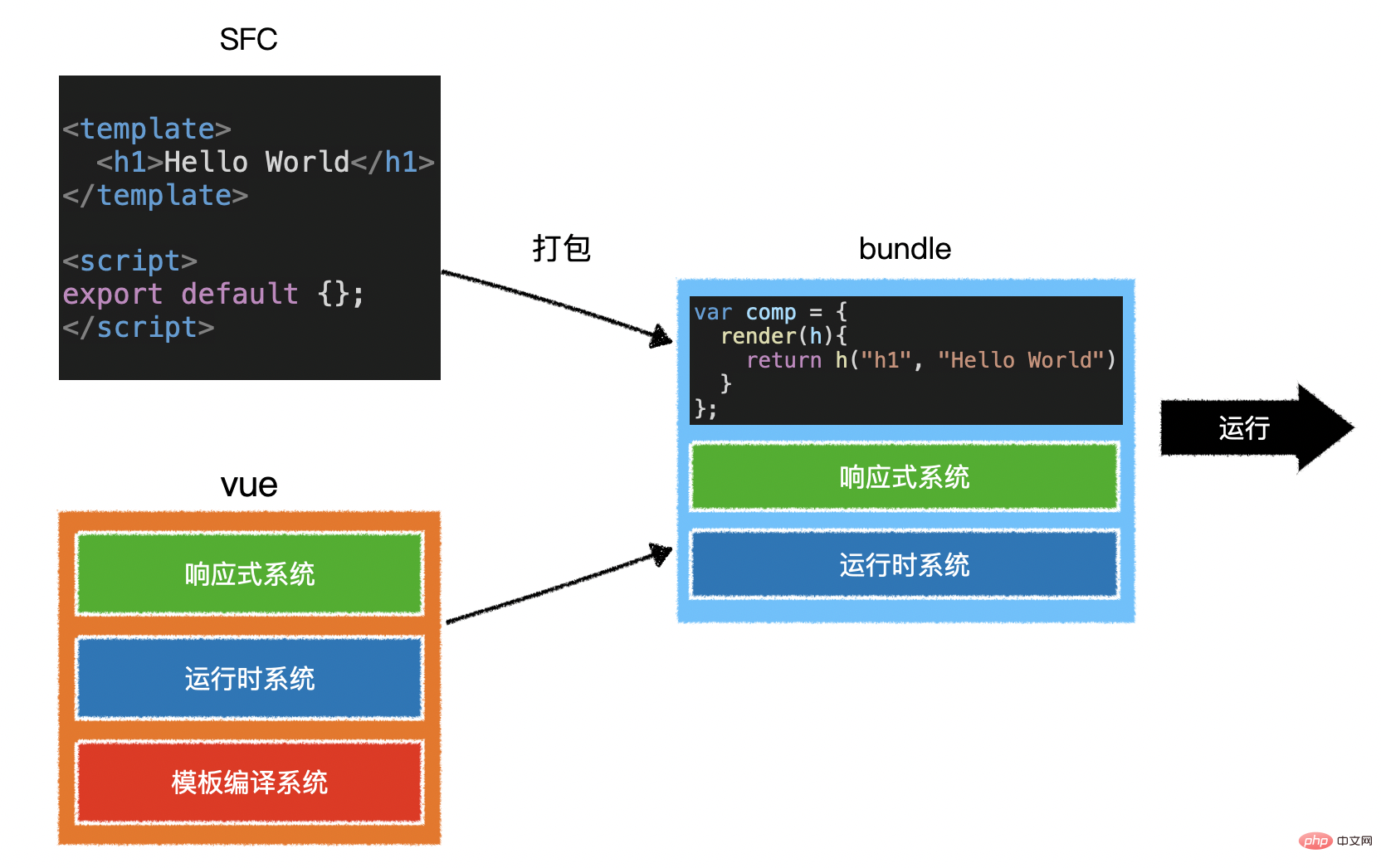
當vue進行打包時,會直接把元件中的模板轉換為render函數,這叫做模板預先編譯。模板預編譯的好處:運行時不再需要編譯模板,提高了運行效率;且打包結果中不再需要vue的編譯程式碼,減少了打包體積。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
模板預先編譯
當使用DOM 內模板或JavaScript 內的字串模板時,模板會在執行時被編譯為渲染函數。通常情況下這個過程已經夠快了,但對效能敏感的應用還是最好避免這種用法。
預先編譯模板最簡單的方式就是使用單一檔案元件-相關的建置設定會自動把預編譯處理好,所以建置好的程式碼已經包含了編譯出來的渲染函式而不是原始的模板字串。
如果你使用 webpack,並且喜歡分離 JavaScript 和模板文件,你可以使用 vue-template-loader,它也可以在建置過程中把模板文件轉換成為 JavaScript 渲染函數。
簡單來說,當vue進行打包時,會直接把元件中的模板轉換為render函數,這叫做模板預編譯
這樣做的好處在於:
執行階段就不再需要編譯模板了,提高了運行效率,打包結果中不再需要vue的編譯程式碼,減少了打包體積

以上是vue模板預編譯是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





