊的研發模式差異是很大的。程式碼review 的目標
1、最注重的是程式碼的可維護性(變數命名、註解、函數單一性原則等)2、擴充性:封裝能力(元件、程式碼邏輯是否可重複使用、可擴充性)3、ES 新特性(es6 、ES2020, ES2021 可選鏈、at)4、函數使用規範(例如遇到用map 拿來當forEach 用的)5、效能提升,怎麼運用演算法,寫出更優雅,效能更好的程式碼如何帶領團隊的
我在上家公司是一個技術管理的角色。 0、落實開發規範,我在公司內部 wiki 上有發過,從命名、最佳實務到各種工具庫的使用。新人進來前期我會優先跟進他們的程式碼品質
1、團隊分工:每個人單獨負責一個產品的開發,然後公共模組一般我會指定某幾個人開發
2、程式碼品質保證:每週會review他們的程式碼,也會整理交叉review 程式碼,將修改結果輸出文章放到wiki中
3、組織例會:每週組織例會同步各自進度和風險,根據各自的進度調配工作任務
4、技術分享:也會組織不定時的技術分享。一開始就是單純的我做分享,像是微前端的體系,ice stark 的源碼
#5、公共需求池:例如webpack5/vite的升級;vue2.7的升級引入setup語法糖;pnpm的使用;拓樸圖效能優化
6、優化專案:在第一版產品出來之後,我還發起過效能最佳化專案,首屏載入效能,打包體積優化;讓每個人去負責對應的最佳化項目
對加班怎麼看?
我覺得加班一般會有兩種情況:
一是專案進度比較緊,那當然以專案進度為先,畢竟大家都靠這個吃飯
二是自身能力問題,對業務不熟啊或引入一個全新的技術棧,那麼我覺得不僅要加班跟上,還要去利用空閒時間抓緊學習,彌補自己的不足
#有什麼興趣與嗜好?
我平常喜歡閱讀,就是在微信閱讀裡讀一些心理學、時間管理、還有一些演講技巧之類的書
#然後是寫文章,因為我發現單純的記筆記很容易就忘了,因為只是記載別人的內容,而寫自己的原創文章,在這個過程中能將知識非常高的比例轉換成自身的東西,所以除了自個發掘金的文章,我也常常會對專案的產出有文章輸出到wiki 上
其他嗜好就是和朋友約著打籃球、唱歌
四、科技
#技術面試一定要注意:簡明扼要,詳略得當,不懂的就說不懂。因為在面試過程中是一個和麵試官面對面交流的過程,沒有面試官會喜歡一個絮絮叨叨半天說不到重點候選人,同時在說話過程中,聽者會被動的忽略自己不感興趣的部分,所以要著重突出某個技術的核心特點,並圍繞著核心適當展開。
大廠基本上都會透過演算法題來篩選候選人,演算法沒有捷徑,只能一步一步地刷題再刷題,這方面薄弱的要提前規劃進行個學習了。
技術面過程主要會對前端領域相關的技術進行提問,一般面試官會基於你的建立,而更多的是,面試官基於他之前準備好的面試題,或者所在專案組比較熟悉的技術點來提問,因為都是未知數,所以各方面都還是要求比較足的。
如果想進入一個中大型且發展前景不錯的公司,並不是照著別人的面經背一背就能糊弄過去的,這裡作出的總結雖然每一條都很簡短,但都是我對每一個知識點進行全面學習後才提煉出來的部分核心知識點,所以不懼怕面試官的「發散一下思維」。
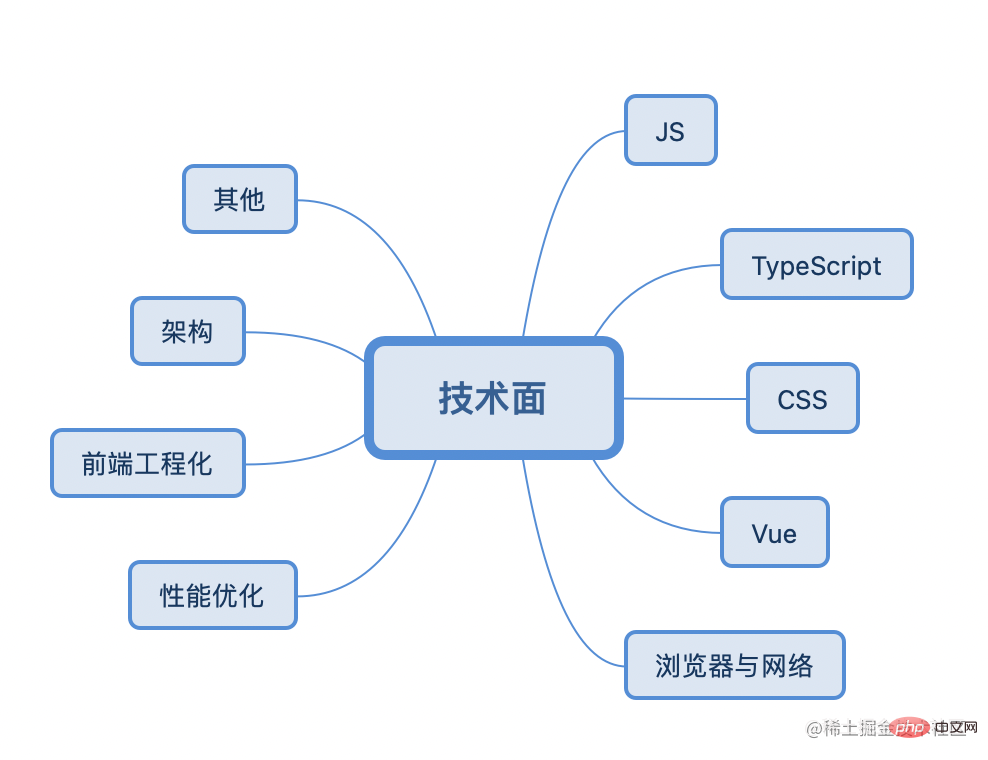
面試過程一般會涉及以下八大知識類型的考量:
JS/CSS/TypeScript/框架(Vue、React)/瀏覽器與網路/效能最佳化/前端工程化/架構/其他

所以面試前的技術準備絕不是一蹴而就,還需要平時的積累,例如可以利用每天十到二十分鐘對其中一個小知識點進行全面的學習,長此以往,無論是幾年的面試,都足夠侃侃而談。
JS篇
JS的學習梭哈紅包書和冴羽老師的深入JS系列部落格就基本ok了
#常見的JS面試題通常會有這些

什麼是原型/原型鏈?
