VScode怎麼運行和偵錯程式碼?教學分享
Linux環境下VSCode怎麼進行調?以下這篇文章跟大家分享VScode 偵錯教學課程,介紹一下tasks.json和launch.json的設定方法,希望對大家有幫助!

運行環境:
VSCode 1.68.1
wsl:ubuntu子系統

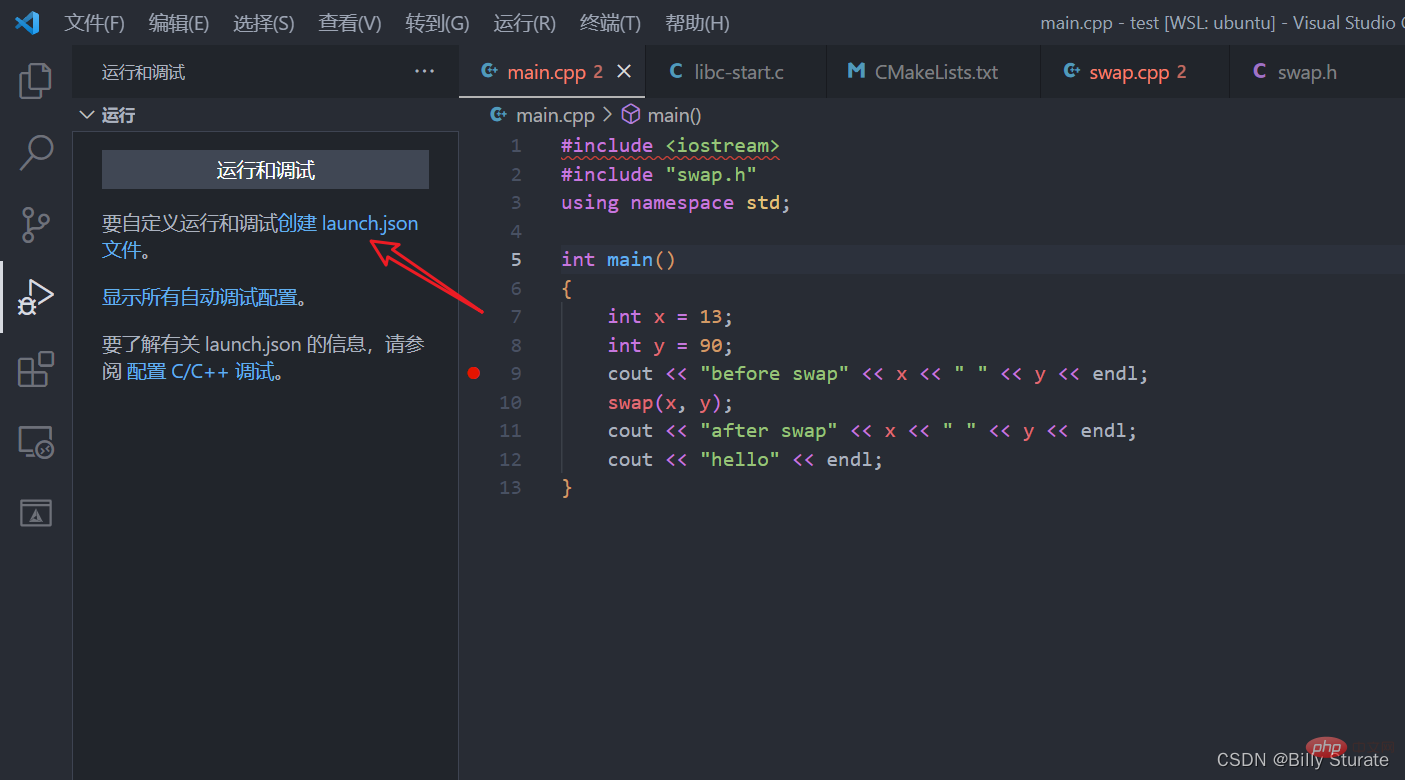
#廢話不多說,直接開整,先選擇左側工作列的第四個選項。 【推薦學習:vscode教學、程式設計教學】運行與偵錯,點選建立launch.json

