vue的生命週期幾個階段
有4個大階段:1、初始化階段,包含beforeCreate(創建前)和created(創建後)兩個小階段;2、掛載階段,包含beforeMount(載入前)和mounted(載入後)兩個小階段;3、更新階段,包含beforeUpdate(更新前)和updated(更新後)兩個小階段;4、銷毀階段,beforeDestroy(銷毀前)和destroyed(銷毀後)兩個小階段。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
生命週期就是元件從創建到銷毀的整個過程。 也就是從開始創建、初始化資料、編譯模板、掛載Dom→渲染、更新→渲染、卸載等一系列過程,我們稱這是Vue 的生命週期
生命週期鉤子函數就是在生命週期某個時間點自動觸發的函數,作用是在特定的時間點,可以執行特定的操作。
Vue生命週期 總共有 11 個,一般又分為常用和不常用兩部分,那我們先來談一談常用的階段。
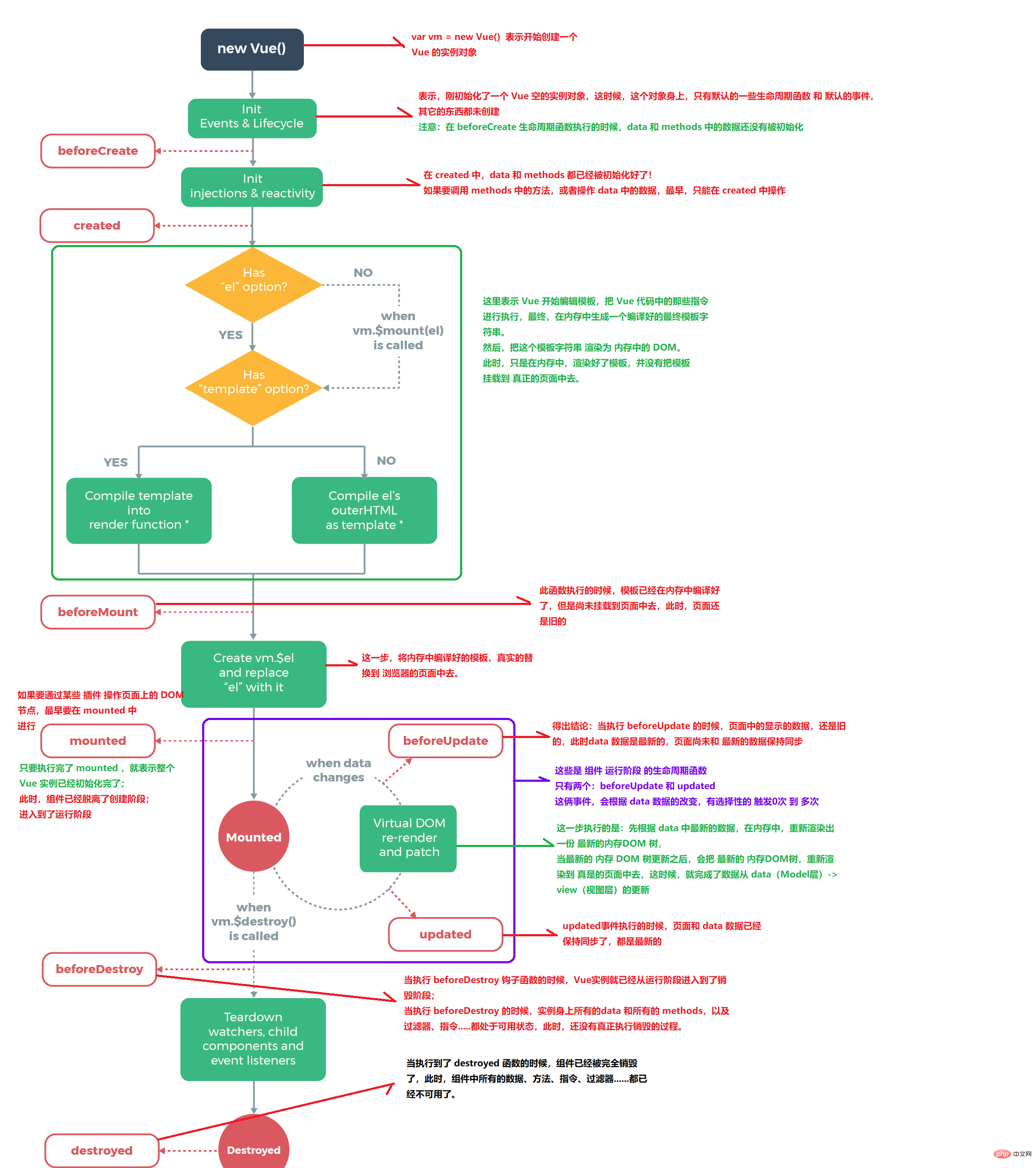
先來官方的圖鎮大樓:

我們常用的又可以分成4大階段,8個方法
一、初始化階段
1. beforeCreate (建立前)
在實例初始化之後,資料觀測(data observer) 和event/watcher 事件配置之前被呼叫。
即此時vue(元件)物件被建立了,但vue物件的屬性尚未綁定,如data屬性,computed屬性還沒有綁定,也就是沒有值。
2. created (創建後)
當元件執行個體建立完成後自動觸發,vue物件的屬性有值了,但是DOM還沒有生成,$el屬性還不存在。此時有資料了,一般會在這個鉤子函數中進行資料的取得,但是這個時候dom結構還沒有解析,所以無法操作dom。
二、掛載階段
#3. beforeMount (載入前)
在掛載開始前被呼叫:相關的render 函數首次被呼叫。在這個階段,vue實例的$el 和data都初始化了,此時this.$el有值,但還是掛載在之前的虛擬的dom 節點,data.message還未替換,資料還沒掛載到頁面上。
4. mounted (載入後)
在 mounted # 階段,vue 執行個體掛載完成, data.message 成功渲染。 即:此時已經把資料依據掛載到了頁面上,所以,頁面上能夠看到正確的資料了。
一般來說,我們在此處發送非同步請求(ajax,fetch,axios等),獲取伺服器上的數據,顯示在DOM。
三、更新階段
#5. beforeUpdate (更新前)
在資料更新時調用,vue(組件)物件對應的dom中的內部(innerHTML)尚未改變,這裡適合在更新之前訪問,現有的DOM,例如手動移除已添加的事件監聽器。此鉤子在伺服器端渲染期間不會被調用,因為只有初次渲染會在服務端進行。
6. updated (更新)
由於資料變更導致的虛擬DOM 重新渲染並打補丁,在這之後會呼叫該鉤子。
四、銷毀階段
#7. #beforeDestroy#(銷毀前)
期間不被呼叫。
8. destroyed (銷毀後)
五、剩餘不常用的鉤子函數
剩餘的三個鉤子函數,用的比較少,了解一下就行了。
9. activated (元件啟動時)
keep-alive 元件啟動時呼叫。該鉤子在伺服器端渲染期間不被調用。
10. deactivated (元件失去活性)
###keep-alive 元件停用時調用。該鉤子在伺服器端渲染期間不被調用。
11. errorCaptured(2.5.0 新增) (擷取到錯誤時)
#當擷取一個來自子孫組件的錯誤時被呼叫。此鉤子會收到三個參數:錯誤物件、發生錯誤的元件實例 以及一個包含錯誤來源資訊的字串。此鉤子可以傳回 false 以防止該錯誤繼續向上傳播。
【相關推薦:以上是vue的生命週期幾個階段的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