原型的本質就是一個物件。
當我們在建立一個建構函式之後,這個函式會預設帶一個prototype屬性,而這個屬性的值就指向這個函式的原型物件。
這個原型物件是用來為透過該建構函式所建立的實例物件提供共用屬性,也就是用來實作基於原型的繼承和屬性的共用
所以我們透過建構子所建立的實例物件都會從這個函數的原型物件上繼承上面具有的屬性
當讀取實例的屬性時,如果找不到,就會尋找與物件關聯的原型中的屬性,如果還查不到,就去找原型的原型,一直找到最頂層為止(最頂層就是Object.prototype的原型,值為null)。
所以透過原型一層層相互關聯的鏈狀結構就稱為原型鏈。
什麼是閉包?
定義:閉包是指引用了其他函數作用域中變數的函數,通常是在巢狀函數中實現的。
從技術角度上所有 js 函數都是閉包。
從實踐角度來看,滿足以下兩個條件的函數算閉包
#即使創建它的上下文被銷毀了,它依然存在。 (例如從父函數中返回)
在程式碼中引用了自由變數(在函數中使用的既不是函數參數也不是函數局部變數的變數稱作自由變數)
使用場景:
-
#建立私有變數
vue 中的data,需要是一個閉包,保證每個data中資料唯一,避免多次引用該組件造成的data共享
-
延長變數的生命週期
一般函數的詞法環境在函數返回後就被銷毀,但是閉包會保存對創建時所在詞法環境的引用,即便創建時所在的執行上下文被銷毀,但創建時所在詞法環境依然存在,以達到延長變量的生命週期的目的
應用程式
- 柯里化函數
- 例如計數器、延遲呼叫、回呼函數等
this 的指向
在絕大多數情況下,函數的呼叫方式決定了this 的值(運行時綁定)
1、全域的this非嚴格模式指向window對象,嚴格模式指向undefined
2、對象的屬性方法中的this 指向對象本身
#3、apply、call、bind可以變更this 指向為第一個傳參
4、箭頭函數中的this指向它的父級作用域,它本身不存在this
瀏覽器的事件循環?
js 程式碼執行過程中,會建立對應的執行上下文並壓入執行上下文堆疊中。
如果遇到非同步任務就會將任務掛起,交給其他執行緒去處理非同步任務,當非同步任務處理完後,會將回呼結果加入事件佇列中。
當執行堆疊中所有任務執行完畢後,就是主執行緒處於閒置狀態時,才會從事件佇列中取出排在首位的事件回呼結果,並將這個回呼加入執行棧中然後執行其中的程式碼,如此反复,這個過程就被稱為事件循環。
事件佇列分為了宏任務佇列和微任務佇列,在目前執行端為空時,主執行緒回先查看微任務佇列是否有事件存在,存在則依序執行微任務佇列中的事件回調,直到微任務佇列為空;不存在再去巨集任務佇列中處理。
常見的巨集任務有setTimeout()、setInterval()、setImmediate()、I/O 、使用者互動操作,UI渲染
常見的微任務有promise.then()、promise.catch()、new MutationObserver、process.nextTick()
宏任務和微任務的本質差異
#####################################################################################################################################################巨集任務有明確的非同步任務需要執行和回調,需要其他非同步執行緒支援#############微任務沒有明確的非同步任務需要執行,只有回調,不需要其他非同步執行緒支援。 ###############javascript中資料在堆疊和堆疊中的儲存方式#########1、基本資料型別大小固定且操作簡單,所以放入堆疊中儲存######2、引用資料型別大小不確定,所以將它們放入堆記憶體中,讓它們在申請記憶體的時候自己確定大小######3、這樣分開儲存可以使內存佔用最小。堆疊的效率高於堆疊######4、堆疊記憶體中變數在執行環境結束後會立即進行垃圾回收,而堆疊記憶體中需要變數的所有參考都結束才會被回收####### ###講講v8垃圾回收#########1、根據物件的存活時間將記憶體的垃圾回收進行不同的分代,然後對不同分代採用不同的回收演算法##### #2.新生代採用空間換時間的scavenge 演算法:整個空間分為兩塊,變數只存在其中一塊,回收的時候將存活變數複製到另一塊空間,不存活的回收掉,周而復始輪流操作### ###3、老生代使用標記清除和標記整理,標記清除:遍歷所有物件標記標記可以存取到的物件(活著的),然後將不活的當做垃圾回收。回收完後避免記憶體的斷層不連續,需要透過標記整理將活著的物件往記憶體一端移動,移動完成後再清理邊界記憶體###
函數呼叫的方法
1、普通function直接使用()呼叫並傳參,如:function test(x, y) { return x y},test(3, 4)
2、作為物件的一個屬性方法調用,如:const obj = { test: function (val) { return val } }, obj.test(2)
3、使用call或apply調用,更改函數this 指向,也就是更改函數的執行上下文
4、new可以間接調用建構函數生成物件實例
defer和async的差異
一般情況下,執行到script 標籤時會進行下載執行兩個步驟操作,這兩個步驟會阻塞HTML 的解析;
async 和defer 能將script的下載階段變成非同步執行(和html解析同步進行);
async下載完成後會立即執行js,此時會阻塞HTML解析;
defer會等全部HTML解析完成且在DOMContentLoaded 事件前執行。
瀏覽器事件機制
DOM 事件流三階段:
-
## 擷取階段:事件最開始由不太具體的節點最早接受事件, 而最具體的節點(觸發節點)最後接受事件。為了讓事件到達最終目標之前攔截事件。
例如點選一個div,則click 事件會以這種順序觸發: document =>=>=> ;,即由document 捕獲後沿著DOM 樹依次向下傳播,並在各節點上觸發捕獲事件,直到到達實際目標元素。目標階段
當事件到達目標節點的,事件就進入了目標階段。事件在目標節點上被觸發(執行事件對應的函數),然後會逆向回流,直到傳播至最外層的文檔節點。
冒泡階段
事件在目標元素上觸發後,會繼續隨著DOM 樹一層層往上冒泡,直到到達最外層的根節點。擴充一
