IDEA中怎麼設定安裝node.js?方法淺析
IDEA中怎麼運行node?以下這篇文章為大家介紹IDEA中配置安裝並執行node.js的方法,希望對大家有幫助!

idea中支援運行很多程式語言,只需要在電腦中安裝好對應的語言環境,然後在idea的setting->plugins中下載安裝對應的語言插件,最後再在setting->languages&frameworks中找到對應語言然後配置好已安裝的語言編譯器路徑即可。
例如node.js
1.在電腦中安裝node.js
直接到官網下載安裝:https ://nodejs.org/zh-cn/
安裝完成後用node --verison指令檢查,顯示了版本號碼就表示安裝成功了。 【相關教學推薦:nodejs影片教學、程式設計教學】

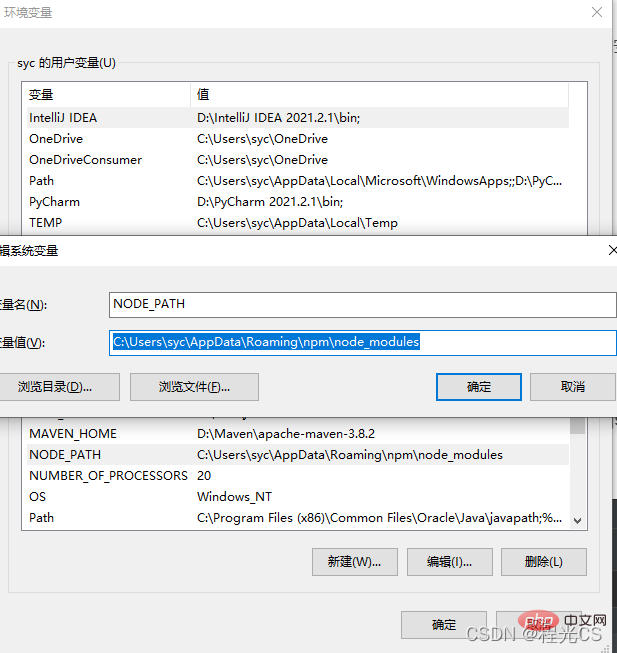
#並且現在node.js安裝套件自帶了npm ,在命令列中執行npm -v命令也能看到npm的版本號,但是安裝時不會自動給npm配置全域安裝包路徑的環境變數(不配的話運行js程式時可能會報找不到包的錯誤)。先用npm list -g指令顯示出全域安裝包路徑,然後在系統環境變數中加入一個NODE_PATH變數把這個路徑加進去就行了。

如果想修改全域npm安裝套件的路徑可參考:https://www.cnblogs.com/matanzhang/p/11441693.html
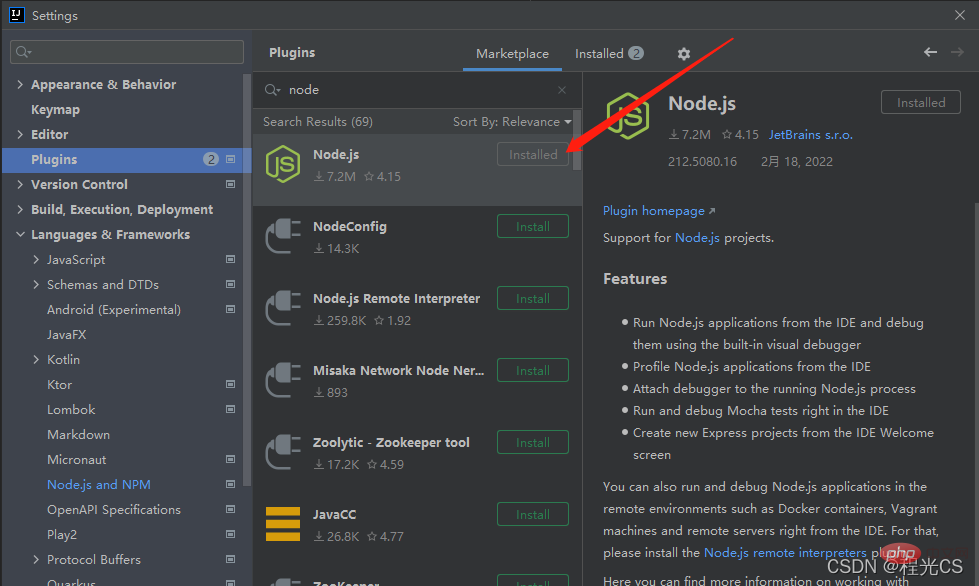
2.在idea的File->setting->plugins中下載node.js支援外掛程式
在plugins中搜尋node就能看到啦,點選install安裝即可

