vscode配置中文插件,帶你無需註冊體驗ChatGPT!

面對一夜爆火的ChatGPT ,我最終也沒抵得住誘惑,決定體驗一下,不過這玩意要註冊需要外國手機號以及科學上網,將許多人攔在門外,本篇部落格將體驗當下爆火的ChatGPT 以及無需註冊和科學上網,拿來即用的ChatGPT 使用攻略,快來試試吧!
ChatGPT 是什麼?
被炒得火爆的ChatGPT到底是什麼?
美國人工智慧公司OpenAI發布免費機器人對話模型ChatGPT(GPT-3.5系列),模型中首次採用RLHF(從人類回饋中強化學習)方式。模型目前處於測試階段,使用者與ChatGPT之間的對話互動包括一般聊天、資訊諮詢、撰寫詩詞作文、修改程式碼等。功能如此「全面」的ChatGPT被稱作“最強AI(人工智慧)”,面世5天便已有超過100萬用戶使用。
就是一個功能強大的 「AI機器人」 ,到底有多強大,怎麼體驗,一起來看看吧!
vscode ChatGPT 中文版外掛程式安裝
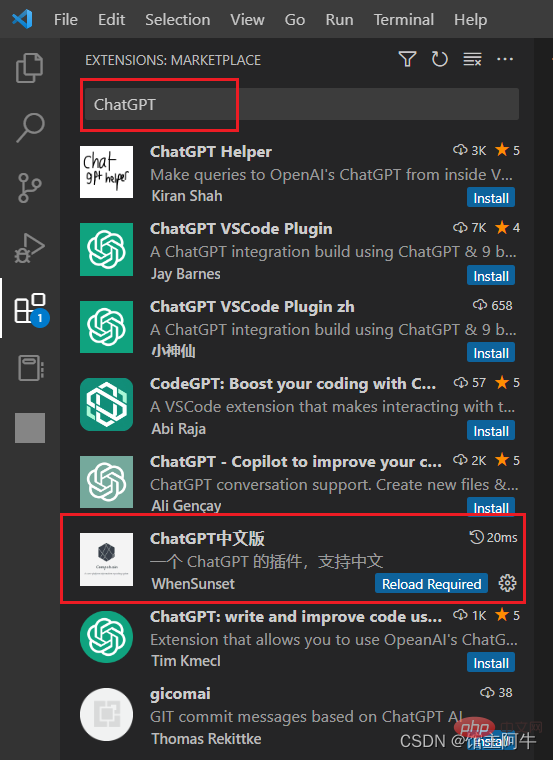
##沒錯,這個號稱最強AI的機器人在vscode中已經有中文版插件了,趕快裝個體驗一下吧! 打開你的vscode,搜尋ChatGPT安裝這個外掛:【推薦學習:


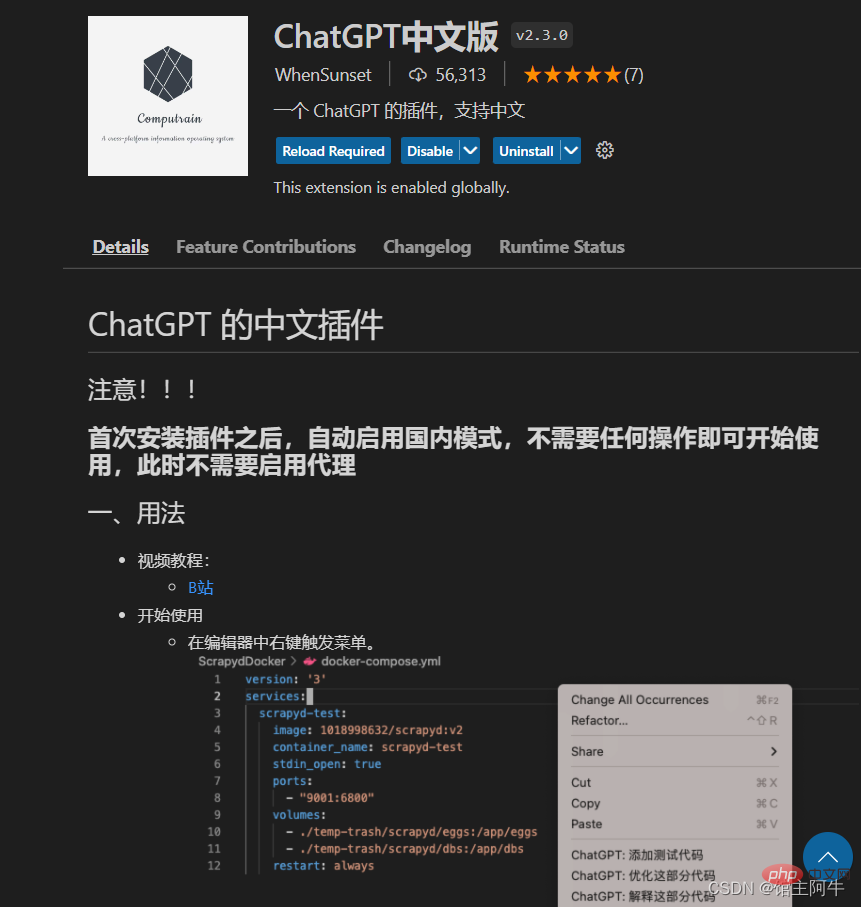
可以看到他的使用方法在這個插件中寫的十分詳細,甚至還有附有小破站的視頻教程,實在不會的小白可以去看看! 
