用vue寫的頁面後綴名是什麼
用vue寫的頁面後綴名是「.vue」。 「.vue」檔案是一個自訂的檔案類型,用類別HTML語法描述一個Vue元件;一個vue檔案就是一個元件。 vue頁面有3個組成部分:1、模板(template),即template標籤包裹的介面展示程式碼(HTML程式碼);2、script標籤包的業務實作程式碼(js腳本程式碼);3、style標籤包的介面樣式代碼(css樣式代碼)。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
用vue寫的頁面後綴名是「.vue」。
.vue 檔案是一個自訂的檔案類型,用類別 HTML 語法描述一個 Vue 元件。每個 .vue 檔案包含三種類型的頂級語言區塊 、<script> 和 <style>,也允許新增可選的自訂區塊:</script>
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>#元件結構講解
把每個元件都放到獨立的.vue檔案裡,
檔案的後綴是:
.vue檔案此檔案三大部分:
template、script、styletemplate
寫入html結構的
#注意這裡的html部分必須用一個標籤全包住
script
#寫邏輯的,data、methods、生命週期鉤子、計算屬性等等程式碼都寫在這個部分
注意這裡的data不再是一個對象,在元件裡,data將會是一個函數,return一個物件。
style
寫樣式的
如何匯入外部css ,
在css中的導入(主體使用):
@import url(./babel.css);
登入後複製
- ##快捷鍵快速產生:
#單一檔案元件的運行
在cmd視窗該vue檔根目錄下輸入vue serve index.vue
這裡index.vue是需要執行的單一檔案元件的路徑vue serve index.vue
登入後複製#注意點
- template裡面的html部分必須用一個標籤全包住
- 元件裡沒有el,元件是不需要掛載到哪的,裡面已經有template是它的使用的html了
- data在元件裡面是一個function,return 一個物件
<template>
<!-- 组件html区域
在组件里面的html都必须有一个独立的标签包住所有标签
-->
<div>
<button>按钮</button>
<button>{{msg}}</button>
</div>
</template>
<script>
export default {
// 不再需要el去确定使用范围
// 组件 里面的data将是一个函数 return一个对象
//data:function(){return {}}
data() {
return {
msg: "hello"
};
},
methods: {
alertEvent(value) {
alert(value);
}
},
created() {
//这里面语法检测比较严格,直接写console会报错
window.console.log(this);
// this.alertEvent(123);
}
};
</script>
<style>
/* 如果需要引入 外部css
在css中的导入:
@import url(./babel.css);
在js中的导入
import "./babel.css"
*/
/* @import url(./babel.css); */
@import "./babel.css";
button {
width: 100px;
}
</style>如何在元件中引入其它元件
如何在一個元件中引入其它元件,實作一個組裝。元件的使用三步驟
- 1:導入元件
- import 自訂的一個元件名稱from "元件路徑";
- 注意點,這裡元件路徑就算是目前同一目錄也最好加上"./元件名稱",不然會報錯
- #2:註冊元件
- 元件的使用是需要註冊的,註冊方式為:
export default { components: { 组件名, //注册的组件都写在components对象下。 } }登入後複製
- 元件的使用是需要註冊的,註冊方式為:
- 3:使用元件(寫入對應html位置即可)
<组件名></组件名> //该组件名来自于在组件注册时的组件名
登入後複製<template> <div class="main"> <!-- 使用组件 --> <!-- 在这index.vue是父组件,top,middle,bottom是子组件 --> <!-- top与middle是兄弟组件 --> <top></top> <middle></middle> <bottom></bottom> </div> </template> <script> // 导入组件 这里面top,middle,bottom是需要另外创建的vue组件,这里是没创建的 import top from "./top.vue"; import middle from "./middle.vue"; import bottom from "./bottom.vue"; export default { // 组件注册 components: { top, //相当于top:top middle, bottom } }; </script> <style> .main { width: 100%; } .main img { width: 100%; } </style>登入後複製
#元件中如何使用外部外掛
以axios為例
使用外部外掛程式分成三步驟- 套件(安裝外部外掛程式)
npm i axios //到相应目录下执行该命令
登入後複製 - 導包(在單一檔案元件中匯入外部外掛程式)
import axios from "axios"
登入後複製 - 使用套件(在對應程式碼位置使用)
使用和之前一樣,該怎麼用還是怎麼用axios({ url:"xxx" }).then(res=>{ })登入後複製DEMO#
<script> // 使用axios 1:安装axios,npm i axios 2:导包 import axios from "axios" 3:使用 // 导包 import axios from "axios"; export default { data() { return { searchValue: "", //input框的值 songs: [] }; }, methods: { getMusic() { // 使用,以前怎么用,现在还怎么用 axios({ url: "https://autumnfish.cn/search?keywords=" + this.searchValue, method: "get" }).then(res => { this.songs = res.data.result.songs; window.console.log(this.songs); }); } } }; </script>- {{item.name}}
登入後複製
元件間的傳值
如果A元件中引入了B元件,這樣我們就稱A元件為父元件,B為子元件
父元件傳值給子元件
- 在子元件標籤上定義一個ref屬性
<组件名 ref="xxx"></组件名>
登入後複製 - 在需要傳送給子元件的地方寫入:
this.$refs.xxx //这就代表了子组件xxx的vue实例 //这里xxx代码标签中定义的ref属性名这里就可访问到子组件里面的data属性与methods方法 //如要修改子组件里面data里的某个值: this.$refs.xxx.子组件里data属性名 //如果需要调用子组件里面methods里某个方法: this.$refs.xxx.子组件里面methods里方法名
登入後複製
子元件傳值給父元件
this.$parent //这就代表父组件的vue实例
//如要修改父组件里面data里的某个值: this.$parent.父组件里data属性名
//如果需要调用父组件里面methods里某个方法: this.$parent.父组件里面methods里方法名//两个组件,这个是father.vue<script> // 组件使用,导包,注册,使用 //1:导包 import axios from "axios"; import son from "./son.vue"; export default { data() { return { songs: [], localSong: "" }; }, //2:注册 components: { son }, methods: { btnClick() { window.console.log("ref访问:", this.$refs.son.$el); window.console.log("原生访问:", document.getElementById("son")); //要调接口,是不是要使用axios //装包,导包,用包 axios({ url: "https://autumnfish.cn/search?keywords=神话&_t=" + Math.random() * 100 }).then(res => { // 父组件传递子组件值,在子组件上定义一个ref,通过this.$refs.名字,我们就能访问子组件的实例,也就是可访问子组件data属性与methods方法 this.$refs.son.songs = res.data.result.songs; this.$refs.son.alertEvent(); window.console.log(res.data.result.songs); }); } } }; </script> //son.vue你选中的当前歌曲:{{localSong}}<script> // 子组件访问父组件里的data与methods更简单,只需要this.$parent就够了 export default { data() { return { songs: [] }; }, methods: { liCLick(name) { this.$parent.localSong = name; window.console.log("访问父组件:", name, this.$parent); }, alertEvent() { alert(123); } } }; </script>
- {{item.name}}
- 腳手架就是個專案模板, 相當於把整個檔案基本目錄結構搭好了,把必要的檔案也建好了,讓我們省了很多事情。
- #建立時路徑不要選錯,就是指令的路徑要是需要建立專案的文件夾下
完美选择不出错路径方法:在文件夹相应路径下的地址栏输入cmd ---再 回车
运行创建命令
vue create 项目名 //这里项目名不要有中文,不要有大写字母,不要搞特殊符号,尽可能有意义 ,像普通变量命名一样
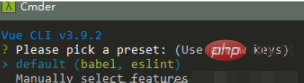
登入後複製弹出的对话框先选择默认的选项(如下图)

