vue開發工具
#1、BootstrapVue
用於為Vuejs 建構Bootstrap 介面的開源庫。

連結https://bootstrap-vue.org/
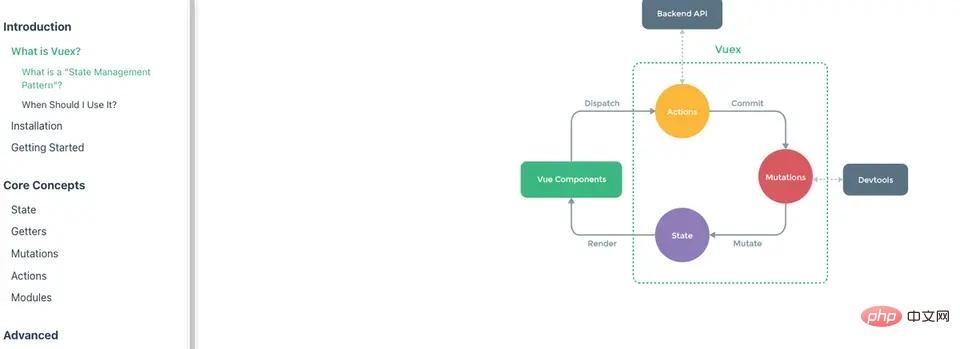
#2、VueXVue.js應用程式的狀態管理庫。

連結 https://vuex.vuejs.org/
此擴充功能使調試vuejs項目變得快速又簡單。

連結https://devtools.vuejs.org/
4、Vue CLI讓Vuejs 開發人員更簡單的標準工具。

連結 https://cli.vuejs.org/
使用直覺且強大的語法定義靜態和動態路由。

連結 https://router.vuejs.org/
6、Vuetifyjs開源函式庫,協助為Vuejs 建立材質設計接口。

連結 https://vuetifyjs.com/en/
7、Nuxt Js##一個開源框架,讓Web開發變得簡單而強大。


 連結 https://element.eleme.io/#/en-US
連結 https://element.eleme.io/#/en-US
11、Quasar
 連結 https://quasar.dev/
連結 https://quasar.dev/
12、Language Vue
 連結https://atom.io/packages/language-vue
連結https://atom.io/packages/language-vue
13、VuePress
VuePress 是一個Vue 驅動的靜態網站產生器 連結https://v2.vuepress.vuejs.org/
連結https://v2.vuepress.vuejs.org/
14、Vuejs Guide
Vuejs開發人員最完整,最詳細的指南。 連結https://vuejs.org/guide/introduction.html
連結https://vuejs.org/guide/introduction.html
15、Vue Select
幫助您建立元件選擇,並為vuejs開發人員提供有用的功能。 連結 https://vue-select.org/
連結 https://vue-select.org/
#16、Vueuse
 連結 https://vueuse.org/
連結 https://vueuse.org/
#17、VeeValidate
用於在 Vuejs 中進行表單驗證的工具。

連結https://vee-validate.logaretm.com/v4/
18、Vant行動UI 的介面生成器庫。

連結https://vant-contrib.gitee.io/vant/#/en-US
19、Vue NativeJavascript 框架有助於建立跨平台的原生行動應用程式。

連結 https://vue-native.io/
Vuejs專案的Cmeta標籤管理器。

連結https://vue-meta.nuxtjs.org/
21、Vue I18n外掛程式有助於向項目新增國際功能。

連結https://kazupon.github.io/vue-i18n/
22、Vue infinite loading#為網站創建無限的滾動功能。

連結https://peachscript.github.io/vue-infinite-loading/
23、Gridsome該工具使建立靜態網站和應用程式變得快速又簡單。

連結 https://gridsome.org/
Vite 是建置工具,旨在為現代Web 專案提供更快、更精簡的開發體驗。

連結 https://vitejs.dev/
開源函式庫,協助網站建構多選功能。

連結https://vue-multiselect.js.org/
26、Vetur用於在VS Code 中更好地進行vuejs 開發和調試的擴展。

連結https://marketplace.visualstudio.com/items?itemName=octref.vetur
27、Vuejs ExamplesVuejs介面開發中的範例集合。

連結https://vuejsexamples.com/
#28、Visual Studio Code編輯器
Visual Studio Code(VS Code)是由微軟公司推出的一款免費、開源的編輯器,推出後很快就流行起來,深受開發者的青睞。身為前端開發人員來說,一個強大的編輯器可以讓開發變得簡單、方便、有效率。本書選擇以VS Code編輯器為基礎來講解。
VS Code編輯器具有以下特點:
(1)輕巧極速,佔用系統資源較少。
(2)具備語法高亮顯示、智慧程式碼補全、自訂快速鍵和程式碼匹配等功能。
(3)跨平台。不同的開發人員為了工作需要,會選擇不同平台來進行專案開發工作,這樣就一定程度上限制了編輯器的使用範圍。 VSCode編輯器不僅跨平台(支援Mac、Windows以及Linux),使用起來也非常簡單。
(4)主題介面的設計比較人性化。例如,可以快速找到檔案直接進行開發,可以透過分割畫面顯示程式碼,主題顏色可以進行自訂設定(預設為黑色),也可以快速檢視最近開啟的專案檔案並檢視專案檔案結構。
(5)提供了豐富的插件。 VSCode提供了插件擴充功能,使用者根據需要自行下載安裝,只需在安裝配置成功之後,重新啟動編輯器,就可以使用此插件提供的功能。
29、git-bash命令列工具
在進行Vue開發時,我們常常會使用一些指令,如npm(套件管理器)、vue-cli (腳手架),這些命令需要在命令列下使用。 git-bash是git(版本管理器)中提供的命令列工具,外觀類似Windows系統內建的cmd命令列工具,但使用者體驗更友善。在實際開發中,常會使用git-bash工具來取代cmd。下面我們就來講解git-bash的安裝步驟。
(1)開啟git for windows官網,下載git安裝包,如下圖

(2)雙擊下載後的安裝程序,進行安裝,如下圖

(3)點擊“Next”按鈕,根據提示進行安裝,全部使用預設值即可。
(4)安裝成功後,啟動git-bash。

30、WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 開發工具。已被廣大中國JS開發者譽為「Web前端開發神器」、「最強大的HTML5編輯器」、「最聰明的JavaScript IDE」等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
31、Node.js
Node.js是一個基於Chrome V8引擎的JavaScript運行環境,它可以讓JavaScript在伺服器端運作。



























