不是,vue專案中可以包含多個vue實例。在vue專案中,一般只有一個VUE實例在main.js中定義,其他都是vue元件實例。 Vue是由一個個實例建構而成的,一個元件就是一個Vue的實例,每個元件內部都可以寫屬性,因此每個元件都是一個Vue的實例。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
不是,vue專案中可以包含多個vue實例。
Vue是由一個個實例建構而成的,一個元件就是一個Vue的實例,每個元件內部都可以寫屬性,因此每一個元件都是一個Vue的實例。在vue專案中,一般只有一個VUE實例在main.js中定義,其他都是vue元件實例。
Vue 實例
使用Vue 寫入專案時,最重要的是Vue 實例,它提供了學習Vue 的方向,逐步掌握與Vue 實例相關的「特性」是我們的終極目標。
首先,在一個html 檔案中載入vue.js,可以透過script 標籤直接載入vue.js 檔案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
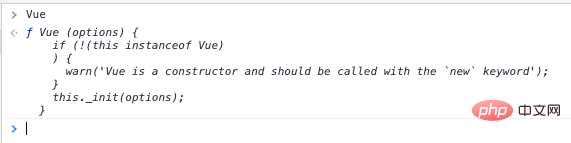
<body>用瀏覽器開啟這個頁面,在console 中輸入Vue ,你會發現Vue 其本質是一個函數:

#其實Vue 是一個建構函數,可以被看作是一個“類別”,透過new 創建它的實例。那究竟在一個頁面中能創建多少個實例呢?
通常在一個頁面中只建立一個Vue 實例:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body>建立一個Vue 實例時傳入一個「自訂」的對象,我們可以把上面的物件換一種寫法:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>在obj 這個物件中,有個屬性el,表示給Vue 實例提供的「模板」,也就是說當你建立一個實例時,要告訴Vue 渲染的HTML 是什麼,如何把HTML 中要做的事情與obj 建立某種連結。例如 HTML 範本中要顯示的資料如何和 Vue 實例的資料建立關聯,如何回應 HTML 範本中要觸發的事件。要建立關聯,必須在範本與Vue實例之間作出約定。
el 可以是一個 選擇器,也可以是一個 HTMLElement (打通 DOM 的設計架構 )實例。可以把 el 寫成:
el: document.getElementById('app'),
也可以是任一選擇器:
el: 'div',
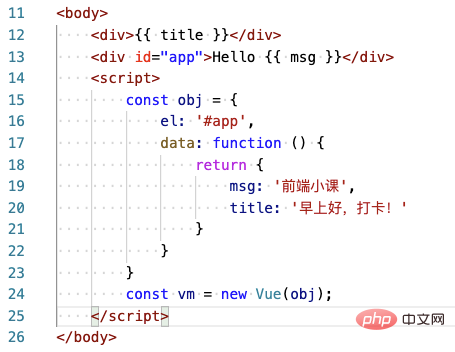
下面這個顯示結果是什麼?

最後發現 title 這個值「早安,打卡!」並沒有被渲染到HTML 上,這是因為title 所在的div 並沒有在Vue 實例的作用範圍內,也就是說Vue 實例只能作用到創建實例時所在的模板(例如透過el 指向的模板):

其實,一個頁面可以建立多個Vue實例,例如下面的程式碼創建了3 個Vue 實例,發現可以正常工作:
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
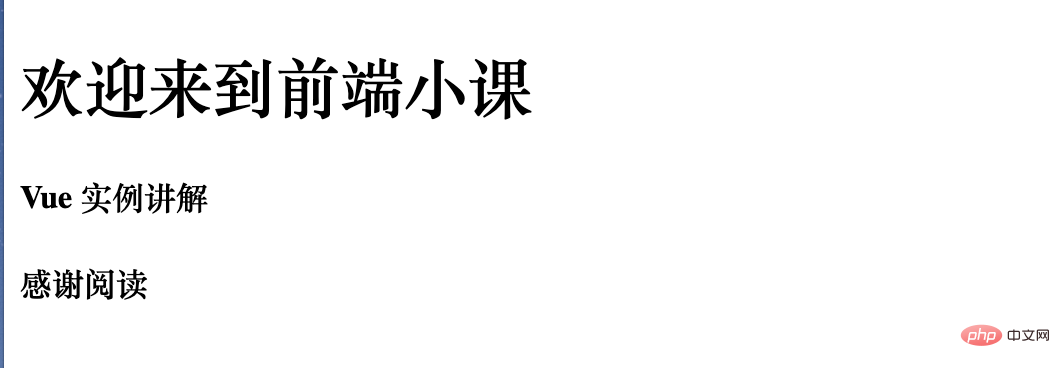
</body>用瀏覽器打開,結果如下:

這個範例讓我想到了元件,「元件是可重複使用的Vue 實例」,這種寫法有點像元件,每一個Vue 實例看成是一個元件。
我們再看一個例子- Vue 實例中再嵌套一個Vue 實例:
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
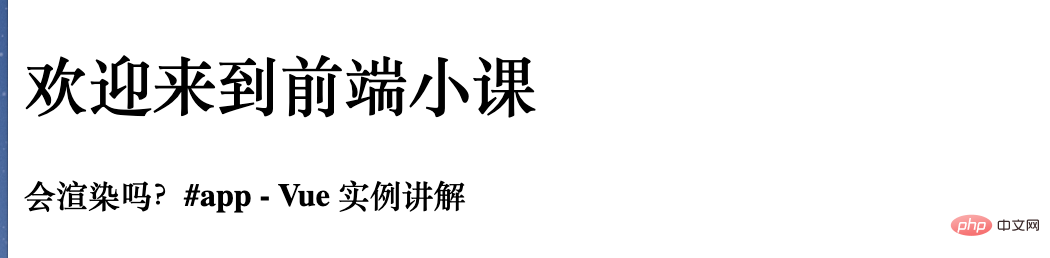
</body>渲染結果為,發現結果使用的是#app 實例中的資料:

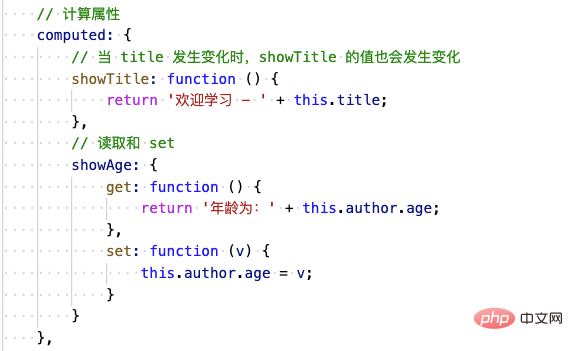
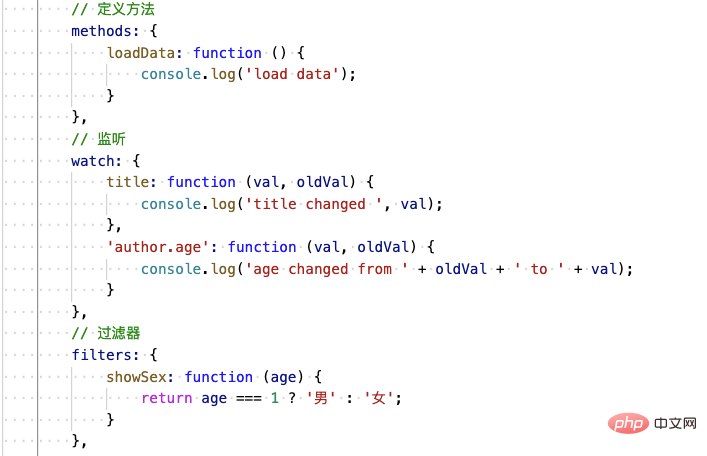
Vue 實例中還有很多API,每一個API 都需要我們逐步學習。例如生命週期函數,計算屬性,定義方法,過濾器:


以上是vue專案只有一個vue實例麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