e.target 和e.currentTarget 差別?- e.target
指向觸發事件監聽的物件。 - e.currentTarget
指向新增監聽事件的物件。
給ul 綁定了事件,點擊其中li 的時候,target 就是被點擊的li, currentTarget 是被綁定事件的ul事件冒泡階段(上述例子),<ul> <li><span>hello 1</span></li> </ul> let ul = document.querySelectorAll('ul')[0] let aLi = document.querySelectorAll('li') ul.addEventListener('click',function(e){ let oLi1 = e.target let oLi2 = e.currentTarget console.log(oLi1) // 被点击的li console.log(oLi2) // ul console.og(oLi1===oLi2) // false })登入後複製e.currenttarget
作用:和e.target是不相等的,但是在事件的目標階段,e.currenttarget和e.target是相等的#e.target
可以用來實作事件委託,原理是透過事件冒泡(或事件擷取)為父元素新增事件監聽,e.target指向引發觸發事件的元素擴展二
addEventListener 參數語法:addEventListener(type, listener); addEventListener(type, listener, options || useCapture);
登入後複製- type: 監聽事件的類型,如:'click'/'scroll'/'focus'
- #listener: 必須是實作了
- options:指定listerner 有關的可選參數物件
- capture: 布林值,表示listener 是否在事件擷取階段傳播到EventTarget 時觸發once:布林值,表示listener 新增之後最多呼叫一次,為true 則listener 執行一次後會移除passive: 布林值,表示listener 永遠不會呼叫
- preventDefault()
- AbortSignal
,當它的abort()方法被呼叫時,監聽器會被移除
- preventDefault()
- useCapture:布林值,預設為false,listener 在事件冒泡階段結束時執行,true 則表示在擷取階段開始時執行。作用是更改事件作用的時機,方便攔截/不被攔截。
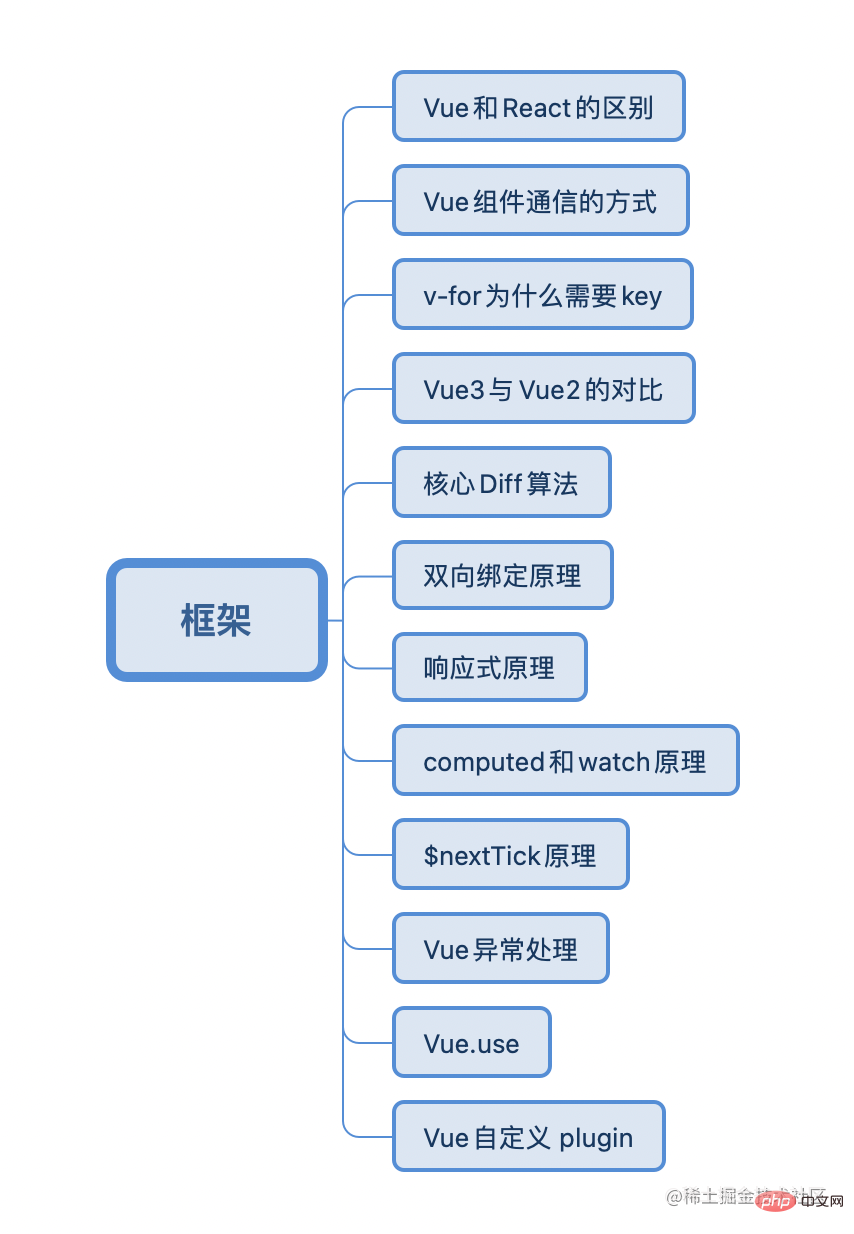
Vue篇
筆主是主要從事Vue相關開發的,也做過react 相關的項目,當然react 也只是能做項目的水平,所以在履歷表中屬於一筆帶過的那種,框架貴不在多而在精,對Vue源碼系列的學習讓我對Vue還是十分自信的。學習過程也是如此,如果你能夠對一門框架達到精通原理的掌握程度,學習其他框架不過只是花時間的事情。

vue與react的區別
#1、資料可變性
- React 推崇函數式編程,資料不可變以及單向資料流,只能透過
setState或onchange來實現視圖更新 - Vue 基於資料可變,設計了響應式數據,透過監聽資料的變化自動更新視圖
2、寫法
- React 推薦使用jsx inline style的形式,就是all in js
- #Vue是單一檔案元件(SFC)形式,在一個元件內分模組(tmplate/script/style),當然vue也支援jsx形式,可以在開發vue的ui元件函式庫時使用
- Vue2採用雙端比較,Vue3採用快速比較
- react
主要使用diff佇列保存需要更新哪些DOM,得到patch樹,再統一操作批次更新DOM。 ,需要使用shouldComponentUpdate()來手動優化react的渲染。
擴充:了解 react hooks嗎
元件類別的寫法很重,層級一多很難維護。 函數元件是純函數,不能包含狀態,也不支援生命週期方法,因此無法取代類別。React Hooks 的設計目的,就是加強版函數元件,完全不使用"類別",就能寫出一個全功能的元件
React Hooks 的意思是,元件盡量寫成純函數,如果需要外部功能和副作用,就用鉤子把外部程式碼"鉤子"進來。
vue元件通訊方式
- props/ $emitref / $refs
- #p
- p
- a
- r
n
#t##/
root
attrs / listeners
vue 渲染清單為什麼要加key?#########Vue 在處理更新同類型vnode 的一組子節點(例如v-for渲染的清單節點)的過程中,為了減少DOM頻繁建立和銷毀的效能開銷:######對沒有key 的子節點陣列更新是透過###就地更新###的策略。它會透過比較新舊子節點數組的長度,先以比較短的那部分長度為基準,將新子節點的那一部分直接 patch 上去。然後再判斷,如果是新子節點數組的長度更長,就直接將新子節點數組剩餘部分掛載;如果是新子節點數組更短,就把舊子節點多出來的那部分給卸載掉) 。 ###所以如果子節點是元件或是有狀態的 DOM 元素,原有的狀態會保留,就會出現渲染不正確的問題###。 ######有key 的子節點更新是呼叫的###patchKeyedChildren###,這個函數就是大家熟悉的實作核心diff 演算法的地方,大概流程就是同步頭節點、同步尾部節點、處理新增和刪除的節點,最後用解最長遞增子序列的方法區處理未知子序列。是為了###最大程度實現對已有節點的複用,減少 DOM 操作的效能開銷###,同時避免了就地更新所帶來的子節點狀態錯誤的問題。 ######綜上,如果是用 v-for 去遍歷常數或子節點是諸如純文字這類沒有」狀態「的節點,是可以使用不加 key 的寫法的。但實際開發過程中更建議統一加上 key,能夠實現更廣泛場景的同時,避免了可能發生的狀態更新錯誤,我們一般可以使用 ESlint 配置 key 為 v-for 的必需元素。 ###eventBus / vuex / pinia / localStorage / sessionStorage / Cookie / windowprovide / inject想详细了解这个知识点的可以去看看我之前写的文章:v-for 到底为啥要加上 key?