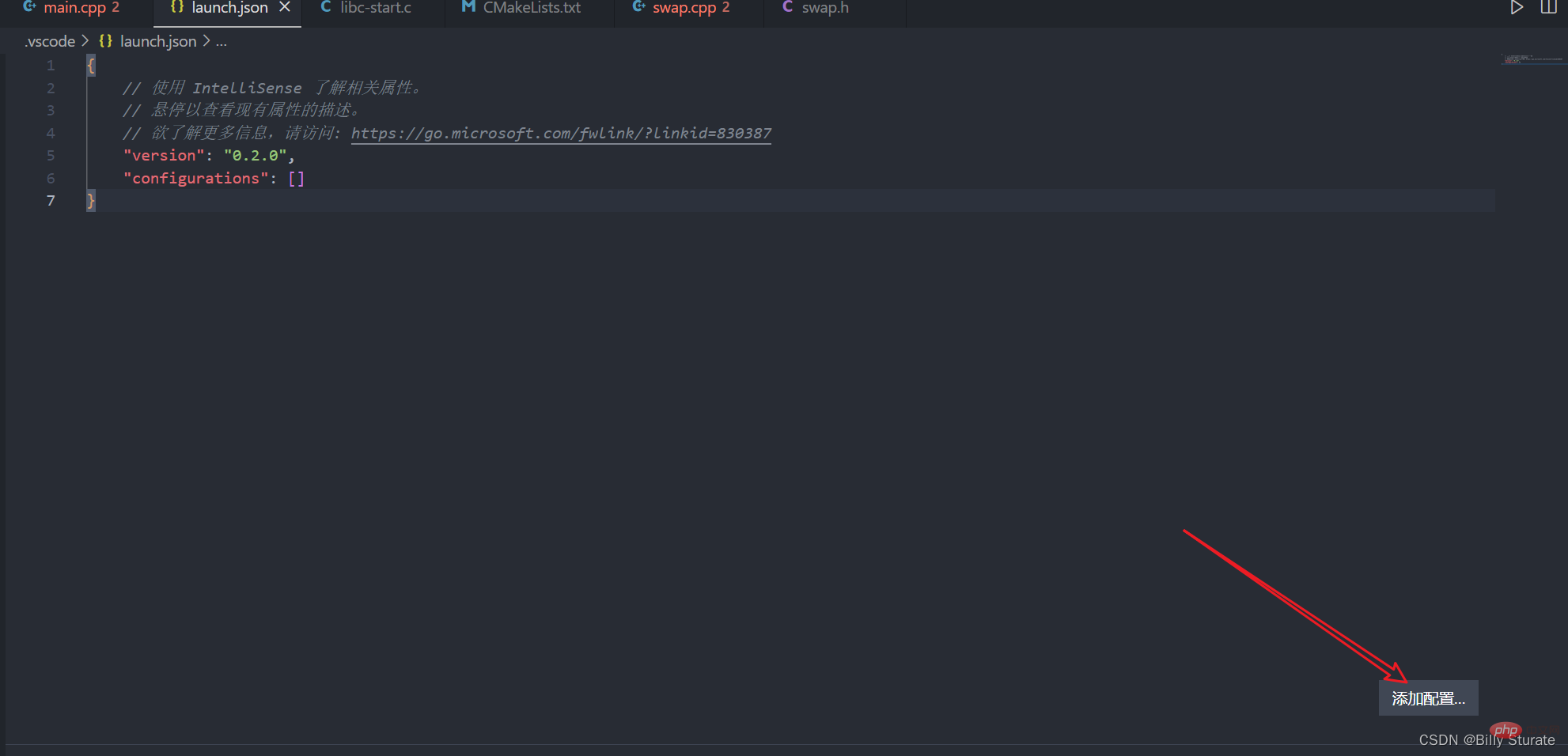
建立好的介面如上圖所示。點選右下角的新增設定
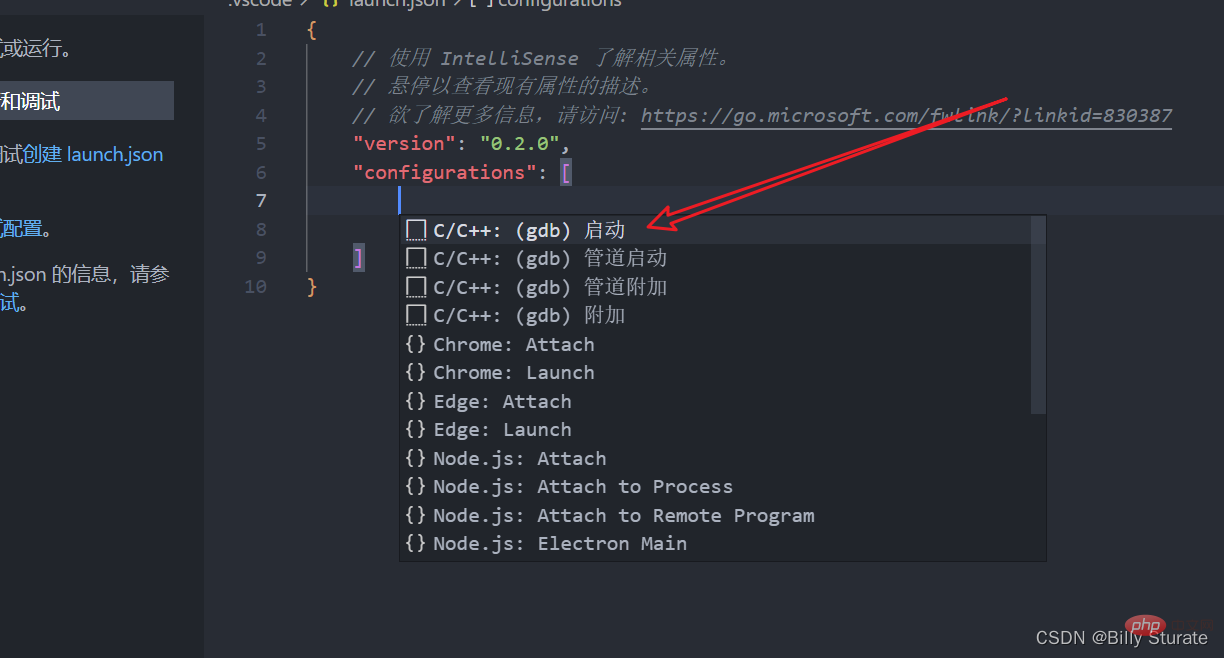
此時如上圖所示,選擇第一個c/c (gdb)啟動

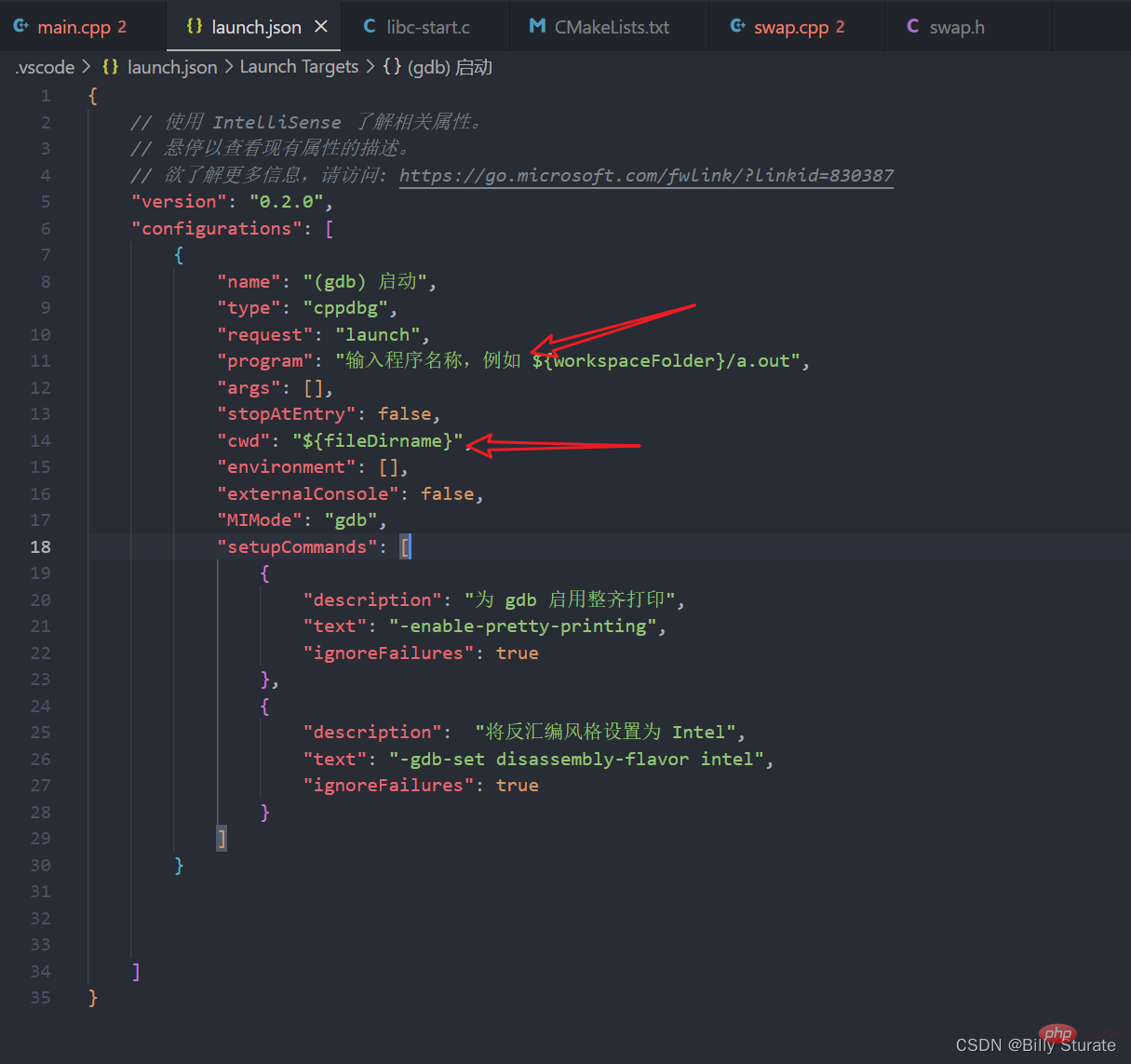
