一文聊聊Vue組件生命週期的三個階段(創建、運行和銷毀)
這篇文章帶大家詳細介紹一下Vue元件生命週期的三個階段:創建階段、運行階段和銷毀階段,希望對大家有幫助!

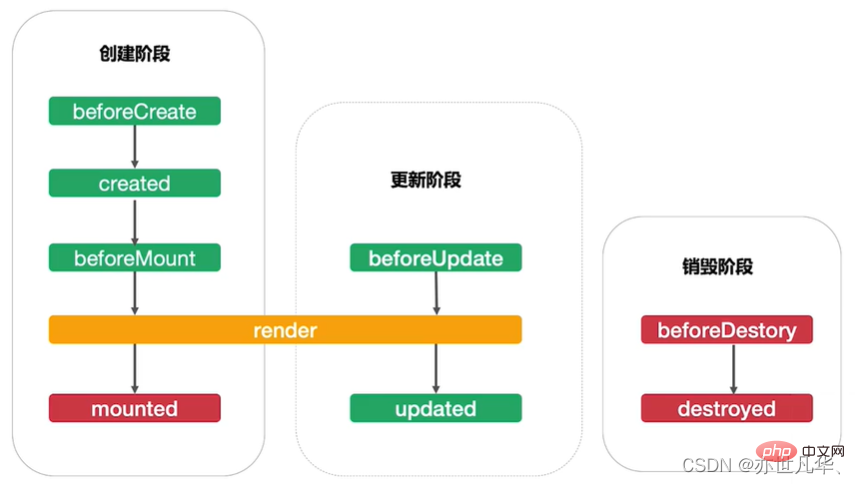
元件生命週期
#生命週期(Life Cycle)是指一個元件從建立 -> 運行# -> 銷毀 的整個階段,強調的是一個時間段。 【相關推薦:vuejs影片教學、web前端開發】
生命週期函數:是由vue 框架提供的內建函數,會伴隨著組件的生命週期,自動依序執行。

建立階段
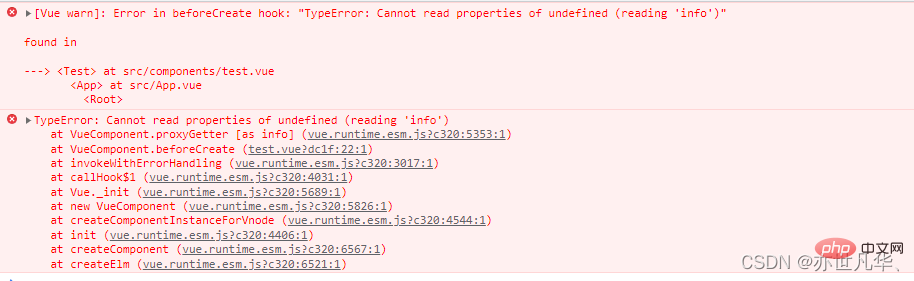
#beforeCreate階段:
#我們在初始化事件和生命週期函數時,元件的
/data
/methods 尚未被創建,都處於不可用狀態。
<script>
export default {
props:['info'],
data(){
return {
message:'hello test'
}
},
methods:{
show(){
console.log('调用了 Test 组件的 show 方法');
}
},
// 创建阶段的第一个生命周期
beforeCreate(){
console.log(this.info); //props
console.log(this.message); //data
this.show() //methods
},
}
</script>
:我們已經初始化好
props、data、 methods了,元件的props/data/methods已建立好。都處於可用狀態,但是元件的模板結構尚未完成
!<script>
export default {
props:['info'],
data(){
return {
message:'hello test'
}
},
methods:{
show(){
console.log('调用了 Test 组件的 show 方法');
}
},
// 创建阶段的第二个生命周期函数
created(){
console.log(this.info);
console.log(this.message);
this.show()
}
}
</script><template>
<div>
<h2>test组件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
nums:[]
}
},
methods:{
show(){
console.log('调用了 Test 组件的 show 方法');
},
initlist(){
const xhr = new XMLHttpRequest()
xhr.addEventListener('load',()=>{
const result = JSON.parse(xhr.responseText)
console.log(result);
this.nums = result.data
})
xhr.open('GET','请求的接口')