vue3 相对 vue2的响应式优化
vue2使用的是
Object.defineProperty去监听对象属性值的变化,但是它不能监听对象属性的新增和删除,所以需要使用$set、$delete这种语法糖去实现,这其实是一种设计上的不足。所以 vue3 采用了
proxy去实现响应式监听对象属性的增删查改。其实从api的原生性能上
proxy是比Object.defineProperty要差的。而 vue 做的响应式性能优化主要是在将嵌套层级比较深的对象变成响应式的这一过程。
vue2的做法是在组件初始化的时候就递归执行
Object.defineProperty把子对象变成响应式的;而vue3是在访问到子对象属性的时候,才会去将它转换为响应式。这种延时定义子对象响应式会对性能有一定的提升
Vue 核心diff流程
前提:当同类型的 vnode 的子节点都是一组节点(数组类型)的时候,
步骤:会走核心 diff 流程
Vue3是快速选择算法
- 同步头部节点
- 同步尾部节点
- 新增新的节点
- 删除多余节点
- 处理未知子序列(贪心 + 二分处理最长递增子序列)
Vue2是双端比较算法
在新旧字节点的头尾节点,也就是四个节点之间进行对比,找到可复用的节点,不断向中间靠拢的过程
diff目的:diff 算法的目的就是为了尽可能地复用节点,减少 DOM 频繁创建和删除带来的性能开销
vue双向绑定原理
基于 MVVM 模型,viewModel(业务逻辑层)提供了数据变化后更新视图和视图变化后更新数据这样一个功能,就是传统意义上的双向绑定。
Vue2.x 实现双向绑定核心是通过三个模块:Observer监听器、Watcher订阅者和Compile编译器。
首先监听器会监听所有的响应式对象属性,编译器会将模板进行编译,找到里面动态绑定的响应式数据并初始化视图;watchr 会去收集这些依赖;当响应式数据发生变更时Observer就会通知 Watcher;watcher接收到监听器的信号就会执行更新函数去更新视图;
vue3的变更是数据劫持部分使用了porxy 替代 Object.defineProperty,收集的依赖使用组件的副作用渲染函数替代watcher
v-model 原理
vue2 v-model 原理剖析
V-model 是用来监听用户事件然后更新数据的语法糖。
其本质还是单向数据流,内部是通过绑定元素的 value 值向下传递数据,然后通过绑定 input 事件,向上接收并处理更新数据。
单向数据流:父组件传递给子组件的值子组件不能修改,只能通过emit事件让父组件自个改。
// 比如 <input v-model="sth" /> // 等价于 <input :value="sth" @input="sth = $event.target.value" />
登入後複製给组件添加
v-model属性时,默认会把value作为组件的属性,把input作为给组件绑定事件时的事件名:// 父组件 <my-button v-model="number"></my-button> // 子组件 <script> export default { props: { value: Number, // 属性名必须是 value }, methods: { add() { this.$emit('input', this.value + 1) // 事件名必须是 input }, } } </script>登入後複製如果想给绑定的 value 属性和 input 事件换个名称呢?可以这样:
在 Vue 2.2 及以上版本,你可以在定义组件时通过 model 选项的方式来定制 prop/event:
<script> export default { model: { prop: 'num', // 自定义属性名 event: 'addNum' // 自定义事件名 } }登入後複製vue3 v-model 原理
实现和 vue2 基本一致
<Son v-model="modalValue"/>
登入後複製等同于
<Son v-model="modalValue"/>
登入後複製自定义 model 参数
<Son v-model:visible="visible"/> setup(props, ctx){ ctx.emit("update:visible", false) }登入後複製vue 响应式原理
不管vue2 还是 vue3,响应式的核心就是观察者模式 + 劫持数据的变化,在访问的时候做依赖收集和在修改数据的时候执行收集的依赖并更新数据。具体点就是:
vue2 的话采用的是
Object.definePorperty劫持对象的 get 和 set 方法,每个组件实例都会在渲染时初始化一个 watcher 实例,它会将组件渲染过程中所接触的响应式变量记为依赖,并且保存了组件的更新方法 update。当依赖的 setter 触发时,会通知 watcher 触发组件的 update 方法,从而更新视图。Vue3 使用的是 ES6 的 proxy,proxy 不仅能够追踪属性的获取和修改,还可以追踪对象的增删,这在 vue2中需要 delete 才能实现。然后就是收集的依赖是用组件的副作用渲染函数替代 watcher 实例。
性能方面,从原生 api 角度,proxy 这个方法的性能是不如 Object.property,但是 vue3 强就强在一个是上面提到的可以追踪对象的增删,第二个是对嵌套对象的处理上是访问到具体属性才会把那个对象属性给转换成响应式,而 vue2 是在初始化的时候就递归调用将整个对象和他的属性都变成响应式,这部分就差了。
扩展一
vue2 通过数组下标更改数组视图为什么不会更新?