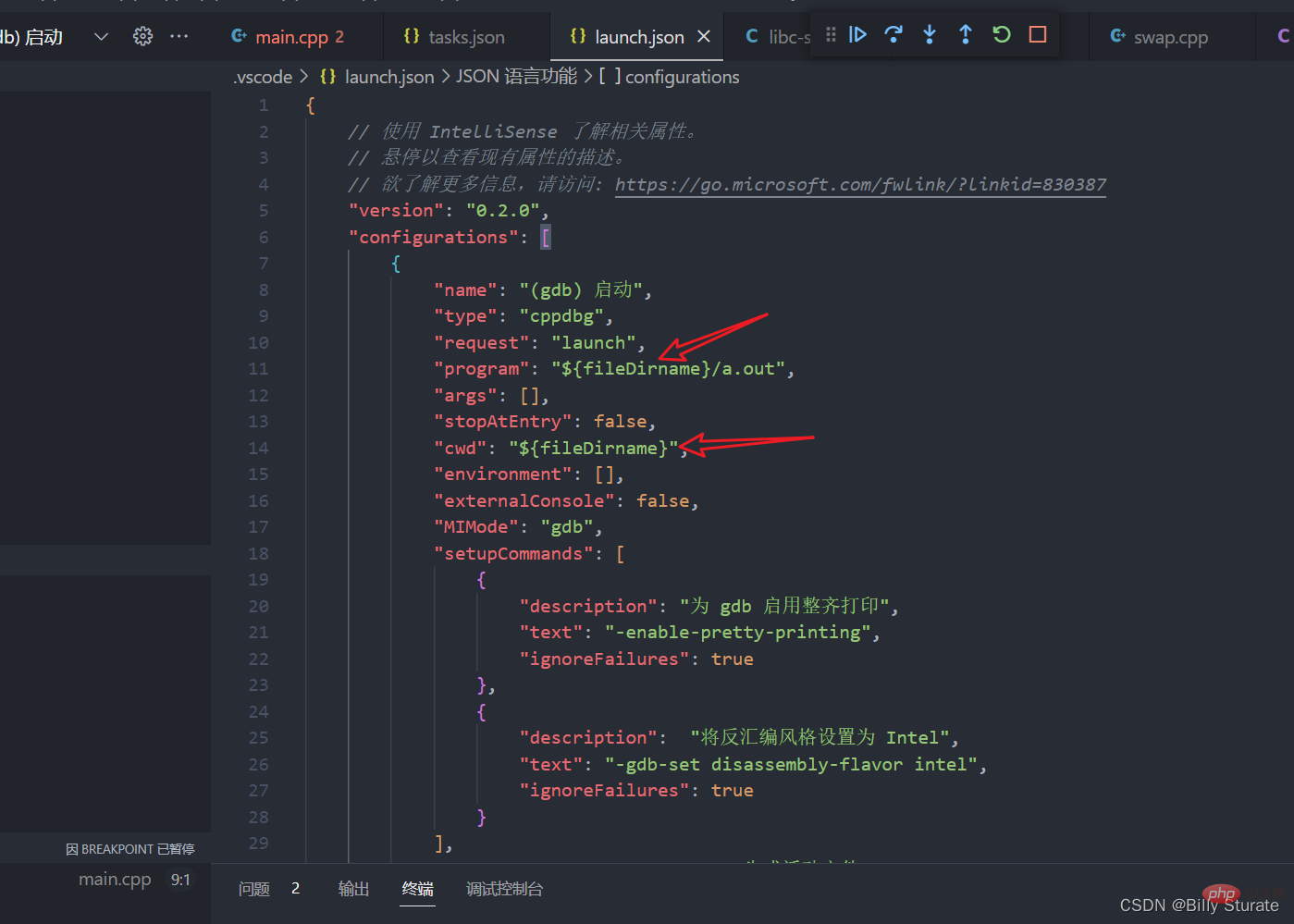
此時會產生如上圖所示程式碼,注意我畫箭頭的這兩個地方,那個cwd是我們目前檔案所在的工作目錄,把畫箭頭的這兩個地方改成一樣的

改完後如上圖所示,後面的a.out是我們一會兒要調試的可執行檔名稱,這裡用系統產生的也行,改成自己的也行,接下來我們開始配置tasks.json

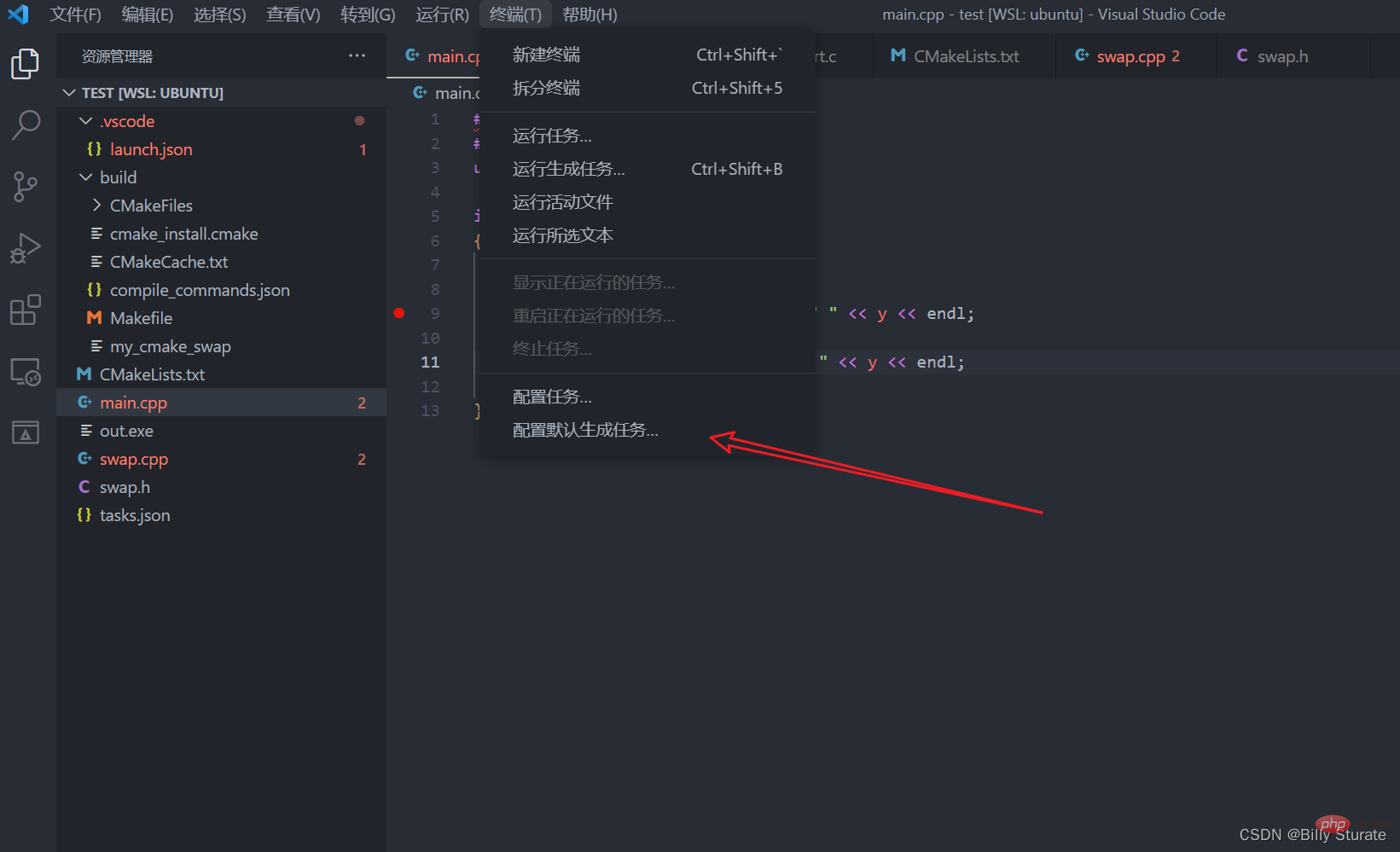
首先回到main.cpp,然後點擊上方選單列的終端,選擇最後一個配置默認生成任務

