mvvm和mvc的差別:1、mvvm各部分的通訊是雙向的,而mvc各部分通訊是單向的。 2.MVVM實作了view與model的自動同步,也就是model屬性改變時,不需要手動操作dom元素去改變view的顯示,而是改變屬性後該屬性對應的view層會自動改變。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
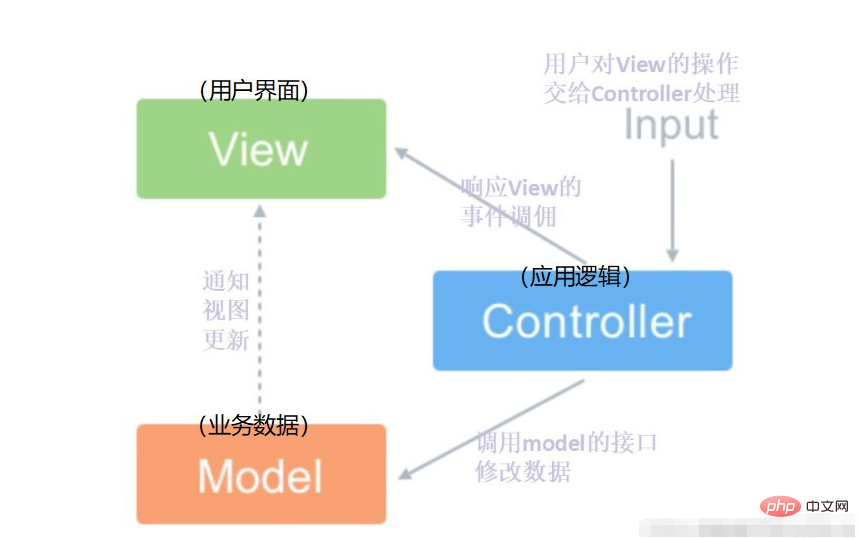
#MVC是設計模式:
#M(Model):模型層。 是應用程式中用來處理應用程式資料邏輯的部分,模型物件負責在資料庫中存取資料;
#V(View):視圖層。 是應用程式中處理資料顯示的部分,視圖是依據模型資料所建立的;
C(Controller):控制層。 是應用程式中處理使用者互動的部分,控制器接受使用者的輸入並呼叫模型和視圖去完成使用者的需求,控制器本身不輸出任何東西和做任何處理。它只是接收請求並決定呼叫哪個模型構件去處理請求,然後再確定用哪個視圖來顯示傳回的資料。


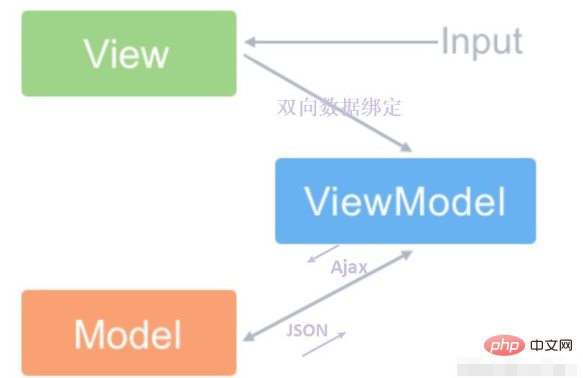
vue框架中MVVM的M就是後端的數據,V就是節點樹,VM就是new出來的那個Vue({})物件
M(Model):模型層。 就是業務邏輯相關的資料對象,通常從資料庫映射而來,我們可以說是與資料庫對應的model。
V(View):視圖層。 就是展現出來的使用者介面。
VM(ViewModel):視圖模型層。 連接view和model的橋樑。因為,Model層中的資料往往是不能直接跟View中的控制項一一對應上的,所以,需要再定義一個資料物件專門對應view上的控制項。而ViewModel的職責就是把model物件封裝成可以顯示和接受輸入的介面資料物件。

View與ViewModel之間透過雙向綁定建立聯繫,這樣當View(視圖層)變化時,會自動更新到ViewModel(視圖模型),反之亦然。

#MVVM的優點
1、mvc和mvvm都是一種設計想法。主要就是mvc中Controller演變成mvvm中的viewModel。 mvvm主要解決了mvc中大量DOM操作使頁面渲染效能降低,載入速度變慢的問題 。
2、MVVM與MVC最大的差別就是:它實作了View與Model的自動同步:當Model的屬性改變時,我們就不用再自己手動操作Dom元素來改變View的顯示,它會自動變化。
3、整體看來,MVVM比MVC精簡很多,我們不用再用選擇器頻繁地操作DOM。
MVVM並不是用VM完全取代了C,ViewModel存在目的在於抽離Controller中展示的業務邏輯,而不是替代Controller,其它視圖操作業務等還是應該放在Controller中實作。
#區別一:
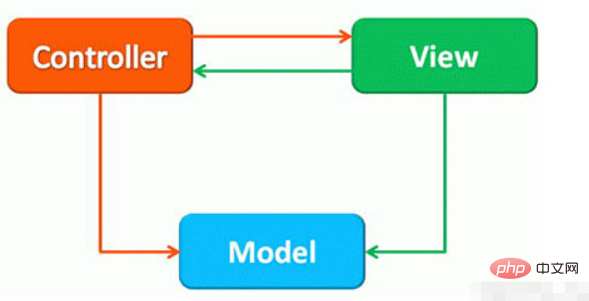
##mvvm各部分的通信是雙向的,而mvc各部分通訊是單向的。區別二:
MVVM 與MVC 最大的差異就是:它實作了View與Model的自動同步以上是vue中mvvm和mvc的差別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