尤大:性能不好
注意:vue3 是没问题的
why 性能不好?
我们看一下响应式处理:
export class Observer { this.value = value this.dep = new Dep() this.vmCount = 0 def(value, '__ob__', this) if (Array.isArray(value)) { // 这里对数组进行单独处理 if (hasProto) { protoAugment(value, arrayMethods) } else { copyAugment(value, arrayMethods, arrayKeys) } this.observeArray(value) } else { // 对对象遍历所有键值 this.walk(value) } } walk (obj: Object) { const keys = Object.keys(obj) for (let i = 0; i < keys.length; i++) { defineReactive(obj, keys[i]) } } observeArray (items: Array<any>) { for (let i = 0, l = items.length; i < l; i++) { observe(items[i]) } } }登入後複製对于对象是通过
Object.keys()遍历全部的键值,对数组只是observe监听已有的元素,所以通过下标更改不会触发响应式更新。理由是数组的键相较对象多很多,当数组数据大的时候性能会很拉胯。所以不开放
computed 和 watch
Computed 的大体实现和普通的响应式数据是一致的,不过加了延时计算和缓存的功能:
在访问computed对象的时候,会触发 getter ,初始化的时候将 computed 属性创建的 watcher (vue3是副作用渲染函数)添加到与之相关的响应式数据的依赖收集器中(dep),然后根据里面一个叫 dirty 的属性判断是否要收集依赖,不需要的话直接返回上一次的计算结果,需要的话就执行更新重新渲染视图。
watchEffect?
watchEffect会自动收集回调函数中响应式变量的依赖。并在首次自动执行
推荐在大部分时候用
watch显式的指定依赖以避免不必要的重复触发,也避免在后续代码修改或重构时不小心引入新的依赖。watchEffect适用于一些逻辑相对简单,依赖源和逻辑强相关的场景(或者懒惰的场景 )$nextTick 原理?
vue有个机制,更新 DOM 是异步执行的,当数据变化会产生一个异步更行队列,要等异步队列结束后才会统一进行更新视图,所以改了数据之后立即去拿 dom 还没有更新就会拿不到最新数据。所以提供了一个 nextTick 函数,它的回调函数会在DOM 更新后立即执行。
nextTick 本质上是个异步任务,由于事件循环机制,异步任务的回调总是在同步任务执行完成后才得到执行。所以源码实现就是根据环境创建异步函数比如 Promise.then(浏览器不支持promise就会用MutationObserver,浏览器不支持MutationObserver就会用setTimeout),然后调用异步函数执行回调队列。
所以项目中不使用$nextTick的话也可以直接使用Promise.then或者SetTimeout实现相同的效果
Vue 异常处理
1、全局错误处理:
Vue.config.errorHandlerVue.config.errorHandler = function(err, vm, info) {};如果在组件渲染时出现运行错误,错误将会被传递至全局
Vue.config.errorHandler配置函数 (如果已设置)。比如前端监控领域的 sentry,就是利用这个钩子函数进行的 vue 相关异常捕捉处理
2、全局警告处理:
Vue.config.warnHandlerVue.config.warnHandler = function(msg, vm, trace) {};登入後複製注意:仅在开发环境生效
像在模板中引用一个没有定义的变量,它就会有warning
3、单个vue 实例错误处理:
renderErrorconst app = new Vue({ el: "#app", renderError(h, err) { return h("pre", { style: { color: "red" } }, err.stack); } });登入後複製和组件相关,只适用于开发环境,这个用处不是很大,不如直接看控制台
4、子孙组件错误处理:
errorCapturedVue.component("cat", { template: `<div><slot></slot></div>`, props: { name: { type: string } }, errorCaptured(err, vm, info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } });登入後複製注:只能在组件内部使用,用于捕获子孙组件的错误,一般可以用于组件开发过程中的错误处理
5、终极错误捕捉:
window.onerrorwindow.onerror = function(message, source, line, column, error) {};登入後複製它是一个全局的异常处理函数,可以抓取所有的 JavaScript 异常
Vuex 流程 & 原理
Vuex 利用 vue 的mixin 机制,在beforeCreate 钩子前混入了 vuexinit 方法,这个方法实现了将 store 注入 vue 实例当中,并注册了 store 的引用属性 store.xxx`去引入vuex中定义的内容。
然后 state 是利用 vue 的 data,通过
new Vue({data: {$$state: state}}将 state 转换成响应式对象,然后使用 computed 函数实时计算 getterVue.use函数里面具体做了哪些事
概念
可以通过全局方法
Vue.use()注册插件,并能阻止多次注册相同插件,它需要在new Vue之前使用。该方法第一个参数必须是
Object或Function类型的参数。如果是Object那么该Object需要定义一个install方法;如果是Function那么这个函数就被当做install方法。Vue.use()执行就是执行install方法,其他传参会作为install方法的参数执行。所以**
Vue.use()本质就是执行需要注入插件的install方法**。源码实现
