在vue中,跨域是指瀏覽器不能執行其他網站的腳本;它是瀏覽器同源策略造成的,是瀏覽器對JS實作的安全限制。跨域本質是瀏覽器基於同源策略的安全手段;而同源策略是一種約定,它是瀏覽器最核心也最基本的安全功能。 vue跨域的解決方法:1、JSONP;2、CORS;3、Proxy。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。

#跨網域是指瀏覽器不能執行其他網站的腳本。它是瀏覽器同源策略造成的,是瀏覽器對JS實施的安全限制。
跨域本質是瀏覽器基於同源策略的一種安全手段
同源策略(Sameoriginpolicy),是一種約定,它是瀏覽器最核心也最基本的安全功能
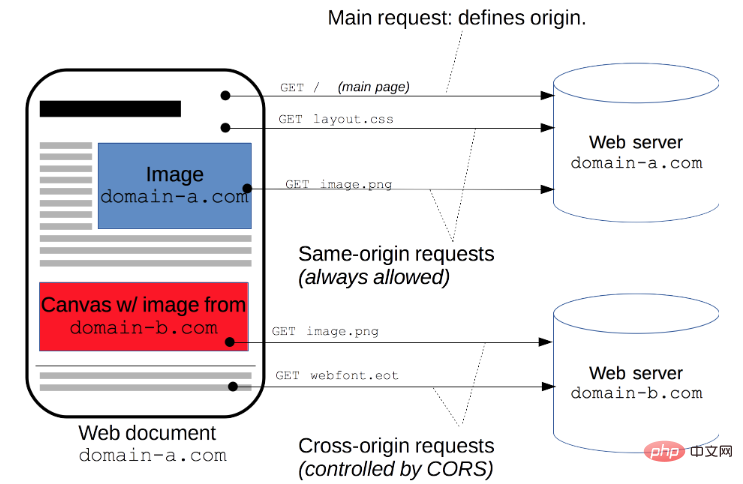
所謂同源(即指在同一個域)具有以下三個相同點
反之非同源請求,也就是協定、連接埠、主機其中一項不相同的時候,這時候就會產生跨域
一定要注意跨域是瀏覽器的限制,你用抓包工具抓取接口數據,是可以看到接口已經把數據返回回來了,只是瀏覽器的限制,你獲取不到數據。用postman請求介面能夠請求到資料。這些再次印證了跨域是瀏覽器的限制。
解決跨域的方法有很多,以下列舉了三種:
vue專案中,我們主要針對CORS或Proxy這兩種方案進行展開
CORS 實作起來非常方便,只需要增加一些HTTP 頭,讓伺服器能宣告允許的存取來源
CORS,就實作了跨域

koa框架範例
Access-Control-Allow-Origin請求頭
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
})Access-Control-Allow-Origin 設定為*其實意義不大,可以說是形同虛設,實際應用中,上線前我們會將Access-Control-Allow -Origin 值設為我們目標host
方案一
如果是透過vue-cli#鷹架工具搭建項目,我們可以透過webpack為我們起一個本地伺服器作為請求的代理對象
vue.config.js文件,新增以下程式碼
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}axios傳送請求中,設定請求的根路徑
axios.defaults.baseURL = '/api'
方案二##此外,也可透過服務端實作代理請求轉送
以
express框架為例
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = app透過配置
nginx實作代理
server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}以上是vue的跨域是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