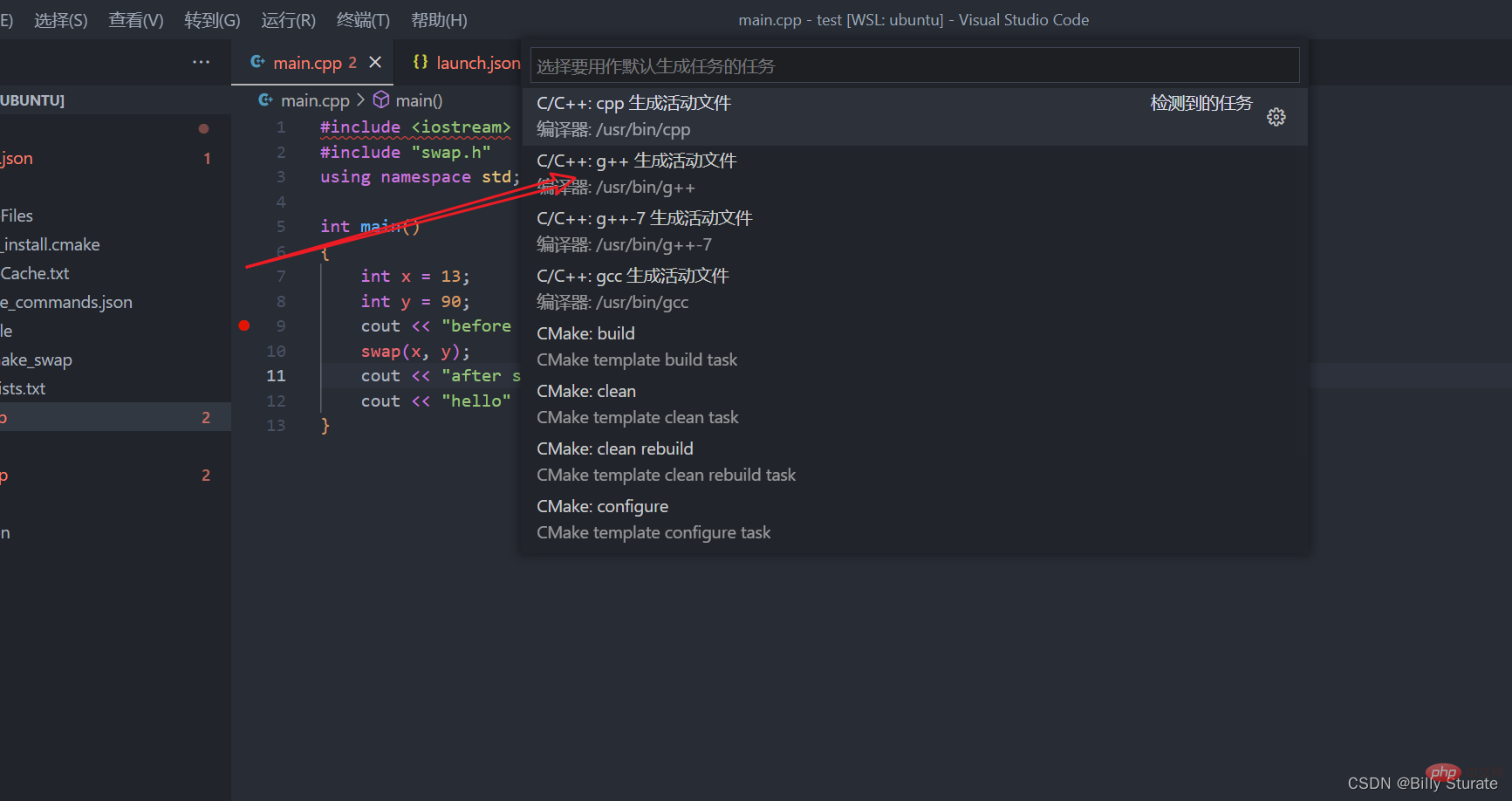
此時如上如所示,再選擇第二個c/c :g 產生活動檔案

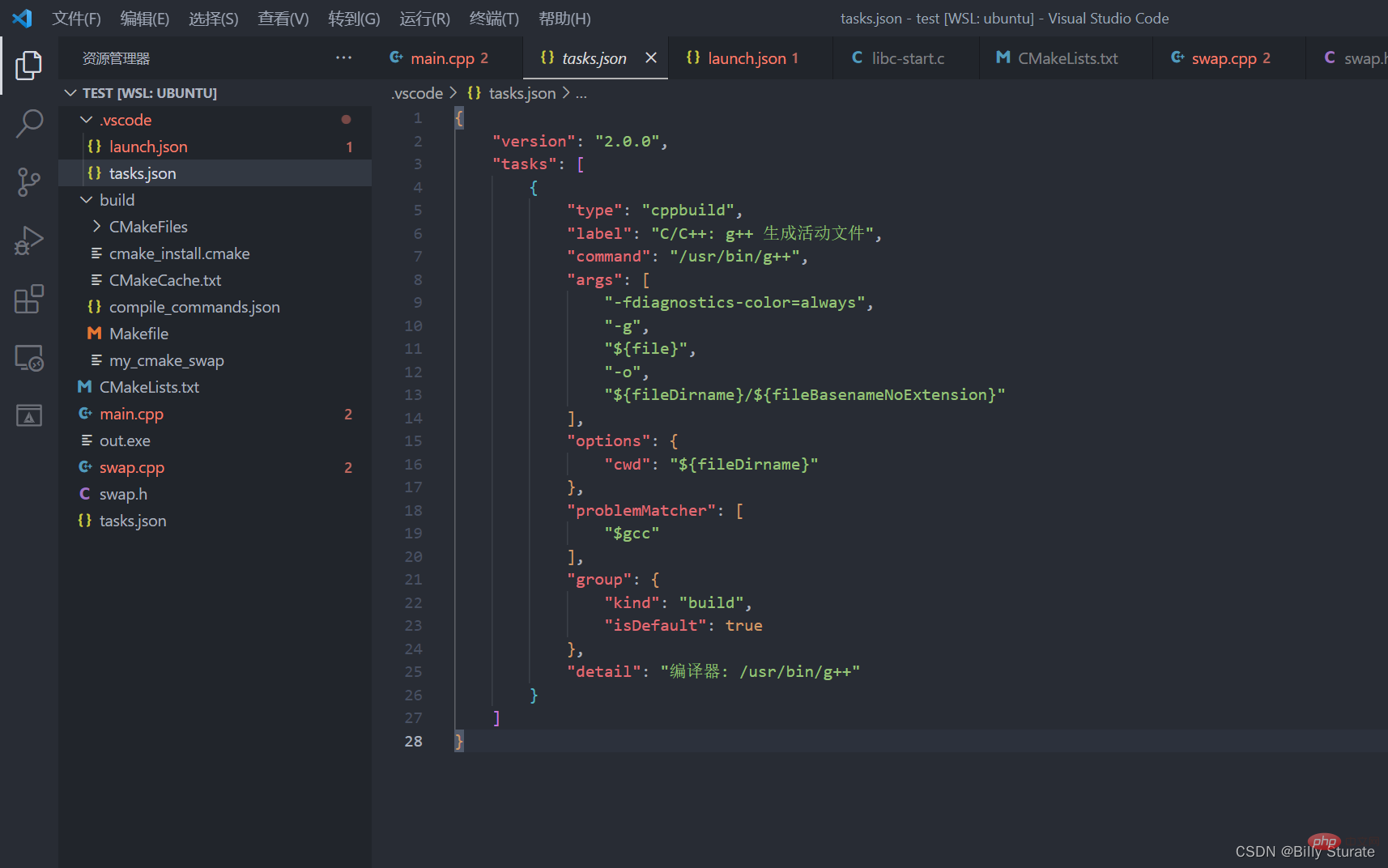
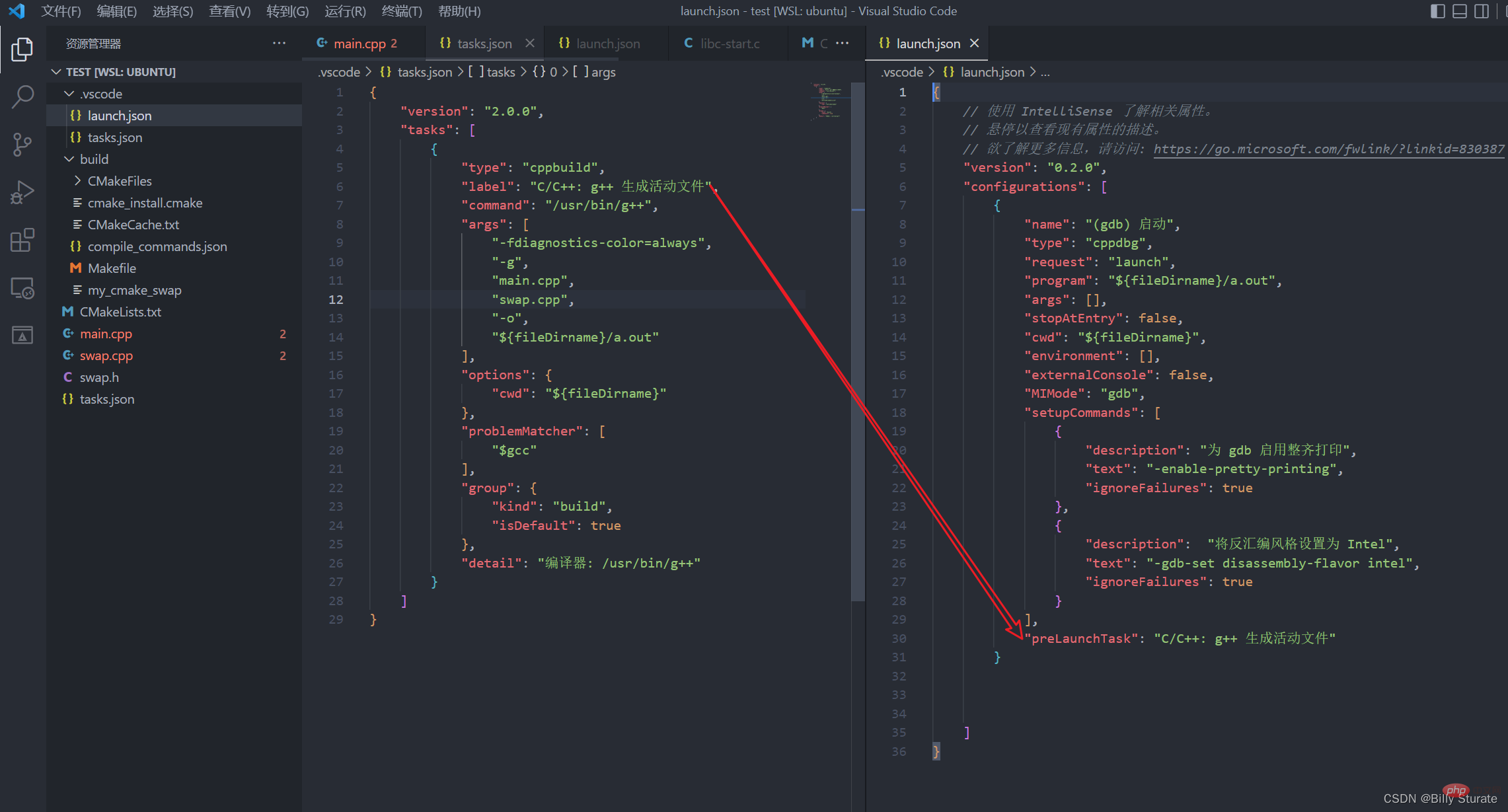
此時如上圖所示,生成tasks.json,接著我們打開launch.json做一個比較,我們先在launch.json