 ChatGPT 初步體驗
ChatGPT 初步體驗
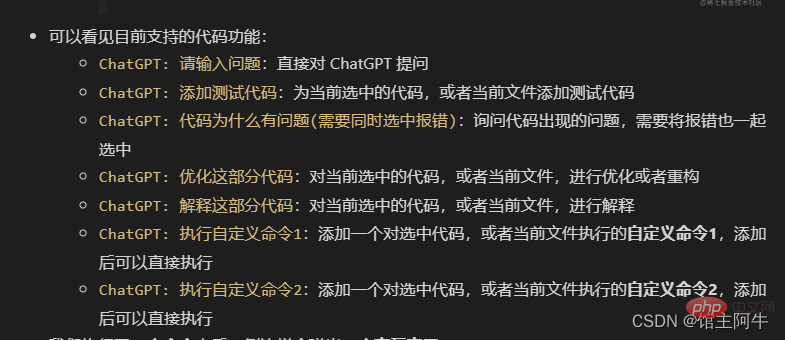
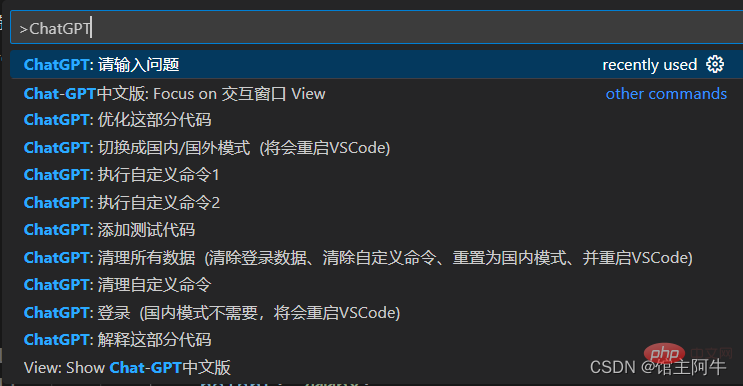
# 可以看到,這個功能還是很多的,最常用的就是提問,我們來體驗一下!
快速鍵ctrl shift p 或 command shift p開啟指令面板,輸入"ChatGPT"。