export function initUse (Vue: GlobalAPI) { Vue.use = function (plugin: Function | Object) { const installedPlugins = (this._installedPlugins || (this._installedPlugins = [])) // 避免重复注册 if (installedPlugins.indexOf(plugin) > -1) { return this } // 获取传入的第一个参数 const args = toArray(arguments, 1) args.unshift(this) if (typeof plugin.install === 'function') { // 如果传入对象中的install属性是个函数则直接执行 plugin.install.apply(plugin, args) } else if (typeof plugin === 'function') { // 如果传入的是函数,则直接(作为install方法)执行 plugin.apply(null, args) } // 将已经注册的插件推入全局installedPlugins中 installedPlugins.push(plugin) return this } }登入後複製使用方式
installedPlugins import Vue from 'vue' import Element from 'element-ui' Vue.use(Element)
登入後複製怎么编写一个vue插件
要暴露一个
install方法,第一个参数是Vue构造器,第二个参数是一个可选的配置项对象Myplugin.install = function(Vue, options = {}) { // 1、添加全局方法或属性 Vue.myGlobalMethod = function() {} // 2、添加全局服务 Vue.directive('my-directive', { bind(el, binding, vnode, pldVnode) {} }) // 3、注入组件选项 Vue.mixin({ created: function() {} }) // 4、添加实例方法 Vue.prototype.$myMethod = function(methodOptions) {} }登入後複製CSS篇
Css直接面试问答的题目相对来说比较少,更多的是需要你能够当场手敲代码实现功能,一般来说备一些常见的布局,熟练掌握flex基本就没有什么问题了。
什么是 BFC
Block Formatting context,块级格式上下文
BFC 是一个独立的渲染区域,相当于一个容器,在这个容器中的样式布局不会受到外界的影响。
比如浮动元素、绝对定位、overflow 除 visble 以外的值、display 为 inline/tabel-cells/flex 都能构建 BFC。
常常用于解决
处于同一个 BFC 的元素外边距会产生重叠(此时需要将它们放在不同 BFC 中);
清除浮动(float),使用 BFC 包裹浮动的元素即可
阻止元素被浮动元素覆盖,应用于两列式布局,左边宽度固定,右边内容自适应宽度(左边float,右边 overflow)
伪类和伪元素及使用场景
伪类
伪类即:当元素处于特定状态时才会运用的特殊类
开头为冒号的选择器,用于选择处于特定状态的元素。比如
:first-child选择第一个子元素;:hover悬浮在元素上会显示;:focus用键盘选定元素时激活;:link+:visted点击过的链接的样式;:not用于匹配不符合参数选择器的元素;:fist-child匹配元素的第一个子元素;:disabled匹配禁用的表单元素伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过
::before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。示例:::before在被选元素前插入内容。需要使用 content 属性来指定要插入的内容。被插入的内容实际上不在文档树中h1:before { content: "Hello "; }登入後複製::first-line匹配元素中第一行的文本src 和 href 区别
href是Hypertext Reference的简写,表示超文本引用,指向网络资源所在位置。href 用于在当前文档和引用资源之间确立联系
src是source的简写,目的是要把文件下载到html页面中去。src 用于替换当前内容
浏览器解析方式
当浏览器遇到href会并行下载资源并且不会停止对当前文档的处理。(同时也是为什么建议使用 link 方式加载 CSS,而不是使用 @import 方式)
当浏览器解析到src ,会暂停其他资源的下载和处理,直到将该资源加载或执行完毕。(这也是script标签为什么放在底部而不是头部的原因)
不定宽高元素的水平垂直居中
flex
<div class="wrapper flex-center"> <p>horizontal and vertical</p> </div> .wrapper { width: 900px; height: 300px; border: 1px solid #ccc; } .flex-center { // 注意是父元素 display: flex; justify-content: center; // 主轴(竖线)上的对齐方式 align-items: center; // 交叉轴(横轴)上的对齐方式 }登入後複製flex + margin
<div class="wrapper"> <p>horizontal and vertical</p> </div> .wrapper { width: 900px; height: 300px; border: 1px solid #ccc; display: flex; } .wrapper > p { margin: auto; }登入後複製Transform + absolute
<div class="wrapper"> <img src="/static/imghw/default1.png" data-src="test.png" class="lazy" alt="三年面試經驗分享:前端面試的四個階段和三個決定因素" > </div> .wrapper { width: 300px; height: 300px; border: 1px solid #ccc; position: relative; } .wrapper > img { position: absolute; left: 50%; top: 50%; tansform: translate(-50%, -50%) }登入後複製注:使用该方法只适用于行内元素(a、img、label、br、select等)(宽度随元素的内容变化而变化),用于块级元素(独占一行)会有问题,left/top 的50%是基于图片最左侧的边来移动的,tanslate会将多移动的图片自身的半个长宽移动回去,就实现了水平垂直居中的效果
display: table-cell
<div class="wrapper"> <p>absghjdgalsjdbhaksldjba</p> </div> .wrapper { width: 900px; height: 300px; border: 1px solid #ccc; display: table-cell; vertical-align: middle; text-align: center; }登入後複製
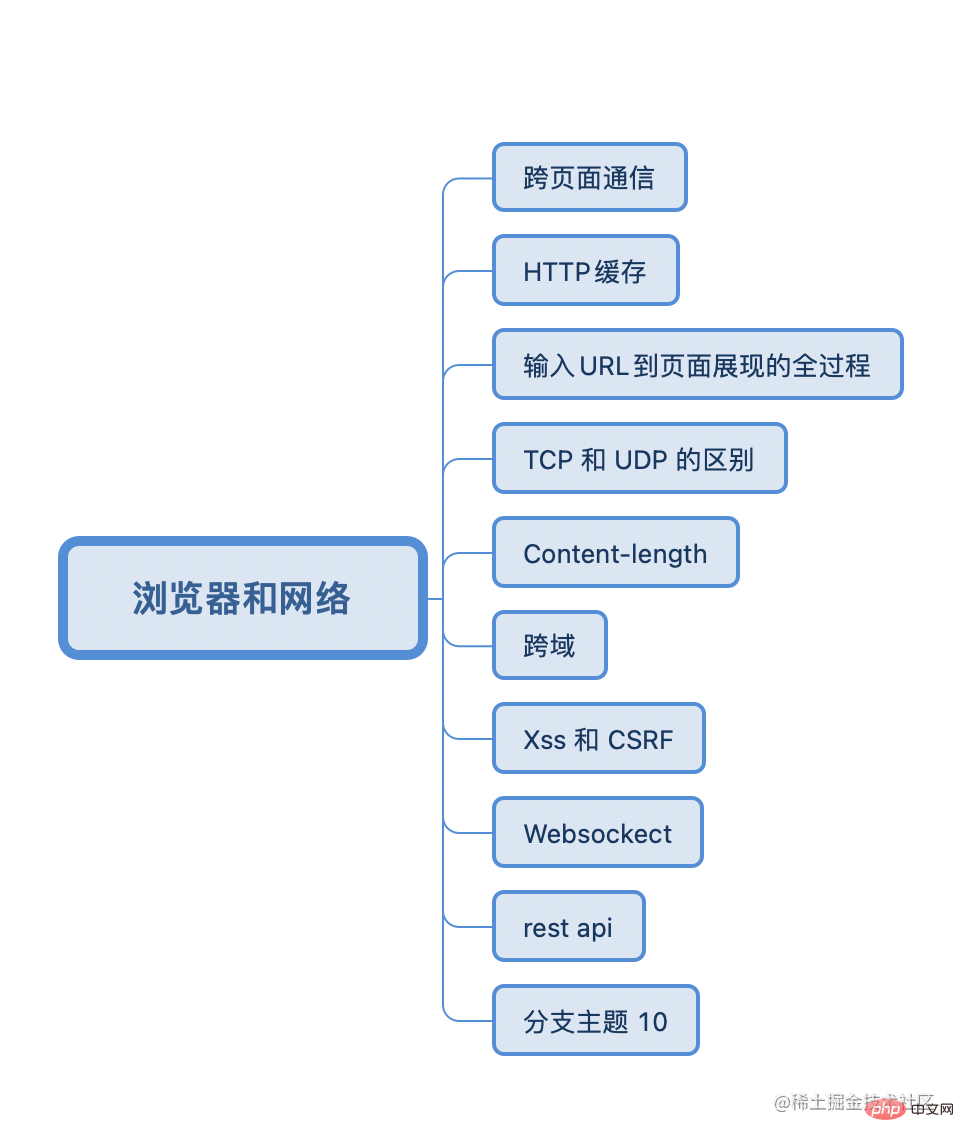
浏览器和网络篇
浏览器和网络是八股中最典型的案例了,无论你是几年经验,只要是前端,总会有问到你的浏览器和网络协议。
最好的学习文章是李兵老师的《浏览器工作原理与实践》

跨页面通信的方法?