後面加一行程式碼"preLaunchTask",這行程式碼意思就是在launch之前運行的任務名,這個名字一定要跟tasks.json中的任務名字寫一致,如下圖所示,tasks.json中的label要和launch.json中的preLaunchTask完全一致,因為在執行launch.json之前系統會根據這行程式碼先去執行tasks.json中的內容,可以簡單理解為tasks.json中的程式碼會幫我們用g /gcc編譯生成可執行文件,而launch.json中的程式碼是讓系統來調試我們的可執行檔。

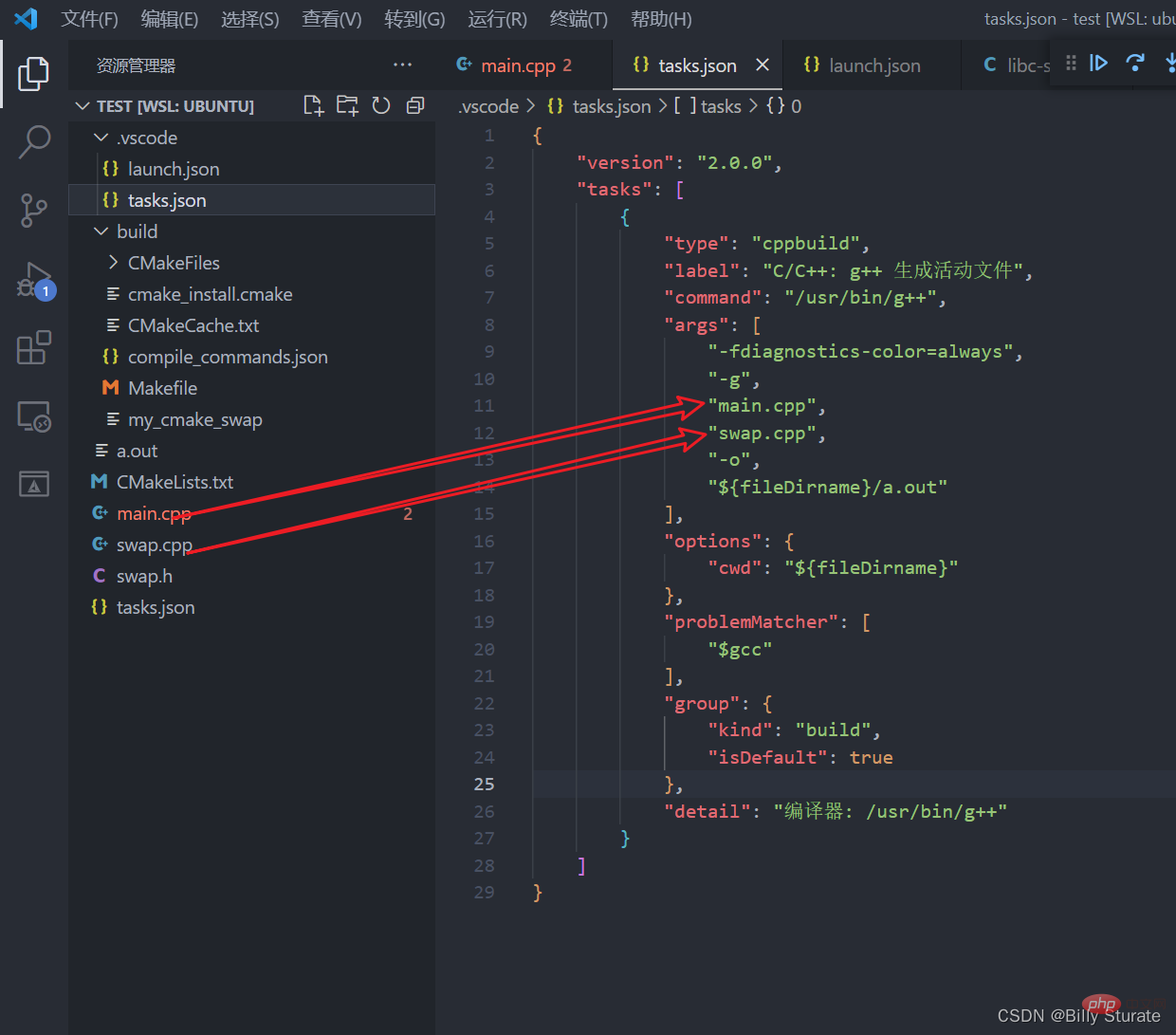
接下來看到tasks.json中的文件,如下圖所示,其中的command 配置, 是指定編譯器, 一般是gcc 或g 編譯器,接著下面的args是編譯器後的編譯選項,注意這個-g意思就是編譯出帶有調試信息的可執行文件,如果少了這個-g,生成的可執行文件就不能夠調試了,下面的main.cpp和swap