react實現清單排序的方法:1、將整體設定成無序列表,並將子元素放置在li內;2、在「Radio.Group」中進行Radio的移動;3、透過arrayMoveImmutable數組重新排序函數實現列表排序即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 自訂拖曳排序清單
最近在公司開發時,遇到需要自定表單,並且自定表單中的單選和複選選項需要用戶可以自訂拖曳排序,經過一個星期的查閱各種資料和實踐,寫個總結!

經過一連串的查詢,發現React Sortable與array-move可以實現這項功能!

附上官網連結React Sortable Higher-order Components
對應git源碼https://www.php .cn/link/64bba6f0069347b04a9de74a54352890
因此借鑒官網案例開始我們的對應的需求開發!
要實作是需要三個主要元件。
<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
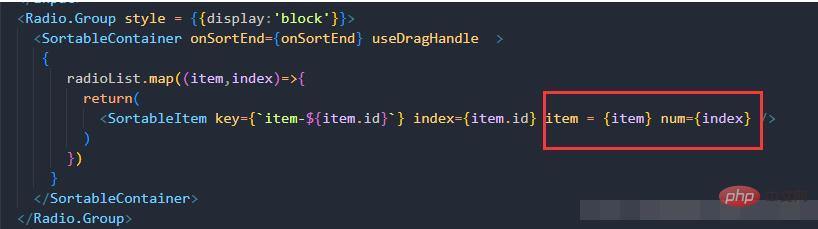
</sortablecontainer>我們將整體設定成一個無序列表,將子元素放置li內,方便我們進行排序!
const SortableContainer = sortableContainer(({children}) => {
return onSortEnd 移動完畢後執行的函數
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandle 移動的控制項(焦點)---如果不需要可以不寫
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);
<br>
const SortableItem = sortableElement(({item,num}) => (
物件需要自己建構,我這邊由於元素比較多,所以看起來比較複雜。
我們的需求是需要在Radio.Group中進行Radio的移動。所以將Radio封裝到SortableItem中。
其中,接受的參數可以自定義,但需要和

中的名字對應起來,其中不能用index作為參數名稱。
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};arrayMoveImmutable函數接受3個參數,一個是操作的數組,一個是操作元素原本的index,一個是新的操作元素所放置的index。函數傳回移動完畢的陣列。
因此,我們的操作步驟結束,整體程式碼。沒有導入的套件需要自行npm 安裝!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
<br>

推薦學習:《react影片教學》
以上是react怎麼實作清單排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