xhr.send()
}
},
created(){
this.initlist()
}
}
</script>
<style lang="less" scoped>
div{
background-color: #f00;
}
</style> ,在記憶體中
,在記憶體中
編譯產生HTML結構。將會將記憶體中編譯好的HTML結構渲染到
瀏覽器中。此時瀏覽器中還沒有目前元件的DOM結構。 <template>
<div>
<h2 id="myid">test组件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
props:['info'],
data(){},
methods:{},
beforeCreate(){},
created(){},
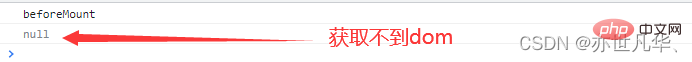
beforeMount(){
console.log('beforeMount');
const dom = document.querySelector('#myid')
console.log(dom);
}
}
</script>
 中編譯產生的HTML結構
中編譯產生的HTML結構
替換掉el屬性指定的DOM元素
,已經把記憶體中的HTML結構,成功渲染到了瀏覽器之中,此時瀏覽器中
目前元件的
DOM結構#。 ###<template>
<div>
<h2 id="myid">test组件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
mounted(){
const dom = document.querySelector('#myid')
console.log(dom);
}
}
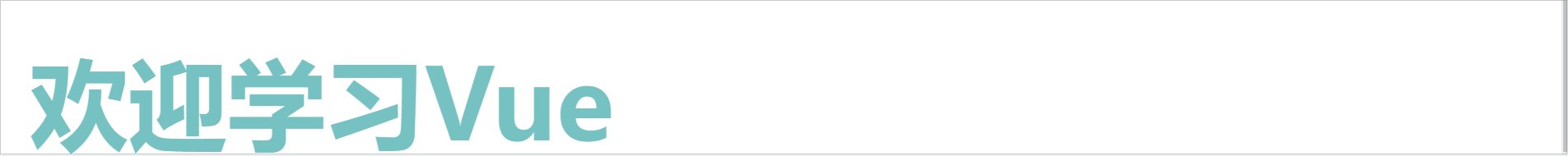
</script><template>
<div>
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</template>
<script>
export default {
data(){
return {
opacity:1
}
},
mounted(){
setInterval(()=>{
//我们在使用箭头函数时,this的指向mounted自动帮我们设置好是 vm 了
this.opacity-=0.01
if(this.opacity <= 0) this.opacity = 1
},6)
},
}
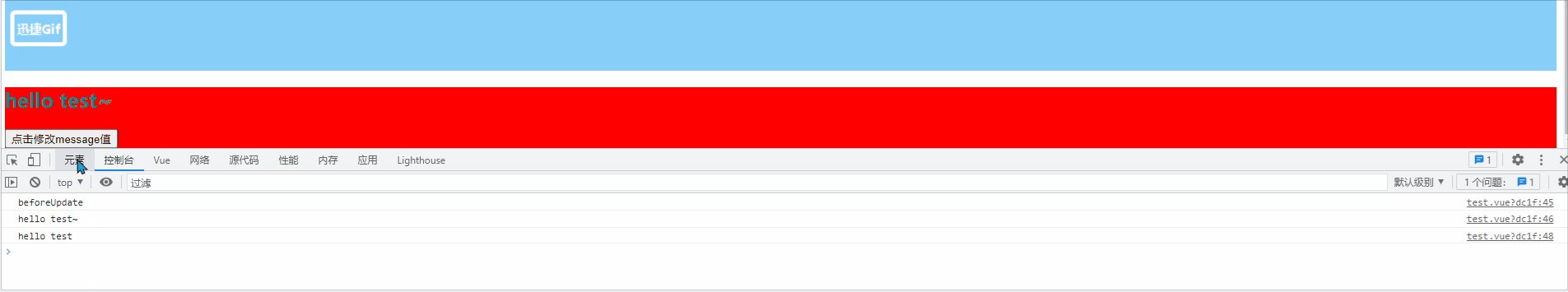
</script>beforeUpdate阶段:
这个函数的触发的必要前提是,我们修改了 data 里面的数据。将要(注意:仅仅是将要,还没有呢)根据变化过后最新的数据,重新渲染组件的模板结构。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">点击修改message值</button>