这里分了同源页面和不同源页面的通信。
不同源页面可以通过 iframe 作为一个桥梁,因为 iframe 可以指定 origin 来忽略同源限制,所以可以在每个页面都嵌入同一个 iframe 然后监听 iframe 中传递的 message 就可以了。
同源页面的通信大致分为了三类:广播模式、共享存储模式和口口相传模式
第一种广播模式,就是可以通过 BroadCast Channel、Service Worker 或者 localStorage 作为广播,然后去监听广播事件中消息的变化,达到页面通信的效果。
第二种是共享存储模式,我们可以通过Shared Worker 或者 IndexedDB,创建全局共享的数据存储。然后再通过轮询去定时获取这些被存储的数据是否有变更,达到一个的通信效果。像常见cookie 也可以作为实现共享存储达到页面通信的一种方式
最后一种是口口相传模式,这个主要是在使用 window.open 的时候,会返回被打开页面的 window 的引用,而在被打开的页面可以通过 window.opener 获取打开它的页面的 window 点引用,这样,多个页面之间的 window 是能够相互获取到的,传递消息的话通过 postMessage 去传递再做一个事件监听就可以了
详细说说 HTTP 缓存
在浏览器第一次发起请求服务的过程中,会根据响应报文中的缓存标识决定是否缓存结果,是否将缓存标识和请求结果存入到浏览器缓存中。
HTTP 缓存分为强制缓存和协商缓存两类。
强制缓存就是请求的时候浏览器向缓存查找这次请求的结果,这里分了三种情况,没查找到直接发起请求(和第一次请求一致);查找到了并且缓存结果还没有失效就直接使用缓存结果;查找到但是缓存结果失效了就会使用协商缓存。
强制缓存有 Expires 和 Cache-control 两个缓存标识,Expires 是http/1.0 的字段,是用来指定过期的具体的一个时间(如 Fri, 02 Sep 2022 08:03:35 GMT),当服务器时间和浏览器时间不一致的话,就会出现问题。所以在 http1.1 添加了 cache-control 这个字段,它的值规定了缓存的范围(public/private/no-cache/no-store),也可以规定缓存在xxx时间内失效(max-age=xxx)是个相对值,就能避免了 expires带来的问题。
協商快取就是強制快取的快取結果失效了,瀏覽器攜帶快取標識向伺服器發起請求,有伺服器透過快取識別決定是否使用快取的過程。
控制協商快取的欄位有 last-modified / if-modified-since 和 Etag / if-none-match,後者優先權較高。
大致流程就是透過請求封包傳遞last-modified 或Etag 的值給伺服器與伺服器中對應值作對比,若與回應封包中的if-modified-since 或if-none-match 結果一致,則協商快取有效,使用快取結果,返回304;否則失效,重新請求結果,返回200
輸入URL 到頁面展現的全過程
##用戶輸入一段內容後,瀏覽器會先去判斷這段內容是搜尋內容還是URL ,是搜尋內容的話就會接合預設的搜尋引擎產生URL,例如google 瀏覽器是goole.com/search?xxxx,如果是URL會拼接協議,如http/https。當頁面沒有監聽 beforeupload 時間或同意了繼續執行流程,瀏覽器圖示列會進入載入中的狀態。 接下來瀏覽器進程會透過IPC 進程間通訊將URL 請求傳送給網路進程,網路進程會先去快取中尋找該資源,如果有則攔截請求並直接200返回,沒有的話會進入網路請求流程。 網路請求流程是網路進程請求DNS 伺服器返回網域名稱對應的IP和連接埠號碼(如果這些之前有快取也是直接回傳快取結果),如果沒有連接埠號,http預設為80,https預設為443 ,如果是https還需要建立TLS 安全連線建立加密的資料通道。 接著就是TCP 三次握手建立瀏覽器和伺服器連接,然後進行數據傳輸,數據傳輸完成四次揮手斷開連接,如果設定了connection: keep-alive
網路進程將透過TCP取得的封包進行解析,首先是根據回應頭的content-type來判斷資料類型,如果是位元組流或檔案類型的話,會交給下載管理器進行下載,這時候導航流程就結束了。如果是 text/html 類型,就會通知到瀏覽器進程取得文件進行渲染。 瀏覽器進程獲取到渲染的通知,會根據當前頁面和新輸入的頁面判斷是否是同一個站點,是的話就復用之前網頁創建的渲染進程,否則的話會新創建一個單獨的渲染行程。 瀏覽器程序將「提交文件」的訊息給渲染進程,渲染進程接收到訊息就會和網路進程建立傳輸資料的通道,資料傳輸完成後就回傳「確認提交」的資訊給瀏覽器進程。 瀏覽器接收到渲染進程的「確認提交「的訊息後,就會更新瀏覽器的頁面狀態:安全狀態、網址列URL、前進後退的歷史訊息,並更新web頁面,此時頁面是空白頁面(白屏)。就可以一直保持連線。頁面渲染過程(重點記憶)
最後是渲染進程對文件進行頁面解析和子資源加載,渲染進程會將HTML 轉換成DOM 樹結構,將css 轉換成styleSeets ( CSSOM)。然後複製 DOM 樹過濾掉不顯示的元素創建基本的渲染樹,接著計算每個 DOM 節點的樣式和計算每個節點的位置佈局資訊建構成佈局樹。 具有層疊上下文或需要要裁剪的地方會獨立創建圖層,這就是分層,最終會形成一個分層樹,渲染進程會給每個圖層生成繪製列表並提交給合成線程,合成線程將圖層分成圖塊(避免一次繪製圖層所有內容,可以根據圖塊優先需渲染視口部分),並在光柵化線程池中將圖塊轉換成點陣圖。 轉換完畢後合成線程發送繪製圖塊命令 DrawQuard 給瀏覽器進程,瀏覽器根據 DrawQuard 訊息產生頁面,並顯示到瀏覽器上。速記:
瀏覽器的渲染程序將html 解析成dom樹,將css 解析成cssom 樹,然後會先複製一份DOM 樹過濾掉不顯示的元素(如display: none),再和cssom 結合進行計算每個dom 節點的佈局資訊建構成一個佈局樹。 佈局樹產生完畢就會根據圖層的層疊上下文或裁切部分進行分層,形成一個分層樹。 渲染進程再將每個圖層產生繪製列表並提交給合成線程,合成線程為了避免一次性渲染,就是分塊渲染,會將圖層分成圖塊,並透過光柵化線程池將圖塊轉換成點陣圖。 轉換完畢後,合成執行緒將繪製圖塊的指令傳送給瀏覽器進行顯示TCP 和UDP 的差異
