vue適用多頁面應用程式。 vue在工程化開發的時候依賴webpack,而webpack是將所有的資源整合到一塊後形成一個html檔案一堆js檔案;如果想使用vue實現多頁面應用,就需要對它的依賴進行重新配置,即透過修改webpack配置來讓腳手架具備建立多頁應用程式的能力。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
我們知道vue可以快速開發web單頁應用,而且官方為我們提供了自己的應用腳手架vue-cli,我們只需要下載腳手架,安裝依賴後就可以啟動vue應用雛形。
這得益與webpack的依賴追踪,各種資源後綴的loader,以及相關webpack插件的強大功能。
然而有些時候,我們有多頁面的開發需求,在這種情況下,我們可以為多頁面構建相應的多個應用,例如透過vue-cli產生多個應用目錄,但是這樣一方面會多出許多重複的建置程式碼和樣板程式碼,另外也會破壞應用程式的統一性,不便於維護。我們可以在vue-cli的基礎上透過修改webpack配置來讓腳手架具備建立多頁應用的能力。
vue在工程化開發的時候依賴於 webpack ,而webpack是將所有的資源整合到一塊後形成一個html文件一堆js文件, 如果將vue實現多頁面應用,就需要對他的依賴進行重新設定,也就是修改webpack的設定檔.
下面主要詳述Vue的多頁面應用程式開發(MPA)
1、進入\build\webpack.base. conf.js目錄下,在module.exports的域裡,找到entry,在那裡配置添加多個入口:

注意綠色框的修改和對應。
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}2、對開發環境run dev裡進行修改,打開\build\webpack.dev.conf.js文件,在module.exports那裡找到plugins,下面寫法如下:

new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),說明:這裡的設定比較重要,如果沒寫好的在打包的時候就會報錯了, 在chunks那裡的app指的是webpack.base.conf.js的entry 那裡與之對應的變數名。 chunks的作用是每次編譯、執行時每一個入口都會對應一個entry,如果沒寫則引入所有頁面的資源。也就是沒有改項目配置前形成的單頁應用。
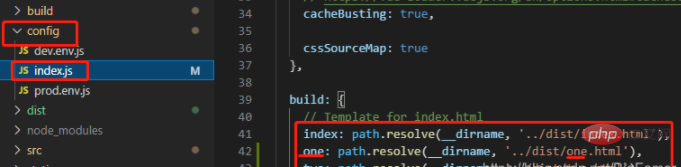
3、之後就對run build也就是編譯環境進行設定。先開啟\config\index.js文件,在build裡加入這個

index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
說明:這裡也就是打包之後dist資料夾中形成的 html。
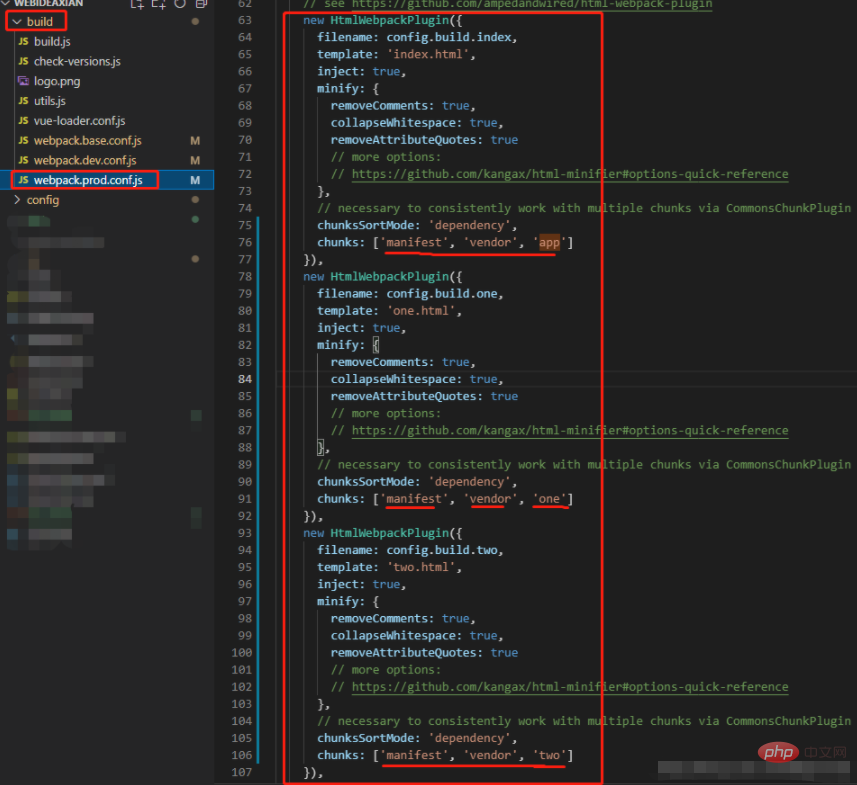
4、然後開啟/build/webpack.prod.conf.js文件,在plugins那裡找到HTMLWebpackPlugin,新增

new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),說明:其中filename引用的是\config\index.js裡的build,每個頁面都要設定一個chunks,不然會載入所有頁面的資源。

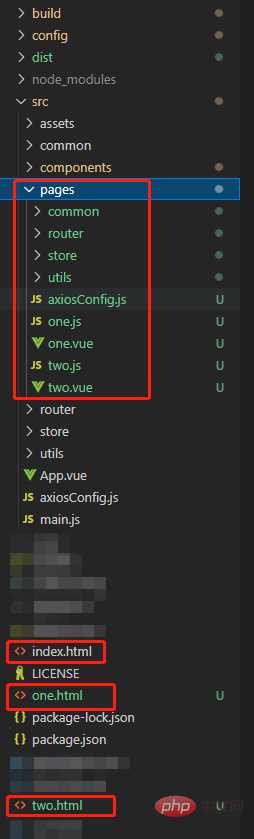
1、one.js檔案程式碼:(我這裡是舉例),two.js和這個程式碼類似,注意將“one”替換成“two”即可。
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})2、one.vue檔案代碼:(我這裡是舉例),two.vue和這個程式碼類似,注意將「one」替換成「two」即可。
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>3、one.html檔案代碼:(我這裡是舉例),two.vue和這個程式碼類似,注意將「one」替換成「two」即可。
nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
注意! <div id="one"></div>中id的修改,之前忘記修改,頁面空白無內容,打開控制台可以看到div標籤中並無內容,且id是app我才反應過來,修改後就好了。
以上是vue適用多頁面應用程式嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