</div>
</template>
<script>
export default {
data(){
return {
message:'hello test',
}
},
beforeUpdate(){
console.log('beforeUpdate'); //说明:点击按钮修改data值才能触发这个函数
console.log(this.message); //打印修改后的值
const dom = document.querySelector('#myid')
console.log(dom.innerHTML); //打印整个文本,但并没有出现我们修改后的值,说明页面并没有重新渲染
}
}
</script>
updated阶段:
已经根据最新的数据,完成了组件的DOM结构的重新渲染。注意:当数据变化之后,为了能操作到最新的 DOM 结构,必须把代码写到 updated 生命周期函数中。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">点击修改message值</button>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
}
},
updated(){
console.log('updated');
console.log(this.message); //打印修改后的值
const dom = document.querySelector('#myid')
console.log(dom.innerHTML); //打印整个文本,但出现了我们修改后的值,说明页面被重新渲染
}
}
</script>销毁阶段
完全销毁一个实例。清理它(vm)与其它实例的连接,接绑它的全部指令及事件监听器。
beforeDestroy阶段:
将要销毁此组件,此时尚未销毁,组件还处于正常工作状态。在这阶段一般做一些首尾工作。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">点击修改message值</button>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
}
},
beforeDestroy(){
console.log('beforeDestroy');
}
}
destroyed阶段:
销毁当前组件的数据侦听器、子组件、事件监听等,组件已经被销毁,此组件在浏览器中对应的DOM结构已被完全移除!
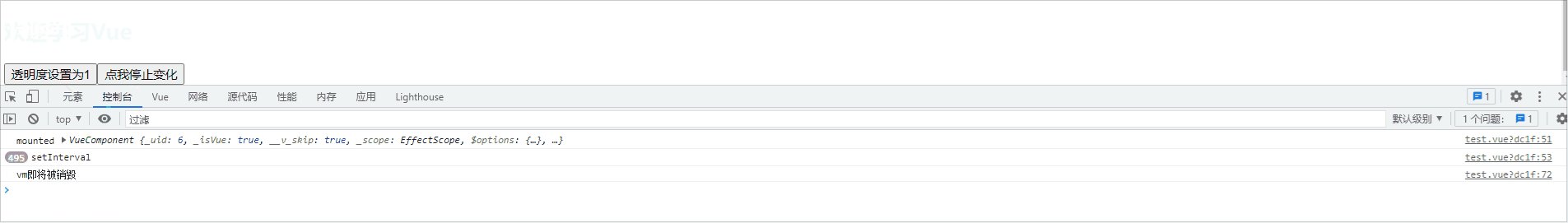
直接暴力的将vm干掉,页面就不能再进行交互。设置透明的按钮也就作废了。
<template>
<div>
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变化</button>
</div>
</template>
<script>
export default {
data(){