UDP 是使用者封包協定(User Dataprogram Protocol),IP 透過IP 位址資訊把封包傳送給指定電腦之後,UDP 可以透過連接埠號碼把封包分發給正確的程式。 UDP 可以校驗資料是否正確,但沒有重發的機制,只會丟棄錯誤的資料包,同時 UDP 在發送之後無法確認是否到達目的地。 UDP 無法保證資料的可靠性,但傳輸的速度非常快,通常運用於線上影片、互動遊戲這些較不嚴格保證資料完整性的領域。
TCP 是為了解決UDP 的資料容易遺失,無法正確組裝資料包二引入的傳輸控制協定(Transmission Control Protocol),是一種面向連接的,可靠的,基於位元組流的傳輸層通訊協定。 TCP 在處理封包遺失的情況,提供了重傳機制;並且 TCP 引入了封包排序機制,可以將亂序的封包組合成完整的檔案。
TCP 頭除了包含目標連接埠和本機連接埠號碼外,還提供了用於排序的序號,以便接收端透過序號來重排資料包。
TCP 和 UDP 的差異
一個 TCP 連線的生命週期會經歷連結階段,資料傳輸和斷開連線階段三個階段。
連接階段
用來建立客戶端和伺服器之間的鏈接,透過三次握手用來確認客戶端、服務端相互之間的資料包收發能力。
1、客戶端先發送SYN 封包用來確認服務端能夠發數據,並進入SYN_SENT 狀態等待服務端確認
2、服務端收到SYN 封包,會向客戶端發送一個ACK 確認封包,同時服務端也會向客戶端發送SYN 封包用來確認客戶端是否能夠發送數據,此時服務端進入SYN_RCVD 狀態
3、客戶端接收到ACK SYN 的封包,就會傳送封包至服務端並進入ESTABLISHED 狀態(建立連線);服務端接收到用戶端傳送的ACK 封包也會進入ESTABLISHED 狀態,完成三次握手
傳輸資料階段
該階段,接收端需要對每個包進行確認操作;
所以當發送端發送了一個資料包之後,在規定時間內沒有接收到接收端回饋的確認訊息,就會判斷為包遺失,從而觸發重發機制;
一個大檔案在傳輸過程中會分成很多個小資料包,封包到達接收端後會根據TCP 頭中的序號為其排序,保證資料的完整。
斷開連線階段
透過四次揮手,來確保雙方的建立的連線能夠斷開
1、客戶端向伺服器發起FIN 包,並進入FIN_WAIT_1 狀態
2、服務端收到FIN 包,發出確認包ACK,並帶上自己的序號,服務端進入CLOSE_WAIT 狀態。這時候客戶端已經沒有資料要發給服務端了,但是服務端如果有資料要發給客戶端,客戶端還是需要接收。用戶端收到ACK 後進入FIN_WAIT_2 狀態
3、服務端資料傳送完畢後,向客戶端發送FIN 包,此時伺服器進入LAST_ACK 狀態
4、客戶端收到FIN包發出確認包ACK ,此時客戶端進入TIME_WAIT 狀態,等待2 MSL 後進入CLOSED 狀態;服務端接收到客戶端的ACK 後就進入CLOSED 狀態了。
對於四次揮手,因為TCP 是全雙工通信,在主動關閉方發送FIN 包後,接收端可能還要發送數據,不能立即關閉伺服器端到客戶端的數據通道,所以也就無法將伺服器端的
FIN套件與對客戶端的ACK套件合併發送,只能先確認ACK,然後伺服器待無需發送資料時再發送FIN包,所以四次揮手時必須是四次資料包的互動Content-length 了解嗎?
Content-length 是 http 訊息長度,用十進位數字表示的位元組的數目。
如果content-length > 實際長度,服務端/客戶端讀取到訊息隊尾時會繼續等待下一個字節,會出現無回應逾時的情況
如果content -length < 實際長度,首次要求的訊息會被截取,然後會導致後續的資料解析混亂。
當不確定content-length的值應該使用Transfer-Encoding: chunked,能夠將需要傳回的資料分成多個資料區塊,直到傳回長度為0 的終止區塊
跨域常用方案
什麼是跨域?
協議網域連接埠號碼皆相同時則為同域,任一個不同則為跨域
解決方案
##1、傳統的jsonp:利用
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南3 週前 By DDD<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙3 週前 By 尊渡假赌尊渡假赌尊渡假赌如何修復KB5055612無法在Windows 10中安裝?3 週前 By DDD北端:融合系統,解釋3 週前 By 尊渡假赌尊渡假赌尊渡假赌藍王子:如何到達地下室1 個月前 By DDD
熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
Go框架是一組擴充Go內建程式庫的元件,提供預製功能(例如網路開發和資料庫操作)。受歡迎的Go框架包括Gin(Web開發)、GORM(資料庫操作)和RESTful(API管理)。中間件是HTTP請求處理鏈中的攔截器模式,用於在不修改處理程序的情況下新增身份驗證或請求日誌記錄等功能。 Session管理透過儲存使用者資料來保持會話狀態,可以使用gorilla/sessions管理session。
 Java JPA 面試題精選:檢視你的持久化框架掌握程度
Feb 19, 2024 pm 09:12 PM
Java JPA 面試題精選:檢視你的持久化框架掌握程度
Feb 19, 2024 pm 09:12 PM
什麼是JPA?它與JDBC有什麼不同? JPA(JavaPersistenceapi)是一個用於物件關係映射(ORM)的標準接口,它允許Java開發者使用熟悉的Java物件來操作資料庫,而無需編寫直接針對資料庫的sql查詢。而JDBC(JavaDatabaseConnectivity)是Java用來連接資料庫的標準API,它需要開發者使用SQL語句來操作資料庫。 JPA將JDBC封裝起來,為物件-關聯映射提供了更方便、更高層級的API,簡化了資料存取操作。在JPA中,什麼是實體(Entity)?實體