聊聊怎麼用node寫入讀取檔案內容
node怎麼進行讀寫操作?以下這篇文章為大家介紹一下使用node.js寫入讀取檔案內容的基礎方法,希望對大家有幫助!

Node.js是一個基於Chrome V8引擎的JavaScript運行環境。 【相關教學推薦:nodejs影片教學、程式設計教學】

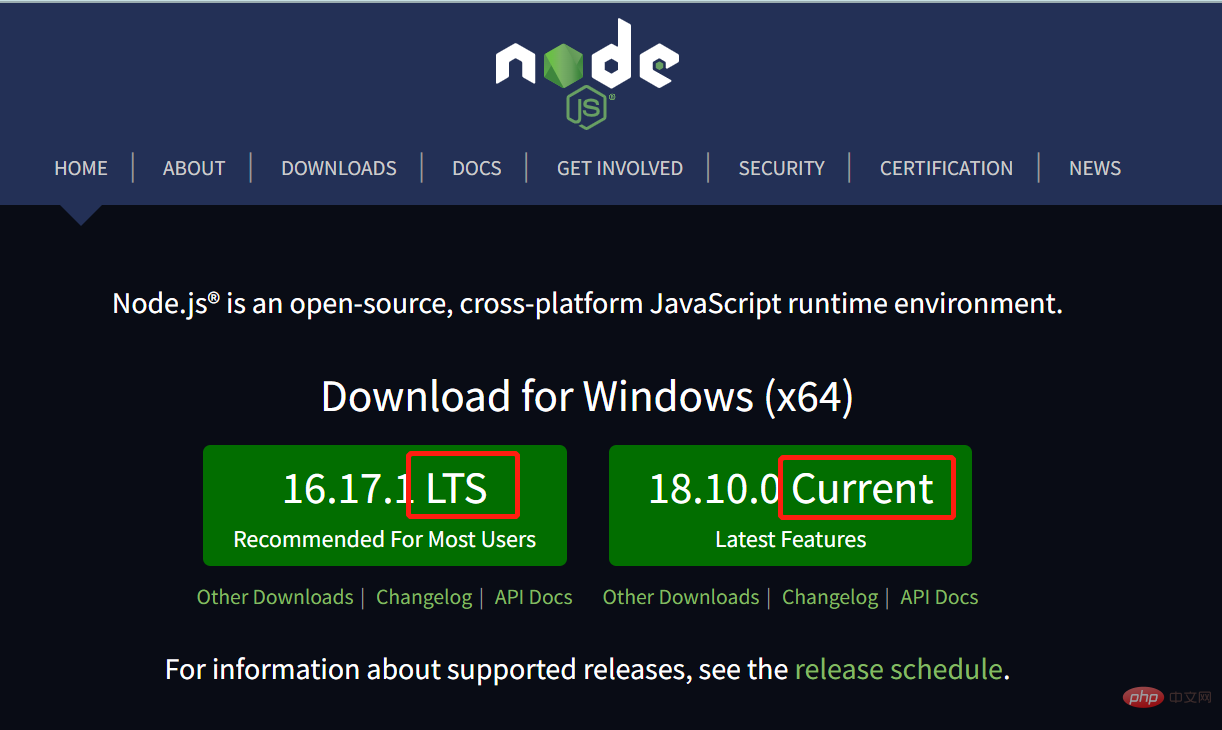
區分版本號
LTS為長期穩定版,推薦安裝LTS版本的Node.js. Current為新特性嚐鮮版,對熱衷於嘗試新特性的同學來說,推薦安裝Current版本的Node.js。
讀取檔案內容
使用readFile讀取檔案內容
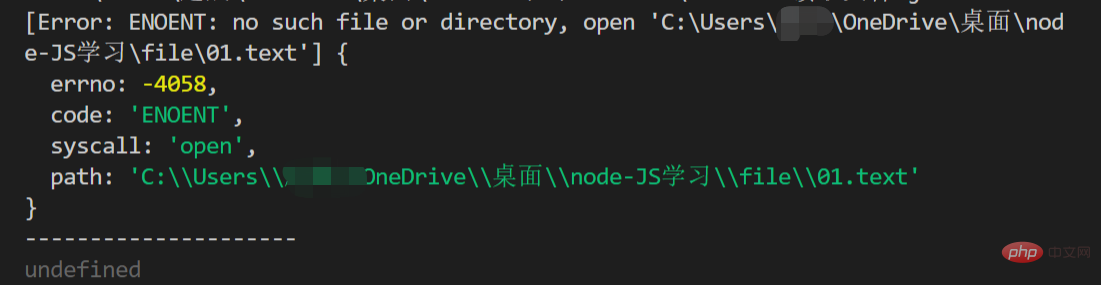
讀取失敗是個error物件
成功的話就是undefined
// 1.导入fs模块,操作文件
const fs = require('fs');
// 2.调用readFile() 方法 来读取文件
// 第一个参数是被读取文件的路径
// 第二个参数是编码格式
// 第三个参数是回调函数,拿到读取成功(dataStr)或者是失败的结果 (err)
fs.readFile('./file/01.text', 'utf8', function (err, dataStr) {
console.log(err);// 打印失败的结果
console.log("---------------------");
console.log(dataStr);// 打印成功的结果
})
判斷檔案是否讀取成功
const fs = require('fs');
fs.readFile('./file/01.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败!' + err.message);
}
console.log('读取成功!' + dataStr);
})