return {
opacity:1
}
},
methods:{
stop(){
// clearInterval(this.timer)
this.$destroy()
}
},
mounted(){
// const dom = document.querySelector('#myid')
// console.log(dom);
console.log('mounted',this);
this.timer = setInterval(()=>{
console.log('setInterval');
this.opacity-=0.01
if(this.opacity <= 0) this.opacity = 1
},6)
},
beforeDestroy(){
clearInterval(this.timer)
console.log('vm即将被销毁');
}
}
</script>
<style lang="less" scoped>
div{
// background-color: #f00;
}
</style>
1)销毁后借助Vue开发者工具看不到任何信息。
2)销毁后自定义事件会失效,但原生的DOM事件依然有效
3)一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了
总结
生命周期:
1)又称:生命周期回调函数、生命周期函数、生命周期钩子。
2)含义:vue在关键时刻帮助我们调用一些特殊名称的函数。
3)生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4)生命周期函数中的this指向是 vm 或 组件实例对象。
常用的生命周期钩子:
1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等(初始化操作)
2)beforeDestroy:清除定时器、绑定自定义事件、取消订阅消息等(收尾工作)
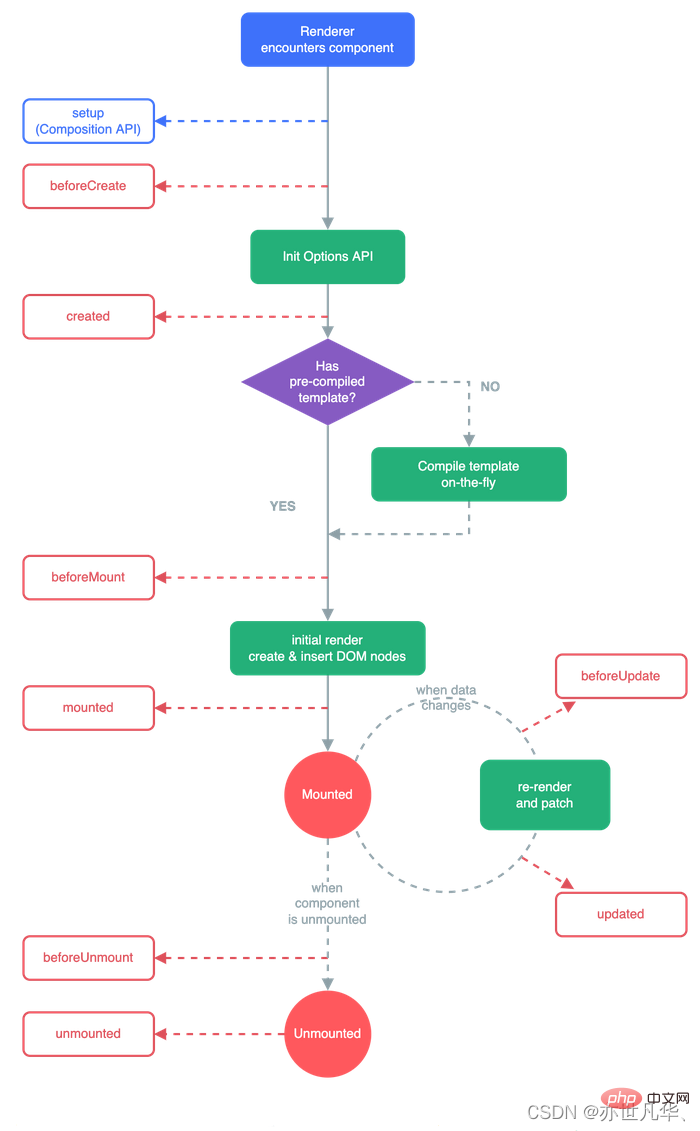
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

以上是一文聊聊Vue組件生命週期的三個階段(創建、運行和銷毀)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 vue懶加載什麼意思
Apr 07, 2025 pm 11:54 PM
vue懶加載什麼意思
Apr 07, 2025 pm 11:54 PM
在 Vue.js 中,懶加載允許根據需要動態加載組件或資源,從而減少初始頁面加載時間並提高性能。具體實現方法包括使用 <keep-alive> 和 <component is> 組件。需要注意的是,懶加載可能會導致 FOUC(閃屏)問題,並且應該僅對需要懶加載的組件使用,以避免不必要的性能開銷。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。






