app.vue是vue頁面資源的首加載項,是主組件,頁面入口文件,所有頁面都是在App.vue下進行切換的;app.vue負責構建定義及頁面組件歸集。 app.vue檔案的作用:1、一般就是指整個vue專案的根元件,用來展示元件中內容;2、App.vue是針對整個專案稱作根元件,template下的子元素是針對目前的vue實例稱作根組件。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
app.vue是什麼?有什麼用?
app.vue是vue頁面資源的首加載項,是主元件,頁面入口文件,所有頁面都是在App.vue下進行切換的;也是整個專案的關鍵,app.vue負責建構定義及頁面元件歸集。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>app.vue中不但可以當做是網站首頁,也可以寫所有頁面中公共需要的動畫或樣式。不在上面寫程式碼也可以。
app.vue是主元件,是頁面入口文件,是vue頁面資源的首加載項。所有的頁面都是在app.vue中進行切換的。可以理解為所有的路由都是app.vue的子元件。
app.vue的作用
1、App.vue檔案一般就是指整個vue專案的根元件,用來展示元件中內容。
2、App.vue是針對整個專案稱為根元件,template下的子元素是針對目前的vue實例稱為根元件。
main.js,App.vue,index.html之間的關係
在初始化的Vue專案中,我們最先接觸到的就是main.js,App.vue,index.html這三個文件,我們從培訓影片或官方文件可以了解到:

##index .html---首頁,專案入口
App.vue---根元件
main.js---入口檔案
那麼這幾個文件之間的連結如何呢?
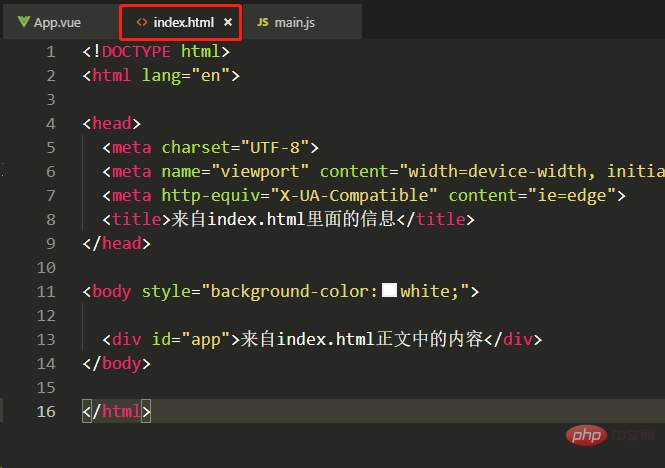
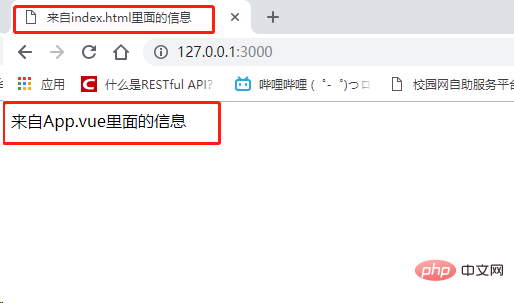
1.先看index.html中的內容:(為了很好的標識各個文件,我對各文件進行了文字標記)

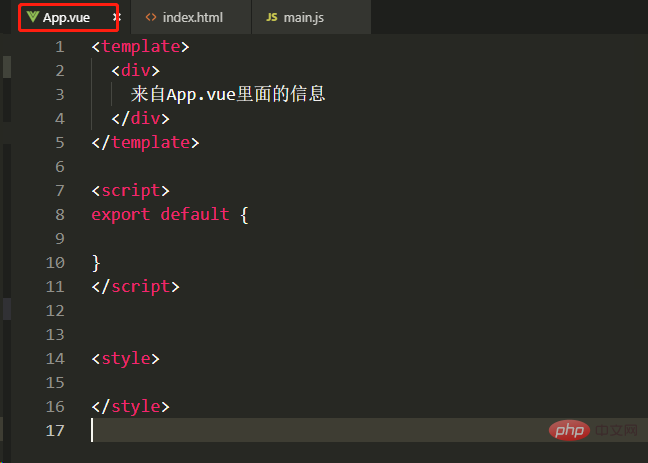
#2.在App.vue中,我做了以下處理:

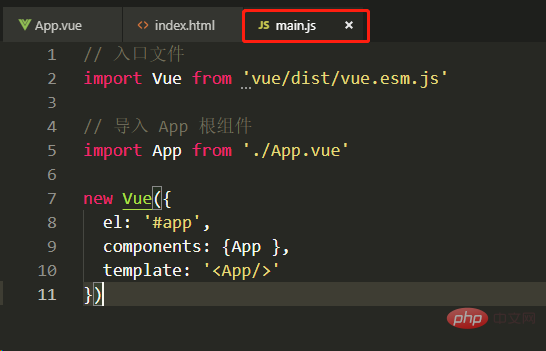
3.在main.js中,檔案初始內容如圖:


但要注意的是,在瀏覽器開啟的瞬間,瀏覽器中正文部分會瞬間顯示index.html中定義的正文部分)
那麼,我們就可以來分析上述的邏輯了,瀏覽器存取項目,最早存取的是index.html文件,而index.html中<div id="app">来自index.html正文中的内容</div>
上面有一個id為app的掛載點,之後我們的Vue根實例就會掛載到該掛載點上;
main.js作為專案的入口文件,在main.js中,新建了一個Vue實例,在Vue實例中,透過new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
})實例裝載到index.html中的位置 )
接著,實例中註冊了一個局部元件App,這個局部元件App來自於哪裡呢?import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '<App/>'
})所以Vue這個實例就是戰士的是App.vue這個元件的內容。
所以,我們進行總結:在專案運行中,main.js作為專案的入口文件,運行中,找到其實例需要掛載的位置,即index.html中,剛開始,index.html的掛載點處的內容會被顯示,但是隨後就被實例中的元件中的模板中的內容所取代,所以我們會看到有那麼一瞬間會顯示出index.html中正文的內容。 而index.html中的Title部分不會被取代,所以會一直保留。 【相關推薦:以上是app.vue檔案幹啥的的詳細內容。更多資訊請關注PHP中文網其他相關文章!