const fs = require('fs');
// 三个参数
// 参数1表示文件存放路径
// 参数2表示要写入文件的内容
// 参数3回调函数
fs.writeFile('./file/02.text', 'Aic大山鱼', function (err) {
// 写入成功后err的值就是null,且在该文件夹下生成一个02文件
if (err) {
return console.log('文件写入失败!' + err.message);
}
console.log('文件写入成功!');
})

#失敗
// 导入fs模块
const fs = require('fs');
// 调用resdFile()方法 读取文件
fs.readFile('./file/report-card.txt', 'utf8', function (err, dataStr) {
toString(dataStr);
// 判断是否读取成功
if (err) {
return console.log('读取失败!' + err.message);
}
// 把获取到的成绩用逗号分隔开保存
const arrOld = dataStr.split(',');
// 循环分割后的每一个数组,进行字符串的替换操作
const arrNew = [];
// item代表要遍历那个数组里的每一项
arrOld.forEach(item => {
// 把=替换成:
arrNew.push(item.replace('=', ':'))
});
// 把新数组的每一项进行合并得到新的字符串
const newStr = arrNew.join('\n');
// 使用writeFile()方法,把处理完毕的数据写入到新文件中
fs.writeFile('./file/report-card(1).txt', newStr, function (err) {
if (err) {
return console.log('写入失败!' + err.message);
}
console.log('写入成功!');
})
})整理資料
思考梳理
要求:把一個檔案的內容整理起來,放到另一個檔案名稱和分數用冒號分隔開
2.使用fs.readFile0方法,讀取素材目錄下的report-card.txt檔案
3.判斷檔案是否讀取失敗
4.檔案讀取成功後,處理成績數據
// __dirname 表示当前文件所处的目录
const fs = require('fs');
// 使用方法
fs.readFile(__dirname + '/file/01.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败!' + err.messages);
}
console.log('读取成功!' + dataStr);
})路徑動態拼接處理問題
在使用fs模組操作檔時,如果提供的操作路徑是以/或./開頭的相對路徑時,很容易出現路徑動態拼接錯誤的問題。
const path = require('path');
// ../会抵消一层路径
const pathStr = path.join('/a', '/v', '../', '/d', 'c');
console.log(pathStr);path模組是Node.js官方提供的、用來處理路徑的模組。它提供了一系列的方法和屬性, 用來滿足使用者對路徑的處理需求。
●path.basename()方法,用來從路徑字串中,將檔名解析出來
const path = require('path');
const fs = require('fs');
fs.readFile(path.join(__dirname, +'/file/01.txt'), 'utf8', function (err, dataStr
) {
if (err) {
return console.log(err.message);
}
console.log(dataStr);
})const path = require('path');
const fpath = '/a/d/c/index.html'
const fullName = path.basename(fpath);
console.log(fullName);
// 移除后缀名
const nameWithoutExt = path.basename(fpath, '.html');
console.log(nameWithoutExt);const path = require('paht');
const fpath = '/a/s/d/f/index.html'// 路径字符串
const fext = path.extname('fpath');
console.log(fext);// 输出.html登入後複製
const path = require('paht');
const fpath = '/a/s/d/f/index.html'// 路径字符串
const fext = path.extname('fpath');
console.log(fext);// 输出.html取得路徑中副檔我是Aic山魚
,感謝您的支持 原始不易✨還希望支持一下 點讚?:您的讚賞是我前進的動力!
收藏⭐:您的支持我是創作的來源! ### 評論✍:您的建議是我改良的良藥! ### 山魚?社群:###山魚社群###??#########更多node相關知識,請造訪:###nodejs 教學###! ###以上是聊聊怎麼用node寫入讀取檔案內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm刪除node的方法:1、下載「nvm-setup.zip」並將其安裝在C碟;2、設定環境變量,並透過「nvm -v」指令查看版本號;3、使用「nvm install」指令安裝node;4、透過「nvm uninstall」指令刪除已安裝的node即可。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。