測試一:聊天

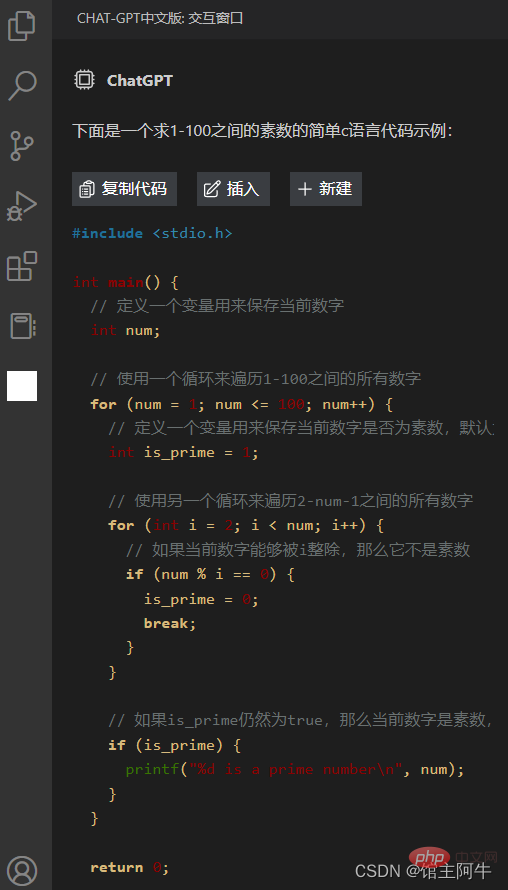
測試二:用c語言求1-100之間質數的程式碼
我們來體驗問答寫程式碼!
先來一個簡單的吧!
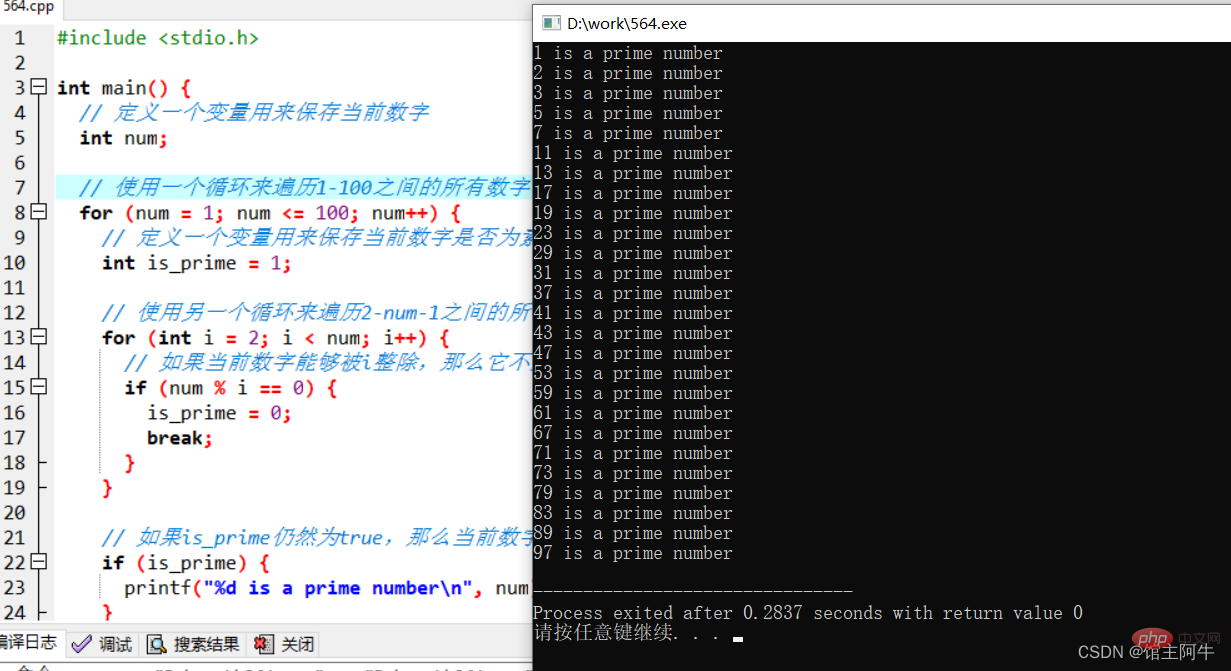
我直呼好傢伙,還真寫出來了,而且註解很詳細!這程式碼都不用驗證,完全沒有問題哇!我們把程式碼提取出來,跑一下吧!