稍等一会,等进度条走完 提示如下画面说明成功了,如下图:

进入项目文件夹(就是项目名的文件夹)
cd 项目名 直接根据提示即可
登入後複製
运行项目(根目录,readme同级目录)
npm run serve
登入後複製稍等片刻 ,出现如下效果说明成功了
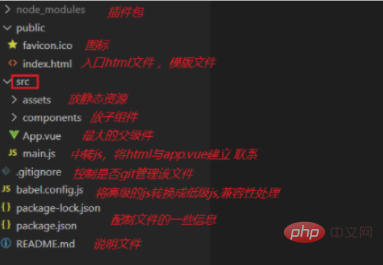
node_modules 第三方模块包,也就是项目所需要用到的依赖包
-
public
favicon.ico 运行项目时在网页上显示 的小图标
index.html 项目的页面模板 ,也就是项目运行最开始,是先执行这个模板html的
-
src 项目开发主体就是在这个src目录下面
assets 项目所需要的静态资源,如css,图片等文件
components 项目中的单文件组件都放这里
App.vue 入口组件 ,可以理解为一个项目就是一个app.vue的单文件组件,只不过里面包括了很多小组件
main.js 入口js文件,进入项目会优先执行main.js以此来运行app.vue
.gitignore 让git忽略某些文件,文件夹
babel.config.js js编译的设置,比如把高版本的js转为低版本的js,让项目达到更好兼容性
package-lock.json 项目模块详细信息,包括来源。
package.json 项目基本信息
README.md 项目说明
-
main.js中创建了最外层的
Vue实例把
App.vue这个组件,当做Vue实例内部的最顶级组件并渲染到index.html上去
最后我们看到的整个网站其实就是
App.vue

Vue-cli项目结构
项目结构说明:

Vue-cli 入口文件main.js分析
以上是用vue寫的頁面後綴名是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。