react 怎麼動態修改style
react動態修改style的方法:1、在需要修改樣式的元素上新增ref,其語法如「
本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 怎麼動態修改style?
關於React動態修改元素樣式的三種方式
React動態修改元素樣式
React動態修改元素樣式常用的方式有兩種:借助ref和透過動態控制狀態的變化修改元素的樣式
1.借助ref動態修改樣式
在需要修改樣式的元素上新增ref
#<div className='scroll-title clear-fix' ref={ this.manage }>登入後複製在constructor中新增React.createRef()
this.manage = React.createRef()登入後複製在邏輯程式碼中使用
this.manage.current.style.display = 'block'登入後複製#如果程式碼中辨識不出this的話需要透過let that = this 改變this的指向
that.manage.current.style.display = 'block'登入後複製2.透過動態控制狀態的變化修改元素的樣式(兩種方式)
方式一
邏輯程式碼中設定一個標誌位display預設為true,透過對應的條件改變display的值為true或false,進而將對應的樣式名稱賦值給DOM的className屬性,樣式寫在對應的style當中
例如:
constructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }登入後複製<div className={this.state.display ? 'none' : 'scroll-title }>登入後複製方式二
#方式二和方式一實現的原理是一樣的,邏輯程式碼中設定一個標誌位display預設為true,透過對應的條件改變display的值為true或false,進而將對應的樣式名稱賦值為DOM的className屬性,樣式寫在對應的style當中,不同之處在於邏輯程式碼的判斷不是在DOM中,而是在js中判斷的,如下:
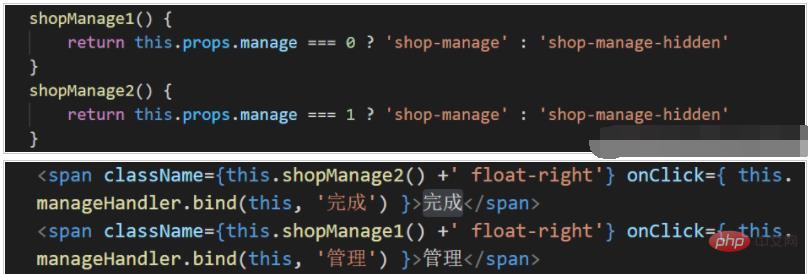
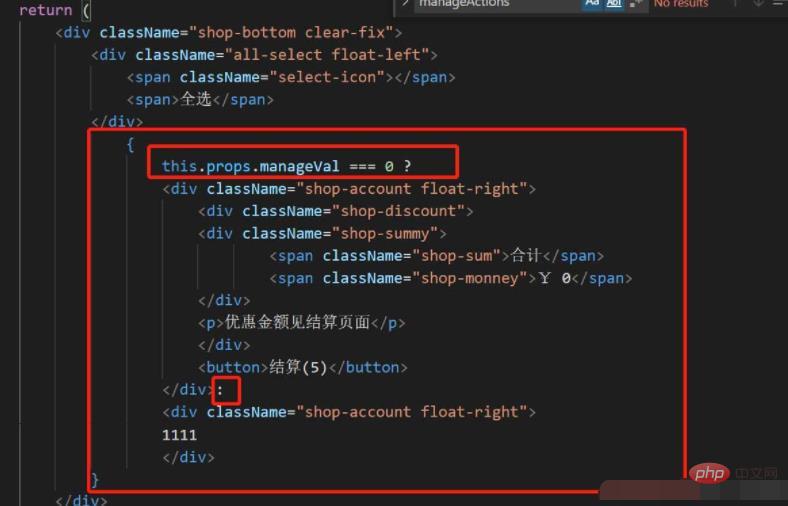
3.透過在DOM中使用JS程式碼(三元運算子)
#實現不同DOM的展示與隱藏轉換
方式三不是嚴格意義上的改變樣式,只是用來改變顯示與隱藏及展示對應的元件的
小結一下:
- #如果改變的樣式比較多而雜使用2
- 如果改變的樣式不太多使用1和2
- 如果只是兩個元件的切換(顯示與隱藏)使用3最方便
React樣式衝突問題
在react腳手架中已經有了sass的配置,因此只需要安裝sass的依賴包,就可以直接使用sass了
安裝sass依賴套件
npm i sass -D登入後複製- 把index.css改成index.scss
- 導入index. scss檔案
注意:如果使用了scss,scss中使用圖片的絕對路徑的時候需要加上~
background-image: url(~assets/login.png);登入後複製css-樣式私有化
#css modules-基本上使用
步驟
1.改變樣式檔名。從 xx.scss -> xx.module.scss (React腳手架中的約定,與普通 CSS 作區分)
#2.引入使用。
- 元件中匯入該樣式檔案(注意語法)
import styles from './index.module.scss'登入後複製
- 透過styles 物件存取物件中的樣式名稱來設定樣式
<div className={styles.css类名}></div>登入後複製css類別名稱是index.module.scss中定義的類別名稱。
範例
定義樣式index.module.css
.root {font-size: 100px;}
#使用樣式
import styles from './index.module.css' <div className={styles.root}>div的内容</div>登入後複製原理
#CSS Modules 透過自動給予CSS 類別名稱補足類別名,確保類別名稱的唯一性,從而避免樣式衝突的問題
css module的注意點
類別名稱最好使用駝峰命名,因為最終類別名稱會產生styles的一個屬性
cssModules-維持類別名稱
格式
在xxx.module.scss中,如果希望維持類別名,可以使用格式:
:global(.類別名稱)
/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }登入後複製覆蓋第三方元件的樣式
:global(.ant-btn) { color: red !important; }登入後複製css modules-最佳實務
#- 每個元件的根節點使用CSSModules 形式的類別名稱( 根元素的類別名稱: root )
- 其他所有的子節點,都使用普通的CSS 類別名稱:global
index.module.scss中
// index.module.scss .root { display: 'block'; position: 'absolute'; // 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名 // 如果不加 :global ,所有类名就必须添加 styles.title 才可以 :global { .title { .text { } span { } } .login-form { ... } } }登入後複製元件使用
import styles from './index.module.scss' const 组件 = () => { return ( {/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}{/* (2) 所有子节点,都使用普通的 CSS 类名*/}) }登录 登录
登入後複製推薦學習:《react影片教學》
以上是react 怎麼動態修改style的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 element.style怎麼修改
Nov 24, 2023 am 11:15 AM
element.style怎麼修改
Nov 24, 2023 am 11:15 AM
element.style修改元素的方法:1、修改元素的背景顏色;2、修改元素的字體大小;3、修改元素的邊框樣式;4、修改元素的字體樣式;5、修改元素的水平對齊方式。詳細介紹:1、修改元素的背景顏色,其語法為「document.getElementById("myElement").style.backgroundColor = "red";」;2、修改元素的字體大小等等。
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位並解決前端bug引言:在開發React應用程式時,經常會遇到各種各樣的bug,這些bug可能會使應用程式崩潰或導致不正確的行為。因此,掌握調試技巧是每個React開發者必備的能力。本文將介紹一些定位和解決前端bug的實用技巧,並提供具體的程式碼範例,幫助讀者快速定位和解決React應用程式中的bug。一、調試工具的選擇:在Re
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要