怎麼結合使用FormArray和模態框?以下這篇文章跟大家介紹一下Angular的FormArray和模態框結合使用的方法,希望對大家有幫助!

使用FormArray製作動態表單。每建立一個表單,頁面就會新增一個input顯示表單填寫的標題,點選編輯再跳到點擊表單的填寫內容。 【相關教學推薦:《angular教學》】
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArray

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
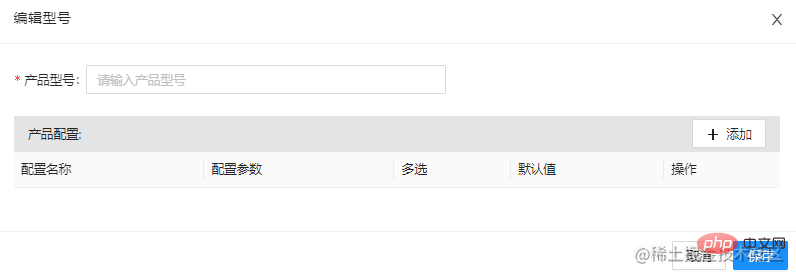
</nz-modal>this.modelList.at(index)取得實體到模態框上進行賦值修改,在模態框點擊儲存後會發現修改的數值沒有在表單更新,而表單上對input值修改發現可以影響到模態框的內容。
this.selectedType = ,並且對模態框表單傳值。
this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
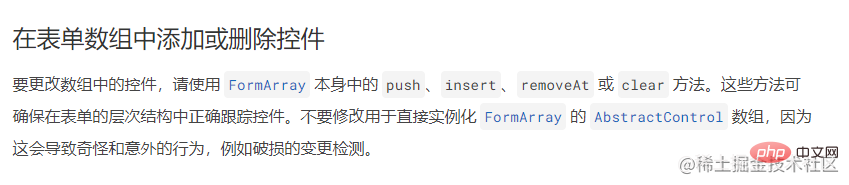
}angular文件在最下面寫著


this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})程式設計教學! !
以上是淺析Angular中怎麼結合使用FormArray和模態框的詳細內容。更多資訊請關注PHP中文網其他相關文章!