#include <stdio.h>
int main() {
// 定义一个变量用来保存当前数字
int num;
// 使用一个循环来遍历1-100之间的所有数字
for (num = 1; num <= 100; num++) {
// 定义一个变量用来保存当前数字是否为素数,默认为true
int is_prime = 1;
// 使用另一个循环来遍历2-num-1之间的所有数字
for (int i = 2; i < num; i++) {
// 如果当前数字能够被i整除,那么它不是素数
if (num % i == 0) {
is_prime = 0;
break;
}
}
// 如果is_prime仍然为true,那么当前数字是素数,输出它
if (is_prime) {
printf("%d is a prime number\n", num);
}
}
return 0;
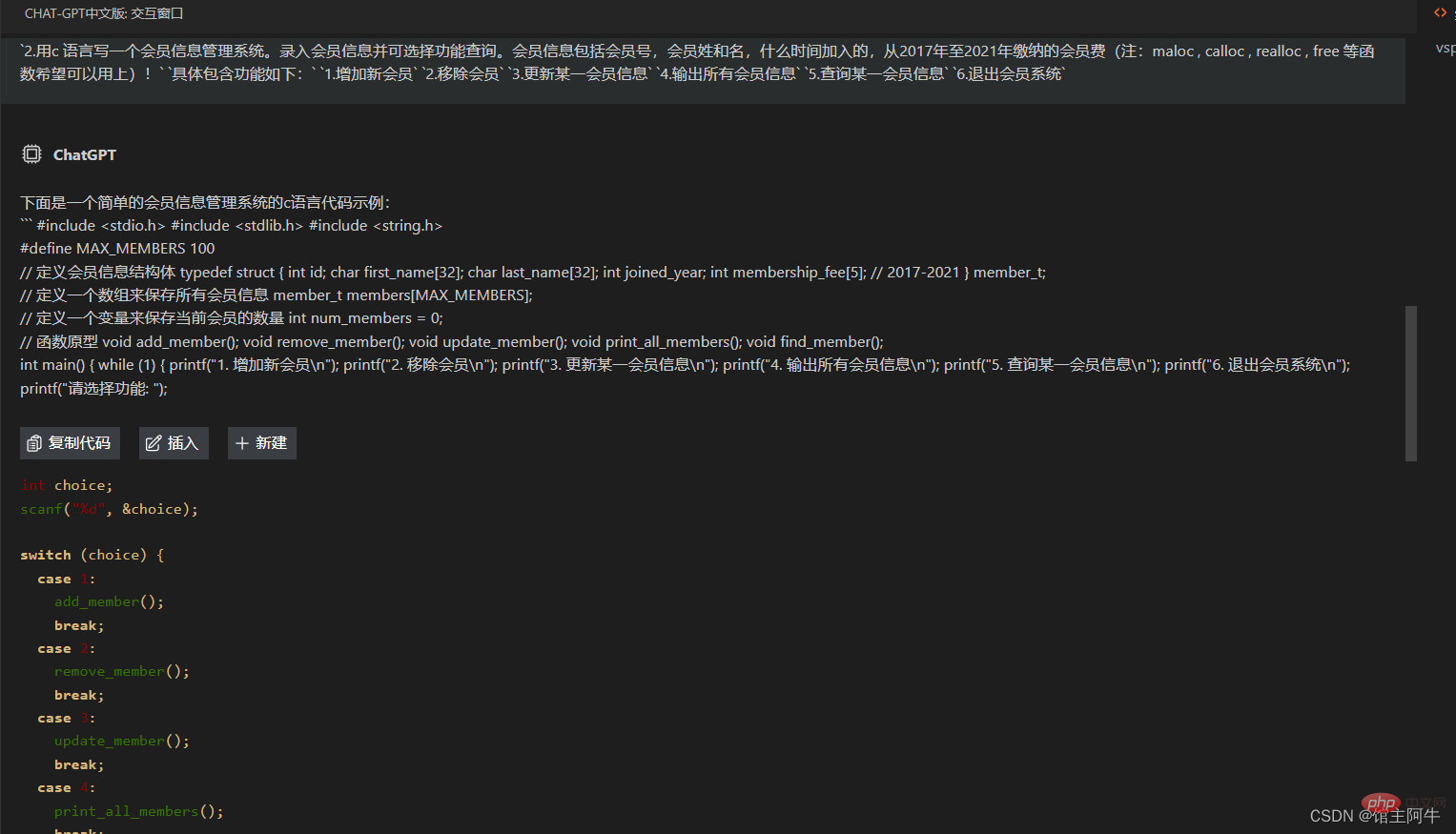
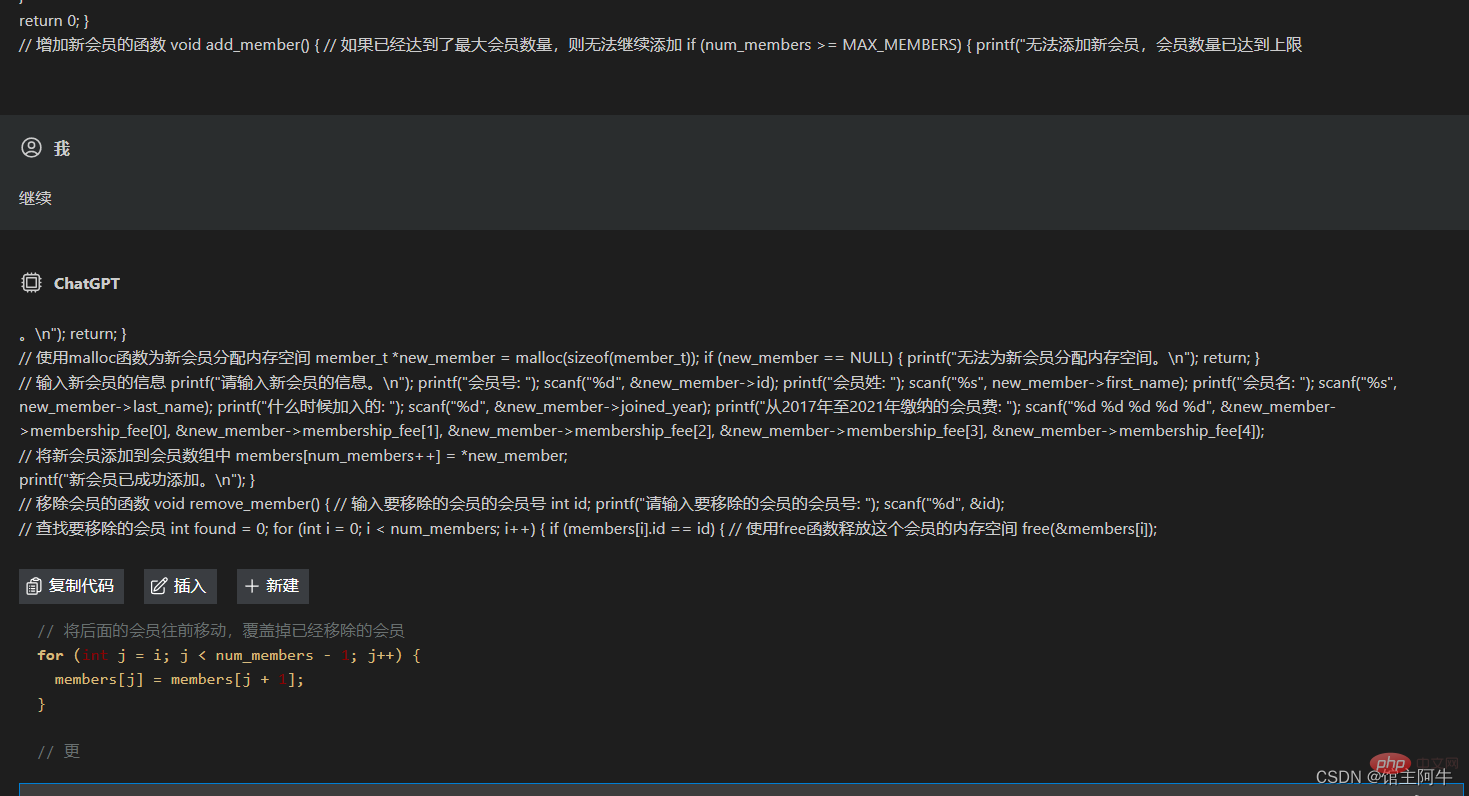
}我倒要看看這個AI有多強,給他上難度! 測試三:寫一個C語言管理系統#用c 語言寫一個會員資訊管理系統。輸入會員資料並可選擇功能查詢。會員資料包括會員號碼,會員名稱和名,什麼時間加入的,從2017年至2021年繳納的會員費(註:maloc , calloc , realloc , free 等函數希望可以用上)!