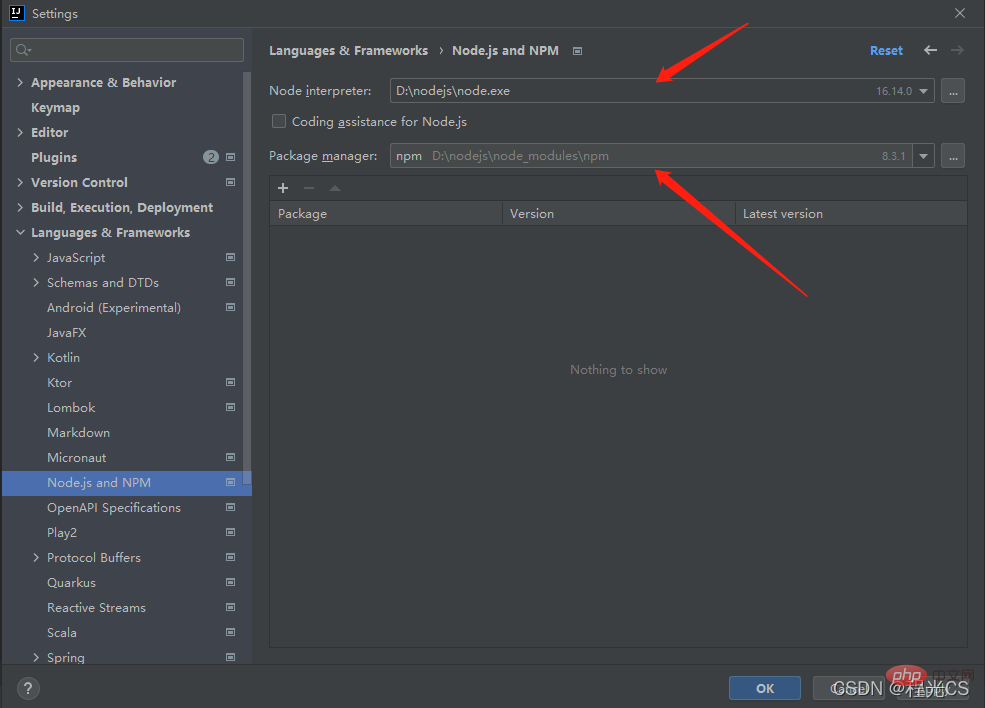
3.在File->setting->languages&frameworks中設定已安裝的node.js路徑和安裝套件管理器npm的路徑
開啟setting->languages&frameworks找到node.js,分別配置已安裝的node.js路徑和npm的路徑,npm一般在安裝node.js時就自備了,並且idea一般能夠自動識別已安裝的路徑,點擊下拉然後選擇就行了。

配置完畢,現在在idea中就可以愉快的編寫運行js程式啦
4.關於npm套件管理的問題
值得注意的是,可能會遇到在命令列中能運行但是在idea中運行卻報錯找不到包的問題,這是大概率是因為在安裝包時是進行的局部安裝而非全域安裝,npm中有兩種安裝套件的方式,如下
局部安裝
##指令
npm install xxxx
全域安裝
要想在任何位置都能使用到安裝的套件則需要在安裝時加一個全域命令-gnpm install xxxx -g
nodejs 教學!
以上是IDEA中怎麼設定安裝node.js?方法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版與專業版的差異在授權方式、功能、支援與更新、外掛程式支援、雲端服務與團隊協作、行動開發支援、教育與學習、整合與擴充性、錯誤處理與調試、安全性與隱私保護等方面。詳細介紹:1、授權方式,社群版是免費的,適用於所有開發人員,無論使用什麼作業系統,社群版支援開源專案和商業項目,專業版是付費的,適用於商業開發,專業版有30天的試用期,之後需要購買許可證才能繼續使用等等。
 五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
人工智慧AI是當前廣受認可的未來趨勢和發展方向。雖然有些人擔心AI可能會取代所有的工作,但實際上只會取代那些重複性高、產出低的工作。因此,我們應該學會更聰明地工作,而不是使勁努力工作。本文介紹5個由AI驅動的Intellij插件,這些插件可以幫助你提高生產力,減少繁瑣的重複性工作,讓你的工作更有效率、方便。 1GithubCopilotGithubCopilot是由OpenAI和GitHub共同開發的一款人工智慧程式碼輔助工具。它使用了OpenAI的GPT模型來分析程式碼上下文,預測並產生新的程式碼
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
一、準備工作使用Idea建構一個helloworld的SpringBoot專案。開發環境說明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS環境不太一樣,有些操作是有些微區別的,但是整體的思路是一樣的。二、啟動多個SpringBoot2.1方案一:修改設定檔的連接埠在SpringBoot專案中,連接埠號碼可以在設定檔進行配置,所以最簡單可以想到的方案是修改設定檔application.(properties/yml)的端口配置s
 idea springBoot專案自動注入mapper為空報錯誤如何解決
May 17, 2023 pm 06:49 PM
idea springBoot專案自動注入mapper為空報錯誤如何解決
May 17, 2023 pm 06:49 PM
在SpringBoot專案中,如果使用了MyBatis作為持久層框架,使用自動注入時可能會遇到mapper報空指標異常的問題。這是因為在自動注入時,SpringBoot無法正確識別MyBatis的Mapper接口,需要進行一些額外的配置。解決這個問題的方法有兩種:1.在Mapper介面上加入註解在Mapper介面上加入@Mapper註解,告訴SpringBoot這個介面是Mapper接口,需要進行代理。範例如下:@MapperpublicinterfaceUserMapper{//...}2
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
一、開啟idea自動make功能1-從編譯器啟用Automake按:CTRL+SHIFT+ATYPE:makeprojectautomatically按:Enter啟用MakeProject自動功能2-在應用程式運行時啟用Automake按:CTRL+SHIFT+ATYPE:Registry找到keycompiler .automake.allow。