.cpp是要編譯的檔名,-0參數指定產生可執行檔的名字,下一行就是產生可執行檔的位置在目前的工作目錄,名字叫a.out

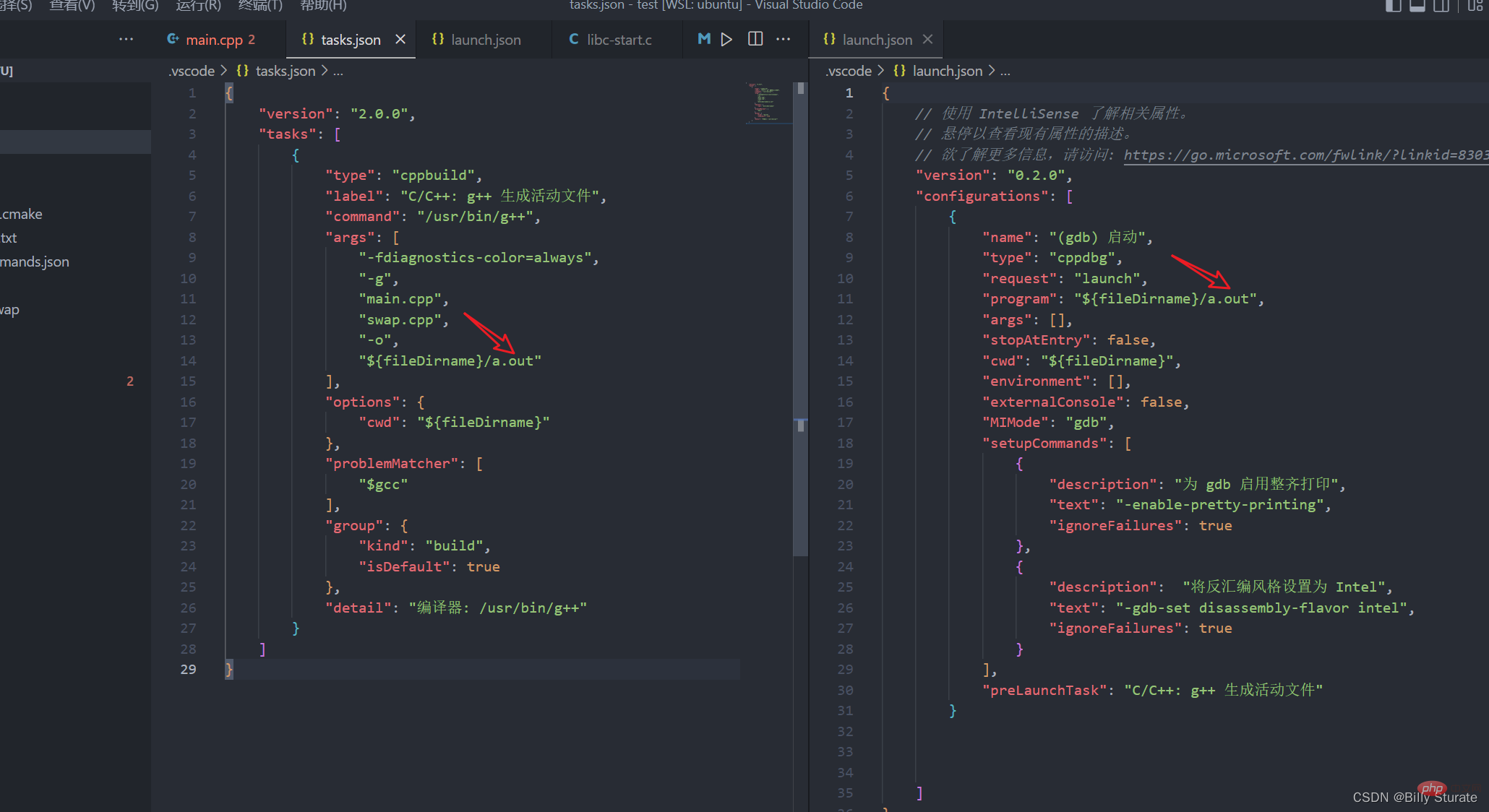
如下圖所示,大家注意,文中的畫箭頭部分,這兩個起的名字要一樣,左邊的是生成可執行檔叫a.out右邊的是調試的文件叫a. out,名字可以自己更換
所以tasks.json其實相當於幫我們完成了g -g main.cpp swap.cpp -o a.out的操作