具體包含功能如下:
1.增加新會員

#3.更新某一會員資訊
只能说,蒸的c,只是这个插件代码格式化功能不太好,代码块显示不太好,但也很明显的看到用结构体存储数据,实现了基础的增删改查!
需要注意的是,当本次输出达到上限,你需要输入“继续”,他会继续接着输出!
本题代码庞大,我就不测试了,感兴趣的可以去尝试!
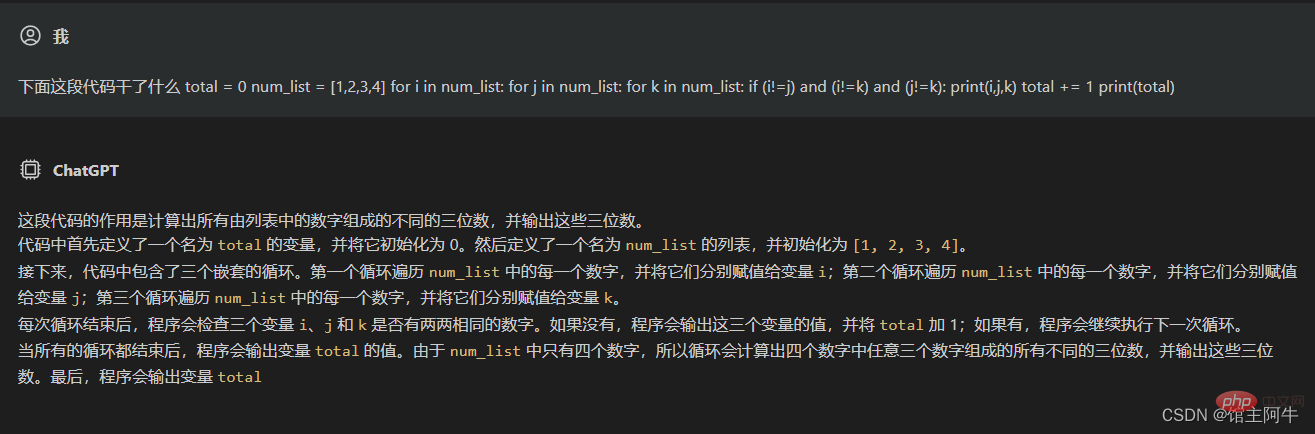
测试四:询问代码功能
total = 0
num_list = [1,2,3,4]
for i in num_list:
for j in num_list:
for k in num_list:
if (i!=j) and (i!=k) and (j!=k):
print(i,j,k)
total += 1
print(total)
确实没啥问题!
结语
ChatGPT 的强大毫无疑问,确实可以帮助我们写代码,前提是你的需求要足够清晰,简直就是开发的一大利器,可以借助它实现基础功能,然后拿来修改,关键是它啥语言都能写…,并且注释很详细,利用得当也可以帮助小白学习!那么你认为程序员最终会被人工智能替代吗?
赶紧去体验体验体验吧!只有体验了才能感触到它的强大!当然也有现成的网站可以直接体验,链接我放评论区了哦!
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是vscode配置中文插件,帶你無需註冊體驗ChatGPT!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode如何執行代碼
Apr 15, 2025 pm 09:51 PM
vscode如何執行代碼
Apr 15, 2025 pm 09:51 PM
在 VS Code 中執行代碼只需六個步驟:1. 打開項目;2. 創建和編寫代碼文件;3. 打開終端;4. 導航到項目目錄;5. 使用適當的命令執行代碼;6. 查看輸出。