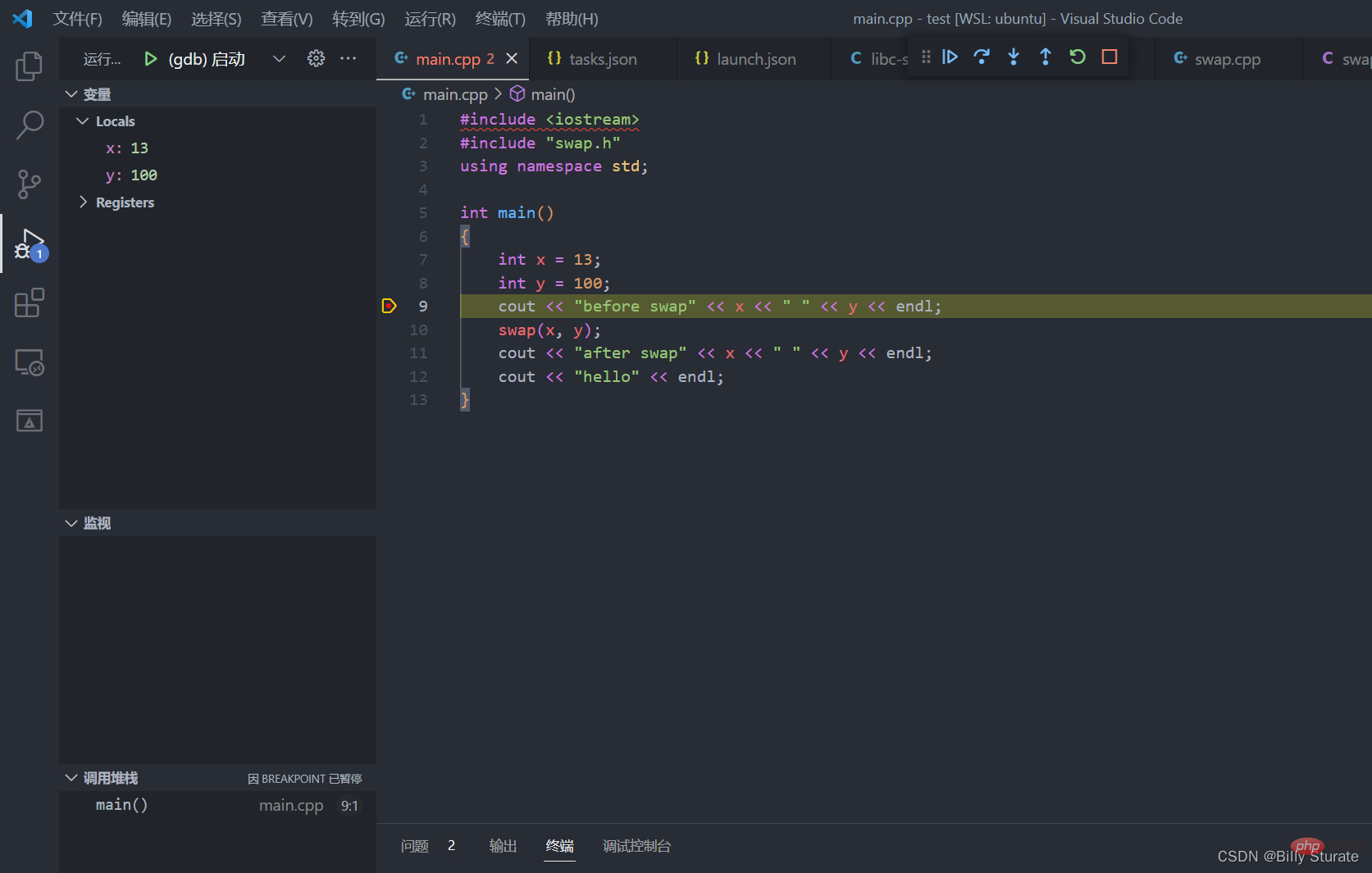
配置好上面的檔案後,回到main.cpp設定自己的斷點,然後按F5鍵進行調試,成功啦

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是VScode怎麼運行和偵錯程式碼?教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






